文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
中继器
首先来介绍一下Axure8中中继器的操作分布
属性

包括中继器的交互事件,也可以在下面添加数据,这里我们简单称为操作+数据
说明就不说明了,和其他的一样,注释作用
样式,可以调整样式(哈哈,好像说了句废话)

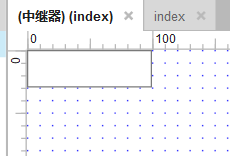
中继器可以像动态面板一样双击打开,进去是一个新的页面,发现里面有个小矩形

此时发现这里有交互事件的


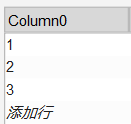
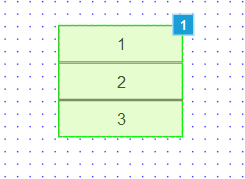
哦,破案了,是为什么我们新建一个中继器是显示123的样子

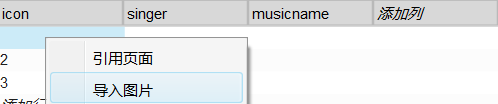
我们来稍微用中继器实现一点操作,比如说,歌曲名单,简单用一个歌曲头像和歌手名字,歌名三个数据。
首先为了简单,我就整一张png图当歌手头像了。

右键可以选择导入图片

再增加一点数据
ok,现在但是只有数据没有显示数据的地方。
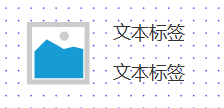
我们在中继器中拖入几个显示的元件。

分别和数据命名为相同的,icon,singer,musicname
ok,显示数据的元件搞定了,接下来就是设置一下交互事件了
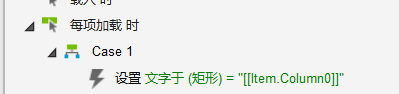
首先要在每项加载时

设置其几个元件的数据
但是这里注意不能把图片也设置了,图上是不对的,为了引起大家重视,图片要用设置图片的事件,并且选择值,找到item.icon
web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素























 956
956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








