Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

// 1. 强制清空 token
localStorage.removeItem(‘token’)
// 2. 强制跳转到登录页面
location.href = ‘/login.html’
}
}
目前有一个问题,每一个权限的请求难道都需要去判断一次 complete的逻辑代码吗?借助统一设置请求根路径和请求头的思路,我们也可以统一来设置 complete 函数;
-
将权限控制的代码,从每个请求中,抽离到
ajaxPrefilter中 -
利用
options来挂在统一的complete函数
// 注意:每次调用 $.get() 或 $.post() 或 $.ajax() 的时候,
// 会先调用 ajaxPrefilter 这个函数
// 在这个函数中,可以拿到我们给Ajax提供的配置对象
$.ajaxPrefilter(function(options) {
…
// 全局统一挂载 complete 回调函数
options.complete = function(res) {
// console.log(‘执行了 complete 回调:’)
// console.log(res)
// 在 complete 回调函数中,可以使用 res.responseJSON 拿到服务器响应回来的数据
if (res.responseJSON.status === 1 && res.responseJSON.message === ‘身份认证失败!’) {
// 1. 强制清空 token
localStorage.removeItem(‘token’)
// 2. 强制跳转到登录页面
location.href = ‘/login.html’
}
}
})
-
git status查看文件状态 -
git branch查看分支 -
git add .添加到暂存区 -
git commit -m 提交消息 -
git push -u origin index推送到远程分支 -
git checkout master切换到主分支 -
git merge index合并分支 -
git push推送到云端
=============================================================================

-
新建一个
user文件夹 -
新建
/user/user_info.html页面 -
在
index.html里面指定,点击对应的a标签要打开的页面,并且指定在哪里进行打开
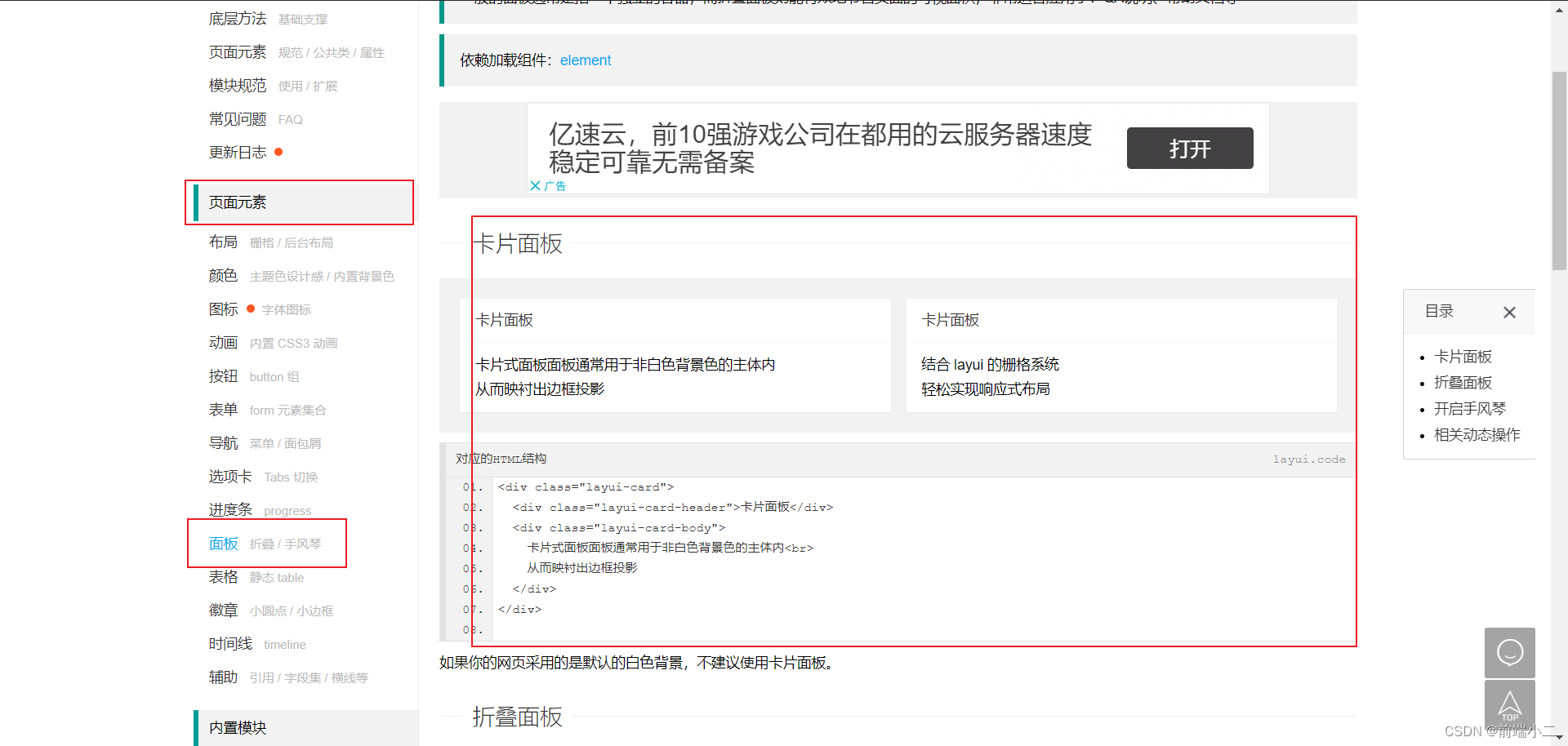
- 搭建页面结构,利用
layui的卡片的组件来实现;

结构示例代码
卡片式面板面板通常用于非白色背景色的主体内
从而映衬出边框投影
- 新建
/assets/css/user/user_info.css
html,
body {
margin: 0;
padding: 0;
}
body {
background-color: #f2f3f5;
padding: 15px;
}
-
利用
layui中表单元素来搭建 -
一共使用 三个 input 输入框的结构
-
还需要一个 提交按钮 和 重置按钮
提交修改
重置
- 在页面底部导入如下的脚本
- 在
user_info.js中校验表单数据
$(function() {
var form = layui.form
form.verify({
nickname: function(value) {
if (value.length > 6) {
return ‘昵称长度必须在 1 ~ 6 个字符之间!’
}
}
})
})
-
导入
baseAPI -
在
user_info.js中定义并调用initUserInfo函数 -
在
initUserInfo函数中 调用$.ajax()获取用户基本信息 -
如果返回的 status 为0,那么代表成功,如果不等于,代表失败,利用
layer进行提示
initUserInfo()
// 初始化用户的基本信息
function initUserInfo() {
$.ajax({
method: ‘GET’,
url: ‘/my/userinfo’,
success: function(res) {
if (res.status !== 0) {
return layer.msg(‘获取用户信息失败!’)
}
console.log(res)
}
})
}
利用 form.val() 进行快速赋值,赋值之前我们需要给 form 表单添加 一个 lay-filter 的属性
- 为表单指定
lay-filter属性
- 调用
form.val()方法为表单赋值
form.val(‘formUserInfo’, res.data)
- 使用隐藏域保存用户的
id值
用户点击了重置按钮后,表单里面的内容应该被重置
-
阻止表单的默认重置行为
-
重新调用
initUserInfo()函数,重新获取用户信息
// 重置表单的数据
$(‘#btnReset’).on(‘click’, function(e) {
// 阻止表单的默认重置行为
e.preventDefault()
initUserInfo()
})
-
监听表单提交事件,在事件处理函数里面取消默认行为
-
查阅接口文档,利用
$.ajax()发起post请求 -
利用
$(this).serialize()获取表单数据 -
如果返回的 status 不为0,说明更新失败,及逆行提示
-
更新成功之后,调用父页面中的方法,重新渲染用户的头像和用户信息
// 监听表单的提交事件
$(‘.layui-form’).on(‘submit’, function(e) {
// 阻止表单的默认提交行为
e.preventDefault()
// 发起 ajax 数据请求
$.ajax({
method: ‘POST’,
url: ‘/my/userinfo’,
data: $(this).serialize(),
success: function(res) {
if (res.status !== 0) {
return layer.msg(‘更新用户信息失败!’)
}
layer.msg(‘更新用户信息成功!’)
// 调用父页面中的方法,重新渲染用户的头像和用户的信息
window.parent.getUserInfo()
}
})
})
=============================================================================

-
新建重置密码的页面,
user_pwd.html,给侧边栏对应a标签设置href的路径,以及target属性 -
利用
layui的卡片(页面元素 > 面板 > 卡片布局) 搭建结构 -
利用
layui的表单元素(页面元素 > 表单)来搭建里面内容 -
修改下里面的文字内容
修改密码
重置
- 在
/assets/css/user/user_pwd.css中编写相关样式
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.layui-form {
width: 500px;
}
- 导入相关
js脚本 (layui的js > jQuery的js > baseAPI.js > 导入自己的js)
-
导入 form 模块
-
利用
form.verify()来定义规则 -
长度必须是6到12位
-
不能与旧密码一致
-
两次密码是否相同
-
在对应的表单元素中,利用
lay-verify来设置自定义校验规则
$(function() {
var form = layui.form
form.verify({
pwd: [/1{6,12}$/, ‘密码必须6到12位,且不能出现空格’],
samePwd: function(value) {
if (value === $(‘[name=oldPwd]’).val()) {
return ‘新旧密码不能相同!’
}
},
rePwd: function(value) {
if (value !== $(‘[name=newPwd]’).val()) {
return ‘两次密码不一致!’
}
}
})
})
- 为密码框分别添加对应的校验规则
修改密码
重置
-
给form表单绑定 submit 事件,在事件处理函数里面取消默认行为
-
查阅接口文档,利用
$.ajax()来发送post请求 -
利用
$(this).serialize()来设置提交的数据 -
如果 服务器返回的
status不等于0,说明失败,利用 layui.layer.msg来进行提示 -
如果更新成功,重置一下表单内容
$(‘.layui-form’).on(‘submit’, function(e) {
e.preventDefault()
$.ajax({
method: ‘POST’,
url: ‘/my/updatepwd’,
data: $(this).serialize(),
success: function(res) {
if (res.status !== 0) {
return layui.layer.msg(‘更新密码失败!’)
}
layui.layer.msg(‘更新密码成功!’)
// 重置表单
$(‘.layui-form’)[0].reset()
}
})
})
========================================================================

-
创建
/user/user_avatar.html页面 -
放入卡片区域 (页面元素 > 面板 > 卡片),修改对应文字信息
-
在侧边栏对应的
a标签设置href属性 和target属性
卡片式面板面板通常用于非白色背景色的主体内
从而映衬出边框投影
- 修改一下对应样式
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
- 修改
index.html中对应链接的属性
4.2.1 cropper 图片裁剪
- 在
<head>中导入cropper.css样式表:
- 在
<body>的结束标签之前,按顺序导入如下的js脚本
- 在卡片的
layui-card-body 主体区域中,定义如下的HTML结构

100 x 100
50 x 50
上传
确定
- 美化的样式
/* 设置卡片主体区域的宽度 */
.layui-card-body {
width: 500px;
}
/* 设置按钮行的样式 */
.row2 {
display: flex;
justify-content: flex-end;
margin-top: 20px;
}
/* 设置裁剪区域的样式 */
.cropper-box {
width: 350px;
height: 350px;
background-color: cyan;
overflow: hidden;
}
/* 设置第一个预览区域的样式 */
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
/* 设置第二个预览区域的样式 */
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
/* 设置预览区域下方文本的样式 */
.size {
font-size: 12px;
color: gray;
text-align: center;
}
/* 设置图片行的样式 */
.row1 {
display: flex;
}
/* 设置 preview-box 区域的的样式 */
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
/* 设置 img-preview 区域的样式 */
.img-preview {
overflow: hidden;
border-radius: 50%;
}
-
实现基本裁剪效果
-
获取裁剪区域的 DOM 元素
-
配置选项: 纵横比、指定预览区域
-
创建裁剪区域
// 1.1 获取裁剪区域的 DOM 元素
var $image = $(‘#image’)
// 1.2 配置选项
const options = {
// 纵横比
aspectRatio: 1,
// 指定预览区域
preview: ‘.img-preview’
}
// 1.3 创建裁剪区域
$image.cropper(options)
4.2.2 点击弹出文件选择框
- 默认的文件选择框样式比较丑,所以我们定义这个结构,让其隐藏,给文件选择框指定可以上传的文件类型
- 下面定义一个按钮,文本是 上传,一旦用户点击按钮,我们手动触发 文件选择框的点击事件
$(‘#btnChooseImage’).on(‘click’, function() {
$(‘#file’).click()
})
4.2.3 更换裁剪区域的图片
-
给文件选择框绑定 change 事件
-
用户选择了文件就会触发这个事件,通过
e.target.files获取用户选择文件列表 -
通过索引0拿到用户选择的文件
-
将文件转化为路径
-
利用
$image重新初始化裁剪区域
// 为文件选择框绑定 change 事件
$(‘#file’).on(‘change’, function(e) {
// 获取用户选择的文件
var filelist = e.target.files
if (filelist.length === 0) {
return layer.msg(‘请选择照片!’)
}
// 1. 拿到用户选择的文件
var file = e.target.files[0]
// 2. 将文件,转化为路径
var imgURL = URL.createObjectURL(file)
// 3. 重新初始化裁剪区域
$image
.cropper(‘destroy’) // 销毁旧的裁剪区域
.attr(‘src’, imgURL) // 重新设置图片路径
.cropper(options) // 重新初始化裁剪区域
})
-
为确定按钮,绑定点击事件
-
要拿到用户裁剪之后的头像
-
创建一个 Canvas 画布,将 Canvas 画布上的内容,转化为
base64格式的字符串
var dataURL = $image
.cropper(‘getCroppedCanvas’, {
// 创建一个 Canvas 画布
width: 100,
height: 100
})
.toDataURL(‘image/png’)
- 调用接口,把头像上传到服务器
$.ajax({
method: ‘POST’,
url: ‘/my/update/avatar’,
data: {
avatar: dataURL
},
success: function(res) {
if (res.status !== 0) {
return layer.msg(‘更换头像失败!’)
}
layer.msg(‘更换头像成功!’)
window.parent.getUserInfo()
}
})
4.3.1 了解base64格式的图片
base64格式你会发现是一段字符串,其实base64格式的图片,就是利用一段字符串来描述这张图片
**好处:**能够避免一些额外的图片请求
**缺点:**体积会比原来图片要大 30% 左右
最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
\S ↩︎






















 3203
3203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








