最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

var num = 10;
// 数组一次可以存储多个值
var arr = [1,2,3,4,5];
=====================================================================
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
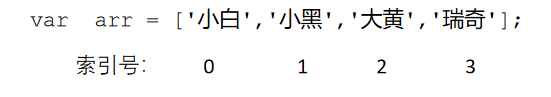
var 数组名 = [‘小白’,‘小黑’,‘大黄’,‘瑞奇’];
-
数组的字面量是方括号 [ ]
-
声明数组并赋值称为数组的初始化
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
这里的A要大写。
========================================================================
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arrStus = [‘熊’,18,true,41.2];
=========================================================================
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。这里的访问就是获取得到的意思。
// 定义数组
var arr=[1,2,3];
// 获取数组中的各个个元素
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
输出结果为:

例如:定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日。
代码如下:
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
console.log(arr);
console.log(arr[arr.length-1]);
输出结果为:

=====================================================================
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。可以通过 for 循环索引遍历数组中的每一项。
如下所示:
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
// console.log(arr);
for(var i = 0;i<arr.length;i++){
console.log(arr[i]);
}
打印结果为:

使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
alert(arr.length);
打印结果为:

注意:
(1)此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
(2)当数组里面的元素个数发生了变化, length 属性跟着一起变化。
例题:求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值。
分析:
(1)声明一个求和变量 sum。
(2)遍历这个数组,把里面每个数组元素加到 sum 里面。
(3)用求和变量 sum 除以数组的长度就可以得到数组的平均值。
代码如下:
var arr = [2,6,1,7,4];
var sum = 0;
var average = 0;
for(var i =0; i<arr.length;i++){
sum += arr[i]
}
average = sum/arr.length;
console.log(‘它们的和是’+sum);
console.log(‘它们的平均值是’+average);
打印结果为:

========================================================================
var arr = [‘red’, ‘green’, ‘blue’, ‘pink’];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined。

-
可以通过修改数组索引的方式追加数组元素
-
不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = [‘red’, ‘green’, ‘blue’, ‘pink’];
arr[4] = ‘hotpink’;
console.log(arr);
打印结果为:

=====================================================================
例如(1):
新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
分析:
使用循环来追加数组。
声明一个空数组 arr。
循环中的计数器 i 可以作为数组元素存入。
由于数组的索引号是从0开始的, 因此计数器从 0 开始更合适,存入的数组元素要+1。
代码如下:
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
打印结果为:

(2)要求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组。
分析:
-
声明一个新的数组用于存放新数据。
-
遍历原来的数组,找出大于等于 10 的元素。
-
依次追加给新数组 newArr。
代码为:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
// 定义一个变量 用来计算 新数组的索引号
var j = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 给新数组
newArr[j] = arr[i];
// 索引号 不断自加
j++;
}
}
最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。








 本文讲述了作者的同事如何通过持续刷题和总结,获得前端面试优势,重点介绍了数组的基础操作、索引、创建、遍历和新增元素等内容,强调了前端开发面试中常考的知识点和复习策略。
本文讲述了作者的同事如何通过持续刷题和总结,获得前端面试优势,重点介绍了数组的基础操作、索引、创建、遍历和新增元素等内容,强调了前端开发面试中常考的知识点和复习策略。














 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








