前言
原本就很强的Flux,日前公布了一批官方工具,涵盖常用的绘图功能,使其媲美(甚至超过)闭源工具。

首先你需要已在ComfyUI中安装最新版本的Flux,安装方法见此:[FLUX测试与安装]
下面逐项列出在ComfyUI中使用的方法和模型/工作流的下载路径。
一、Flux重绘(Fill Inpainting)
需要下载flux1-fill-dev.safetensors这个模型:
https://huggingface.co/black-forest-labs/FLUX.1-Fill-dev/tree/main

将下载的模型放在ComfyUI/models/diffusion_models/文件夹下。
所有的AI设计工具,安装包、模型和插件,都已经整理好了,👇获取~
解压后,将扩展名为json的文件拖到ComfyUI界面,就得到下面的工作流:

用这张图进行测试:

在ComfyUI的Load Image窗口中,右键点击图像,选择“Open in MaskEditor”,然后在要修改的部分涂抹:

完成后点击“Save to node”保存:

之后填写关键词,把人物换成金发碧眼的泳装女郎,开始生成:
再比如把这个女生拿的大刀,重绘成大锤:

或是在天空添加一艘飞船:

**
二、Flux扩图(Fill Outpainting)**
用到的模型和上面一样,也是flux1-fill-dev.safetensors。工作流从这里下载:
https://education.civitai.com/wp-content/uploads/2024/08/Flux-Fill-Basic-Workflow-Outpaint.zip

操作和重绘差不多,唯一需要注意的是“Pad Image for Outpainting”窗口,这里控制扩图范围,比如下图是左边扩展400像素,右边扩展400像素:

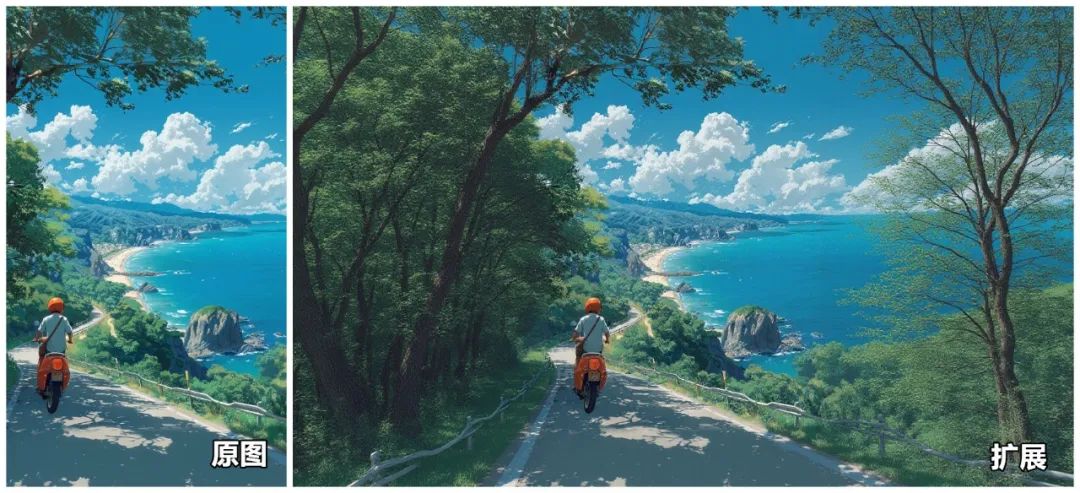
官方扩图工具的效果相当好,下面看几个测试结果:
将背景的沙滩延伸

扩展后汽车内部装饰基本符合逻辑

二次元扩图表现也不错

真人电影剧照,加入提示词“后方摆放摩托车”

提示词中加入“床上坐着穿西装的男人”,难辨真伪
**
三、Flux风格参考(Redux)**
下载sigclip_vision_patch14_384.safetensors模型:
https://huggingface.co/Comfy-Org/sigclip_vision_384/blob/main/sigclip_vision_patch14_384.safetensors

将该模型放在ComfyUI/models/clip_vision/文件夹。
下载flux1-redux-dev.safetensors模型:
https://huggingface.co/black-forest-labs/FLUX.1-Redux-dev/tree/main

将该模型放在ComfyUI/models/style_models/文件夹。
下载Flux风格参考工作流:
https://education.civitai.com/wp-content/uploads/2024/08/Flux-Redux-Basic-Workflow.zip

风格参考主要作用是在当前图像基础上,生成相似的变体,比如下面的例子:


另外,风格参考还可以同时引入多幅图像。
多图工作流下载页面:
https://openart.ai/workflows/salmonrk/multi-flux-redux—mix-2-image-by-flux-redux/1tCNHnqfolXUUJxIjXcW
多图可以产生一些有趣的效果,比如让女孩背上大刀:

让两个角色的特征产生融合:

真人变成二次元,放在动漫背景里:
**
四、Flux ControlNet**
ControlNet是AI绘画不可缺少的模型,这次Flux推出了自有版本,包括Canny(边缘检测)和Depth(深度控制)。
Canny下载地址:
https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev/tree/main

Canny LoRA下载地址:
https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev-lora/tree/main

Depth下载地址:
https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev/tree/main

Depth LoRA下载地址:
https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev-lora/tree/main

注意,LoRA版本是从完整版中提取,容量更小,效率更高,效果需要自行对比体会。
Canny工作流:
https://education.civitai.com/wp-content/uploads/2024/08/Flux-Canny-Basic-Workflow.zip
Depth工作流:
https://education.civitai.com/wp-content/uploads/2024/08/Flux-Depth-Basic-Workflow.zip
简单看一下效果,Canny可以较好的保留原图的整体结构,并做出修改:


Depth则更适合用来控制图像中的景深效果:


总的来看,Flux这批官方工具包的效果出色,如果你是AIGC爱好者,必不可错过!
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取


























 1973
1973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








