最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


填入自己的appid

- 删除初始化项目无用代码
① app.json中,删除日志界面log,修改小程序标题

② 删除pages文件夹下的logs文件夹
③ 清空app.wxss中内容
④ 清空app.js中内容,使用wx-App生成最基础界面模板

⑤ 清空index.wxml中代码
⑥ 清空index.wxss中内容
⑦ 清空index.js中代码,使用wx-Page初始化index.js中代码

⑧ 修改index.json中代码,单独修改首页标题
⑨ 删除util文件夹。
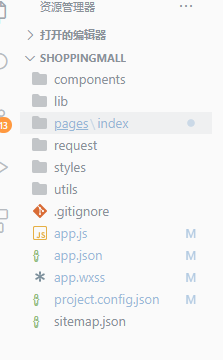
- 搭建项目目录结构
| 录名 | 作用 |
| — | — |
| styles | 存放公共样式 |
| components | 存放组件 |
| lib | 存放第三方库 |
| utils | 自己的工具库 |
| request | 自己的SKD |

| ⻚⾯名称 | 名称 |
| — | — |
| ⾸⻚ | index |
| 分类⻚⾯ | category |
| 商品列表⻚⾯ | goods_list |
| 商品详情⻚⾯ | goods_detail |
| 购物⻋⻚⾯ | cart |
| 收藏⻚⾯ | collect |
| 订单⻚⾯ | order |
| 搜索⻚⾯ | search |
| 个⼈中⼼⻚⾯ | user |
| 意⻅反馈⻚⾯ | feedback |
| 登录⻚⾯ | login |
| 授权⻚⾯ | auth |
| 结算⻚⾯ | pay |

- 打开阿⾥巴巴字体图标 ⽹站

-
选择的图标
-
添加⾄项⽬

- 下载到本地,选择第二个Font Class,并在地址栏打开新地址,复制全部代码到项目中


-
将样式⽂件 由 css 修改为 wxss

-
⼩程序中引⼊,在全局app.wxss中引入,就可以在每个wxss中使用了

-
测试

-
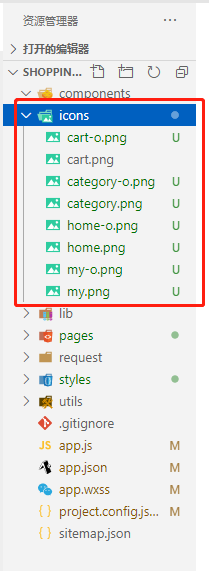
目录下新增文件夹icons,将图标文件放到里面

-
在app.json中实现tabBar


界面调用主题颜色
在index.wxss中使用

小程序标题红底白字
在app.json中通过window设置

3.7、添加服务器接口域名

在这里将服务器接口域名加上,否则请求不到数据
===============================================================

- 使⽤tabbar 实现底部导航功能

-
使⽤⾃定义组件的⽅式 实现 头部搜索框
-
加载 轮播图 数据
① 请求数据
② 渲染数据
基础版本:
封装请求版本:
- 加载 导航 数据

- 加载 楼层 数据

- 获取⾸⻚轮播图数据
https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata
- 获取⾸⻚分类菜单数据
https://api-hmugo-web.itheima.net/api/public/v1/home/catitems
- 获取⾸⻚ 楼层数据
https://api-hmugo-web.itheima.net/api/public/v1/home/floordata
-
⼩程序内置 request API
-
es6的 promise
-
⼩程序 swiper 组件
-
⾃定义组件 实现 搜索框
=================================================================

- 加载分类⻚⾯数据
接口数据关系映射
① 请求数据并构造数据

-
点击左侧菜单,右侧数据动态渲染
-
缓存
- 分类⻚⾯数据
https://api-hmugo-web.itheima.net/api/public/v1/categories
-
scroll–view 组件
-
es7的 async 和 await
es7的 async 号称是解决回调的最终⽅案
-
在⼩程序的开发⼯具中,勾选 es6转es5语法
-
下载 facebook的regenerator库中的 regenerator/packages/regenerator-runtime/runtime.js
-
在⼩程序⽬录下新建⽂件夹
lib/runtime/runtime.js,将代码拷⻉进去
import regeneratorRuntime from ‘…/…/lib/runtime/runtime’;
===================================================================

-
加载商品列表数据
-
启⽤下拉⻚⾯功能
① ⻚⾯的json⽂件中开启设置 enablePullDownRefresh:true
② ⻚⾯的js中,绑定事件 onPullDownRefresh
-
启⽤上拉⻚⾯功能 onReachBottom ⻚⾯触底事件
-
加载下⼀⻚功能
- 商品列表搜索
https://api-hmugo-web.itheima.net/api/public/v1/goods/search
-
⼩程序配置⽂件中 启⽤上拉 和下拉功能
-
搜索框和tab栏是⼩程序的⾃定义组件(有组件事件和参数交互)
===================================================================

-
渲染商品详情数据
-
点击图⽚,调出图⽚画廊,进⾏预览
-
点击收藏
-
联系客服
-
分享功能
-
加⼊购物⻋
- 获取详情数据接⼝
https://api-hmugo-web.itheima.net/api/public/v1/goods/detail
-
加⼊购物⻋接⼝ 使⽤本地存储来维护购物⻋数据
-
⽴即购买接⼝ (相当于是 创建订单接⼝)
https://api-hmugo-web.itheima.net/api/public/v1/goods/qsearch
-
swiper组件
-
本地存储实现 收藏功
-
联系客服 ⼩程序管理后台中 直接添加即可
-
富⽂本标签 渲染 富⽂本
-
⼩程序 预览图⽚接⼝
================================================================

-
获取本地存储中的数据进⾏渲染
-
点击商品可以跳转到商品详情⻚⾯
无
-
⼩程序 ⾃定义组件
-
本地存储 加载收藏数据
==================================================================

-
渲染购物⻋数据
-
添加收货地址
-
修改商品数量
-
单选和全选功能
-
获取购物⻋数据 本地存储实现
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

NzZG4ubmV0L0thaVNhckg=,size_16,color_FFFFFF,t_70)
-
渲染购物⻋数据
-
添加收货地址
-
修改商品数量
-
单选和全选功能
-
获取购物⻋数据 本地存储实现
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-Afnn4GpN-1715026510579)]






















 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








