"mitt": "^3.0.0",
"pinia": "^2.0.13",
"trtc-js-sdk": "latest",
"vue": "^3.2.13",
"vue-i18n": "9",
"vue-router": "^4.0.3",
"vue3-clipboard": "^1.0.0"
},
### 1.3、一步运行
如果没有安装yarn,则首先需要安装yarn,在终端输入:`npm install -g yarn`,然后在终端输入:`npm start`就可以自动下载安装依赖连接上服务啦,等待片刻,启动成功:

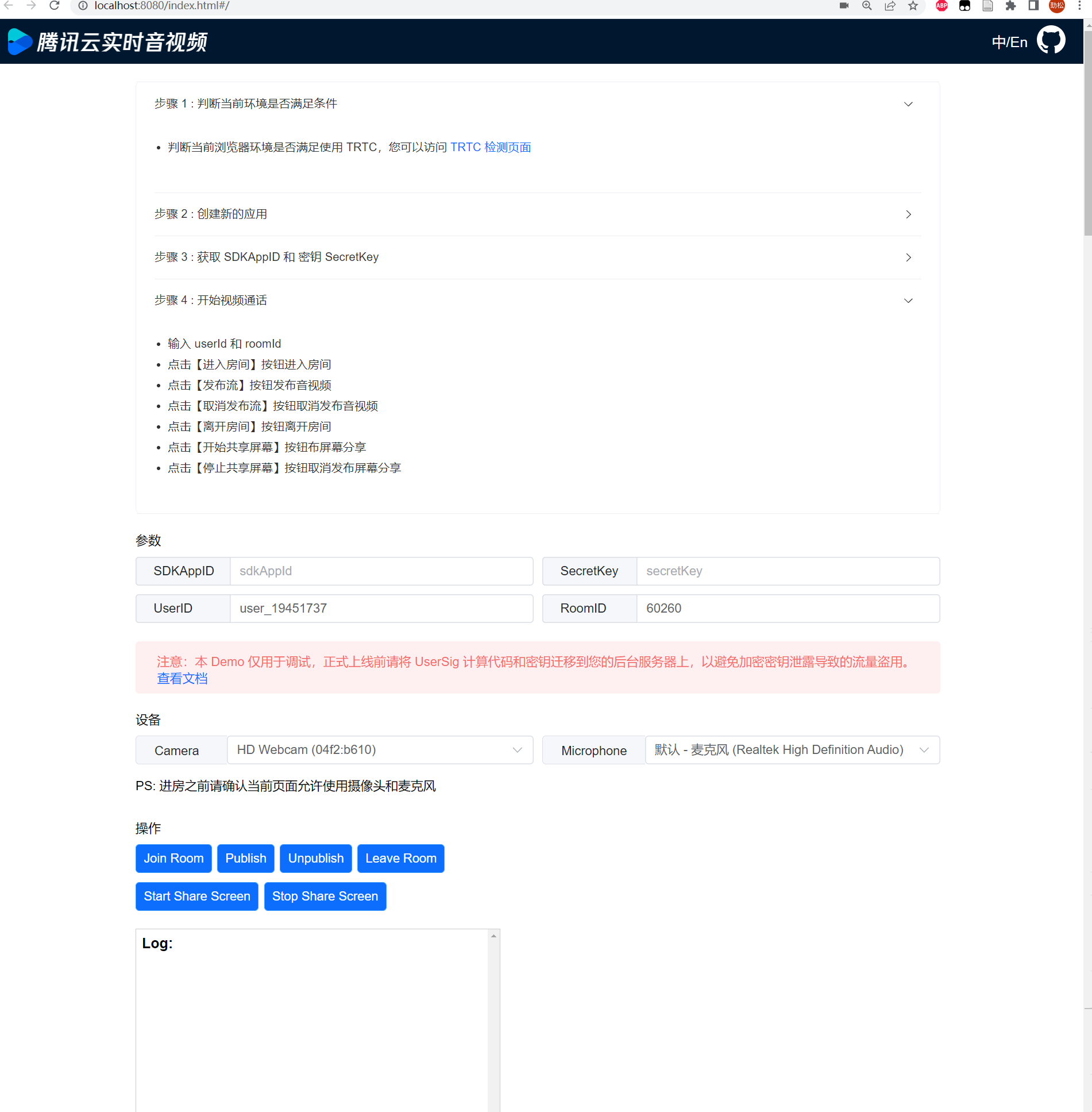
然后我们打开:http://localhost:8080,就可以看到官方demo已经被我们完美运行起来:

### 1.4、开始测试
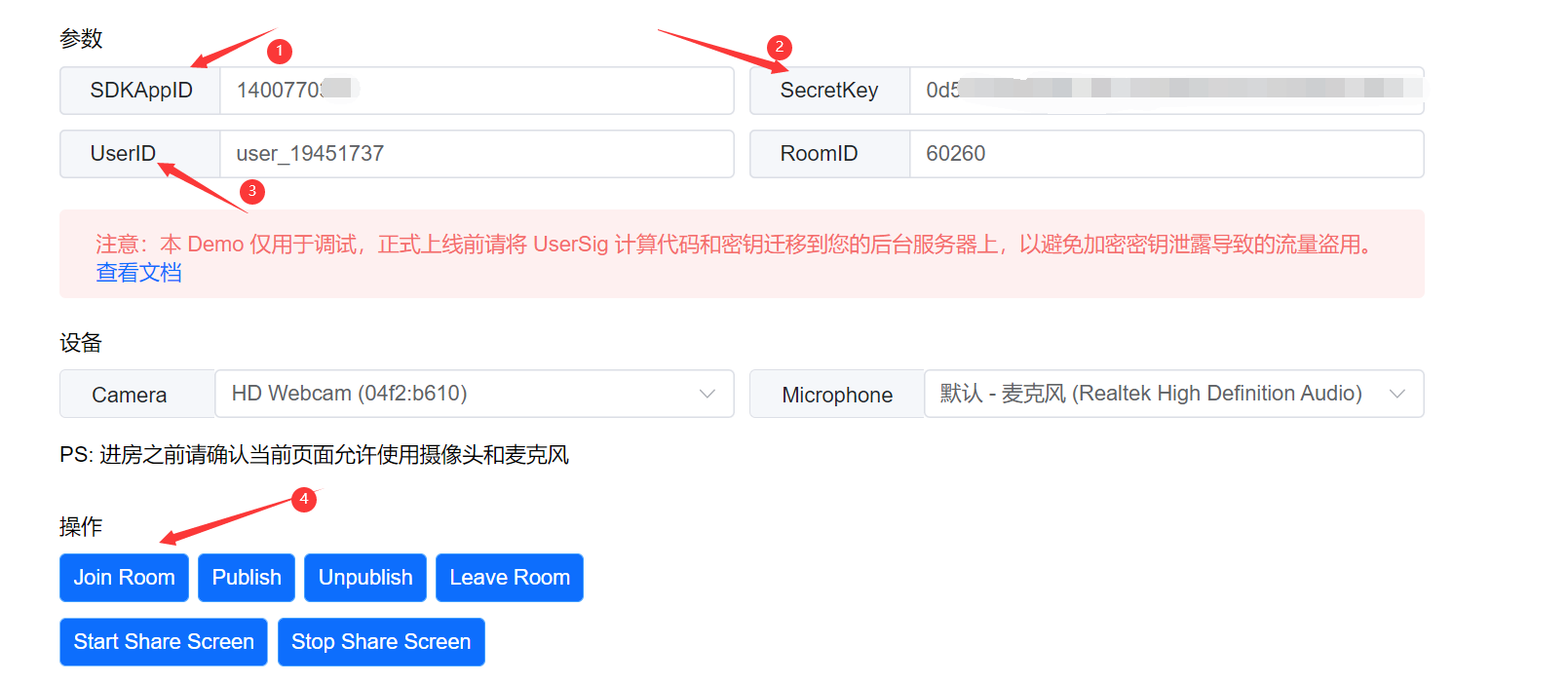
测试时,我们需要在参数表单内填入1.2节复制好的SDKAppID和密钥,填入相应的文本框中,这个可以帮我们验证身份调用到TRTC的音视频服务,然后自定义自己的UserID,最后点击Join Room。

点击JoinRoom后我们就加入了60260房间&#







 本文介绍了一个使用Vue3、Element Plus和TypeScript构建的实时音视频云监工系统的前端实现。项目结构包括前端项目的目录布局,如API配置、静态资源、组件封装、路由、状态管理以及各种工具模块,展示了如何在前端集成实时音视频功能。
本文介绍了一个使用Vue3、Element Plus和TypeScript构建的实时音视频云监工系统的前端实现。项目结构包括前端项目的目录布局,如API配置、静态资源、组件封装、路由、状态管理以及各种工具模块,展示了如何在前端集成实时音视频功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








