


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
JavaScript 作为编程语言。
传统主流的 selenium 框架是支持多语言的,大多数 QA 会的 python 和 Java 语言都可以编写 selenium 代码,遇到需要编写 js 代码的 cypress,以为又要学习一门编程语言,慢慢就放弃了。
其实学习 cypress 只需要掌握一些基础语法就够了。
前****言
1、变量
在 js 里用 let 这个关键字定义变量,当一行代码结束后,可以用分号 ; 隔开。
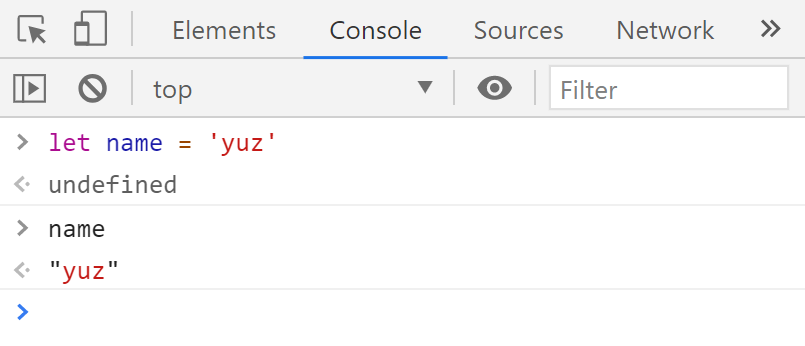
let name = 'yuz' // ; or not
浏览器当中都内置了 js 的解释器,上面的代码可以直接在浏览器中运行。按 F12 打开浏览器的开发者工具,点击 console 标签页,就可以输入 js 代码了。

除了浏览器环境,也可以通过 node.js 环境运行代码。我们可以把上面的代码保存到 demo.js 文件中,然后在命令行工具中输入 node 指令运行代码。
node /path/to/demo.js
2、条件分支
js 的条件分支主要需要注意条件表达式要用括号包裹。
let age = 17 if (age > 18) { canSmoke = true } else { canSmoke = false } console.log("can i smoke? " + canSmoke)
在 js 的条件分支代码中,如果代码逻辑比较简单,经常使用三元运算符简化代码,它的使用方式是通过 ?表示。上面的代码可以改成三元运算符形式:
let age = 17 let canSmoke = (age > 18) ? true : false // false
3、函数 (Function)
定义函数时使用 function 关键字,然后是函数名,括号里填入参数,参数之间用逗号隔开,最后是花括号之间的代码(即“函数体”),函数的返回值使用 return 关键字。
function add (a, b) { return a + b }
let res = add(3, 4)
4、箭头函数 (Arrow function)
箭头函数在 js 使用中非常普遍,他能简化普通函数的写法。上面的普通函数改成箭头函数:
add = (a, b) => { return a + b } add(3, 4)
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】

5、回调函数(Callback)
在 js 代码编写中,经常需要用到回调函数。它允许我们采用异步方式编程,当执行完一个任务以后,再通过回调触发另外的任务。
function print(string, callback) { let wait = Math.random() * 5000; setTimeout(() => { console.log(string); callback(); }, wait); }
在上面的例子中,print 函数允许程序随机等待 5 秒内的时间,再打印字符串,最终触发回调函数。在调用该函数时,可以通过箭头函数指定一个回调函数,比如打印"finished"。
print("hello", () => console.log("finished") )
回调函数如果不嵌套调用,是一个非常好的工具。但是一旦嵌套调用,会陷入“回调地狱” 。陷入回调地狱的代码加入 try catch 异常捕获之后,层次非常不清晰,严重影响阅读。
print("first", () => { print("second", () => { print("last", () => console.log("finished")) }) })
6、Promise
Promise 是在异步编程中替代回调函数的编程方式。我们可以在函数中创建一个 Promise 对象,这个对象需要传递一个函数作为参数,通常可以写成箭头函数的形式。
箭头函数有两个特定参数 resolve 和 reject,resolve 负责把程序的正常结果返回出去, reject 负责程序出现异常时,把异常情况返回出去。
function print (string) { let promise = new Promise( (resolve, reject) => { let wait = Math.random() * 5000; setTimeout(() => {}, wait); resolve(string); reject(new Error()); }) return promise; } let promise = print("some thing"); promise.then( result => console.log('first'), err => {} ) .then( result => console.log('second'), err => {} ) .then( result => console.log('last'), err => {} )
7、Async / Await
Promise 比普通回调函数的方式更容易编写,但是也涉及到 resolve,reject 和 then 等很多概念,如果 then 很多,代码也不好看。
Async/Await 是以更舒适的方式使用 promise 的一种特殊语法,同时它也非常易于理解和使用。我们只需要在普通函数前面加上 async 关键字,那么这个函数的返回值将是一个 promise 对象。
async function print() { return 8; } print() // Promise {: 8}
虽然函数在定义的时候确定了返回值是 8,但是当调用 print 函数时,得到的是一个 Promise, 而不是 8 。如果需要获取到其中返回值,可以通过 then 方法:
let promise = print() promise.then( (result) => console.log(result) )
如果觉得 then 写法不喜欢,可以换成 await 获取返回值:
let promise = print() console.log(await promise) // or let result = await print()
之前的回调函数例子可以改写成 async / await 的形式:
async function print (string) { let wait = Math.random() * 5000; setTimeout(() => {}, wait); return string; } console.log(await print("first")) console.log(await print("second")) console.log(await print("last"))
8、mocha**&**chai
当编写完一些 js 代码之后,你需要对这些代码进行测试,保证代码能按预期执行,并得到预期结果。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1715886460962)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 2368
2368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








