| 基本指令 | 含义 | 举例 |
|---|---|---|
| v-once | 声明元素仅渲染一次,而不随着数据动态加载 | { {cnt}} |
| v-html | 声明以html格式解析渲染字符串 | |
| v-text | 声明以纯文本形式解析字符串,该指令与mustache语法{ {}}作用相似,但后者内部可书写简单JS表达式,应用更灵活 | |
| v-pre | 跳过该元素及其子元素的Vue编译过程,跳过大量无指令节点会加快编译 | { {url}} |
| v-bind : | 声明标签中某些属性动态绑定到Vue实例的属性、对象 | 百度百度 |
| v-on @ | 绑定事件监听器 | <button @click=“add”>+ |
| v-if v-else-if v-else | 条件渲染(不符合条件的元素及其子代脱离当前HTML文档不渲染) | =90”>优 =80”>良 合格 |
| v-show | 切换元素CSS样式的display属性 | |
| v-for | 遍历数组或对象 | <li v-for=“(index,key,value) in obj”>{ {index}}.{ {key}}:{ {value}} |
| v-model | 在表单控件(value属性)或组件上创建双向绑定 | |
| v-slot # | 设置作用域插槽或具名插槽 | <template #btn>左span |
表3.1
注:
1、黄色标记的是对应指令的语法糖
2、使用v-on指令时,若监听器无参数时可省略();若监听器有参数但省略()则默认第一个形参为事件对象;若监听器有多个参数且包含事件对象,需要用$修饰符,例如:
<button @click="test(123,$event)">测试</button>
test(num,e){
console.log(num,e);
}
v-on指令主要修饰符如表3.2所示,示例代码:
<button @click.stop.once="test(123,$event)">测试</button>
<button @keypress.enter="test">测试</button>
| 序号 | 修饰符 | 含义 |
|---|---|---|
| 1 | stop | 停止冒泡 |
| 2 | prevent | 阻止默认行为 |
| 3 | once | 只触发一次 |
| 4 | keycode |
表3.2
3、使用v-for指令遍历数组时,数组的部分方法可以触发响应式渲染,例如push()、pop()、shift()、unshift()、splice()、sort()、reverse()
4、v-model指令主要修饰符如表3.3所示。
| 序号 | 修饰符 | 含义 |
|---|---|---|
| 1 | lazy | v-model默认在每次input事件触发后同步输入框的值与数据。该修饰符修改触发事件为change |
| 2 | number | 将输入转换为数值类型 |
| 3 | trim | 过滤输入字符串的首末空白字符 |
表3.3
4 组件化
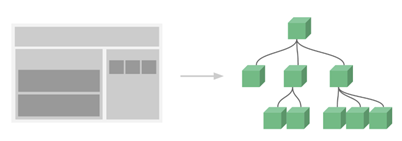
Vue组件化提供了一种抽象,可以开发出一个个独立可复用的组件来构造复杂的整体应用,这个角度下,任何应用都会被抽象成一棵组件树。组件分为全局组件——可以在所有Vue实例下使用;局部组件——仅在声明局部组件的Vue实例下使用。一个组件可以理解为一个Vue实例,享有Vue实例的所有属性。

图4.1
4.1 创建组件
4.1.1 注册全局组件
Vue.component('m\_cpn',{
template: '#cpn',
data(){
return {
title: '我是标题







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3038
3038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








