child: Text(‘$_counter’),
onPressed: () => setState(() => ++_counter),
),
),
);
}
@override
void didUpdateWidget(CounterWidget oldWidget){
super.didUpdateWidget(oldWidget);
print(‘didUpdateWidget’);
}
@override
void deactivate(){
super.deactivate();
print(‘deactive’);
}
@override
void dispose(){
super.dispose();
print(‘dispose’);
}
@override
void reassemble(){
super.reassemble();
print(‘reassemble’);
}
@override
void didChangeDependencies(){
super.didChangeDependencies();
print(‘didChangeDependencies’);
}
}
最后,把这个组件挂载到根组件上:
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: CounterWidget(),
),
);
}
}
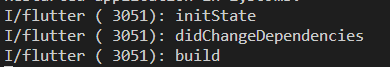
执行 flutter run 命令,然后在命令上就会有三个输出:initState、didChangeDependencies、build

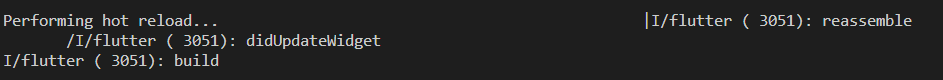
接着,热重载项目,控制台输出:ressemble、didUpdateWidget、build

与上面首次加载不同的是,initState 和 didChangeDependencies 被替换为 reassemble 和 didUpdateWidget。
最后,在 widget 树中移除 CounterWidget,只需将 CounterWidget 换成其他任意组件即可:
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Text(‘jonas’),//换成一个文本组件
),
);
}
}
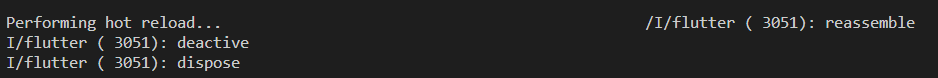
通过热重载刷新,控制台输出:reassemble、deactive、dispose

最后,来总结所有的回调函数:
题外话
不管怎么样,不论是什么样的大小面试,要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流啊
这里我为大家准备了一些我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家~

欢迎评论区讨论。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 文章讲述了Flutter中的组件生命周期方法,如build、setState、initState等在初次加载和热重载时的变化,以及组件移除时的回调deactive和dispose。强调了系统化学习和面试准备的重要性。
文章讲述了Flutter中的组件生命周期方法,如build、setState、initState等在初次加载和热重载时的变化,以及组件移除时的回调deactive和dispose。强调了系统化学习和面试准备的重要性。














 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








