文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
将下载好的 tinymce 脚本库放到你的项目的static目录下面

二、配置HTML变量
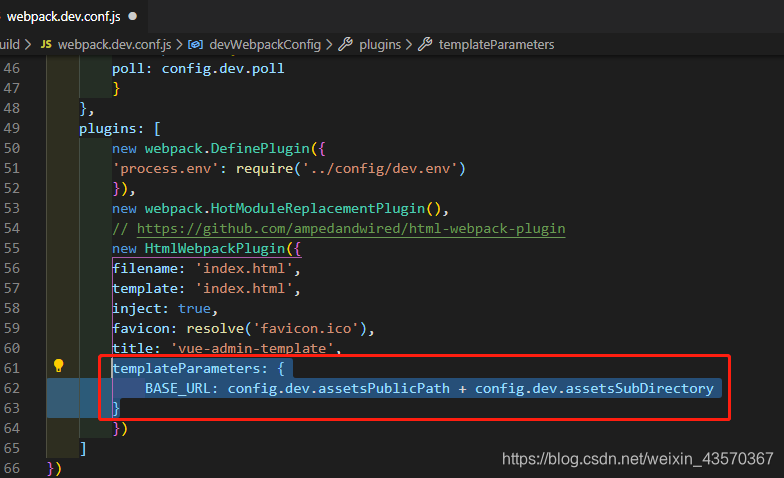
在 你的项目/build/webpack.dev.conf.js 中添加如下配置:
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
目的:为了在html页面中能够使用这里定义的BASE_URL变量

三、引入js脚本
由于富文本编辑器是第三方提供的,需要把它的脚本引入进来才能使用。
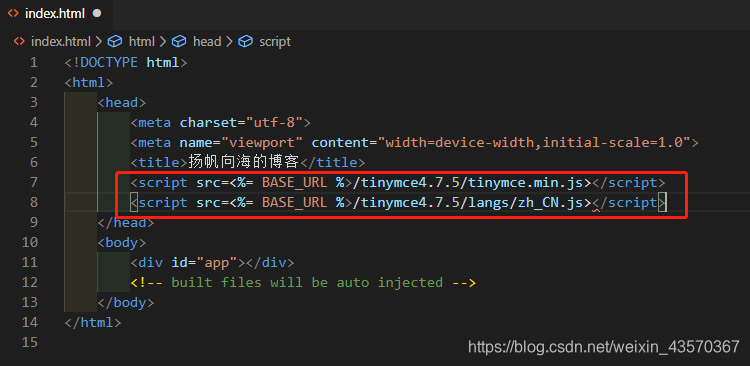
在 你的项目/index.html,也就是程序的入口文件中引入js脚本

注意:引入的时候会报错,重启项目错误就会消失
四、引入组件
在 src/components/目录下,编写富文本编辑器的组件
提供了下载地址,资源在CSDN的下载资源里面
在需要使用到富文本编辑器的页面:
- 引入组件
import Tinymce from ‘@/components/Tinymce’
- 注册组件
components: { Tinymce }
组件模板:
最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。






















 3412
3412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








