position: absolute;
top: 0;
left: 0;
}
.item {
height: 20px;
}
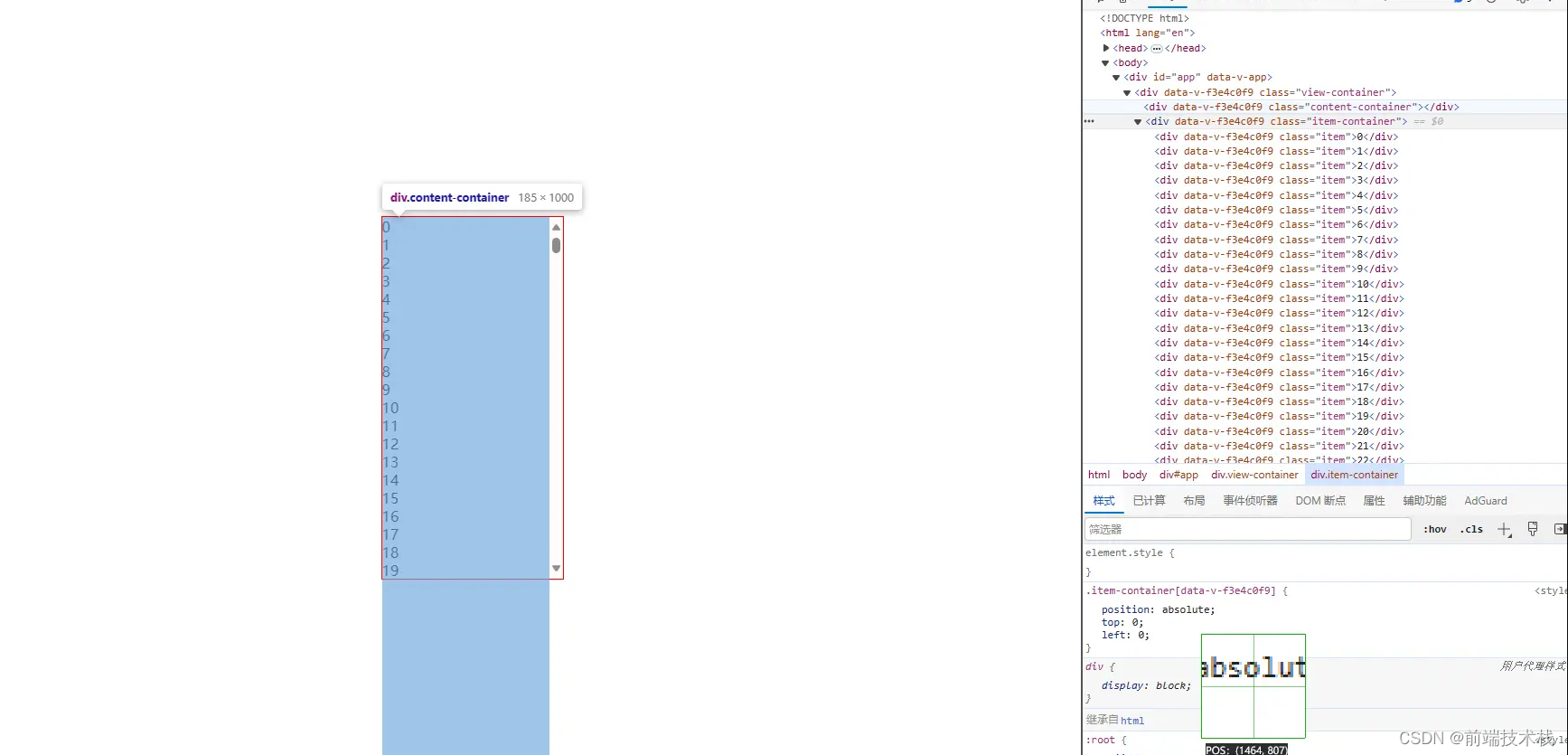
`view-container`固定定位并居中,`overflow-y`设置为`scroll`;
`content-container`先给它一个`1000px`的高度;
`item-container`绝对定位,`top`和`left`都设为 0;
每条数据`item`给他一个`20px`的高度;
先把 500 条数据都渲染上去看看效果:

这里我们把高度都写死了,元素的高度是实现虚拟滚动需要用到的变量,因此肯定不能写死,我们可以用动态绑定`style`来给元素加上高度:
首先定义可视高度和每一条数据的高度:
const viewHeight = ref(400); // 可视容器高度
const itemHeight = ref(20); // 每一项的高度
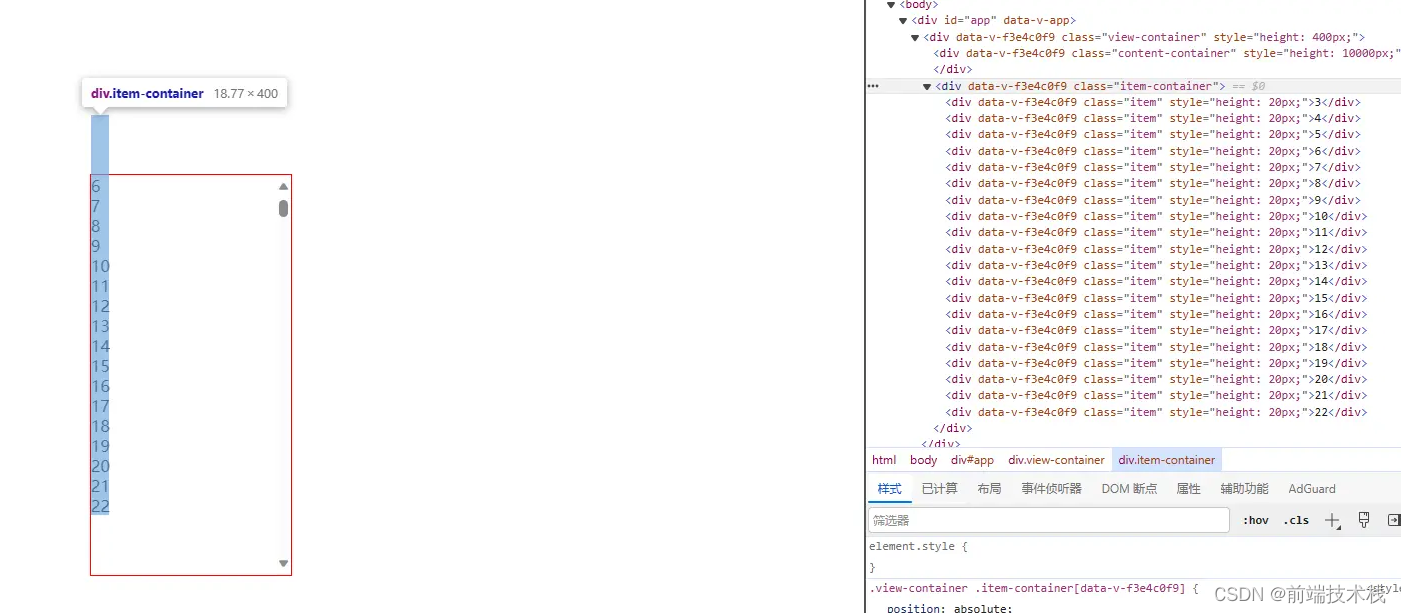
用动态绑定样式的方式给元素加上高度:
`content-container` 使用每条数据的高度乘以数据总长度来得到实际高度。
然后我们定义一个数组来动态存放需要展示的数据,初始展示前 20 条:
const showData = ref<number[]>([]); // 显示的数据
showData.value = data.slice(0, 20); // 初始展示的数据 (前20个)
`showData`里的数据才是我们要在`item`遍历渲染的数据:
接下来我们就可以给`view-container`添加滚动事件来动态改变要展示的数据,具体思路就是:
1. 根据滚动的高度除以每一条数据的高度得到起始索引
2. 起始索引加上容器可以展示的条数得到结束索引
3. 根据起始结束索引截取数据
具体代码如下:
const scrollTop = ref(0); // 初始滚动距离
// 滚动事件
const handleScroll = (e: Event) => {
// 获取滚动距离
scrollTop.value = (e.target as HTMLElement).scrollTop;
// 初始索引 = 滚动距离 / 每一项的高度
const startIndex = Math.round(scrollTop.value / itemHeight.value);
// 结束索引 = 初始索引 + 容器高度 / 每一项的高度
const endIndex = startIndex + viewHeight.value / itemHeight.value;
// 根据初始索引和结束索引,截取数据
showData.value = data.slice(startIndex, endIndex);
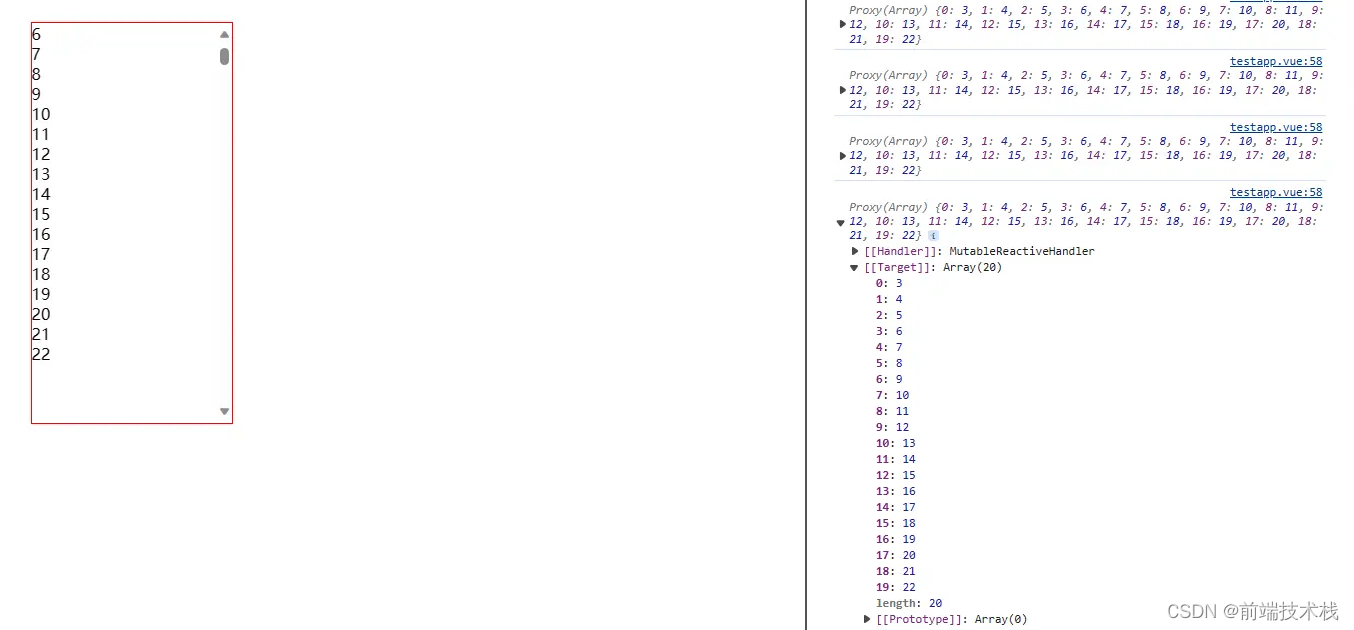
console.log(showData.value);
};
打印一下数据看看数据有没有改变:

可以看到数据是动态改变了,但是页面上却没有按照截取的数据来展示,这是因为什么呢? 查看一下元素:

可以看到存放数据的元素 也就是 `item-container` 也跟着向上滚动了,所以我们不要让它滚动,可以通过调整它的 `translateY` 的值来实现,使其永远向下偏移**滚动条的高度**:
React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








