深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
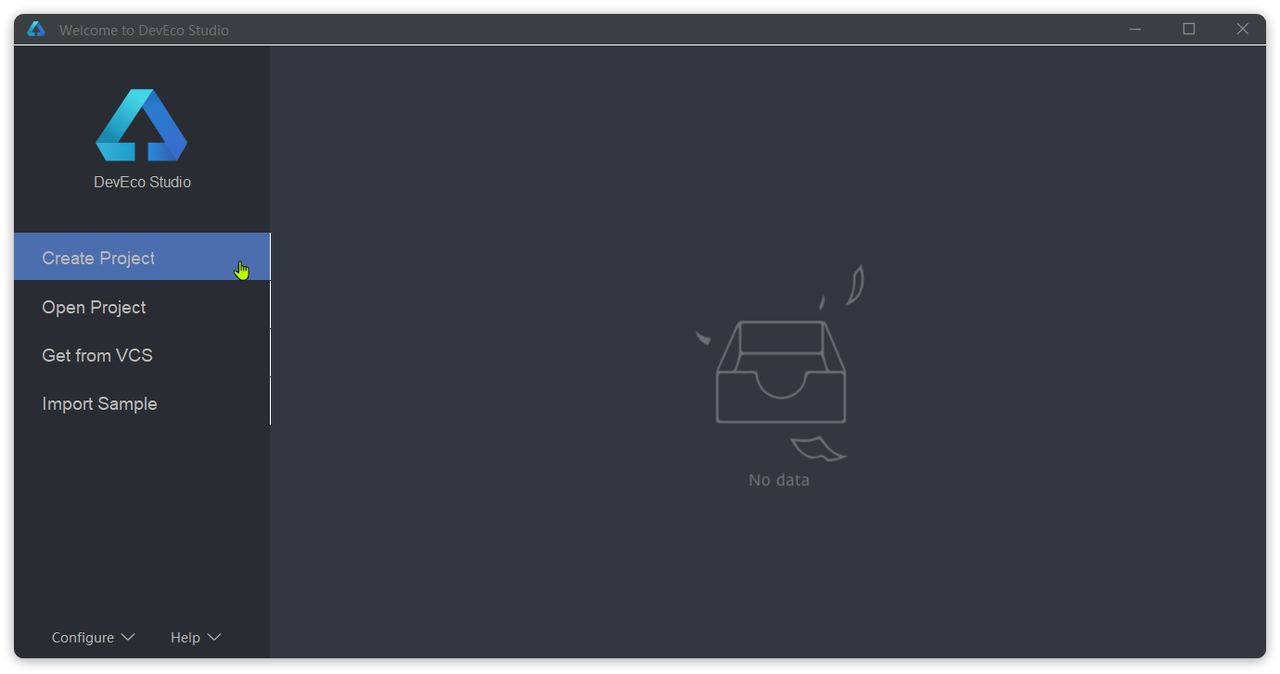
双击启动,进入首次运行的欢迎页面:

选择Agree,进入配置导入页面,选择不导入任何配置:

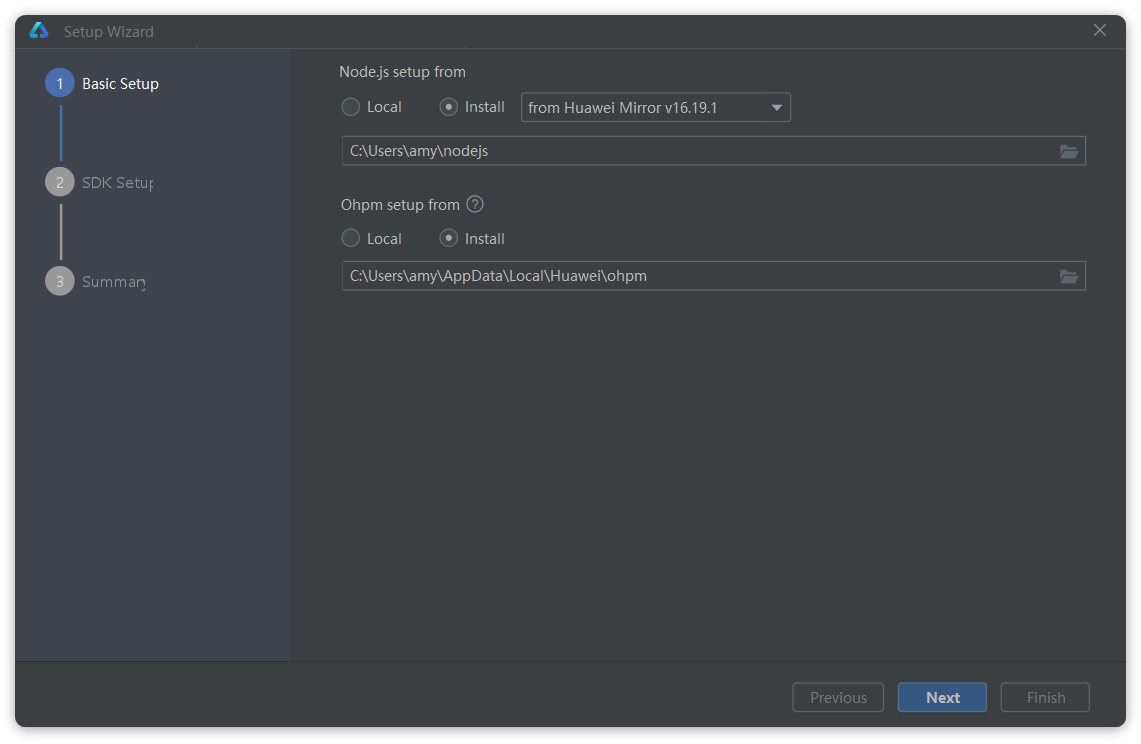
选择要安装的Node.js和Ohpm位置,其中ohpm是Open Harmony Package Management的缩写,也就是类似npm的包管理工具。这里有几点注意事项:
- 如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
- 如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
- 如果电脑上对Node.js做了一些特殊的options配置,建议先移除
- 配置目录中不要出现中文、特殊字符,建议用默认路径

选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:

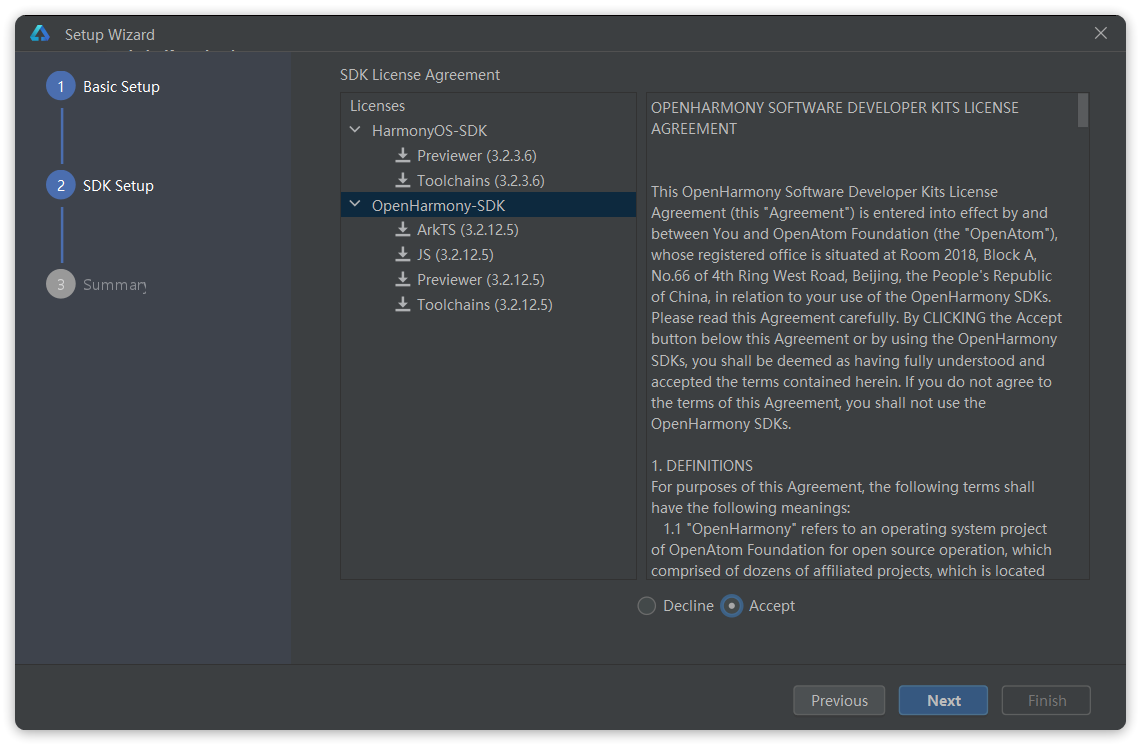
选择Next后,进入协议页面,全部选择Accept:
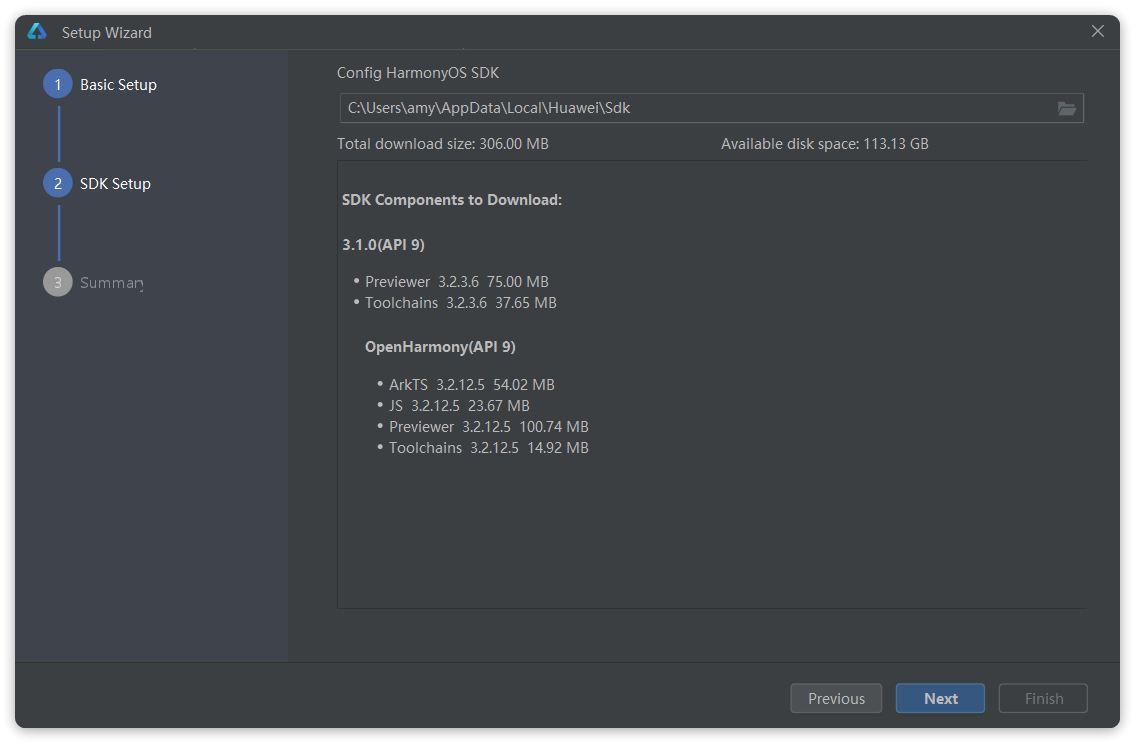
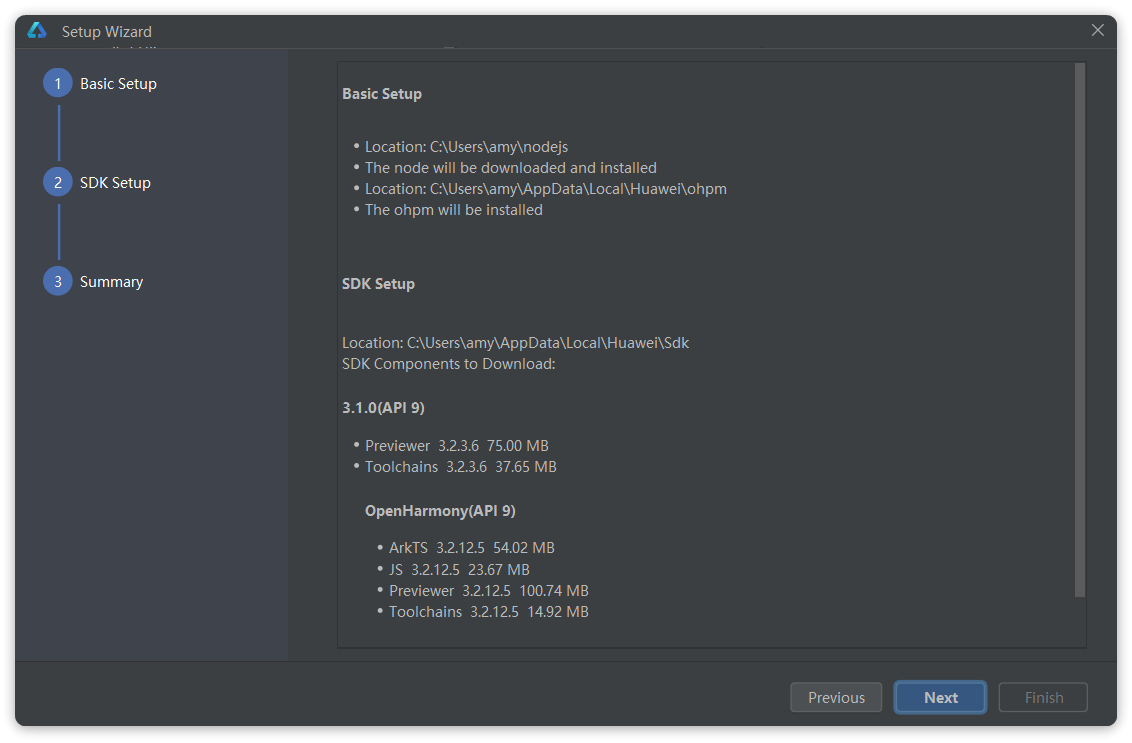
 选择Next后,进入SDK确认信息页面:
选择Next后,进入SDK确认信息页面:

直接点击Next安装即可。
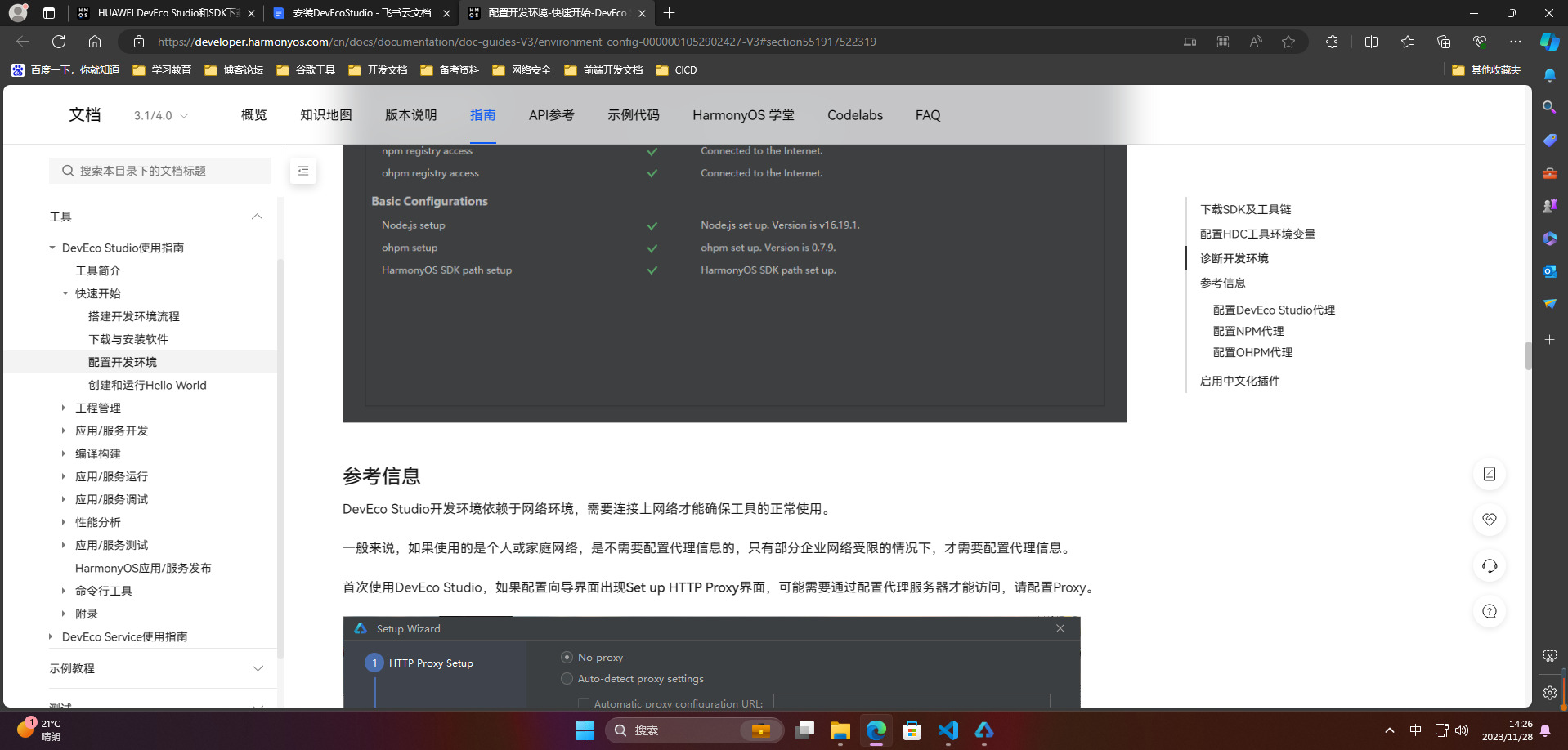
具体如果有错误官方文档有更详细说明:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/environment_config-0000001052902427-V3#section551917522319

🚀二、helloworld案例
🔎1.helloworld
开发鸿蒙应用,需要先创建一个Project:

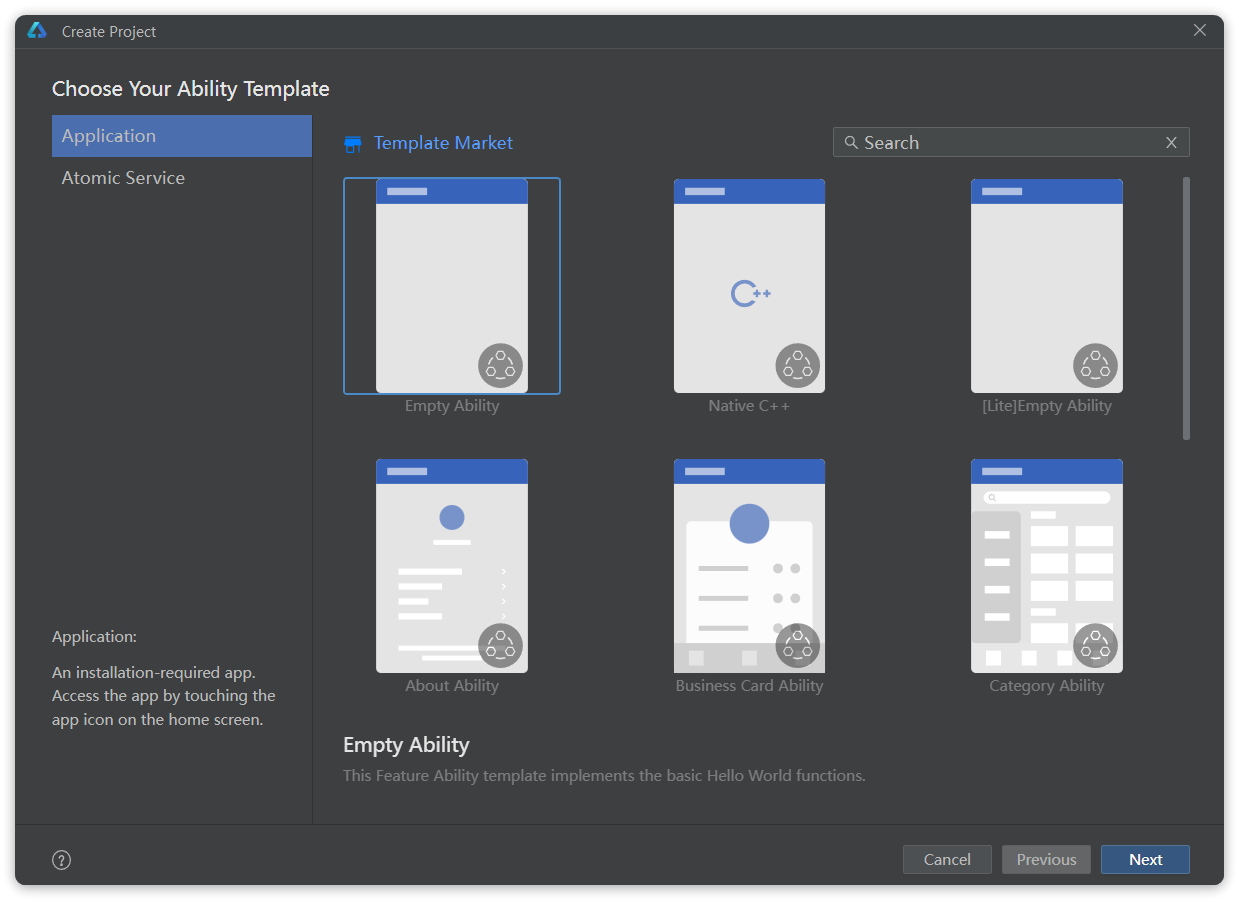
然后进入创建应用页面,选择应用模板中的Empty Ability模板:

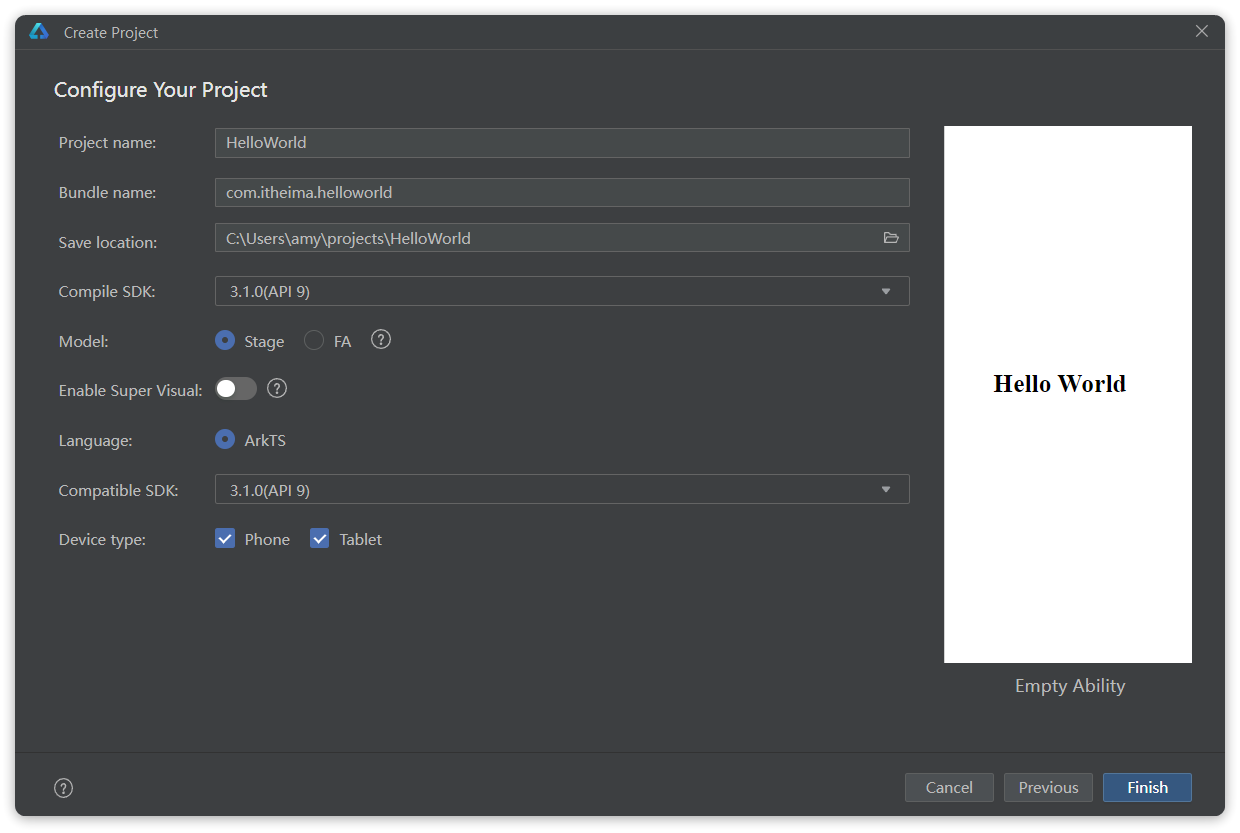
填写项目信息,其中Project name、Bundle name、Save location都可以自定义:

点击Finish完成创建。
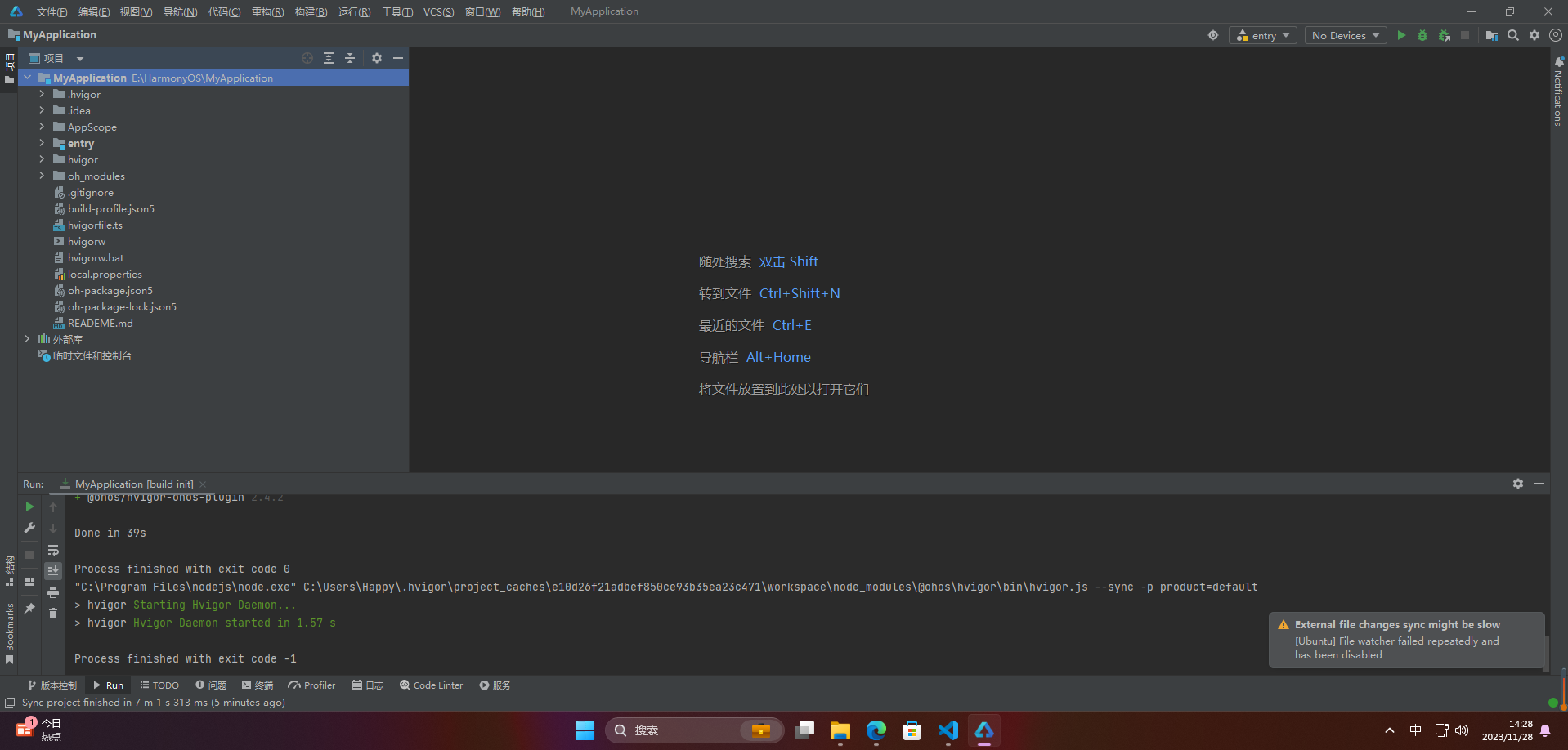
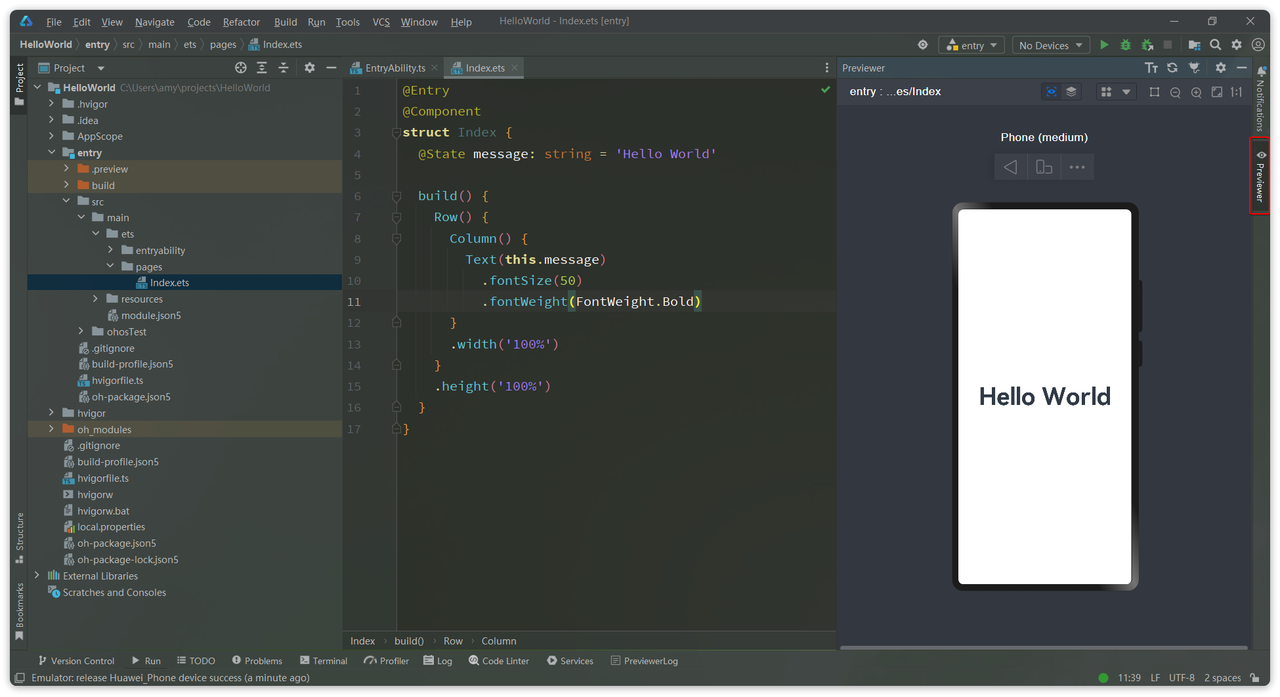
最终开发界面如图:

🔎2.应用预览
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:
点击右侧的previewer选项卡,即可看到预览效果:

🔎3.安装模拟器
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
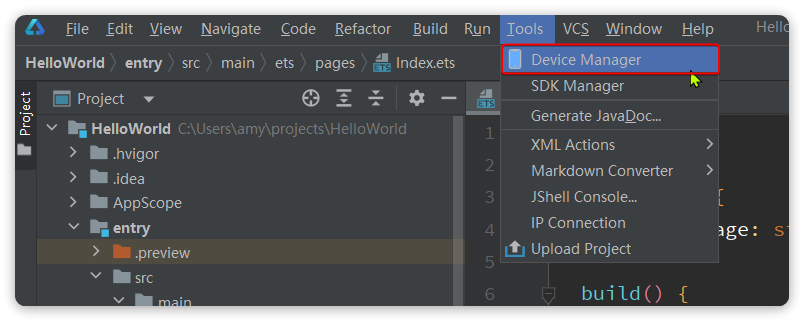
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

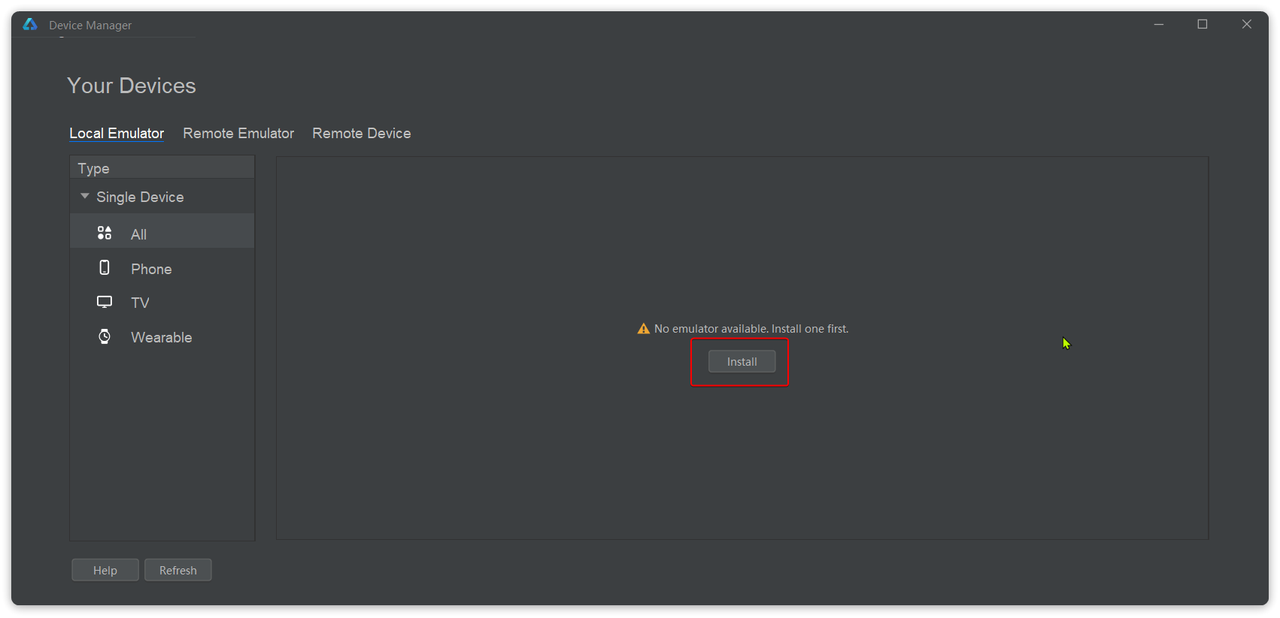
设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:

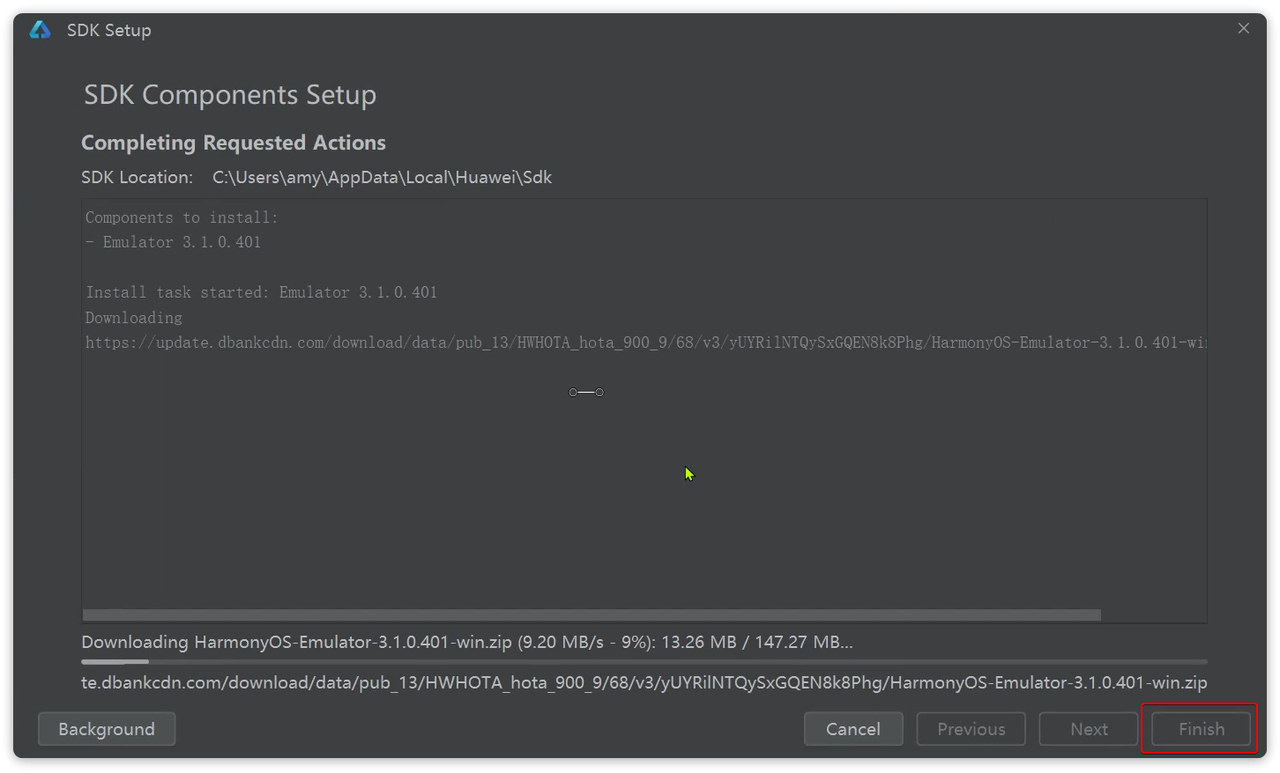
首次点击时,会弹出一个窗口,下载必要的SDK依赖:

等待一段时间的下载之后,选择Finish。
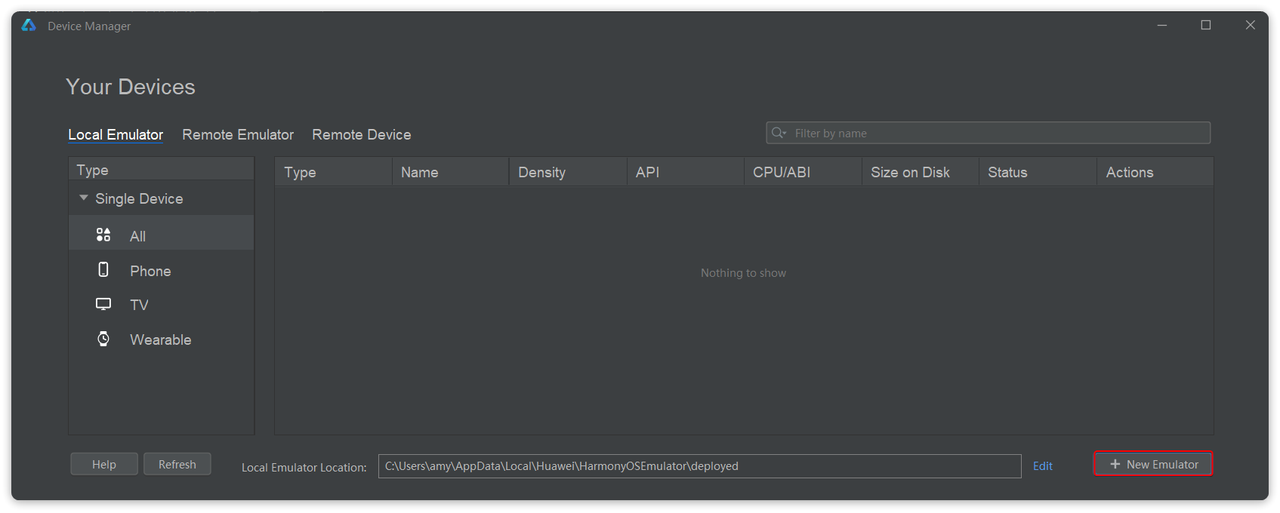
进入创建模拟器页面,选择New Emulator:

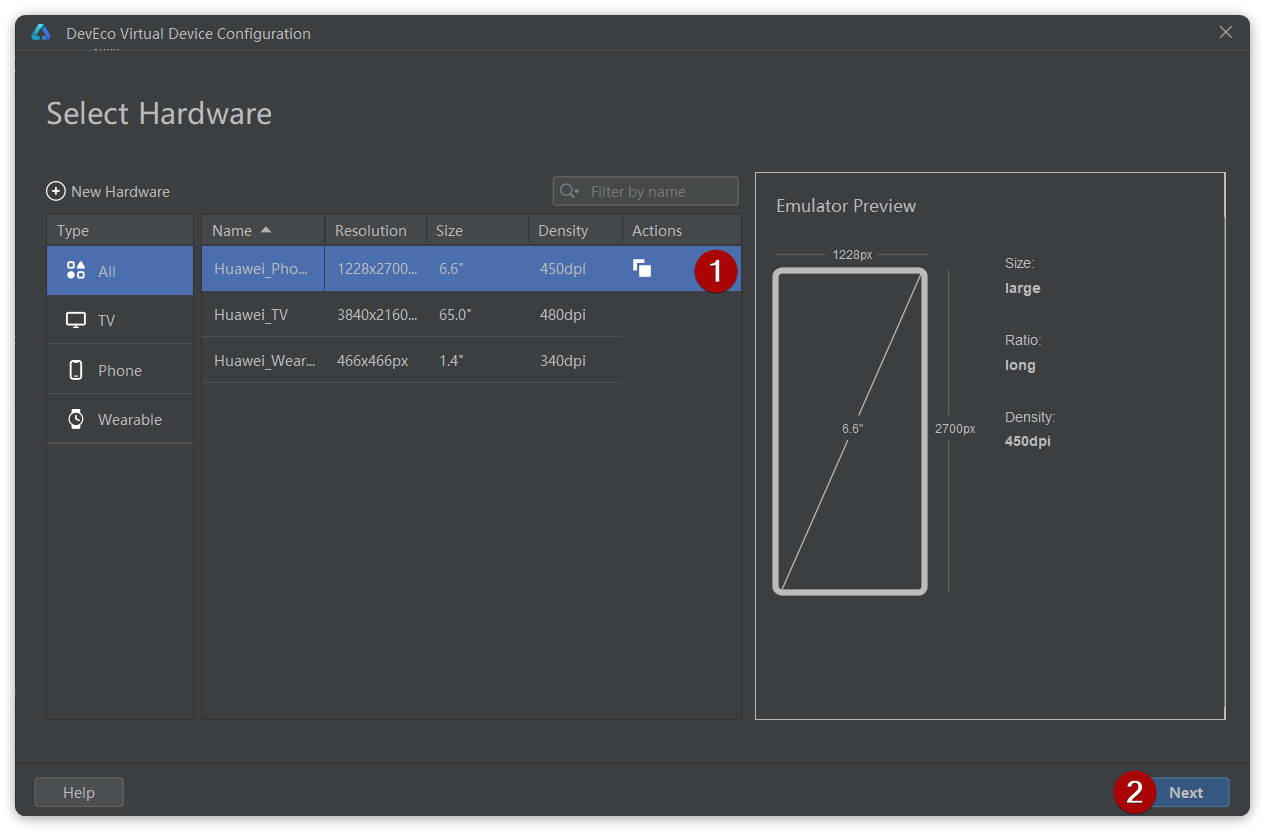
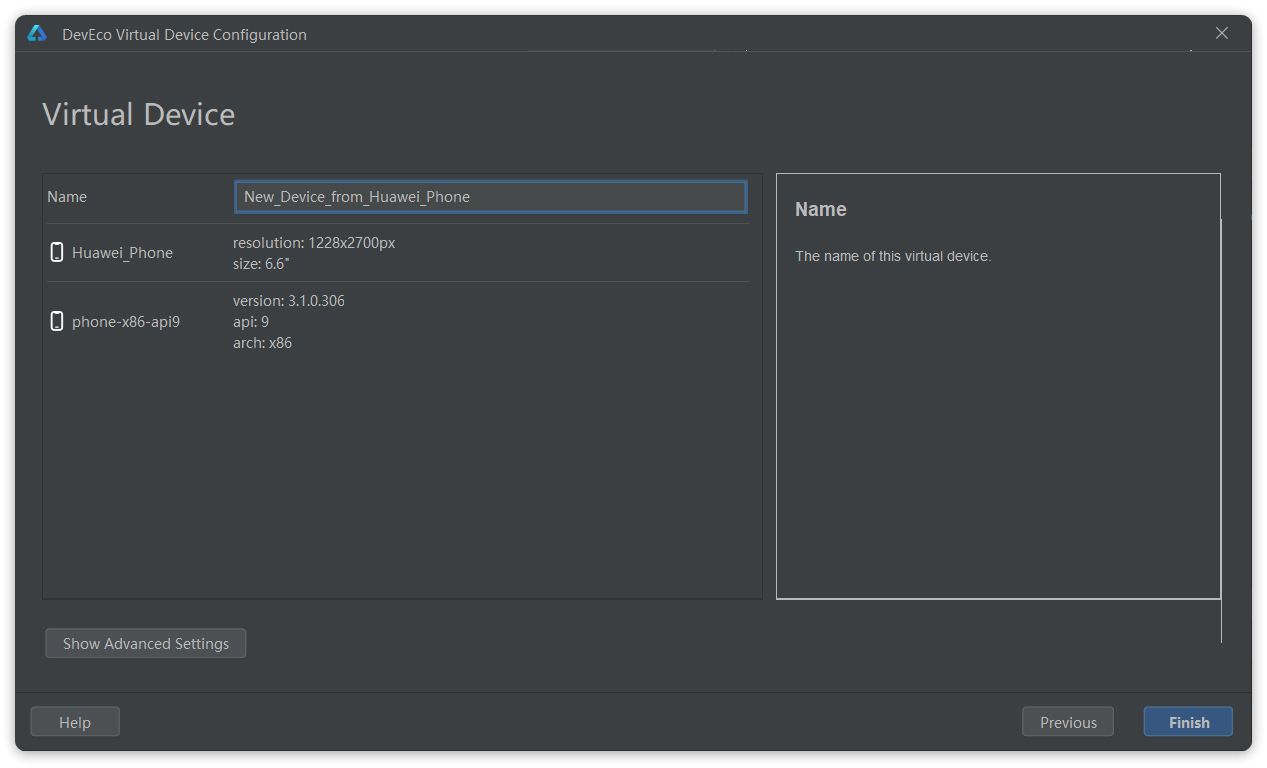
添加手机模拟器:

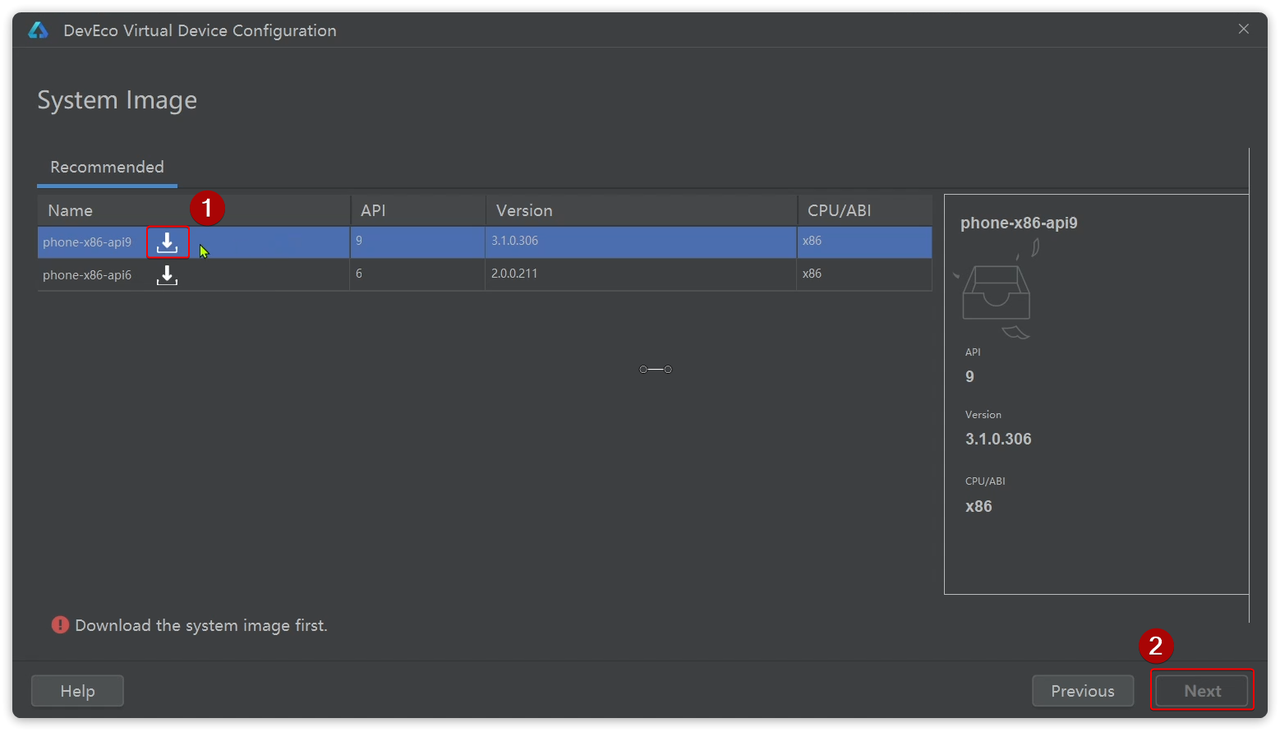
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:

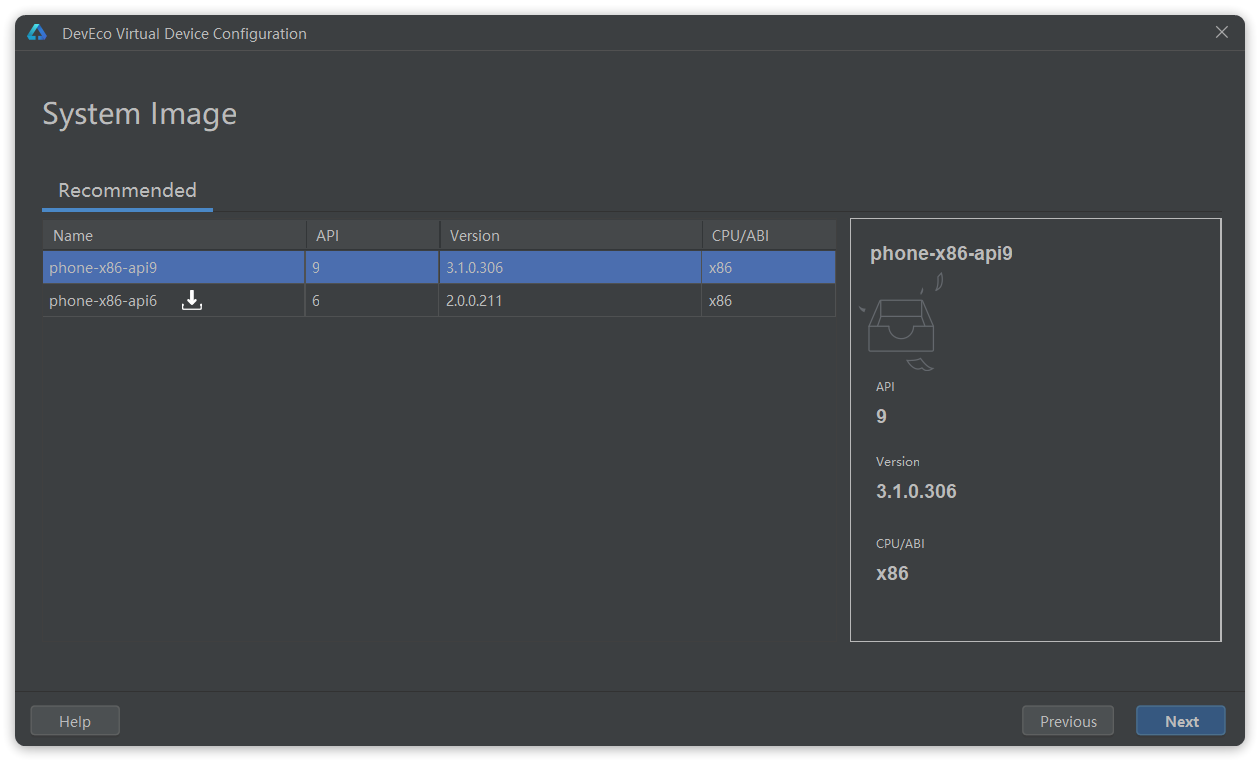
下载完成后,才可以选中,然后点击Next,进入下一步:


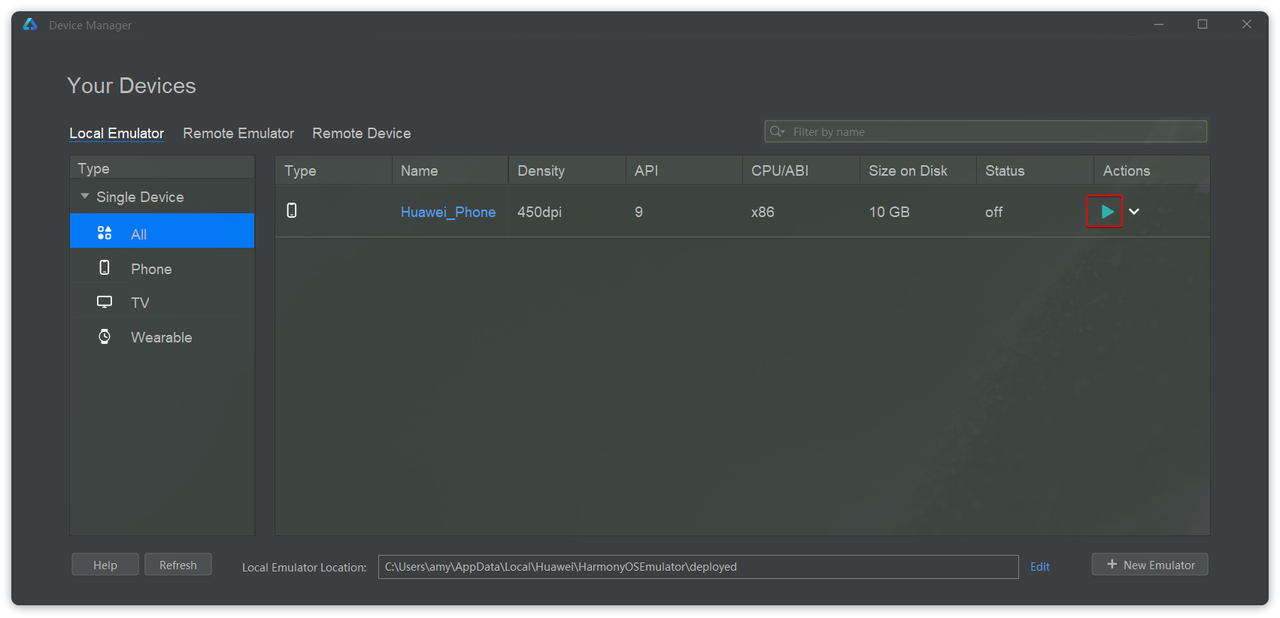
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:

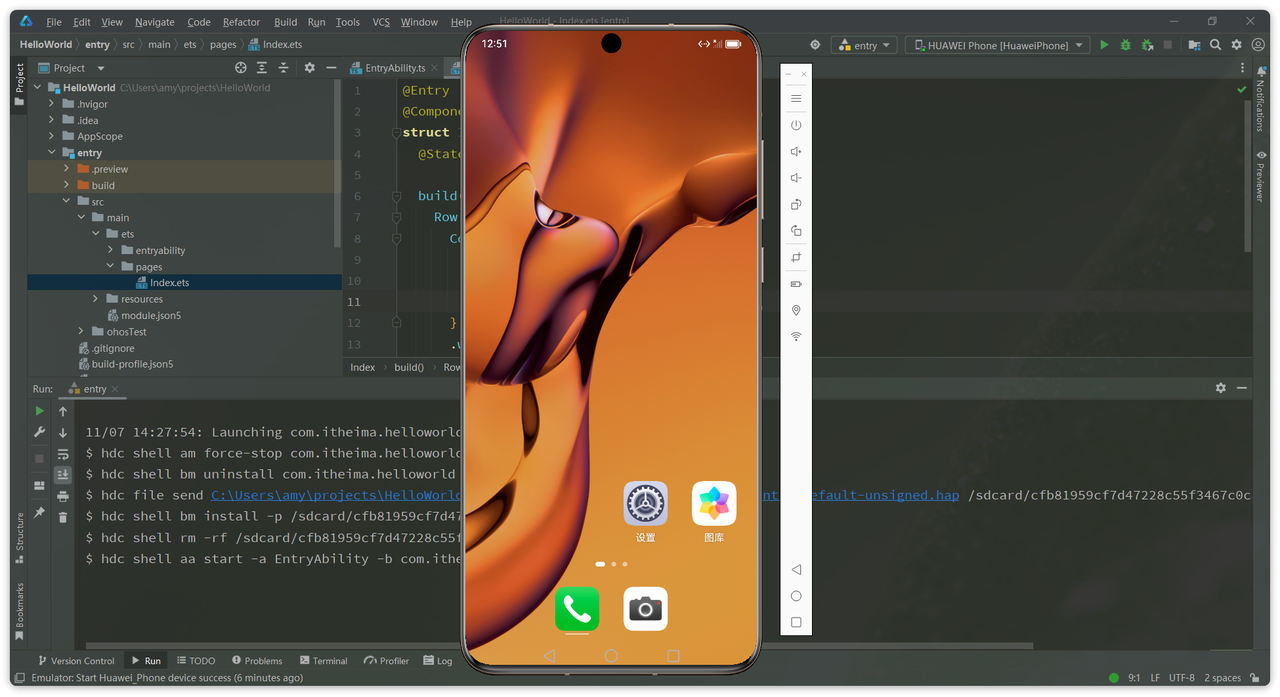
启动后如图所示:

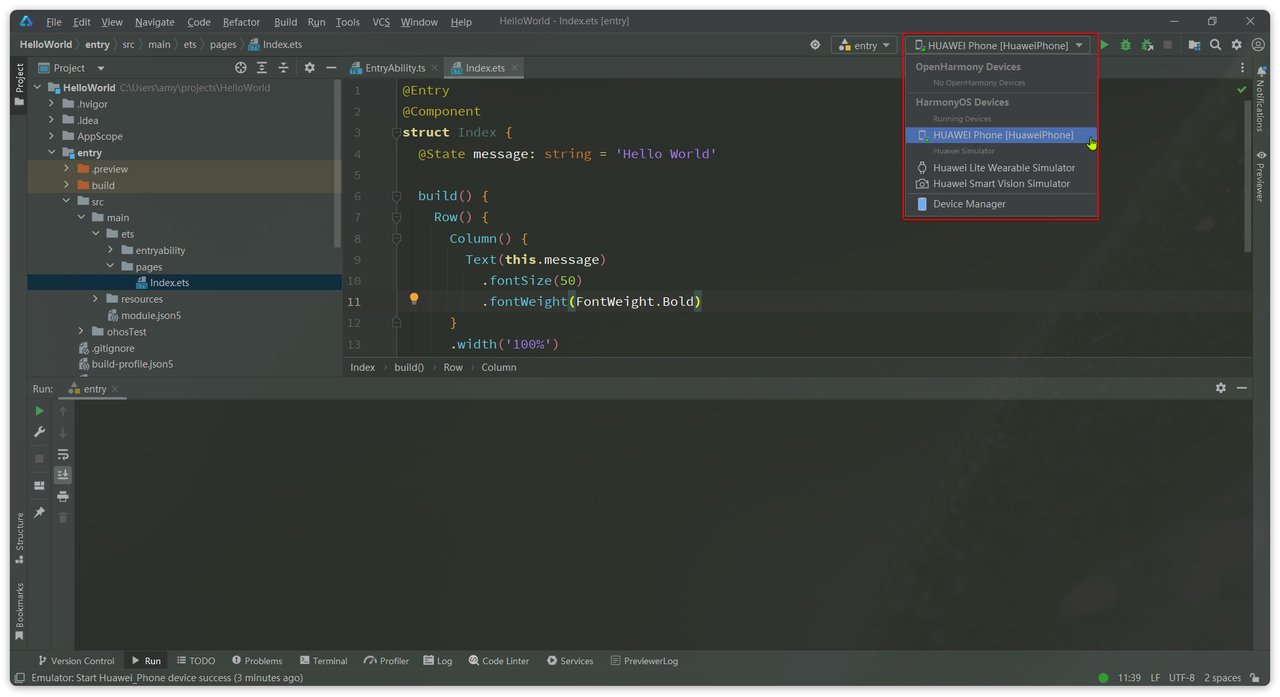
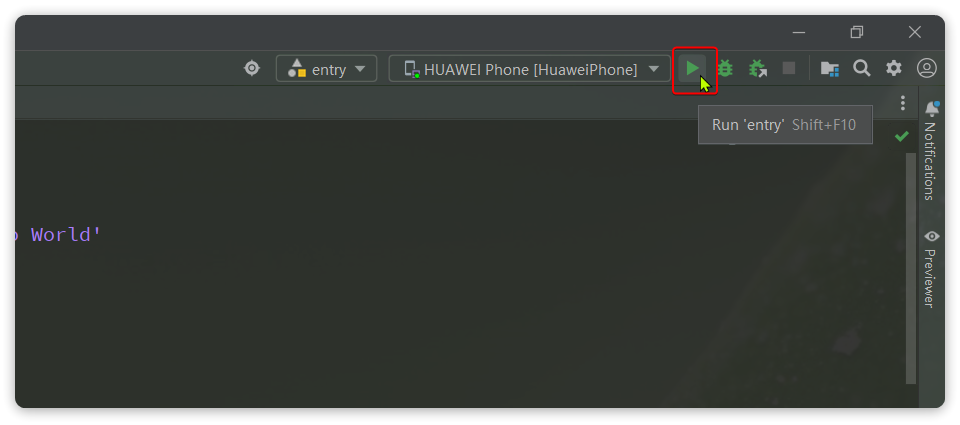
然后,在应用启动位置选择刚刚添加的模拟器:

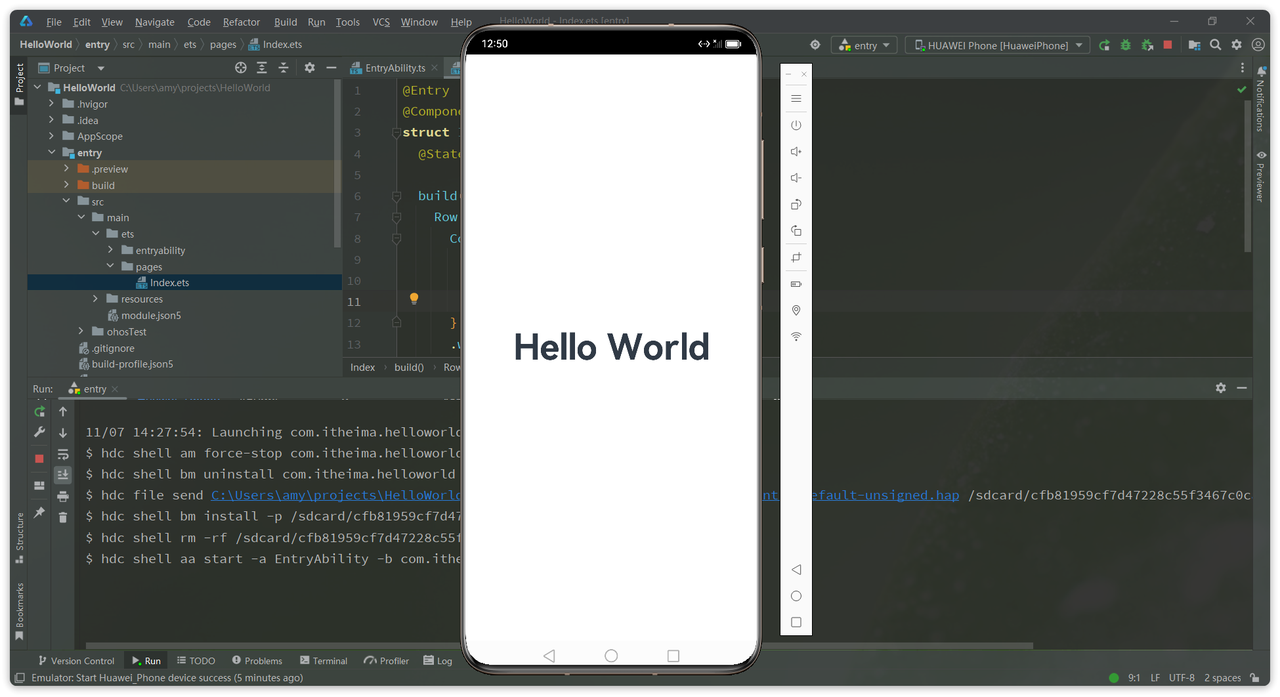
点击启动,可以将应用部署到模拟器:

效果与预览类似:



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
b5e56a57acb)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2281
2281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








