最后
针对于上面的问题,我总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料。
(包括Java在Android开发中应用、APP框架知识体系、高级UI、全方位性能调优,NDK开发,音视频技术,人工智能技术,跨平台技术等技术资料),希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
}
可以看到,onDraw()、dispatchDraw()函数在传入的参数中都有一个Canvas对象,这个Canvas对象是View中的Canvas对象,利用这个Canvas对象绘图,效果会直接反映在View中。
这两个函数的区别如下:
-
onDraw()函数用于绘制视图自身
-
dispatchDraw()函数用于绘制子视图
无论是View还是ViewGroup,对这两个函数的调用顺序都是 onDraw() --> dispatchDraw()
但在ViewGroup中,当它有背景的时候,会跳过onDraw()函数,直接调用dispatchDraw()函数,所以在ViewGroup中绘图,则往往会重写dispatchDraw()函数。
在View中,onDraw和dispatchDraw方法都会调用,所以我们把绘制代码放在哪个函数中都会执行。但由于dispatchDraw函数用于绘制子视图,所以,从原则上来讲,在绘制View控件时,我们会重写onDraw()函数。
方法二:使用Bitmap创建
1、构建方法,使用:
Canvas c = new Canvas(bitmap);
或
Canvas c = new Canvas();
c.setBitmap(bitmap);
其中Bitmap可以从图片中加载,也可以自行创建:
//方法一,新建空白bitmap
Bitmap bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
//方法二,从图片中加载
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.XXX,nu;😉;
2、在onDraw函数中使用
如果我们用Bitmap构造了一个Canvas,那么在这个Canvas上绘制的图像也都会保存在这个Bitmap上,而不会画在View上。如果想画在View上,就必须使用onDraw(Canvas canvas)函数中传入的Canvas画一遍bitmap。
比如我们自己 构造了一个Canvas为bmpCanvas(mBitmap),然后在onDraw中我们在这个bmpCanvas上进行绘制,但是应用最后却没有将该bmpCanvas上的东西显示出来!?
这就说明,其实我们没有最终将自己新建的画布 画在 最终的画布上。 我们给bmpCanvas进行的绘制,绘制的内容只是在mBitmap上而已。
方法三、调用SurfaceHolder.lockCanvas()函数
在使用SurfaceView时,当调用SurfaceHolder.lockCanvas()函数时,也会创建Canvas对象,有关SurfaceView的知识可以参考第十章。
前面讲过Canvas的save()和restore()函数,除了这两个函数以外,还有其他一些函数用来保存和回复画布状态。
saveLayer()函数
saveLayer有两个构造函数:
public int saveLayer(RectF bounds,Paint paint,int saveFlags)
public int saveLayer(float left,float top,float right,float bottom,Paint paint,int saveFlags)
-
RectF bounds:要保存的区域所对应的举行对象
-
int saveFlags:取值ALL_SAVE_FLAG表示保存全部内容。别的值之后再讲述。
第二个构造函数其实和第一个一样,只不过它是根据4个点来构造一个矩形的。
下面我们接下来以Xfermode为例,看看saveLayer()函数都做了什么。
我们先使用Xfermode来做一个SRC_IN的效果:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
int layerId = canvas.saveLayer(0, 0, width * 2, height * 2, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(layerId);
}
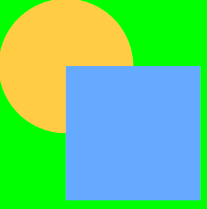
在saveLayer之前就用绿色画笔填充了背景,效果如下:

那么如果这个时候我们把saveLayer函数去掉,会发生什么呢?
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
}
效果如下:

这个时候,区域二居然显示出来了,这完全不符合SRC_IN的算法规则呀,为什么会出现这种情况呢?
1、调用saveLayer的绘图流程:
在调用saveLayer()函数时,会生成一块全新的画布,这块画布的大小就是我们所指定的所要保存区域的大小。新生成的画布是完全透明的,在调用saveLayer函数后所有的绘图都在这上面进行。
在利用Xfermode绘图时,会把之前画布上所有的内容都作为目标图像,而在调用saveLayer函数新生成的画布上,只有dstBmp对应的圆形,所以,除与圆形相交之外的位置都是空白像素。
对于Xfermode而言,在绘图完成之后,会把调用saveLayer函数所产生的透明画布覆盖在原来的画布上面,以形成最终的显示结果。
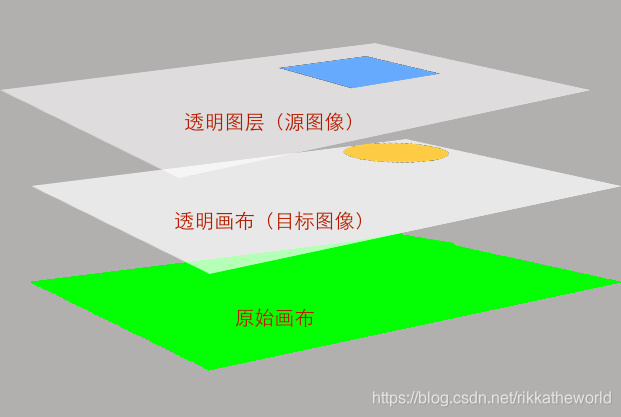
Xfermode的合成过程如下:

中间的透明画布就是saverLayer()函数自动生成的,最上面的透明图层是通过调用drawBitmap()函数生成的。我们知道,**每次调用canvas.drawXXX系列函数,都会生成一个透明图层来专门绘制这个图形,而每次生成的图层都会叠加到最近的画布上面。**因为我们这里对源图像应用了Xfermode算法,所以在叠加到就近的调用saveLayer()函数生成的画布上时,会进行计算。
正是因为咋使用Xfermode计算时,目标图像是绘制在新建的透明画布上的,所以除图形以外的区域全部都是透明像素,最终显示的结果是正确的。
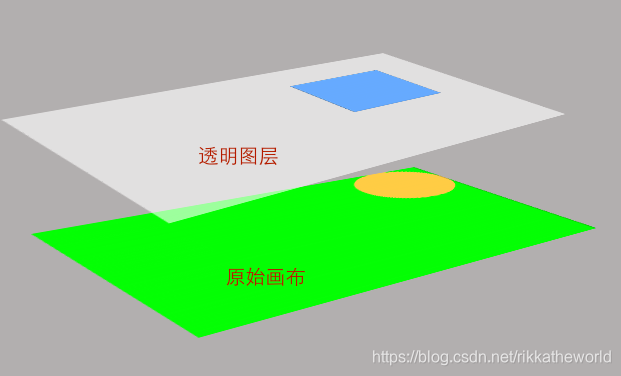
2、没有saveLayer()函数时的绘图流程
去掉saveLayer后,就不会新建透明画布了,所有的绘图操作就都在原始画布上进行了。
由于先把图形染绿,再绘制了一个圆形,在使用Xfermode时来画源图像的时候,在目标画布上是没有透明像素的,如下所示:

结论为:
调用saveLayer()函数会产生一块全新的透明画布,大小与指定保存区域大小一致,后面的绘图操作都放在这个画布上进行。绘制结束后,会直接覆盖在原始画布上显示。
画布与图层
下面讲述关于画布(Bitmap)、图层(Layer)和Canvas的概念
-
图层(Layer):每次调用canvas.drawXXX系列函数,都会生成一个透明图层专门来绘制这个图形
-
画布(Bitmap):每块画布都是一个Bitmap,所有的图像都是画在Bitmap上的。每次调用drawXXX()就会产生一个透明图层来绘制这个图形,绘制完成以后,就覆盖在画布上。这里要注意一点,如果出现人造画布,比如 通过new Canvas、saveLayer产生的新图层,尤其是saveLayer,draw的绘制都会在这层新画布上进行,直到最后调用了restore()、restoreToCount()函数以后,才会返回原始画布上进行绘制。
-
Canvas:Canvas是画布的表现形式,我们所要绘制的任何东西都是利用Canvas来实现的。在代码中,Canvas的生成方式只有一种 new Canvas(Bitmap),即只能通过Bitmap来生成。无论是原始画布还是人造画布,最后都是通过Canvas画到Bitmap上的,可以把Canvas理解成绘图工具,利用它所封装的绘图函数来绘图。而所要绘制的内容最后是画在Bitmap上的。所以我们利用Canvas.clipXXX系列函数将画布进行裁剪,其实就是把它对应的Bitmap进行裁剪。
saveLayer()和saveLayerAlpha()函数的用法
1、saveLayer()函数的用法
前面的基本都讲了,这边就讲一个问题:新建画布其实是会占一定的内存,比如在1024_768像素的手机,新建一个和手机屏幕一样大的ARGB_8888(每个像素占8bit)画布,占用的存储空间为1024_768*8 = 6.2MB。如果和手机一半大那也有3.1MB,已经很大了,所以这方面一定要选择合适的大小去绘制。
2、saveLayerAlpha()函数
构造函数为:
public int saveLayerAlpha(RectF bounds,Paint paint,int saveFlags)
public int saveLayerAlpha(float left,float top,float right,float bottom,Paint paint,int saveFlags)
相比于saveLayer多了一个alpha参数。
这个函数就是产生一个有透明度的画布咯。也没什么太大的区别,这里就不展示了。
Canvas中有如下几个save系列的函数:
public int save()
public int save(int saveFlag)
public int saveLayer(…)
public int saveLayerAlpha(…)
可以看到flag在很多函数都有用,我们先关注save的两个构造函数和saveLayer的两个构造函数。
我们知道二者的不同之处在于,saveLayer()函数会新建一块画布,而save()函数则不会新建画布。它们都具有Flag,Flag的含义都如下面所示:

可以看到前三个(ALL_SAVE_FLAG MATRIX_SAVE_FLAG CLIP_SAVE_FLAG)是给save()和saveLayer()用的,其他都是saveLayer专用的。
其实我们在保存前,应该缕清一下我们要保存什么图层信息,一般来说 第一个是位置,第二个是大小,在Flag中,MATRIX_SAVE_FLAG对应的是位置信息,CLIP_SAVE_FLAG对应的是大小信息。这是save()和saveLayer()函数所公用的标识。而saveLayer()函数专用的三个标识用于指定saveLayer()函数新建的画布具有哪种特性,而不是保存画布的范畴。
FLAG之MATRIX_SAVE_FLAG
我们知道,canvas.translate(平移)、canvas.rotate(旋转)、canvas.scale(缩放)、canvas.skew(扭曲),其实都是利用位置矩阵Matrix实现的,而MATRIX_SAVE_FLAG标识仅保存这个位置矩阵,除此之外的其他内容都不会被保存。
有与我在的API 28的 canvas.save()已经是无参函数了,所以就没有示例演示了。
大概就是用save()保存一个画布,然后将该画布旋转个度数画一个矩形,再restore(),画一个矩形,最后就是出现 两个矩形并有一定的夹角。
例二是我们在save()对画布进行了裁减并画了颜色,restore()后再画黑色,发现黑色覆盖了原来裁减部分的颜色,这说明了裁减后画布没有恢复,也说明了 MATRIX_SAVE_FLAG只保存位置信息。
学习福利
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-17pUSNn7-1715812504568)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








