总结
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
function Star(uname,age) {
this.uname = uname
this.age = age
}
console.log(Star.prototype)//返回一个对象称为原型对象
Star.prototype.sing = function () {
console.log('我会唱歌')
}
const ldh = new Star('刘德华',19)
const zxy = new Star('张学友',20)
console.log(ldh.sing === zxy.sing) //结果是true
示例:
Array.prototype.max = function () {
return Math.max(...this)
}
console.log([1,2,3].sum())
Array.prototype.sum = function(){
return this.reduce((prev,item) => prev + item, 0)
}
console.log([1,2,3].sum())
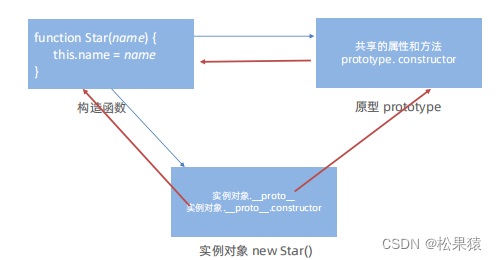
constructor 属性
每个原型对象里面都有个constructor 属性(constructor 构造函数),该属性指向该原型对象的构造函数

使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(name) {
this.name = name
}
Star.prototype = {
sing:function(){ console.log('唱歌') },
dance:function(){ console.log('跳舞') }
}
console.log(Star.prototype.constructor) // 指向Object
function Star(name) {
this.name = name
}
Star.prototype = {
constructor:Star
sing:function(){ console.log('唱歌') },
dance:function(){ console.log('跳舞') }
}
console.log(Star.prototype.constructor) //指向Star
对象原型
对象都会有一个属性 __proto__
指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。

注意:
- __proto__ 是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数

原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
1. 封装-
抽取公共部分
把男人和女人公共的部分抽取出来放到人类里面
const People = {
head:1,
eyes:2
}
function Man() {}
function Woman() {}
2. 继承-
让男人和女人都能继承人类的一些属性和方法
- 把男人女人公共的属性和方法抽取出来 People
- 然后赋值给Man的原型对象,可以共享这些属性和方法
- 注意让constructor指回Man这个构造函数
Man.prototype = People
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink)
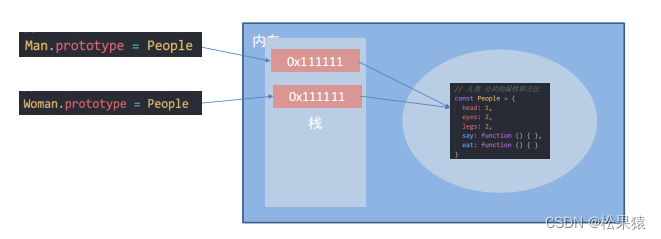
3. 问题:
如果我们给女人添加了一个生孩子的方法,发现男人自动也添加这个方法
Woman.prototype = People // {eyes: 2, head: 1}
Woman.prototype.constructor = Woman
// 给女人添加一个方法 生孩子
Woman.prototype.baby = function () {
console.log('宝贝')
}
const red = new Woman()
console.log(red)
原因:
男人和女人都同时使用了同一个对象,根据引用类型的特点,他们指向同一个对象,修改一个就会都影响

4.解决:
需求:男人和女人不要使用同一个对象,但是不同对象里面包含相同的属性和方法
function Person() {
this.eyes = 2
this.head = 1
}
function Woman() {}
Woman.prototype = new Person() // {eyes: 2, head: 1}
Woman.prototype.constructor = Woman
// 给女人添加一个方法 生孩子
Woman.prototype.baby = function () {
console.log('宝贝')
}
const red = new Woman()
console.log(red)
// console.log(Woman.prototype)
function Man() {}
// 通过 原型继承 Person
Man.prototype = new Person()
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink)
综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>面向对象封装消息提示</title>
<style>
.modal {
width: 300px;
min-height: 100px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
#### 总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


**前端面试题汇总**

**JavaScript**

**性能**

**linux**

**前端资料汇总**

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








