学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

// 解析器选项
"parserOptions": {
// ECMA 版本为最新版本
"ecmaVersion": "latest",
// 源码类型,使用 es 模块化
"sourceType": "module"
},
// 插件
"plugins": [
"vue"
],
// 自定义 eslint 规则
"rules": {
}
}
#### 修改 ESLint 配置文件
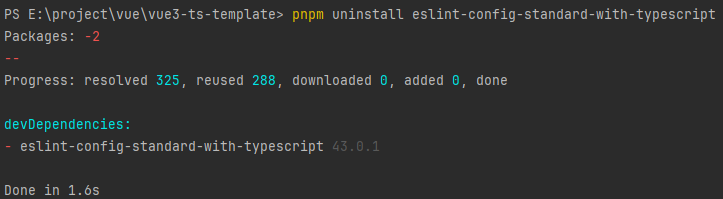
由于后面使用不到生成 ESLint 配置文件时安装的 eslint-config-standard-with-typescript 插件,所以这里将其卸载:
pnpm uninsatll eslint-config-standard-with-typescript

对生成的 ESLint 配置文件进行修改,修改后的内容如下:
>
> 由于后续会为项目中的 src 目录配置别名 `@`,为了使在使用 ESLint 进行代码检查时,遇到使用别名 import 模块时,不报错,使 ESLint 能够支持别名配置,所以在 ESLint 配置文件中 import/resolver 的 alias 选项,配置如何解析 import 语句中的别名,依赖 eslint-import-resolver-alias 和 eslint-plugin-import 插件。
>
>
>
module.exports = {
// 项目代码运行的环境
env: {
// 浏览器环境
browser: true,
// es 模块化规范 import/export
es2021: true,
// node 环境
node: true,
// jest 测试环境
jest: true,
},
// 指定解析语法的解析器
// parser 的作用是将我们写的代码转换为 ESTree(AST)
// ESLint 会对 ESTree 进行校验
parser: ‘vue-eslint-parser’,
// 优先级低于 parse 的语法解析器配置
parserOptions: {
// es 模块化版本
ecmaVersion: ‘latest’,
// 源码类型为模块化语法,使用 esm 模块化规范
sourceType: ‘module’,
// ts eslint 的解析器
parser: ‘@typescript-eslint/parser’,
// jsx tsx 语法规则
jsxPragma: ‘React’,
// ecma 特性,允许使用 jsx、tsx
ecmaFeatures: {
tsx: true,
jsx: true,
},
},
// 本项目继承的 eslint 规则
extends: [
// eslint 推荐的规则
‘eslint:recommended’,
// vue3 语法规则
‘plugin:vue/vue3-essential’,
// typescript-eslint 推荐的规则
‘plugin:@typescript-eslint/recommended’,
// prettier 推荐的规则
// 继承使用 eslint 规则插件时,插件名前缀 eslint-config-, 可省略
‘plugin:prettier/recommended’,
],
// 全局自定义的宏,这样在源文件中使用就不会报错或者警告
// 在 Vue3 的 setup 中,defineProps defineEmits 等我们是可以直接使用的,
// 无需 import 引入,进行全局自定义宏,这样在源文件中使用就不会报错或者警告
globals: {
defineProps: ‘readonly’,
defineEmits: ‘readonly’,
defineExpose: ‘readonly’,
withDefault: ‘readonly’,
},
// 插件
// 配置使用插件时,插件名称的前缀 eslint-plugin-, 可省略
// vue 官方提供的 ESLint 插件 eslint-plugin-vue 中提供了 parser 和 rules,
// parser 为 vue-eslint-parser,配置使用写在上面的 parser 字段,
// rules 选择合适的规则写在 extends 字段里
plugins: [‘vue’, ‘@typescript-eslint’],
// 设置
settings: {
// 对于 import 导入模块的解析配置
“import/resolver”: {
// 配置 import 导入模块时使用的别名映射
alias: {
map: [
[‘@’, ‘./src’]
],
// 告诉 resolver-alias 有哪些后缀的文件要解析
// 解决:Unable to resolve path to module
extensions: [‘.ts’, ‘.js’, ‘tsx’, ‘jsx’, ‘json’, ‘vue’]
},
},
},
// 自定义 eslint 规则
/*
* “off” 或 0 ==> 关闭规则
* “warn” 或 1 ==> 打开的规则作为警告(不影响代码执行)
* “error” 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
// 要求使用 let 或 const 而不是 var
‘no-var’: ‘error’,
// 不允许多个空行,最多一个
‘no-multiple-empty-lines’: [‘warn’, { max: 1 }],
// 生产环境下不允许 console debugger
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
// 禁止空余的多行
‘no-unexpected-multiline’: ‘error’,
// 禁止不必要的转义字符
‘no-useless-escape’: ‘off’,
// 数组和对象键值对最后一个逗号,
// never参数:不能带末尾的逗号,
// always参数:必须带末尾的逗号,
// always-multiline:多行模式必须带逗号,单行模式不能带逗号
‘comma-dangle’: [‘warn’, “always-multiline”],
// 要求对象字面量属性名称用引号括起来
‘quote-props’: ‘off’,
// 强制使用一致的反勾号、双引号或单引号
// 允许使用模板字符串
‘quotes’: [“error”, “single”, { “avoidEscape”: true, “allowTemplateLiterals”: true }],
// typeScript (https://typescript-eslint.io/rules)
// 禁止定义未使用的变量
'@typescript-eslint/no-unused-vars': 'error',
// 禁止使用 @ts-ignore
'@typescript-eslint/prefer-ts-expect-error': 'error',
// 禁止使用 any 类型
'@typescript-eslint/no-explicit-any': 'error',
// 禁止使用 postfix 运算符的非 null 断言。
// 如 example.property!.includes('baz');
'@typescript-eslint/no-non-null-assertion': 'off',
// 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/no-namespace': 'off',
// 语句结尾带分号
'@typescript-eslint/semi': 'off',
// 解决 vite.config.ts 的引入报错
'import/no-extraneous-dependencies': 'off',
// import 时后缀名,可以省略
'import/extensions': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
// 要求组件名称始终为 “-” 链接的单词
'vue/multi-word-component-names': 'off',
// 防止 <script setup> 使用的变量 <template> 被标记为未使用
'vue/script-setup-uses-vars': 'error',
// 不允许组件 prop 的改变
'vue/no-mutating-props': 'error',
// 对模板中的自定义组件强制执行属性命名样式
'vue/attribute-hyphenation': 'off',
// 解决按需导入 ElMessage 未定义的问题
'no-undef': 'off',
},
}
#### 配置 ESLint 忽略文件
在项目根目录中创建 .eslintignore ESLint 忽略文件,并在该文件中配置 ESLint 需要忽略的不进行检查的目录和文件:
dist
node_modules
public
#### 配置 Vite 运行或构建项目时自动执行 ESLint 代码检查和修复
如果我们希望在 Vite 运行或构建项目时,能够自动执行 ESLint 的代码检查和修复,那么我们需要安装并配置 vite-plugin-eslint 插件。
>
> vite-plugin-eslint 官方文档:
>
>
> * <https://github.com/gxmari007/vite-plugin-eslint>
> * <https://www.viterc.cn/en/vite-plugin-eslint.html>
>
>
>
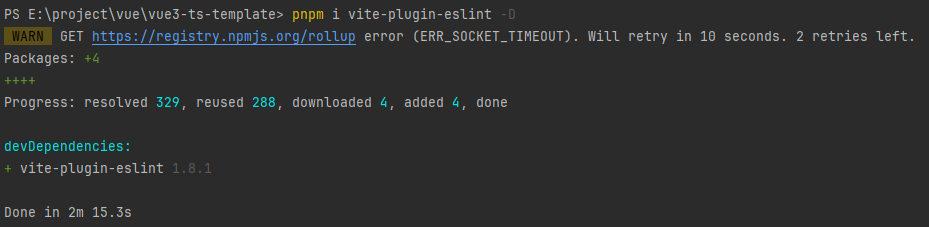
安装 vite-plugin-eslint 插件:
pnpm i vite-plugin-eslint -D

然后,需要在 vite.config.ts 文件中,引入并配置使用 vite-plugin-eslint 插件:
import { defineConfig } from ‘vite’
import vue from ‘@vitejs/plugin-vue’
// Vite 运行或构建项目时,能够自动执行 ESLint 代码检查和修复的插件
import eslint from ‘vite-plugin-eslint’
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslint({
// 缓存现在可以正确识别文件更改,以减少执行时间
cache: true,
// 开启自动修复
fix: true,
// 打印警告信息
emitWarning: true,
// 发生警告不停止构建继续执行
failOnWarning: false,
// 打印错误信息
emitError: true,
// 发生错误停止构建
failOnError: true,
// 指定排除检查的文件和目录
exclude: [‘**/node_modules/**’, ‘**/dist/**’, ‘**/public/**’],
// 指定要执行检查的文件和目录
include: [
‘src/**/*.ts’,
‘src/**/*.tsx’,
‘src/**/*.js’,
‘src/**/*.jsx’,
‘src/**/*.vue’,
‘src/*.ts’,
‘src/*.tsx’,
‘src/*.js’,
‘src/*.jsx’,
‘src/*.vue’,
],
}),
],
})
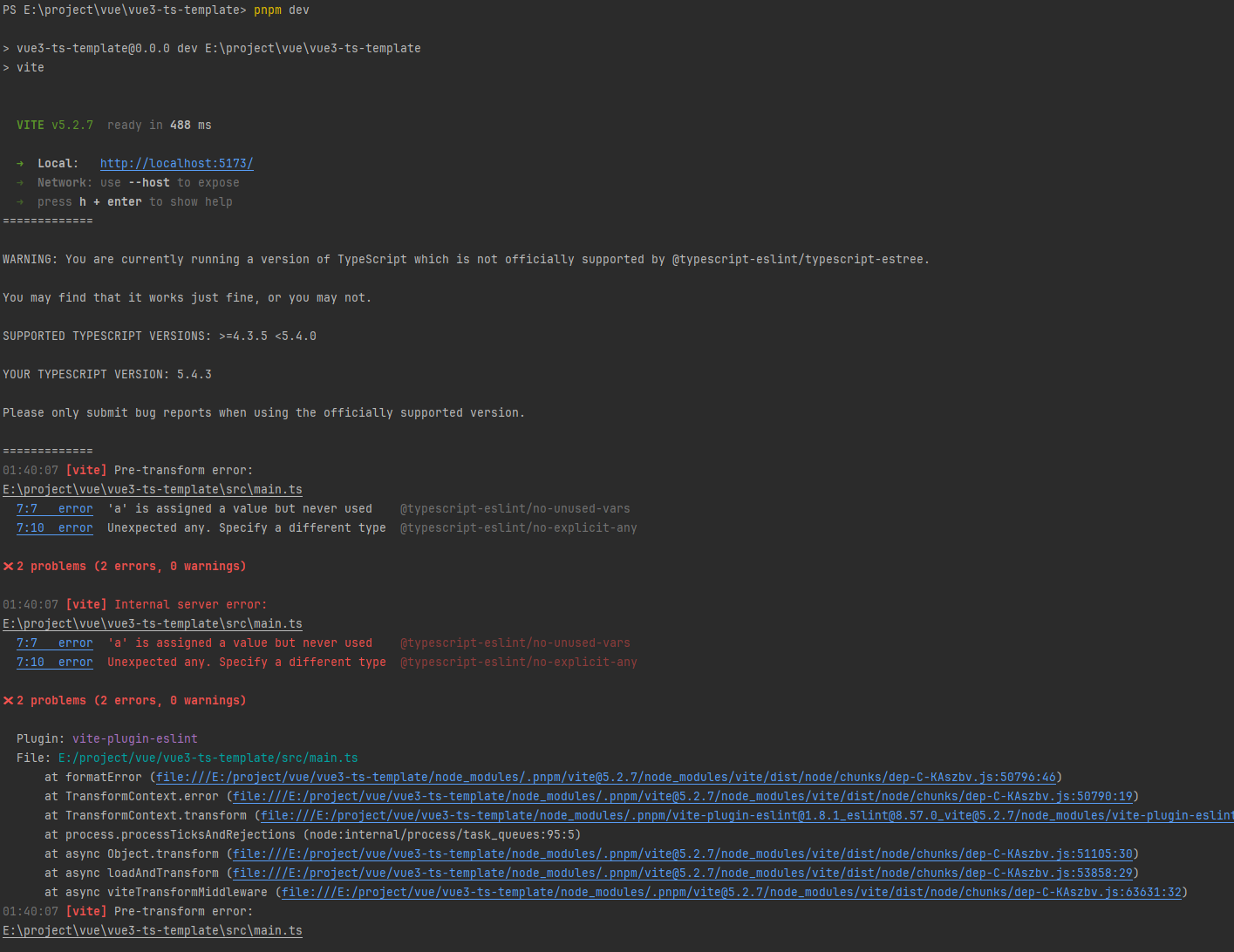
此时,在 main.ts 中编写了 ESLint 无法修复的错误 `const a = 1`,声明变量但不使用,项目运行结果如下:

>
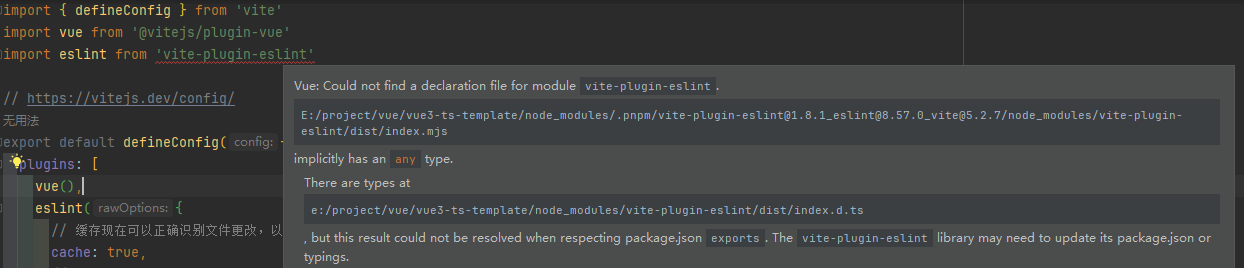
> 如果在 vite.config.ts 中引入 vite-plugin-eslint 插件,出现如下报错:
> `Could not find a declaration file for module vite-plugin-eslint. xxxxx/node_modules/vite-plugin-eslint/dist/index.mjs implicitly has an any type.` 
> 解决方法可以参考:<https://www.yuque.com/u27599042/vue/cgnesb8kh65dpu4s>
>
>
>
#### 添加运行脚本
然后,我们在 package.json 文件中添加如下 ESLint 相关的脚本,通过执行如下的脚本能够让 ESLint 对我们代码进行检查,按照我们配置的风格修复代码:
>
> 由于我们项目的代码都在 src 目录下,所以只需让 ESLint 检查和修复 src 目录下的代码即可
>
>
>
“scripts”: {
“lint”: “eslint ./src”,
“fix”: “eslint ./src --fix”,
}
* lint:校验 src 目录下的语法
* fix:校验 src 目录下的语法,并对语法错误的进行纠正
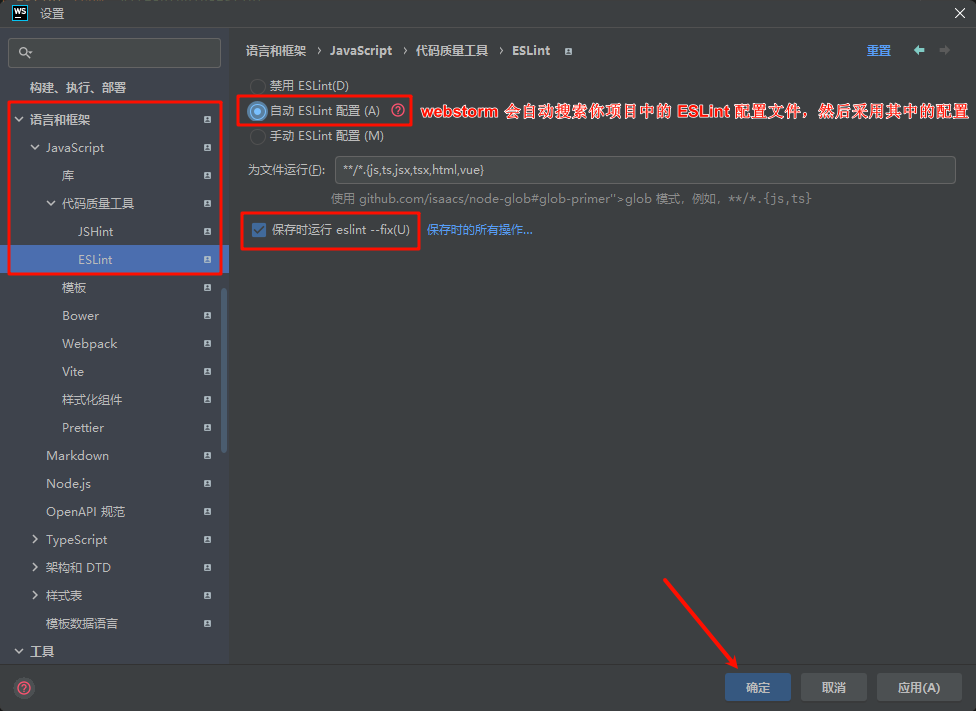
#### 在 webstorm 中配置使用项目的 ESLint 配置
最后,在 webstorm 中配置使用我们项目的 ESLint 配置,让其在保存代码时,自动为我们执行 ESLint 的代码修复。

### 配置 Prettier
>
> 如果我们在项目中配置了 eslint-plugin-prettier 插件,那么 ESLint 在对代码进行修复时,采用的是 Prettier 来对代码进行修复和格式化
>
>
>
#### 安装 Prettier 及其相关依赖
我们这里只需要安装 Prettier 依赖即可,因为让 ESLint 采用 Prettier 来修复格式化代码的 eslint-plugin-prettier 插件和避免 ESLint 和 prettier 冲突的 eslint-config-prettier 插件,在 [https://www.yuque.com/u27599042/vue/ealud0gzbqrxaggk#vzfDk](#vzfDk) 中已经完成了安装,所以这里不再次进行安装,
pnpm i prettier -D

#### 创建 Prettier 配置文件并进行相应配置
在项目根目录中创建 Prettier 配置文件 .prettierrc.json,并在该文件中进行如下配置:
{
“printWidth”: 100,
“useTabs”: false,
“tabWidth”: 2,
“singleQuote”: true,
“semi”: false,
“bracketSpacing”: true,
“endOfLine”: “auto”,
“trailingComma”: “all”,
“arrowParens”: “avoid”,
“htmlWhitespaceSensitivity”: “css”,
“proseWrap”: “never”
}
* `"printWidth": 100`:一行最多多少字符
* `"useTabs": false`:是否使用制表符,不使用制表符,使用空格
* `"tabWidth": 2`:缩进的宽度,2 个空格
* `"singleQuote": true`:是否使用单引号
* `"semi": false`:语句结尾是否使用分号
* `"bracketSpacing": true`:大括号 `{}` 中开始和结束是否要空格,true — `{ foo: 1 }`,false — `{foo: 1}`
* `"endOfLine": "auto"`:每行的结束符(回车符、换行符),取值请参考 <https://www.prettier.cn/docs/options.html#end-of-line>
* `"trailingComma": "all"`:数组或对象或参数的最后一项是否尾随逗号,none — 没有尾随逗号,all — 尽可能使用尾随逗号,es5 — 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 和 Flow 类型参数中的尾随逗号。
* `"arrowParens": "avoid"`:只有一个参数的箭头函数是否带括号,always — 始终带括号,avoid — 不带括号
* `"htmlWhitespaceSensitivity": "css"`:根据显示样式决定 html 要不要折行
* `"proseWrap": "never"`:什么对代码进行折行,always — 如果超过 printWidth 指定的一行最多字符宽度,则进行折行;never — 将每块代码块展开成一行;preserve — 什么都不做,保持原样。
#### 创建并配置 Prettier 忽略文件
在项目根目录中创建 Prettier 忽略文件 .prettierignore,并在该文件中进行如下配置:
/dist/*
/html/*
.local
/node_modules/**
*/.svg
**/.sh
/public/
#### 添加运行脚本
然后,我们在 package.json 文件中添加如下 Prettier 相关的脚本,通过执行如下的脚本能够让 Prettier 根据配置对我们代码进行格式化。
>
> 由于我们项目的代码都在 src 目录下,所以只需让 Prettier 格式化 src 目录下指定类型文件的代码即可
>
>
>
“scripts”: {
“format”: “prettier --write “./src/**/*.{html,vue,ts,js,json,md}” --config ./.prettierrc.json”,
}
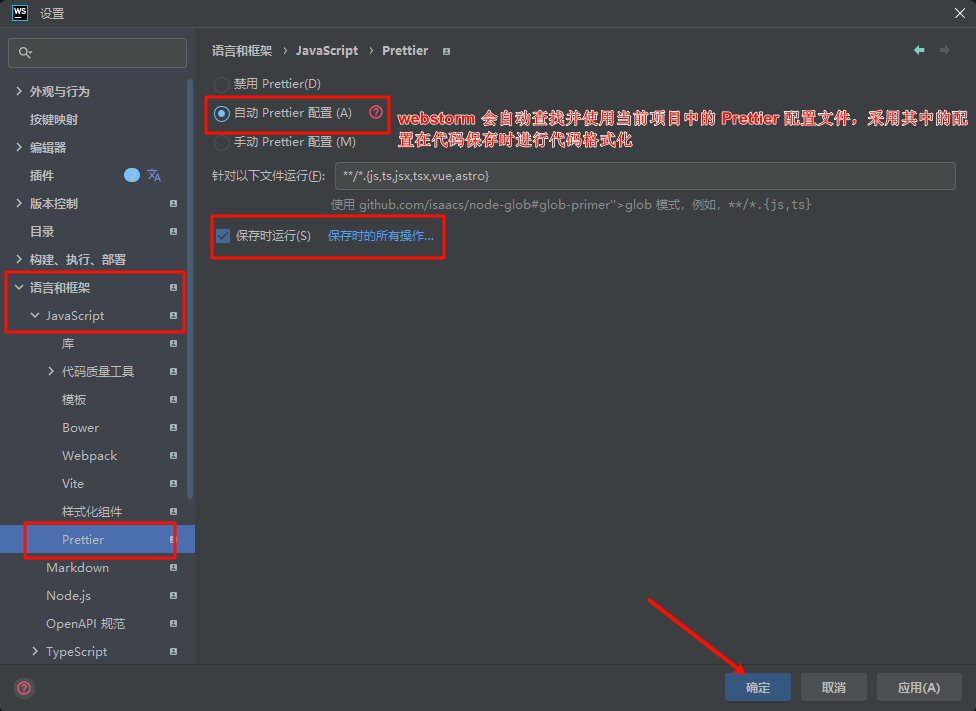
#### 在 webstorm 中配置使用项目的 Prettier 配置
最后,在 webstorm 中配置使用我们项目的 Prettier 配置,让其在保存代码时,自动为我们执行 Prettier,进行代码的格式化。

### 集成 sass
#### 安装 sass 依赖
我们要在项目中使用 sass,不仅需要安装 sass 依赖,还需要安装 sass 预处理器 sass-loader
pnpm i sass sass-loader -D

默认情况下,在 vite 项目中安装完成 sass 和 sass-loader 后,vite 在编译项目时,对于 sass 代码会自动寻找并使用合适的预处理器预处理 sass 代码。
#### 配置全局 sass 变量文件
在项目中配置全局 sass 变量文件,其实就是使用 sass 的预处理器通过其附加数据的功能将我们用于声明全局 sass 变量的文件导入到每个 Vue 文件中的 style 样式模块中。
先在项目中创建用于声明全局 sass 变量的文件 src/styles/var.scss,然后在 vite.config.ts 文件中与 plugins 同级的配置项 css 中添加如下配置:
import {defineConfig} from ‘vite’
import vue from ‘@vitejs/plugin-vue’
export default defineConfig({
plugins: [
vue(),
],
css: {
// css 预处理器配置选项
preprocessorOptions: {
// sass 预处理器
scss: {
javascriptEnabled: true,
// additionalData: @import "用于声明全局 sass 变量的文件的路径";
// 将用于声明全局 sass 变量的文件导入到每个 Vue 文件中的 style 样式模块中
additionalData: @import "./src/styles/var.scss";
}
}
}
})
### 配置 Stylelint
Stylelint 是一个强大、先进的 CSS 代码检查器(linter),可以帮助我们规避 CSS 代码中的错误并保持一致的编码风格。
>
> Stylelint 中文文档:<https://www.stylelint.cn/>
>
>
>
>
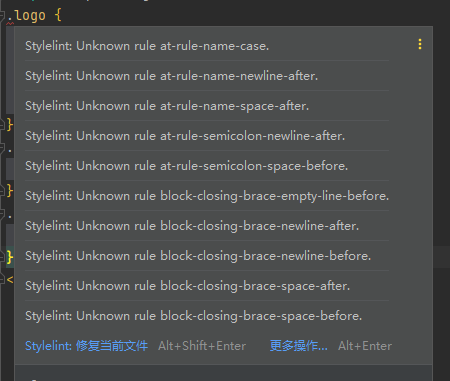
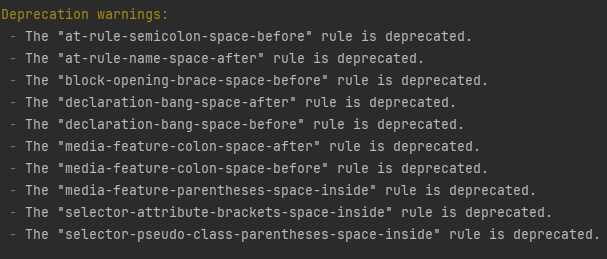
> 如果在项目以及 IDE 中配置 Stylelint 完成后,在写样式的位置开头出现如下报错,这是由于在新版本的 Stylelint 中,这些规则取消了,而在一些 Stylelint 规则配置插件中仍然存在这些规则,所以报错了:
> 
> 
> 下面安装依赖的命令中,在经过多次尝试后,我已经为所有依赖指定了不会报错的版本,可能不是很好的依赖配置选择,目前只是做到了不报错,我的 Stylelint 配置能够正常使用
>
>
>
#### 安装依赖
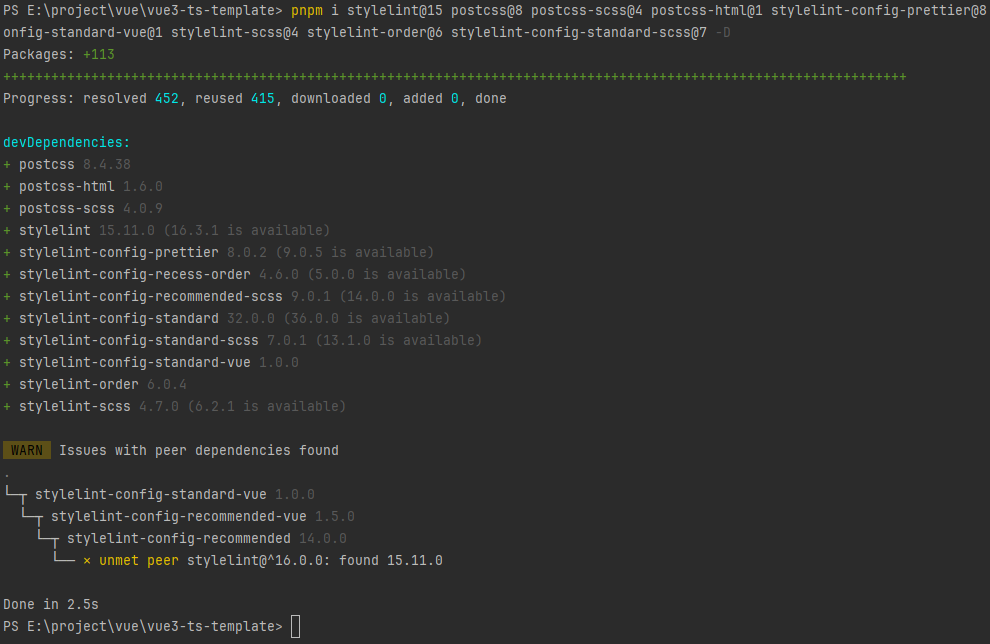
pnpm i stylelint@15 postcss@8 postcss-scss@4 postcss-html@1 stylelint-config-prettier@8 stylelint-config-recess-order@4 stylelint-config-recommended-scss@9 stylelint-config-standard@32 stylelint-config-standard-vue@1 stylelint-scss@4 stylelint-order@6 stylelint-config-standard-scss@7 -D

安装的依赖的相关说明:
* stylelint:Stylelint 是一个强大、先进的 CSS 代码检查器(linter),可以帮助我们规避 CSS 代码中的错误并保持一致的编码风格。
* postcss:PostCSS 是一种 JavaScript 工具,可将我们的 CSS 代码转换为抽象语法树 (AST),然后提供相关的 API(应用程序编程接口)让 JavaScript 插件能够对 PostCSS 将 CSS 代码转换出来的抽象语法树 (AST) 进行分析和修改。
* postcss-scss:PostCSS 的 scss 语法解析器,让 PostCSS 能够转换 sass 源码和 css。
* postcss-html:用于解析 HTML 的 PostCSS 语法解析器
* stylelint-config-prettier:该插件可以关闭 Stylelint 中所有不必要的或可能与 Prettier 冲突的规则,这使得我们可以在使用 Prettier 时,使用 Stylelint 和 Prettier 的可共享配置。
* stylelint-config-recess-order:Stylelint 配置,以 recess 的方式对 CSS 属性进行排序。
* stylelint-config-recommended-scss:Stylelint 中推荐的适合 scss 的配置。
* stylelint-config-standard:Stylelint 中标准的配置。
* stylelint-config-standard-vue:Stylelint 中标准的适合 vue 的配置。
* stylelint-scss:Stylelint 中对于 scss 的代码检查规则集合。
* stylelint-order:Stylelint 中与排序相关的代码检查规则集合。
* stylelint-config-standard-scss:Stylelint 中标准的适合 scss 的配置。
#### 创建 Stylelint 配置文件并进行相应的配置
在项目根目录中创建 Stylelint 配置文件 .stylelintrc.cjs,并在该文件中进行如下配置:
>
> Stylelint 规则官方文档:<https://www.stylelint.cn/user-guide/rules>
>
>
>
// @see https://stylelint.bootcss.com/
module.exports = {
// 继承规则配置
extends: [
// 继承 Stylelint 中标准的配置
‘stylelint-config-standard’,
// 继承 Stylelint 中适合于 vue 中 template 样式格式化的配置
‘stylelint-config-html/vue’,
// 继承 Stylelint 中标准的适合 scss 的配置
‘stylelint-config-standard-scss’,
// 继承 Stylelint 中推荐的适合于 vue 中 scss 样式格式化的配置
‘stylelint-config-recommended-vue/scss’,
// 继承 Stylelint 中以 recess 的方式对 CSS 属性进行排序的配置
‘stylelint-config-recess-order’,
// 继承规则配置,关闭 Stylelint 中所有不必要的或可能与 Prettier 冲突的规则
‘stylelint-config-prettier’,
],
// 对继承的规则配置进行重写覆盖
overrides: [
// 使用 PostCSS 的 scss 语法解析器解析匹配文件中的样式代码
{
files: [‘**/*.(scss|css|vue|html)’],
customSyntax: ‘postcss-scss’,
},
// 使用 PostCSS 的 html 语法解析器解析匹配文件中的代码
{
files: [‘**/*.(html|vue)’],
customSyntax: ‘postcss-html’,
},
],
// 配置不需要 Stylelint 检查的文件类型
ignoreFiles: [
‘**/*.js’,
‘**/*.jsx’,
‘**/*.tsx’,
‘**/*.ts’,
‘**/*.json’,
‘**/*.md’,
‘**/*.yaml’,
],
/**
* 自定义 Stylelint 规则
* null => 关闭该规则
* always => 必须
*/
rules: {
// 为样式属性关键字的属性值指定小写或大写,“lower”(属性值必须小写)|“upper”(属性值必须大写)
‘value-keyword-case’: null,
// 关闭禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
‘no-descending-specificity’: null,
// 要求或禁止 URL 的引号 “always(必须加上引号)”|“never(没有引号)”
‘function-url-quotes’: ‘always’,
// 关闭禁止存在空的源码,即样式代码块中可以为空
‘no-empty-source’: null,
// 关闭强制选择器类名的格式
‘selector-class-pattern’: null,
// 关闭禁止未知的样式属性,即允许使用未知的样式属性
‘property-no-unknown’: null,
// 大括号之前必须有一个空格或不能有空白符,always —— 大括号 {} 之前必须有一个空格
‘block-opening-brace-space-before’: ‘always’,
// 关闭禁止使用带有浏览器前缀的属性值,如 --webkit-box,即允许使用
‘value-no-vendor-prefix’: null,
// 关闭禁止使用带有浏览器前缀的属性,如 -webkit-mask,即允许使用
‘property-no-vendor-prefix’: null,
// 禁止使用未知的伪类选择器
‘selector-pseudo-class-no-unknown’: [
// 不允许使用未知的伪类选择器
true,
{
// 忽略属性,对于配置在 ignorePseudoClasses 中的伪类选择器允许使用
// 修改element默认样式的时候能使用到
ignorePseudoClasses: [‘global’, ‘v-deep’, ‘deep’],
},
],
},
}
#### 配置 Stylelint 忽略文件
在项目根目录中创建 Stylelint 忽略文件 .stylelintignore,并在该文件中进行如下配置:
/node_modules/*
/dist/*
/html/*
/public/*
/scripts/*
#### 添加运行脚本
然后,我们在 package.json 文件中添加如下 Stylelint 相关的脚本,通过执行如下的脚本能够让 Stylelint 根据配置对我们样式相关的代码进行格式化。
此时,样式相关的代码的检查和修复交给 Stylelint,其他的代码的检查交给 ESLint。
>
> 由于我们项目的代码都在 src 目录下,所以只需让 Prettier 格式化 src 目录下指定类型文件的代码即可
>
>
>
“scripts”: {
“lint:eslint”: “eslint ./src/**/*.{js,jsx,ts,tsx,vue} --cache --fix”,
“lint:style”: “stylelint ./src/**/*.{css,scss,vue} --cache --fix”,
}
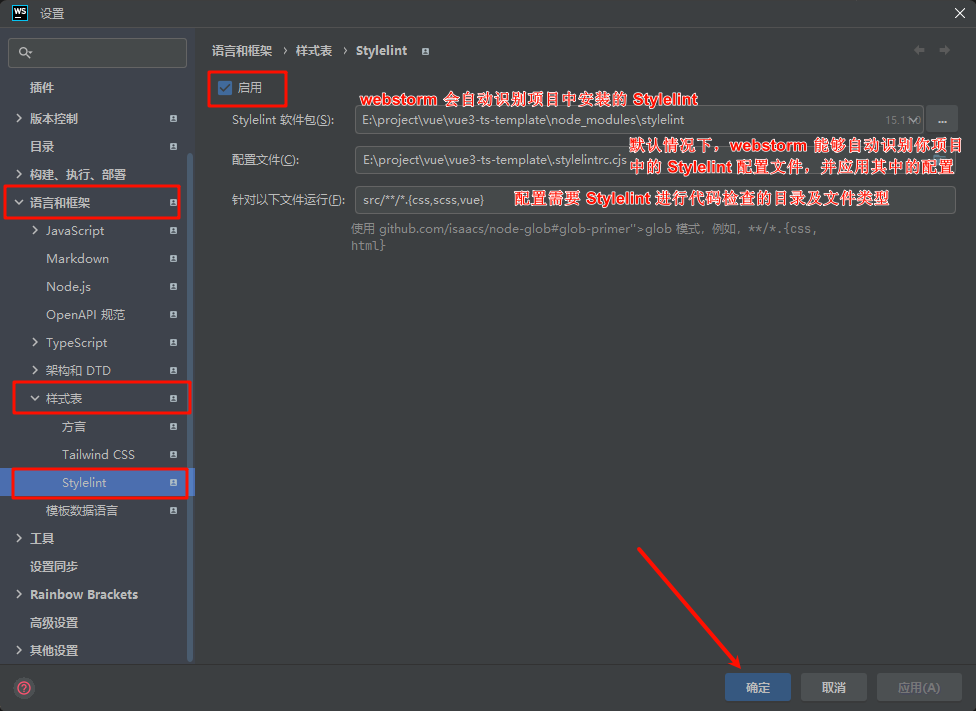
#### 在 webstorm 中配置使用项目的 Stylelint 配置
最后,在 webstorm 中配置使用我们项目的 Stylelint 配置,让其在保存代码时,自动为我们执行 Stylelint,进行代码的检查和修复。
>
> 目前 webstorm 中,并不能根据 Stylelint 配置文件中的配置对代码进行修复,只能对代码进行检查,如果要使用 Stylelint 对代码进行修复,我们需要执行上面在 package.json 文件中添加如下 Stylelint 相关的脚本 `pnpm lint:style`.
>
>
>

### 配置 husky
通过配置使用 husky,可以实现在我们使用 Git 提交代码时,触发相应的钩子,帮助我们在代码提交之前执行 Prettier 相应的脚本命令,对我们的代码进行格式化,以确保我们提交的代码都是符合配置的规范的。
#### 安装 husky 依赖
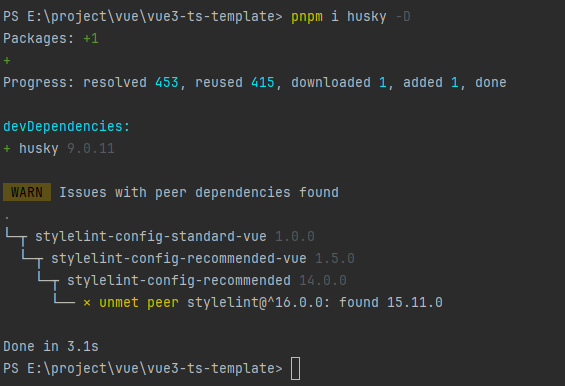
pnpm i husky -D

#### 初始化本地 Git 仓库
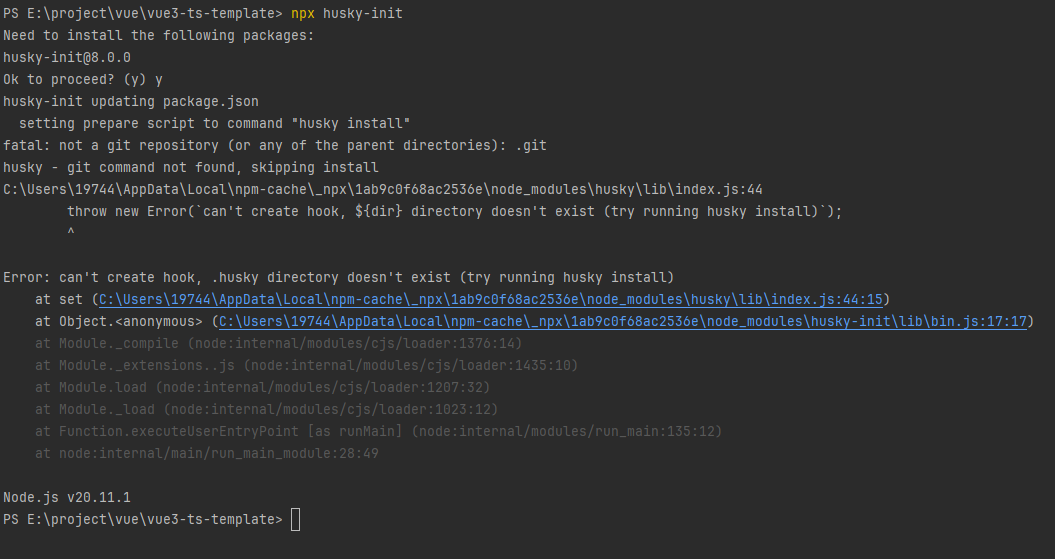
在初始化 husky 之前,我们需要先为我们的项目初始化本地 Git 仓库,否则在初始化 husky 时会出现如下报错:

在项目根目录中执行如下命令,为我们的项目初始化本地 Git 仓库
git init

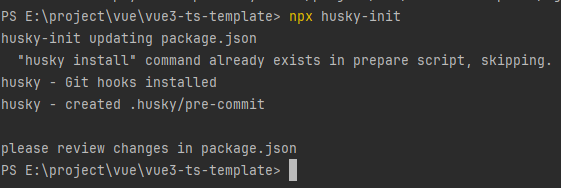
#### 初始化 husky
我们可以通过执行如下命令,进行 husky 的初始化,会在项目的根目录下生成个一个 .husky 目录,在这个目录下面会有一个 pre-commit 文件,这个文件在我们执行 Git 的 commit 命令的时候会被调用执行
npx husky-init
同意安装 husky 初始化时所需要的相关依赖
Need to install the following packages:
husky-init@8.0.0
Ok to proceed? (y) y

#### 修改 husky 脚本文件 pre-commit
我们在初始化 husky 之后,会在项目的根目录下生成个一个 .husky 目录,并且会在该目录中自动为我们生成一个 pre-commit 文件,这个文件在我们执行 Git 的 commit 命令的时候会被调用执行。
因此,我们在 .husky/pre-commit 文件中编写执行 Prettier 格式化代码的命令,这样子在外面提交代码时,就会自动触发 pre-commit 钩子执行其中的命令
#!/usr/bin/env sh
. “$(dirname – “$0”)/_/husky.sh”
pnpm format
>
> 这里需要说明的是,在 commit 提交代码时,如果触发了钩子进行了代码格式化,代码因格式化发生了修改和变动,那么需要再次 add 和 commit,然后推送远程仓库,这样子才是将格式化后的符合规范的代码提交,否则提交的是格式化之前的版本。
>
>
>
### 为 src 目录配置别名
#### 安装 Node 内置模块的类型声明
为了使得在 vite.config.ts 文件中使用 Node 内置文件系统相关的模块 API 能够被识别,同时能够避免 TypeScript 等相关工具的报错,我们需要先执行如下命令安装 Node 内置模块的类型声明:
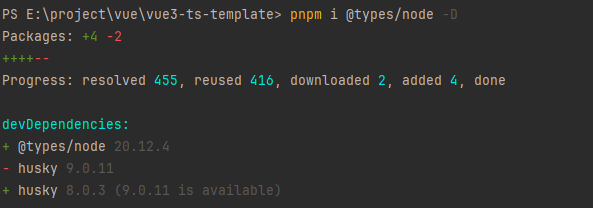
pnpm i @types/node -D

#### 在 vite.config.ts 文件中配置 src 目录的别名
在使用的项目构建工具为 Vite 的项目中,如果我们要为 src 目录配置别名,那么我们需要在 vite.config.ts 文件中添加如下配置内容:
import { defineConfig } from ‘vite’
import vue from ‘@vitejs/plugin-vue’
// Vite 运行或构建项目时,能够自动执行 ESLint 代码检查和修复的插件
import eslint from ‘vite-plugin-eslint’
// Node.js 内置的 path 模块
import * as path from ‘path’
// 项目中 src 目录的绝对路径
// __dirname 表示当前文件所在目录的绝对路径
const srcAbsolutePath: string = path.resolve(__dirname, ‘./src’)
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
// …
],
css: {
// …
},
// vite 构建工具中的解析器配置
resolve: {
// 配置别名解析
alias: {
// 将项目文件中使用的 @ 解析为 src 目录的绝对路径
‘@’: srcAbsolutePath,
},
},
})
#### 在 tsconfig.json 文件中配置 src 目录别名路径映射编译器选项
为了使 TyprScript 编译器能够识别 src 目录的别名,不报错,所以我们还需要在 tsconfig.json 文件中使用 paths 配置项添加 src 目录的别名配置。
// tsconfig.json 配置文件中配置项详解可以参考:
// https://www.yuque.com/u27599042/wypqhp/gbtboaotepoqt6et
{
// TS 编译器选项
“compilerOptions”: {
// …
// 解析非相对模块名的基准目录,从当前 tsconfig.json 文件所在的目录开始查找
// 由于 tsconfig.json 文件在项目根目录中,所以从项目根目录开始查找
"baseUrl": ".",
// 配置模块名基于 baseUrl 配置的基准目录的路径映射
"paths": {
// 配置项目根目录下 src 目录的别名为 @
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

将项目文件中使用的 @ 解析为 src 目录的绝对路径
‘@’: srcAbsolutePath,
},
},
})
#### 在 tsconfig.json 文件中配置 src 目录别名路径映射编译器选项
为了使 TyprScript 编译器能够识别 src 目录的别名,不报错,所以我们还需要在 tsconfig.json 文件中使用 paths 配置项添加 src 目录的别名配置。
// tsconfig.json 配置文件中配置项详解可以参考:
// https://www.yuque.com/u27599042/wypqhp/gbtboaotepoqt6et
{
// TS 编译器选项
“compilerOptions”: {
// …
// 解析非相对模块名的基准目录,从当前 tsconfig.json 文件所在的目录开始查找
// 由于 tsconfig.json 文件在项目根目录中,所以从项目根目录开始查找
"baseUrl": ".",
// 配置模块名基于 baseUrl 配置的基准目录的路径映射
"paths": {
// 配置项目根目录下 src 目录的别名为 @
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








