recyclerView.layoutManager =LinearLayoutManager(context, VERTICAL, false)
recyclerView.adapter = MyAdapter()
横向列表
recyclerView.layoutManager =LinearLayoutManager(context, HORIZONTAL, false)
recyclerView.adapter = MyAdapter()
数据源适配器
inner class MyAdapter : RecyclerView.Adapter() {
// 【必须复写】创建ItemView的ViewHolder,用于后续的数据绑定
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view =LayoutInflater.from(context).inflate(R.layout.item_view_staggered, parent, false)
return ViewHolder(view)
}
// 【必须复写】告诉RecyclerView列表上item的条数
override fun getItemCount(): Int {
return 20
}
// 【必须复写】item的数据绑定
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.itemView.item_head.setImageResource(R.drawable.icon_jetpack)
holder.itemView.item_name.text = “【${position}】移动端架构师体系课”
holder.itemView.item_message.text =
“移动开发“两极分化”,没有差不多的“中间层,唯有尽早成长为架构师,你的职业道路才能走的更远更稳”
}
}
// 创建一个ViewHolder 必须继承自 RecyclerView.ViewHolder。用于后续的数据绑定
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
}
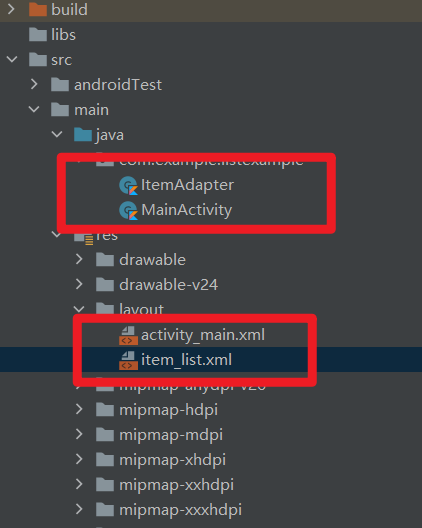
代码结构:

MainActivity.kt
package com.example.listexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val list=listOf(“first”,“second”,“thrid”,“etc…”)
var recyclerView=findViewById(R.id.recyclerView)
recyclerView.layoutManager=LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)
recyclerView.adapter=ItemAdapter(list)
}
}
ItemAdapter.kt
package com.example.listexample
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.view.menu.ActionMenuItemView
import androidx.recyclerview.widget.RecyclerView
class ItemAdapter(val items:List) : RecyclerView.Adapter<ItemAdapter.ViewHolder>(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view=LayoutInflater.from(parent.context)
.inflate(R.layout.item_list,parent,false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bindView(items[position])
}
override fun getItemCount()=items.size
inner class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView ){
fun bindView(item: String){
val textView= itemView.findViewById(R.id.textView)
结语
- 现在随着短视频,抖音,快手的流行NDK模块开发也显得越发重要,需要这块人才的企业也越来越多,随之学习这块的人也变多了,音视频的开发,往往是比较难的,而这个比较难的技术就是NDK里面的技术。
- 音视频/高清大图片/人工智能/直播/抖音等等这年与用户最紧密,与我们生活最相关的技术一直都在寻找最终的技术落地平台,以前是windows系统,而现在则是移动系统了,移动系统中又是以Android占比绝大部分为前提,所以AndroidNDK技术已经是我们必备技能了。
- 要学习好NDK,其中的关于C/C++,jni,Linux基础都是需要学习的,除此之外,音视频的编解码技术,流媒体协议,ffmpeg这些都是音视频开发必备技能,而且
- OpenCV/OpenGl/这些又是图像处理必备知识,下面这些我都是当年自己搜集的资料和做的一些图,因为当年我就感觉视频这块会是一个大的趋势。所以提前做了一些准备。现在拿出来分享给大家。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








