最后我还整理了很多Android中高级的PDF技术文档。以及一些大厂面试真题解析文档。

Android高级架构师之路很漫长,一起共勉吧!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
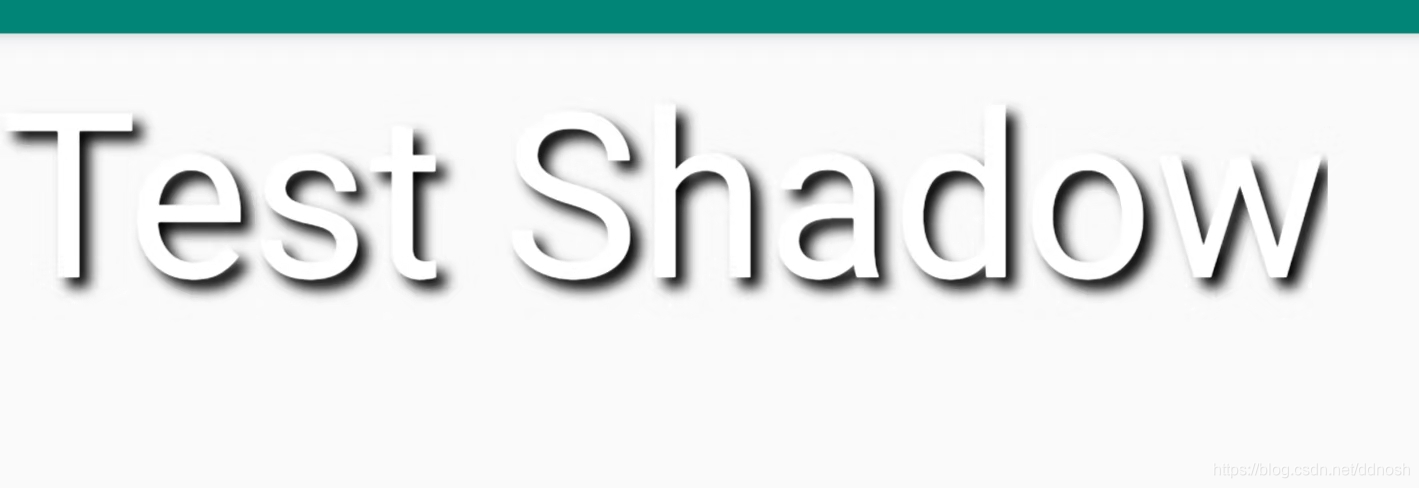
<TextView
android:id=“@+id/tvshadow”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textSize=“60sp”
android:textColor=“#ffffffff”
android:layout_gravity=“center”
android:text=“Test Shadow”
android:shadowColor=“#ff000000”
android:shadowRadius=“10”
android:shadowDx=“10”
android:shadowDy=“10”
/>

需要注意的是,这几个参数只对TextView控件有效,其它的控件比如ImageView和布局控件如LinearLayout则无效。
如果需要让布局控件比如LinearLayout有阴影效果怎么办呢?
解决方案就是:制作带有阴影效果的9png图片作为背景图片。
=========================================================================
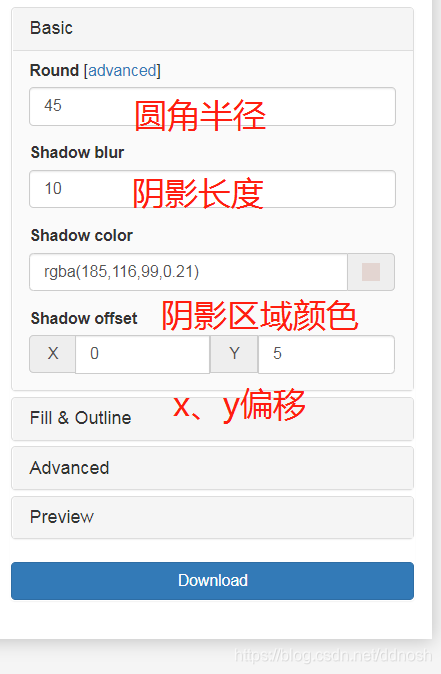
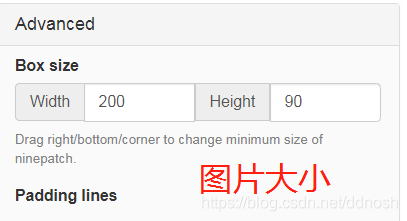
这里提供一个在线制作带有阴影效果的9png的网站:
https://inloop.github.io/shadow4android/

网站提供强大的参数设置功能,能够满足我们设置阴影png需求。


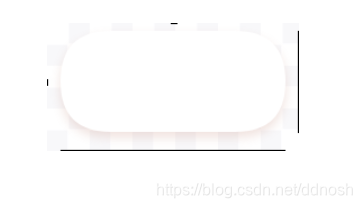
制作出来的效果:

=======================================================================
关于9png的使用,平常我们可能会将制作好的png图片放入工程中,然后打包进apk内安装使用。
但是有需求是要求从网络获取9png图片,然后在apk的控件中显示出来。
总结:
各行各样都会淘汰一些能力差的,不仅仅是IT这个行业,所以,不要被程序猿是吃青春饭等等这类话题所吓倒,也不要觉得,找到一份工作,就享受安逸的生活,你在安逸的同时,别人正在奋力的向前跑,这样与别人的差距也就会越来越遥远,加油,希望,我们每一个人,成为更好的自己。
-
BAT大厂面试题、独家面试工具包,
-
资料包括 数据结构、Kotlin、计算机网络、Framework源码、数据结构与算法、小程序、NDK、Flutter,


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
/618156601)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








