前言
Flux:LLM扩写提示词
🌹大家好!欢迎来到破狼公众号。感谢大家的支持与鼓励。在AIGC探索道路上,我将与你一路同行。喜欢就星标关注破狼公众号或文末扫码加入交流群 !


BizyAir LLM扩写 简介
在之前的文章中介绍了利用BizyAir白漂强大的Joy大模型图像反推提示词文章([[ComfyUI]Flux:不花钱免费白嫖最强反推JoyCaption,仅需几步无门槛轻松搞定]。在AIGC绘图领域利用LLM大模型反推、LLM提示词优化扩写、LLM咨询获取灵感是几大重要的助力应用场景。当进入Flux模型时代,它的提示词更适合人类自然语言,这与LLM大模型也让不谋而合,因此在利用Flux直出图中,LLM大模型扩写提示词将更有力,将得到更好的画质效果。今天文章主题将为大家介绍利用BizyAir白嫖云端LLM大模型扩写提示词辅助Flux优质直出图,解決日常AIGC中提示词烦恼。当前LLM提示词扩写的方法和插件还有很多,如Ollama、特定云端LLM API(Kimi、GPT40等),之所以选择BizyAir是因此有很多同学受限于本地GPU资源无法运行更大的大模型,或者本地模型的环境设置门槛较大劝退一些同学。而BizyAir LLM节点运行在云端无需本地GPU和单节点就可以实现LLM反推,极大的降低使用门槛。
- [[ComfyUI]Flux+MiniCPM-V强强联手艺术创意,媲美GPT4V级国产多模态视觉大模型]
- [Florence2:使用LLM助力你的AI绘图,仅需一个模型搞定提示反推&对象检查&蒙版识别&文字识别&咨询建议多功能一体]
所有的AI设计工具,模型和插件,都已经整理好了,👇获取~
BizyAir LLM扩写 ComfyUI体验
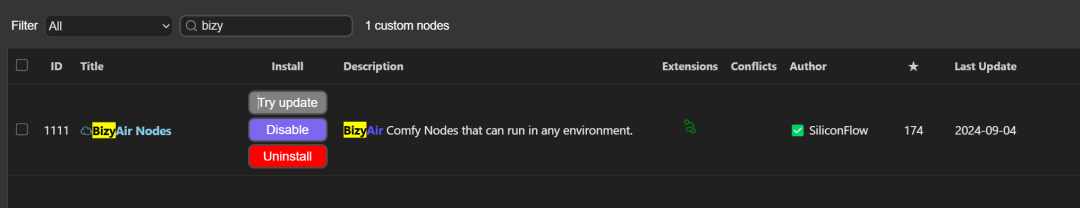
关于BizyAir插件的安装请参考之前文章:[Flux:还在为Flux耗显存发愁?BizyAir无需显存本地ComfyUI体验云端资源加速,免费Dev极速出图体验]

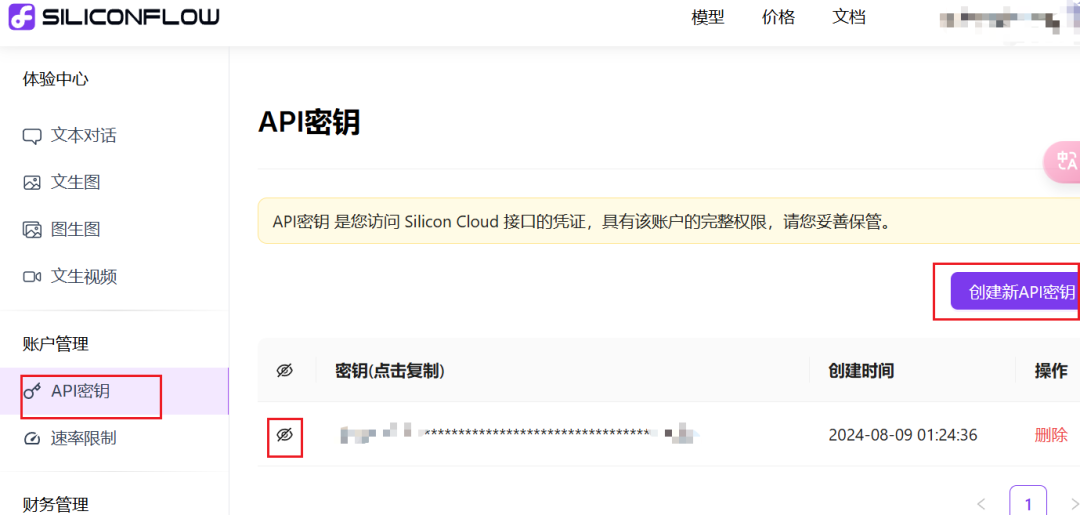
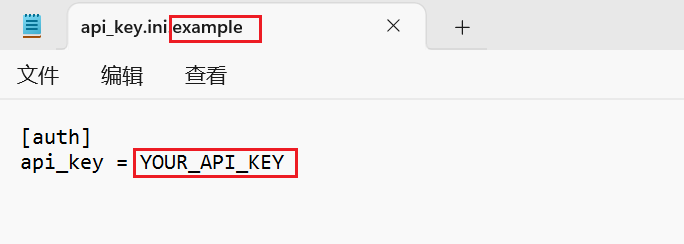
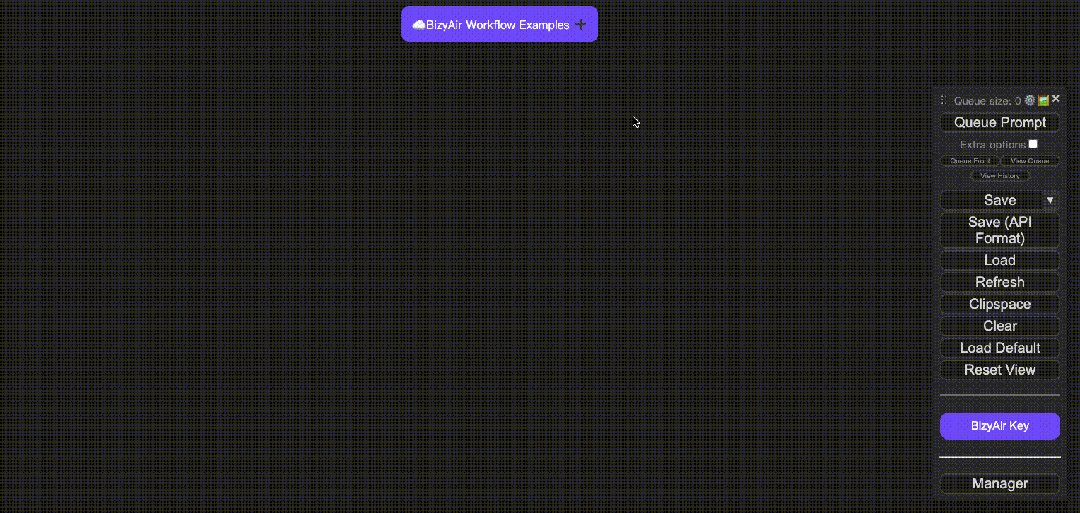
注意:使用ComfyUI界面按钮设置经常有不生效问题,请走本地文件设置。需要提前云端注册API KEY,并在本地目录 \ComfyUI\custom_nodes\BizyAir 下,复制api_key.ini.example文件并去掉后缀**.example**。最后打开文件设置自己的云端注册API KEY。Key获取地址:https://cloud.siliconflow.cn/account/ak。



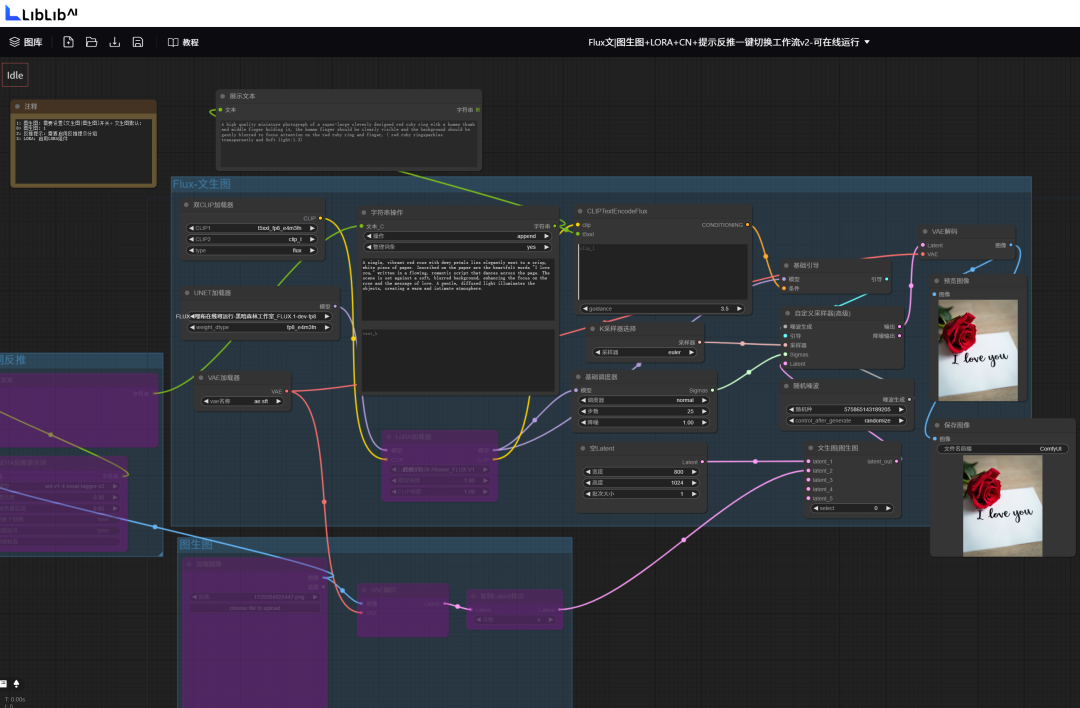
Flux文生图工作流
在之前的文章中已介绍Flux文生图模型,基础安装请参考文章:[FLUX[续篇]:12B参数23G最大开源文生图模型,Dev版直出惊艳美图欣赏]
-
• Flux文|图生图+LORA+CN+提示反推一键切换工作流:https://www.liblib.art/modelinfo/782aacd70f604da39e83368c696a02a8
-
• 低显存-Flux-Dev-GGUF工作流(文|图生图):https://www.liblib.art/modelinfo/bf3320e00f1649a69f5835101ef04276

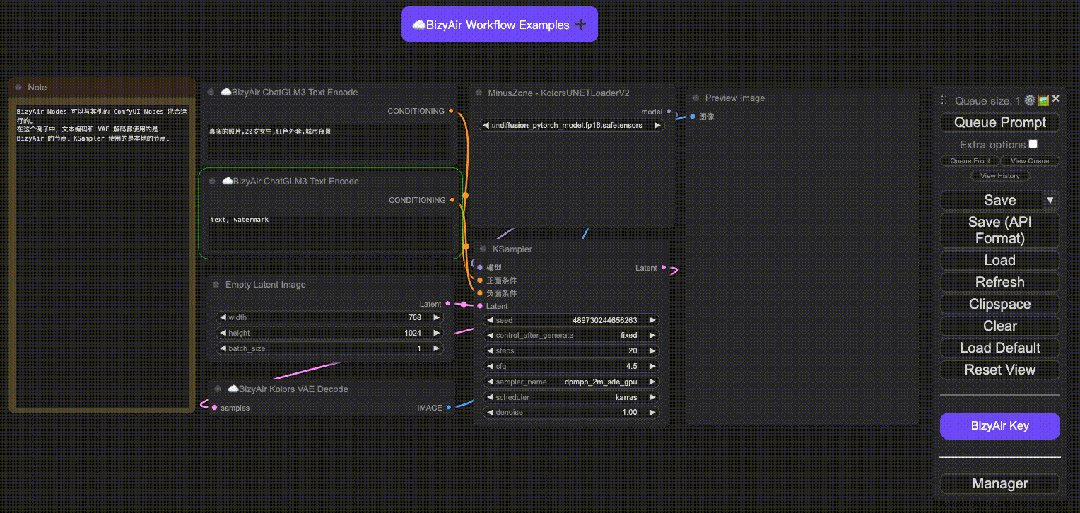
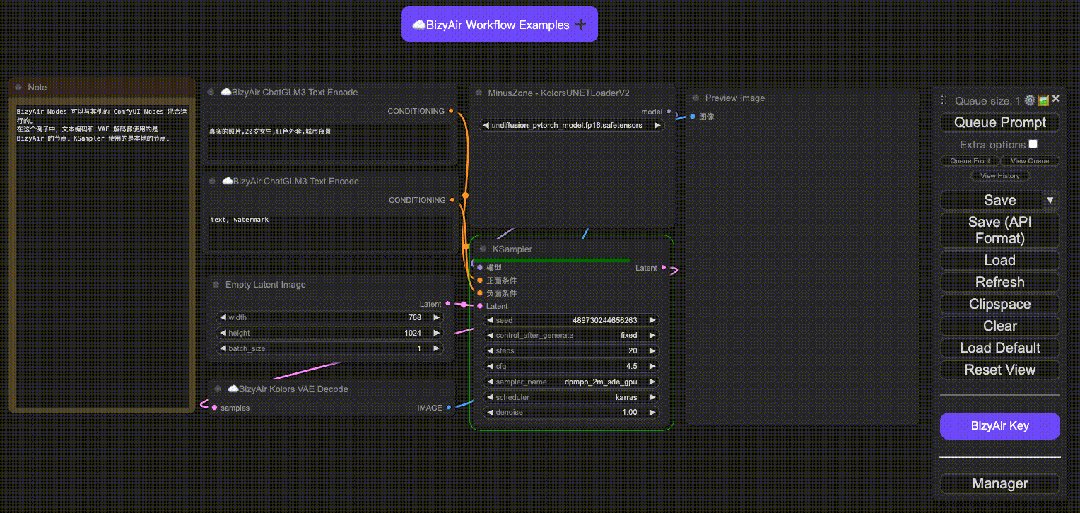
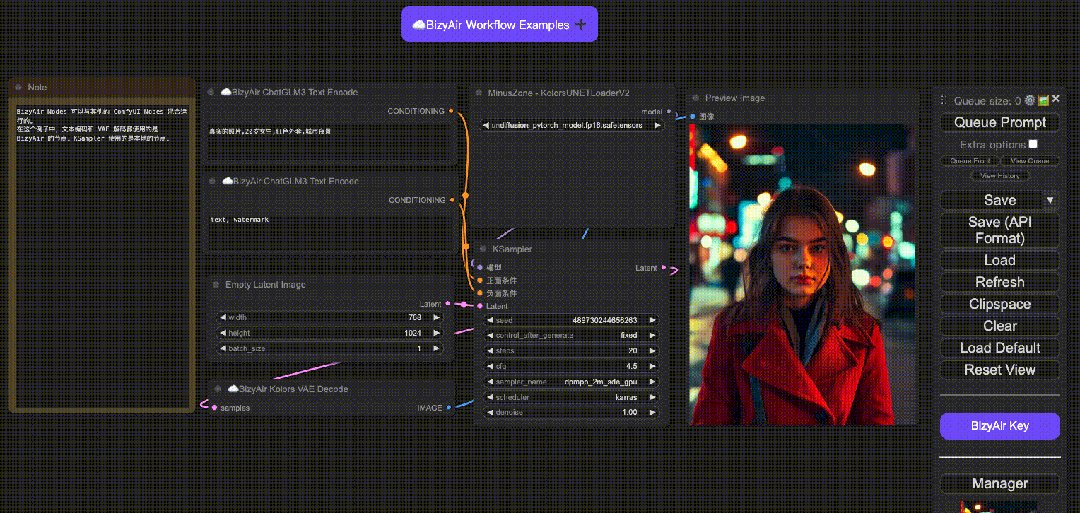
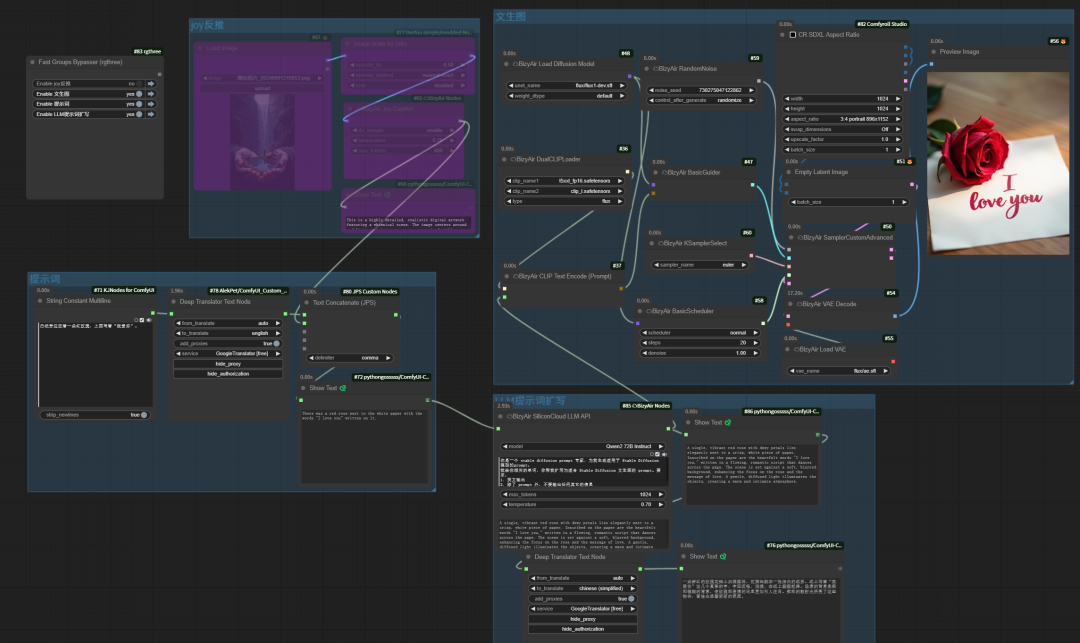
BizyAir LLM 扩写+Flux文生图工作流
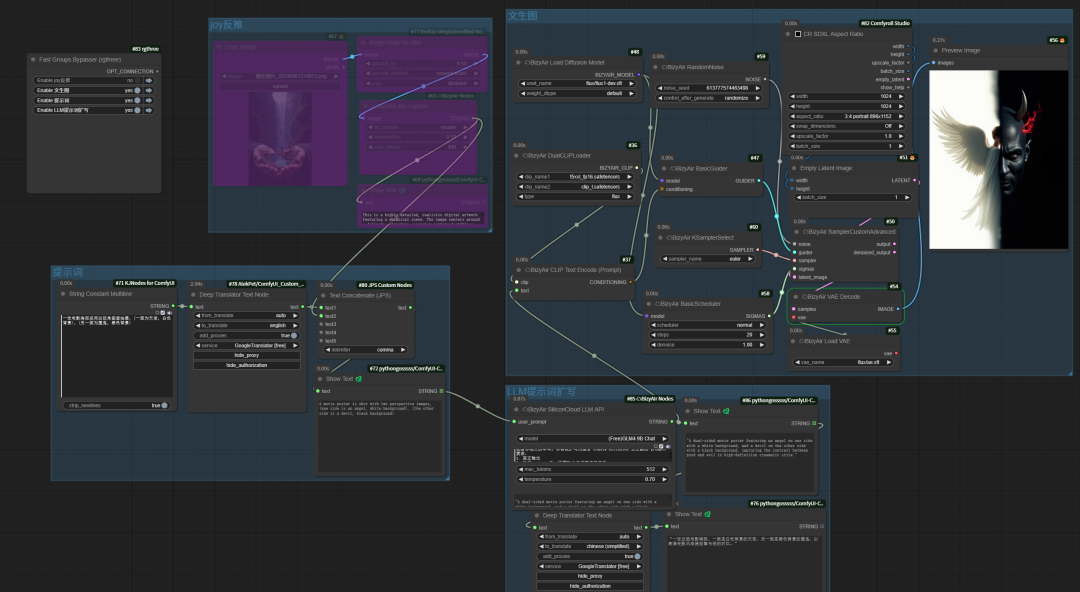
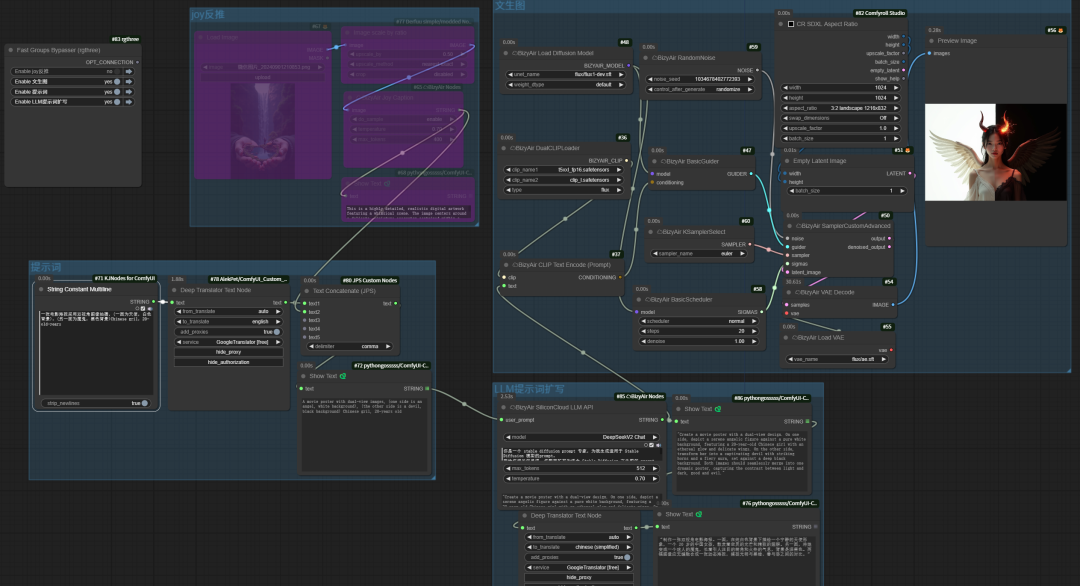
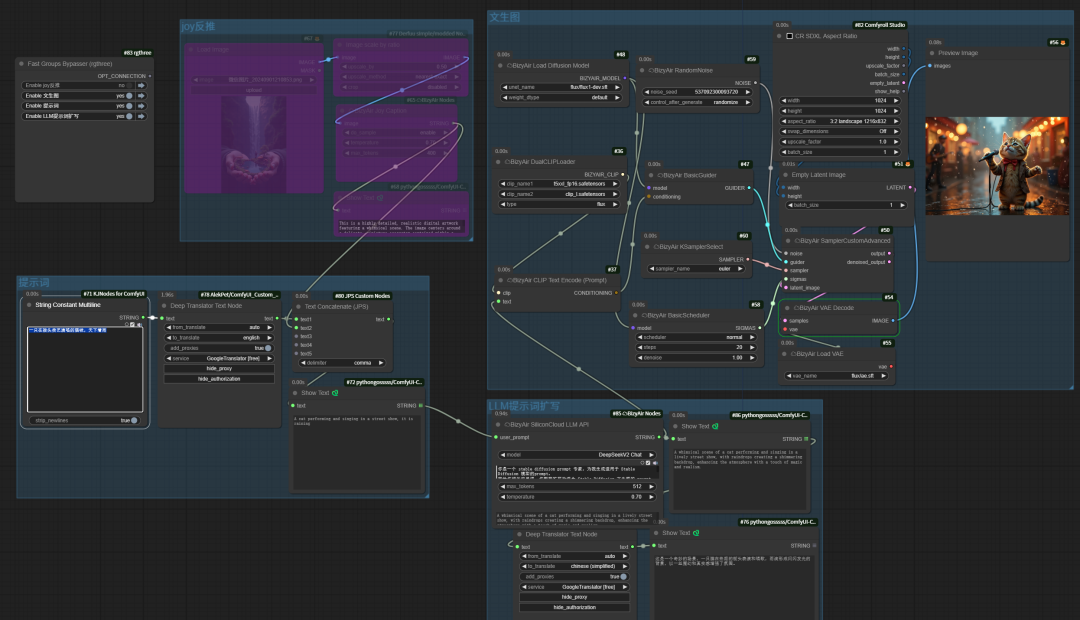
仅需在上面文生图工作流中,增加一个BizyAir反推节点(BizyAirSiliconCloudLLMAPI)。该工作流已上传LIBLIB平台,工作流地址为:https://www.liblib.art/modelinfo/3e9699c20bea4582aada692c4adccf20


注意:可以使用LLM多次抽卡提示词和Flux直出图。同时本文使用的是插件自带的LLM提示语,如果你希望更到更好或者特定领域场景的扩写,你还需要精心优化LLM提示语,将得到更优的图像质量。
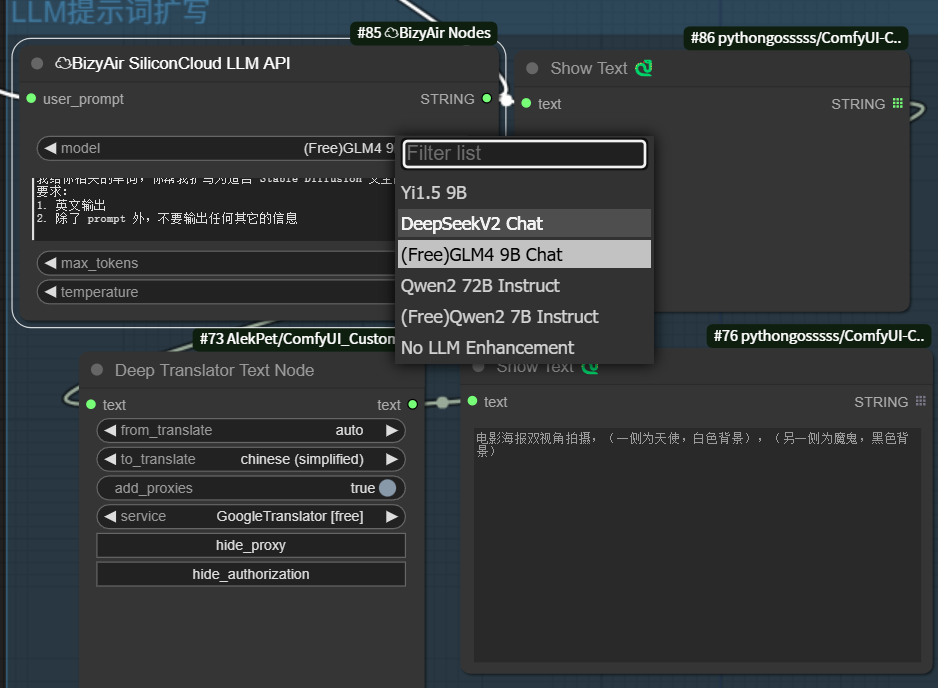
你是一个 stable diffusion prompt 专家,为我生成适用于 Stable Diffusion 模型的prompt。
我给你相关的单词,你帮我扩写为适合 Stable Diffusion 文生图的 prompt。要求:
1\. 英文输出
2\. 除了 prompt 外,不要输出任何其它的信息
01. 天使与魔鬼
原始提示输入:
一张电影海报采用双视角图像拍摄,(一面为天使,白色背景),(另一面为魔鬼,黑色背景),中国女孩,20岁
LLM扩写提示输出:
"Create a movie poster with a dual-view design. On one side, depict a serene angelic figure against a pure white background, featuring a 20-year-old Chinese girl with an ethereal glow and delicate wings. On the other side, transform her into a captivating devil with striking horns and a fiery aura, set against a deep black background. Both images should seamlessly merge into one dynamic poster, capturing the contrast between light and dark, good and evil."
“制作一张双视角电影海报。一面,在纯白色背景下描绘一个宁静的天使形象,一个 20 岁的中国女孩,散发着空灵的光芒和精致的翅膀。另一面,将她变成一个迷人的魔鬼,长着引人注目的犄角和火热的气息,背景是深黑色。两幅图像应无缝融合成一张动态海报,捕捉光明与黑暗、善与恶之间的对比。”




 | |
02. 卖艺猫咪
原始提示输入:
一只在接头卖艺演唱的猫咪,天下着雨
LLM扩写提示输出:
A whimsical scene of a cat performing and singing in a lively street show, with raindrops creating a shimmering backdrop, enhancing the atmosphere with a touch of magic and realism.
这是一个奇妙的场景,一只猫在热闹的街头表演和唱歌,雨滴形成闪闪发光的背景,以一丝魔幻和真实感增强了氛围。


 | |
03. 情书
原始提示输入:
白纸旁边放着一朵红玫瑰,上面写着“我爱你”。
LLM扩写提示输出:
A single, vibrant red rose with dewy petals lies elegantly next to a crisp, white piece of paper. Inscribed on the paper are the heartfelt words "I love you," written in a flowing, romantic script that dances across the page. The scene is set against a soft, blurred background, enhancing the focus on the rose and the message of love. A gentle, diffused light illuminates the objects, creating a warm and intimate atmosphere.
一朵鲜红的玫瑰花瓣上沾满露珠,优雅地躺在一张洁白的纸旁。纸上写着“我爱你”这几个真挚的字,字迹流畅,浪漫,在纸上翩翩起舞。场景的背景是柔和模糊的背景,使玫瑰和爱情的讯息更加引人注目。柔和的散射光照亮了这些物体,营造出温馨亲密的氛围。


为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

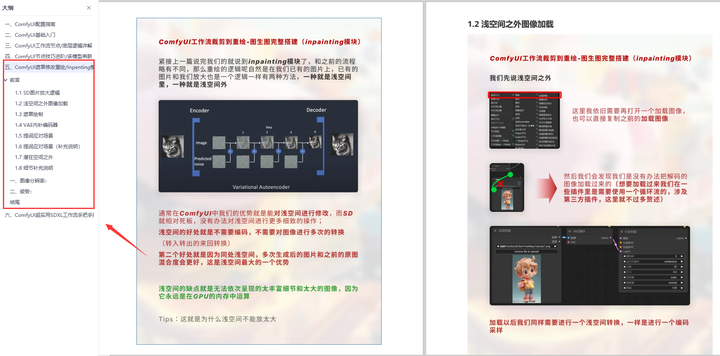
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

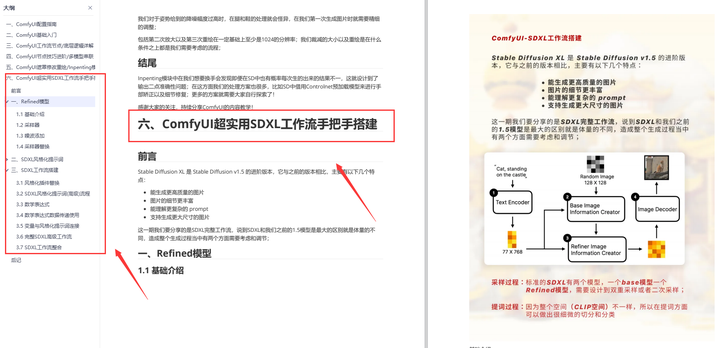
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取


























 2768
2768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








