React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

const stateK = reactive({
editNameModel: []
})
//声明表单ref动态生成具体数量不知道,所以是数组
const editNameRef = ref([])
//getFormRef 在 Vue 中,使用 ref 创建的引用变量是响应式的。在组件渲染期间,如果你修改了 editNameRef,那么 Vue 会在下一个渲染周期中重新渲染组件并更新相关的 DOM。
//但是,editNameRef 在模板中使用的时候,可能是在组件渲染之前被访问到,导致它是空的。这是因为在模板中的代码(如 @click=“submitForm”)可能在组件初始化之前就被解析。
//为了解决这个问题,你可以使用 ref 创建一个响应式的数组,然后在 setup 钩子中根据表单的数量动态地填充这个数组。
//这里困扰我一下午!!!!!
const getFormRef = index => {
editNameRef.value[index] = editNameRef.value[index] || ref(null)
return editNameRef.value[index]
}
//获取动态数据
function handleGetName() {
post(‘xxx’).then(data => {
if (data.code === 200) {
stateK.editNameVisible = true
stateK.editNameModel = data.data
stateK.activeTab = stateK.editNameModel[0].id
} else {
message.error(data.message || ‘获取项目简称失败’)
}
})
}
//保存校验
function handleChangeName() {
let formData = []
Promise.all(editNameRef.value.map(formRef => formRef.value[0].validate()))
.then(() => {
stateK.editNameModel.forEach(tab => {
tab.data.forEach(item => {
formData.push({
mappingId: item.mappingId,
projectId: item.projectId,
projectName: item.projectName,
projectSeqNo: item.projectSeqNo,
projectShortName: item.projectShortName,
templateId: item.templateId
})
})
})
put(‘xxxx’, formData).then(data => {
if (data.code === 200) {
message.success(‘操作成功’)
stateK.editNameVisible = false
getTableList()
} else {
message.error(data.message || ‘修改项目简称失败’)
}
})
})
.catch(e => {
let errMsg = findObjectIndex(stateK.editNameModel, e.values[0])
if (errMsg) {
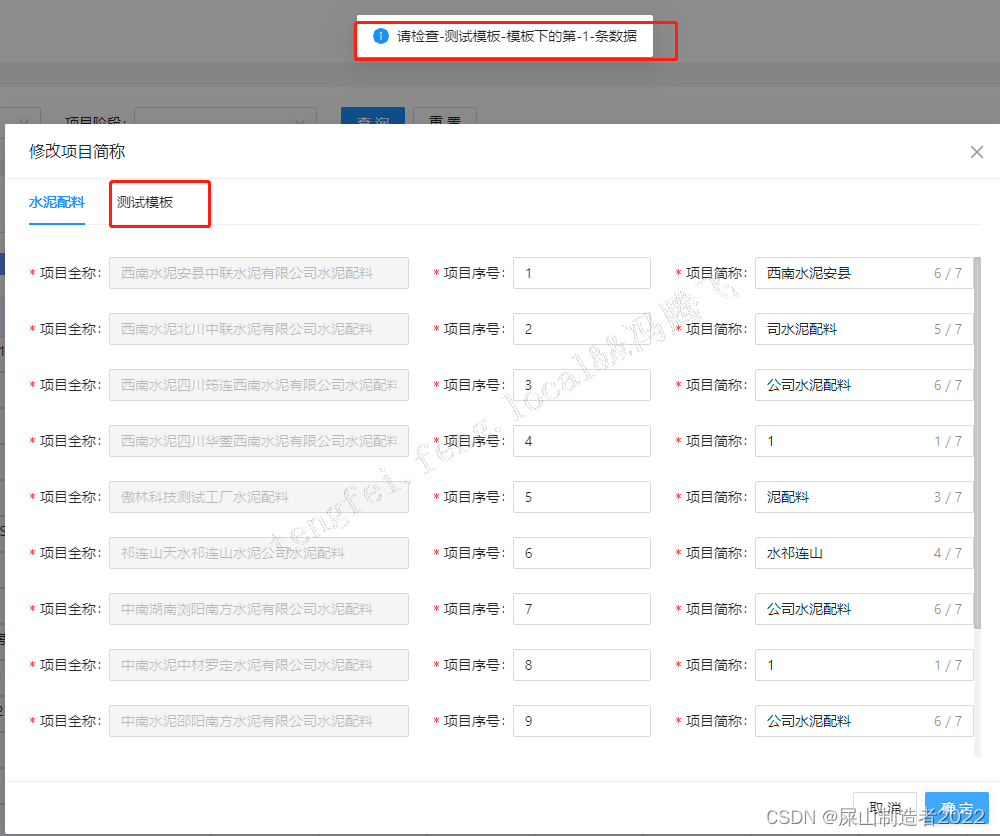
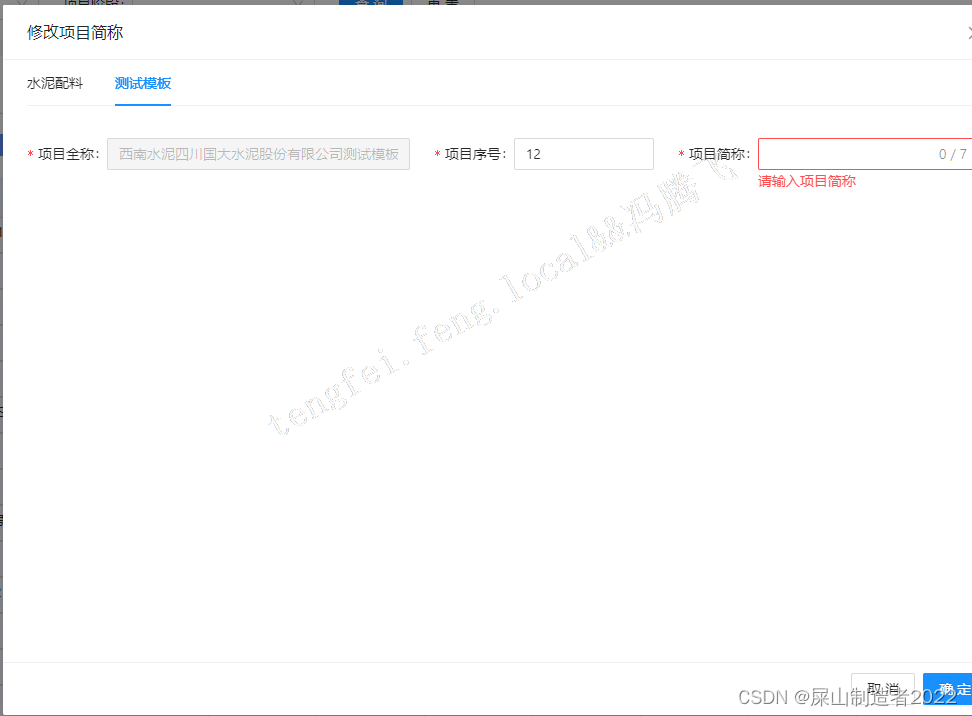
message.info(请检查-${errMsg.name}-模板下的第-${errMsg.index + 1}-条数据)
} else {
message.info(‘请检查数据是否填写完整’)
}
})
}
//由于是tab页签,用户有可能改了其他页签的数据之后切换了页签,导致校验不通过时会不知道,所以做了一个提示,用出错的数据去原数据中去寻找给出提示
function findObjectIndex(dataList, targetObject) {
// 遍历大数组
for (const item of dataList) {
// 在当前对象的data数组中查找目标对象
const index = item.data.findIndex(obj => {
// 检查mappingId是否匹配
return obj.projectName === targetObject.projectName
})
// 如果找到目标对象,则返回其所在的大数组对象的id和在data数组中的索引
if (index !== -1) {
return { …item, index: index }
}
}
// 如果未找到目标对象,返回 null
return null
}
效果如下


### React
* 介绍一下react
* React单项数据流
* react生命周期函数和react组件的生命周期
* react和Vue的原理,区别,亮点,作用
* reactJs的组件交流
* 有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
* 项目里用到了react,为什么要选择react,react有哪些好处
* 怎么获取真正的dom
* 选择react的原因
* react的生命周期函数
* setState之后的流程
* react高阶组件知道吗?
* React的jsx,函数式编程
* react的组件是通过什么去判断是否刷新的
* 如何配置React-Router
* 路由的动态加载模块
* Redux中间件是什么东西,接受几个参数
* redux请求中间件如何处理并发
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

























 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








