算法
-
冒泡排序
-
选择排序
-
快速排序
-
二叉树查找: 最大值、最小值、固定值
-
二叉树遍历
-
二叉树的最大深度
-
给予链表中的任一节点,把它删除掉
-
链表倒叙
-
如何判断一个单链表有环

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
if(typeof vnode.children == ‘string’){//判定是否是字符串
el.appendChild(document.createTextNode(vnode.children))
}else if(Array.isArray(vnode.children)){
vnode.children.forEach(child =>render(child,el))//如果是数组,递归调用
}
container.appendChild(el)//内容挂载到el节点下
}
render(vnode,document.body)//调用
-
响应式数据可以理解为实时更新,当data中数据改变时,页面也做出相应改变
-
通过Proxy代理实现,改变数据时set会触发,而获取数据时get会触发
-
在 methods 中定义的方法内部,this 通常指向的是当前创建出的 Vue 实例对象本身(不要使用箭头函数,虽然不会报错)
-
在我们命名中尽量不要使用$和_因为Vue中自身对象采用这种命名规则
{{message}}
{{method1()}}
{{method2()}}
{{method3()}}
-
v-for
-
在进行列表渲染时,尽量为渲染的每一项绑定 key 属性
-
不推荐v-if与v-for一起使用,如果一起使用注意他们的执行先后顺序
-
vue2.x:v-for 的优先级高于 v-if
-
vue3.x:v-if 的优先级高于 v-for
- 实例
-
v-on:可简写为 @
-
在内联 JavaScript 语句中调用方法,当在事件处理程序调用时需要显式传递参数时,通常使用这种方式
-
v-bind:可简写为 :
-
动态地绑定一个或多个 attribute,或一个组件 prop 到表达式
-
在绑定 class 或 style attribute 时,支持其它类型的值,如数组或对象
-
在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型
-
没有参数时,可以绑定到一个包含键值对的对象。注意此时 class 和 style 绑定不支持数组和对象
-
v-model:双向绑定
-
对于不同的表单事件
-
text 和 textarea 元素使用 value property 和 input 事件;
-
checkbox 和 radio 使用 checked property 和 change 事件;
-
select 字段将 value 作为 prop 并将 change 作为事件
- v-model只是封装的语法糖,下面两种都都能实现双向绑定
<input type=“text” :value=“message” @input=“handleInput”>
/两个单向绑定拼成双向绑定/
-
v-slot
-
在父组件中使用template并写入对应的slot值来指定该内容在子组件中现实的位置,没有对应值的其他内容会被放到子组件中没有添加name属性的slot中
-
也就是先子组件那先占个位,等到父组件传递消息传过来时更改
-
示例
//父组件
要渲染内容
//子组件
被覆盖的内容
- v-pre:跳过这个元素和它的子元素的编译过程,可以用来显示原始 Mustache 标签
-
{{product}}
-
v-cloak:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
-
v-once:一次
-
示例:
=========================================================================
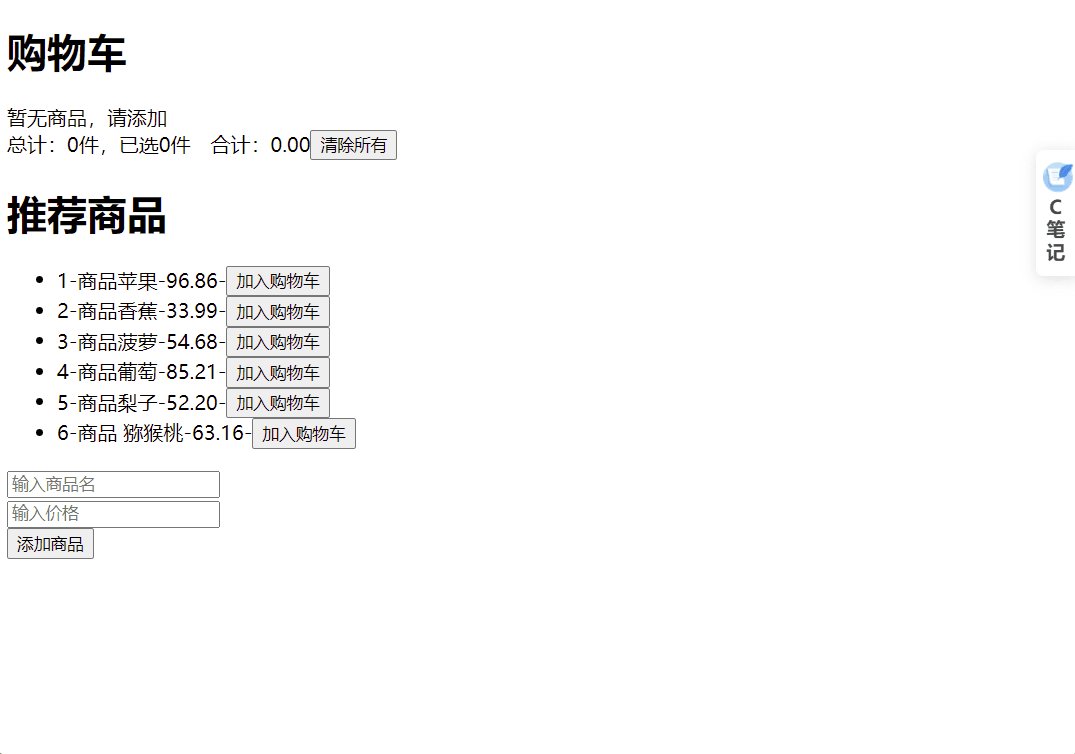
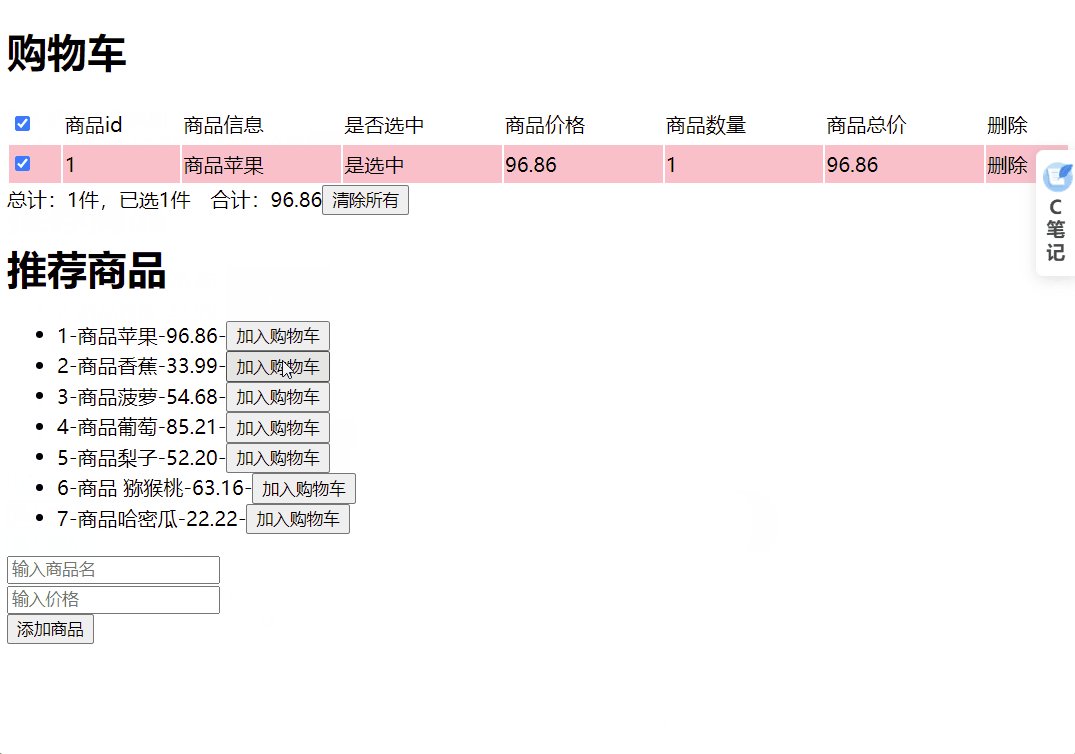
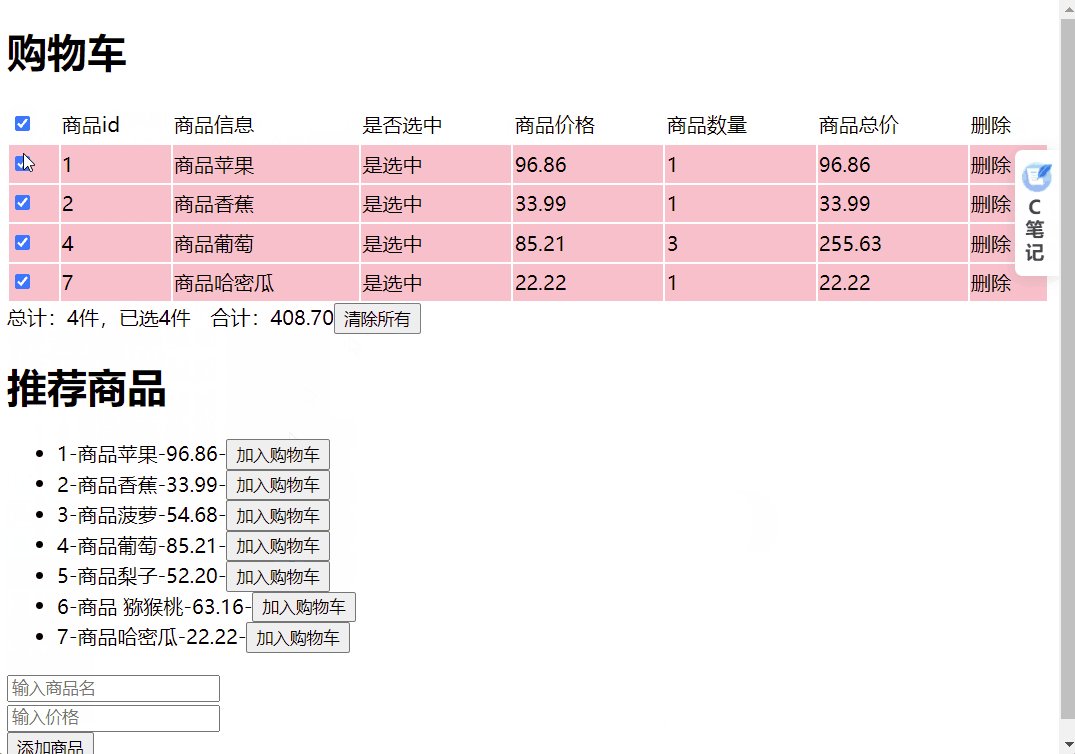
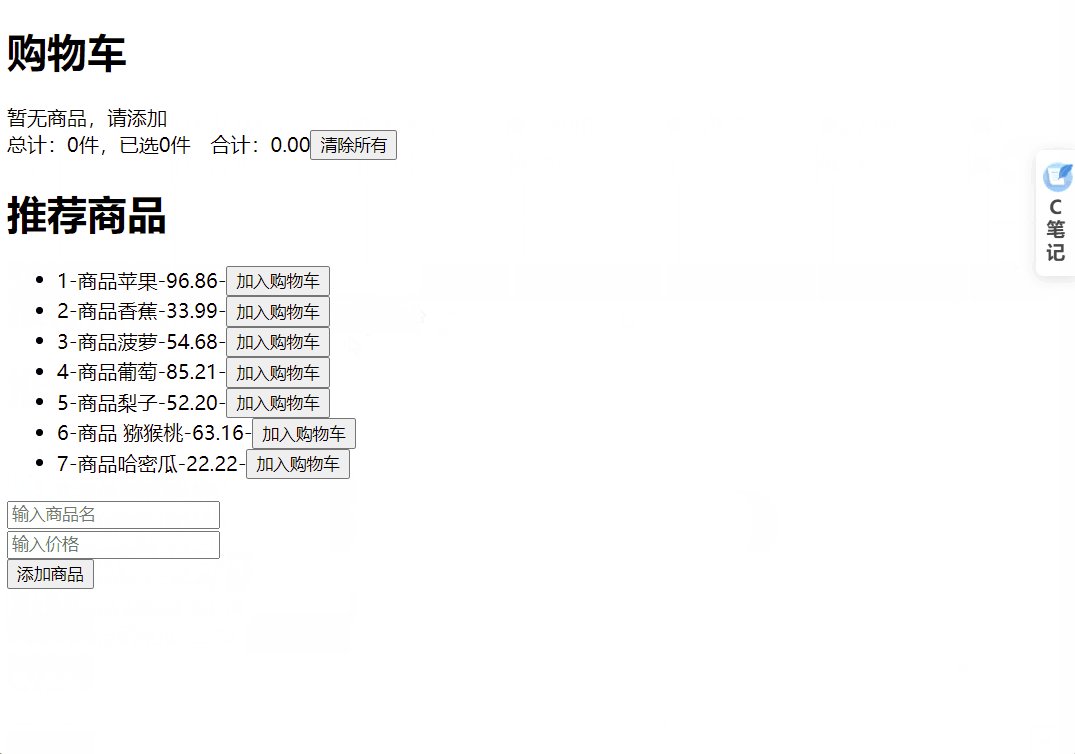
- 效果

- 代码
购物车
/判断购物车中有无商品,没有显示div有则显示table/
对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








