web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素

hello
```
-
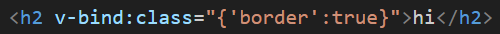
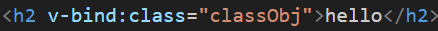
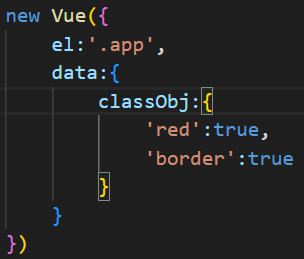
可以直接在对象中给类名赋值


-
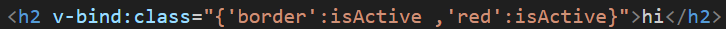
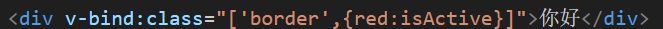
在vue中操作可以在对象中传入更多属性用来动态切换多个 class


-
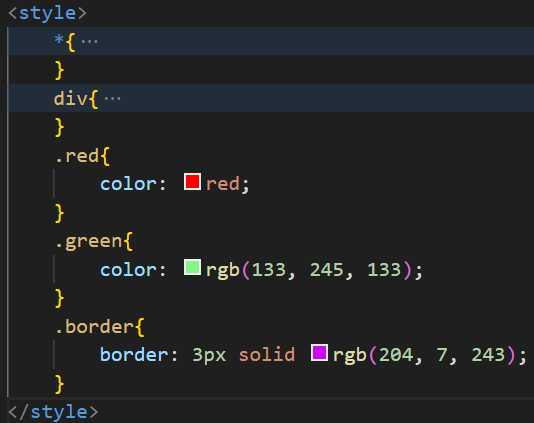
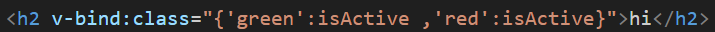
操作相同属性时 样式写在后面的样式会覆盖前面的样式

 这里因为style样式文字颜色最后设置的为绿色
这里因为style样式文字颜色最后设置的为绿色 -
可以通过Vue修改样式属性


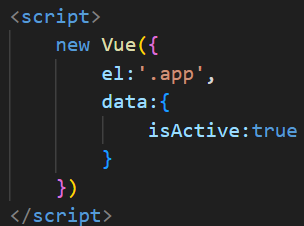
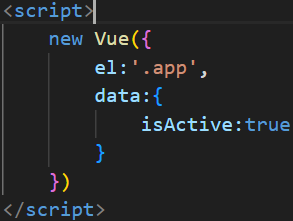
Vue代码

实例3
style内联样式
我们可以在 v-bind:style 直接设置样式:
也可以直接绑定到一个样式对象
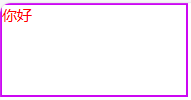
 有相同的效果
有相同的效果
实例4
还可以在数组里面使用对象



web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素























 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








