分享读者
作者2013年java转到Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
被人面试过,也面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我们整理了一份阿里P7级别的Android架构师全套学习资料,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括腾讯,以及字节跳动,阿里,华为,小米,等一线互联网公司主流架构技术。

如果你觉得自己学习效率低,缺乏正确的指导,可以一起学习交流!
我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的。
35岁中年危机大多是因为被短期的利益牵着走,过早压榨掉了价值,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果想要进行下面的学习,你需要 3.2 或者更高的Android studio。
4. 学习方式
最好的学习方式仍然是通过官方文档,下面是官方的学习地址:
谷歌官方教程:Navigation Codelab
谷歌官方文档:Navigation
官方Demo:Demo地址
二、实战
在实战之前,我们先来了解一下Navigation中最关键的三要素,他们是:
| 名词 | 解释 |
| — | — |
| Navigation Graph(New XML resource) | 如我们的第一张图所示,这是一个新的资源文件,用户在可视化界面可以看出他能够到达的Destination(用户能够到达的屏幕界面),以及流程关系。 |
| NavHostFragment(Layout XML view) | 当前Fragment的容器 |
| NavController(Kotlin/Java object) | 导航的控制者 |
可能我这么解释还是有点抽象,做一个不是那么恰当的比喻,我们可以将Navigation Graph看作一个地图,NavHostFragment看作一个车,以及把NavController看作车中的方向盘,Navigation Graph中可以看出各个地点(Destination)和通往各个地点的路径,NavHostFragment可以到达地图中的各个目的地,但是决定到什么目的地还是方向盘NavController,虽然它取决于开车人(用户)。
第一步 添加依赖
模块层的build.gradle文件需要添加:
ext.navigationVersion = “2.0.0”
dependencies {
//…
implementation “androidx.navigation:navigation-fragment-ktx:$rootProject.navigationVersion”
implementation “androidx.navigation:navigation-ui-ktx:$rootProject.navigationVersion”
}
如果你要使用SafeArgs插件,还要在项目目录下的build.gradle文件添加:
buildscript {
ext.navigationVersion = “2.0.0”
dependencies {
classpath “androidx.navigation:navigation-safe-args-gradle-plugin:$navigationVersion”
}
}
以及模块下面的build.gradle文件添加:
apply plugin: ‘kotlin-android-extensions’
apply plugin: ‘androidx.navigation.safeargs’
第二步 创建navigation导航
-
创建基础目录:资源文件
res目录下创建navigation目录 -> 右击navigation目录New一个Navigation resource file -
创建一个
Destination,如果说navigation是我们的导航工具,Destination是我们的目的地,在此之前,我已经写好了一个WelcomeFragment、LoginFragment和RegisterFragment,添加Destination的操作完成后如下所示:

除了可视化界面之外,我们仍然有必要看一下里面的内容组成,login_navigation.xml:
<navigation
…
android:id=“@+id/login_navigation”
app:startDestination=“@id/welcome”>
<fragment
android:id=“@+id/login”
android:name=“com.joe.jetpackdemo.ui.fragment.login.LoginFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_login”
/>
<fragment
android:id=“@+id/welcome”
android:name=“com.joe.jetpackdemo.ui.fragment.login.WelcomeFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_welcome”>
<action
…/>
<action
…/>
<fragment
android:id=“@+id/register”
android:name=“com.joe.jetpackdemo.ui.fragment.login.RegisterFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_register”
<argument
…/>
我在这里省略了一些不必要的代码。让我们看一下navigation标签的属性:
| 属性 | 解释 |
| — | — |
| app:startDestination | 默认的起始位置 |
第三步 建立NavHostFragment
我们创建一个新的LoginActivity,在activity_login.xml文件中:
<androidx.constraintlayout.widget.ConstraintLayout
…>
<fragment
android:id=“@+id/my_nav_host_fragment”
android:name=“androidx.navigation.fragment.NavHostFragment”
app:navGraph=“@navigation/login_navigation”
app:defaultNavHost=“true”
android:layout_width=“match_parent”
android:layout_height=“match_parent”/>
</androidx.constraintlayout.widget.ConstraintLayout>
有几个属性需要解释一下:
| 属性 | 解释 |
| — | — |
| android:name | 值必须是androidx.navigation.fragment.NavHostFragment,声明这是一个NavHostFragment |
| app:navGraph | 存放的是第二步建好导航的资源文件,也就是确定了Navigation Graph |
| app:defaultNavHost="true" | 与系统的返回按钮相关联 |
第四步 界面跳转、参数传递和动画
在WelcomeFragment中,点击登录和注册按钮可以分别跳转到LoginFragment和RegisterFragment中。

这里我使用了两种方式实现:
方式一 利用ID导航
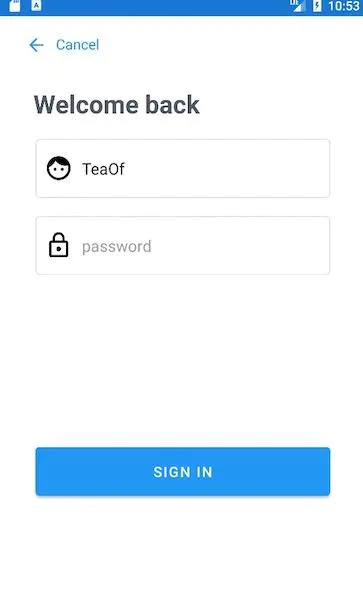
目标:WelcomeFragment携带key为name的数据跳转到LoginFragment,LoginFragment接收后显示。
Have a account ? Login按钮的点击事件如下:
btnLogin.setOnClickListener {
// 设置动画参数
val navOption = navOptions {
anim {
enter = R.anim.slide_in_right
exit = R.anim.slide_out_left
popEnter = R.anim.slide_in_left
popExit = R.anim.slide_out_right
}
}
// 参数设置
val bundle = Bundle()
bundle.putString(“name”,“TeaOf”)
findNavController().navigate(R.id.login, bundle,navOption)
}
后续LoginFragment的接收代码比较简单,直接获取Fragment中的Bundle即可,这里不再出示代码。最后的效果:

方式二 利用Safe Args
目标:WelcomeFragment通过Safe Args将数据传到RegisterFragment,RegisterFragment接收后显示。
再看一下已经展示过的login_navigation.xml:
<navigation
…>
<fragment
…
/>
<fragment
android:id=“@+id/welcome”
<action
android:id=“@+id/action_welcome_to_login”
app:destination=“@id/login”/>
<action
android:id=“@+id/action_welcome_to_register”
app:enterAnim=“@anim/slide_in_right”
app:exitAnim=“@anim/slide_out_left”
app:popEnterAnim=“@anim/slide_in_left”
app:popExitAnim=“@anim/slide_out_right”
app:destination=“@id/register”/>
<fragment
android:id=“@+id/register”
…
<argument
android:name=“EMAIL”
android:defaultValue=“2005@qq.com”
app:argType=“string”/>
细心的同学可能已经观察到navigation目录下的login_navigation.xml资源文件中的action标签和argument标签,这里需要解释一下:
action标签
| 属性 | 作用 |
| — | — |
| app:destination | 跳转完成到达的fragment的Id |
| app:popUpTo | 将fragment从栈中弹出,直到某个Id的fragment |
argument标签
| 属性 | 作用 |
最后
我坚信,坚持学习,每天进步一点,滴水穿石,我们离成功都很近!
以下是总结出来的字节经典面试题目,包含:计算机网络,Kotlin,数据结构与算法,Framework源码,微信小程序,NDK音视频开发,计算机网络等。
字节高级Android经典面试题和答案


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
nt标签**
| 属性 | 作用 |
最后
我坚信,坚持学习,每天进步一点,滴水穿石,我们离成功都很近!
以下是总结出来的字节经典面试题目,包含:计算机网络,Kotlin,数据结构与算法,Framework源码,微信小程序,NDK音视频开发,计算机网络等。
字节高级Android经典面试题和答案
[外链图片转存中…(img-QGZ14vd3-1715635700675)]
[外链图片转存中…(img-Rv8AS6XZ-1715635700675)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 6596
6596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








