

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
“servlets” : [],
“withoutServlets”: [],
“custom”: {},
“capabilityMatcher”: “org.openqa.grid.internal.utils.DefaultCapabilityMatcher”,
“registry”: “org.openqa.grid.internal.DefaultGridRegistry”,
“throwOnCapabilityNotPresent”: true,
“cleanUpCycle”: 5000,
“role”: “hub”,
“debug”: false,
“browserTimeout”: 0,
“timeout”: 1800
}
将上述代码保存为hub\_config.json文件,放在“Machine H”上和selenium server相同的路径下。
2、创建nodes的 Json配置文件
代码如下:
{
“capabilities”:
[
{
"browserName": "firefox",
"marionette": true,
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
},
{
"browserName": "chrome",
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
},
{
"browserName": "internet explorer",
"platform": "WINDOWS",
"maxInstances": 1,
"seleniumProtocol": "WebDriver"
},
{
"browserName": "safari",
"technologyPreview": false,
"platform": "MAC",
"maxInstances": 1,
"seleniumProtocol": "WebDriver"
}
],
“proxy”: “org.openqa.grid.selenium.proxy.DefaultRemoteProxy”,
“maxSession”: 5,
“port”: -1,
“register”: true,
“registerCycle”: 5000,
“hub”: “http://192.168.1.100:4444”,
“nodeStatusCheckTimeout”: 5000,
“nodePolling”: 5000,
“role”: “node”,
“unregisterIfStillDownAfter”: 60000,
“downPollingLimit”: 2,
“debug”: false,
“servlets” : [],
“withoutServlets”: [],
“custom”: {}
}
保存为文件(注意将hub对应的值改为机器“Machine H”的IP),放在“Machine N”上和selenium server相同的路径下。(当多个node时需将该文件放在多个node机器上或者同一个机器上启动多个node)
Step 2
hub机器上命令行运行:java -jar selenium-server-standalone-3.141.59.jar -role hub -hubConfig hub\_config.json
node机器上命令行运行:java -jar selenium-server-standalone-3.141.59.jar -role node -nodeConfig node\_config.json
运行之前的验证方法和脚本查看是否正确
(1、2)方式启动的挑战(不易启动和维护):
每个node需要下载和配置依赖
java 进程占内存
出现问题时需手动启动
不易维护
扩展性差
#### 3、docker启动
docker上已经有selenium官方的Selenium Grid镜像,只有你已经安装了docker,即可使用。
启动hub:
docker run -d -p 4444:4444 --name selenium-hub selenium/hub
启动node(Chrome&&Firefox):
docker run -d --link selenium-hub:hub selenium/node-firefox
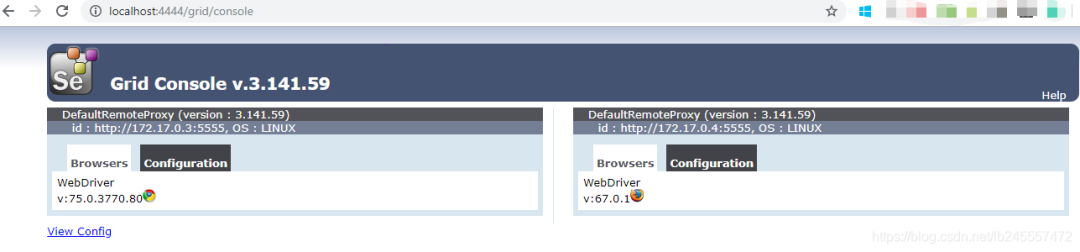
运行命令将会下载内置镜像文件(包括java、Chrome、Firefox、selenium-server-standalone-XXX.jar 等运行selenium所需的环境);此时你可以访问:http://localhost:4444/grid/console

如果需要多个Chrome node则继续运行这个命令:docker run -d --link selenium-hub:hub selenium/node-chrome,刷新则看到多了一个Chrome实例。
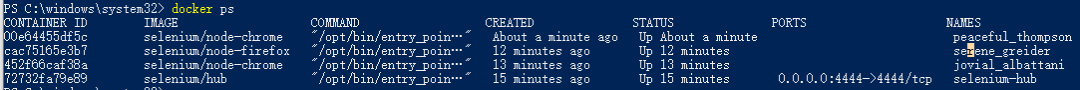
通过运行命令:docker ps,显示正在运行的容器

关闭docker-grid的命令:docker stop $(docker ps -a -q), docker rm $(docker ps -a -q)
docker已经简化了selenium Grid的搭建流程,但是还是有很多的手动工作。需要一个一个的启动/关闭hub/nodes.
1、docker 组件启动Selenium Grid
selenium Grid通常需要启动一个hub,多个nodes像Chrome、Firefox等。我们可以把他们定义到一个文件中叫做docker-compose.yml,通过一个命令来整体启动,docker提供了一个这样的工具 –Docker-Compose。
安装docker-compose,一旦安装成功,则创建一个新的文件夹,创建文件 docker-compose.yml, docker-compose.yml内容:
version: “3”
services:
selenium-hub:
image: selenium/hub
container_name: selenium-hub
ports:
- "4444:4444"
chrome:
image: selenium/node-chrome
depends_on:
- selenium-hub
environment:
- HUB_PORT_4444_TCP_ADDR=selenium-hub
- HUB_PORT_4444_TCP_PORT=4444
firefox:
image: selenium/node-firefox
depends_on:
- selenium-hub
environment:
- HUB_PORT_4444_TCP_ADDR=selenium-hub
- HUB_PORT_4444_TCP_PORT=4444
2、docker-compose命令:
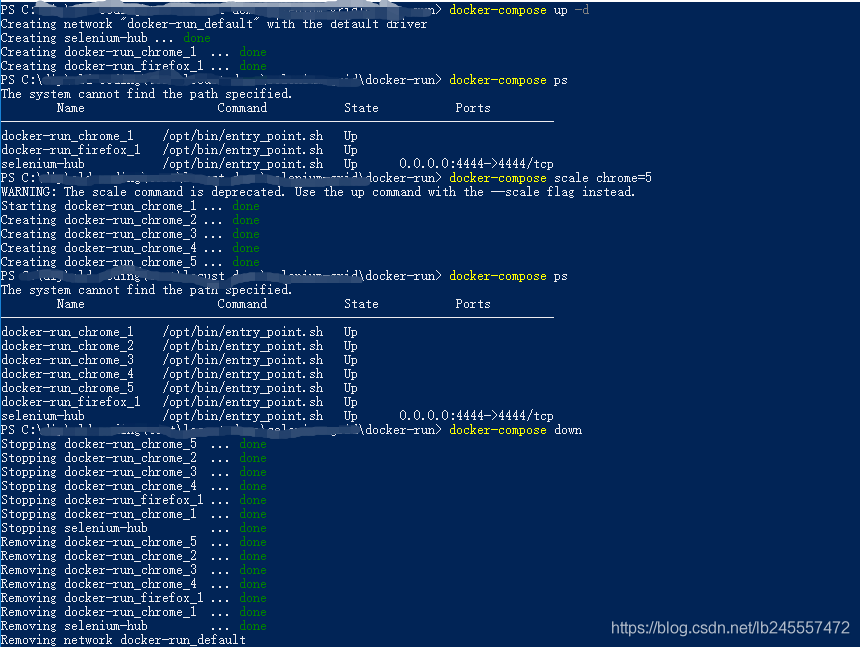
运行命令启动(到docker-compose.yml路径下):docker-compose up -d
查看启动是否成功:docker-compose ps
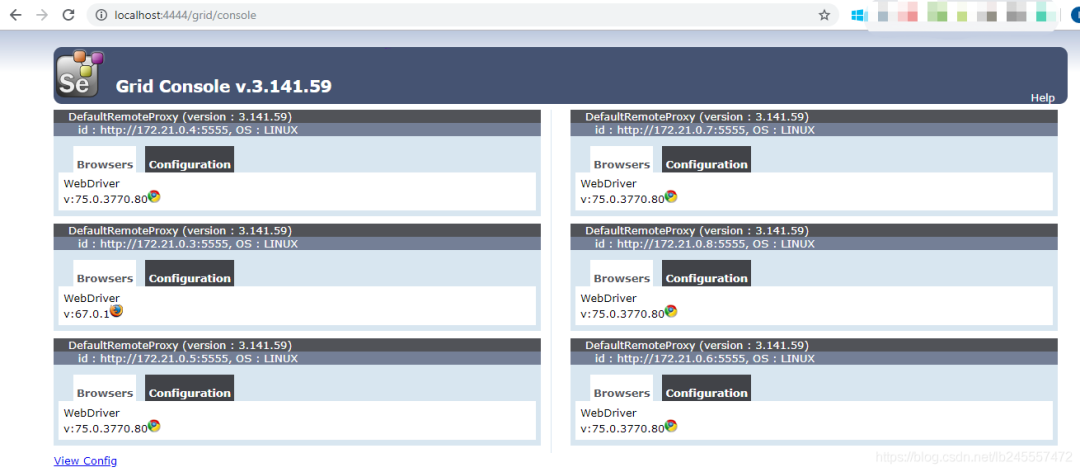
创建更多实例:docker-compose scale chrome=5
关闭命令:docker-compose down

浏览器打开http://localhost:4444/grid/console将会看到:
运行脚本的话直接运行就好(IP:http://localhost:4444/wd/hub) ,和上边两种的方法不太一样;不会有浏览器打开(容器内部运行),但是已经运行成功:
import unittest
from selenium import webdriver
class MyTestCase(unittest.TestCase):


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-JBdddFG1-1715312169216)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3067
3067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








