最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


- 1
因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue
cnpm install vue
- 1
接下来安装vue-cli
cnpm install --global vue-cli
- 1
此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令
vue init webpack "项目名称"
- 1
3.成功以后,我们进入项目所在目录
cd "项目所在文件夹"
- 1
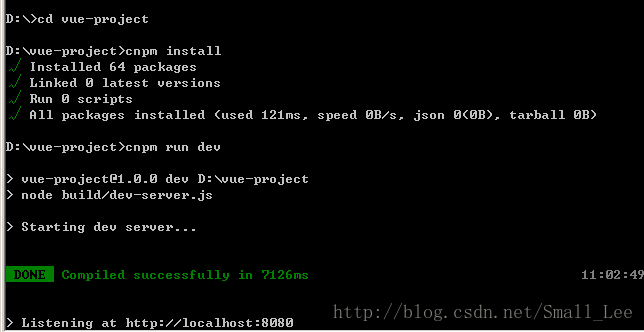
然后依次输入下面的命令
cnpm install cnpm run dev
-
1
-
2

成功后我们进入浏览器,输入localhost:8080会展示下面的页面

项目目录
====
接下来我们看看上面成功创建的项目,进入项目目录

我们开发的目录是在src,src中包含下面的目录

* assets:存放突变
* components:存放一个组件文件
* App.vue:项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录
* main.js:项目核心文件
*
我们看看App.vue的内容
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
Hello.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li><a href="https://vuejs.org" target="_blank">Core Docs</a></li> <li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li> <li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li> <li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li> <br> <li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li> </ul> <h2>Ecosystem</h2> <ul> <li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li> <li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li> <li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li> <li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li> </ul> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'Welcome to 菜鸟教程' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
-
1
-
2
最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
-
1
-
2
最后
[外链图片转存中…(img-KxR1Mwur-1715589264872)]
[外链图片转存中…(img-teEfZB9d-1715589264873)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容






















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








