Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

p::before{
content: counter(myCounter);
}

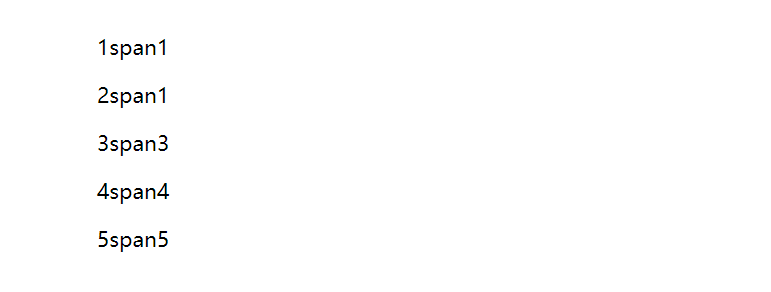
多个计数器
p{
counter-increment: myCounter 1 mycount2 2;
}

当然样式比较奇怪。你可以对p::before进行改造。
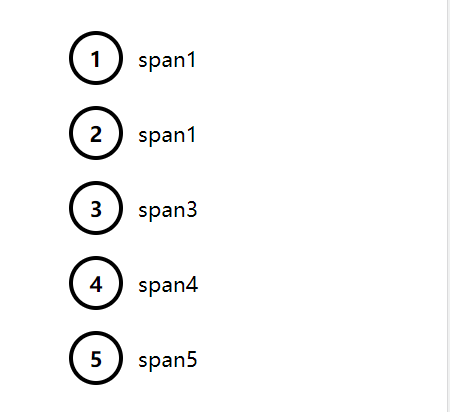
比如说这样:

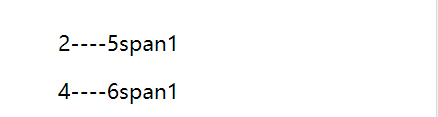
同属于一个父元素才会累计
p {
counter-increment: myCounter 1 mycount2 2;
}
span1
span1
span21
span21
如图所示:p标签所属在两个div标签,计数会重新开始。

重置计数器。
语法:
counter-reset: 计数器的名字 数字值;
计数器的名字必须和counter-increment定义的一致。
数字值:初始值重置。刚才我们在介绍counter-increment的数字值的时候,有这样一句话:

计数器的初始值就变成了:reset的数字值+increment的数字值。,步长仍然是increment的数字值。
同样的reset可以同时重置多个计数器。
重置单个计数器
body {
counter-reset: myCounter 2;
}
p {
counter-increment: myCounter 2;
}
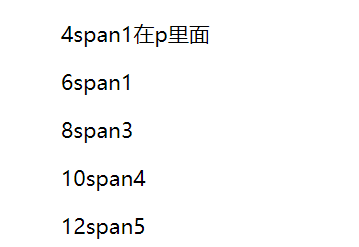
这里我们在body重置计数器,在p中定义这个计数器的步长。
最后的效果就是初始值为2+2 步长为2

必须在counter-increment之前。
这是啥意思呢?
span {
counter-reset: myCounter 2;
}
p {
counter-increment: myCounter 2;
}
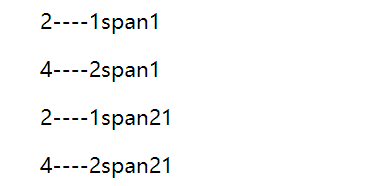
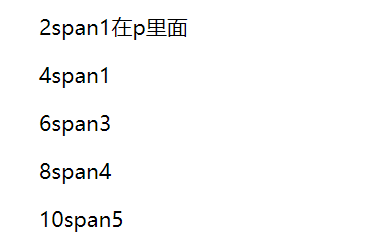
span1在p里面
通过这张图可以看到,span标签是在p里面的我们把reset放在了span上,reset就无法生效。

reset和increment不要放在同一个标签
例如这样写,会导致什么效果呢,大家可以想一想
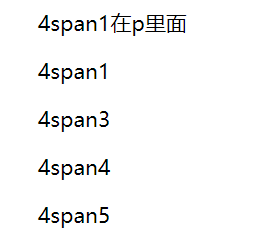
p {
counter-increment: myCounter 2;
counter-reset: myCounter 2;
}
其实结果就是每个span都是4,因为每一个p在生成的时候,计数器都会重置为2.

所以笔者建议:
reset放在父元素increment放在当前元素
或者 reset放在当前元素increment放在:before或者:after元素.
使用计数器,并定义计数器的计数器样式。
语法:
counter(计数器名称,计数器样式)
计数器样式 比如;
upper-roman:I, II, III, IV, V…
lower-greek:α, β, γ…
lower-alpha: a, b, c, … z
可以使用的字符你可以查看下面的链接:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/list-style-type
最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML 和 CSS:










 本文介绍了Vue的基础编码规范,包括组件、模板表达式、指令缩写等,还详细讲解了VueRouter和项目目录结构。同时,深入剖析了CSS中的计数器功能及其使用技巧,以及推荐了系统学习前端开发的资源。
本文介绍了Vue的基础编码规范,包括组件、模板表达式、指令缩写等,还详细讲解了VueRouter和项目目录结构。同时,深入剖析了CSS中的计数器功能及其使用技巧,以及推荐了系统学习前端开发的资源。














 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








