

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
// console.log(path, query);
if (req.method == "GET" && path == "/login") {
// console.log("接收到/login的请求了");
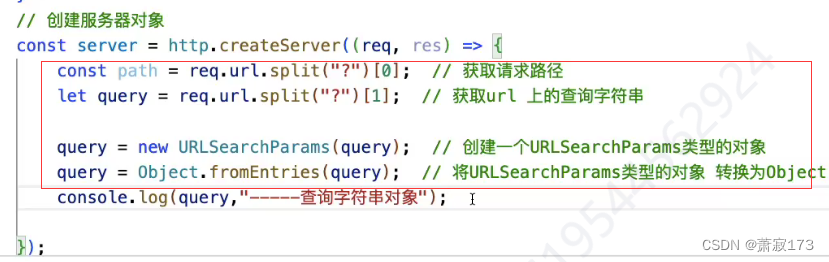
//创建一个URLSearchParams类型的对象,参数是查询字符串
const userData = new URLSearchParams(query);
console.log(userData);
//get方法,从URLSearchParams类型的对象中根据key获取value;
let un = userData.get("username");
//判断账号
if (userData.get("username") == "xiaoji") {
//账号正确,密码判断
if (userData.get("password") == "123456") {
//账号密码都正确
let resMes = JSON.stringify({ code: 2, msg: "登陆成功" })
res.write(resMes)
} else {
let resMes = JSON.stringify({ code: 1, msg: "密码错误" })
res.write(resMes)
}
} else {
let resMes = JSON.stringify({ code: 0, msg: "账号错误" })
res.write(resMes)
}
res.end();
}
})
//启动服务器,第一个参数代表端口号,第二个回调函数
sever.listen(8081, function () {
console.log(“开启 http://127.0.0.1 这个端口号”);
})
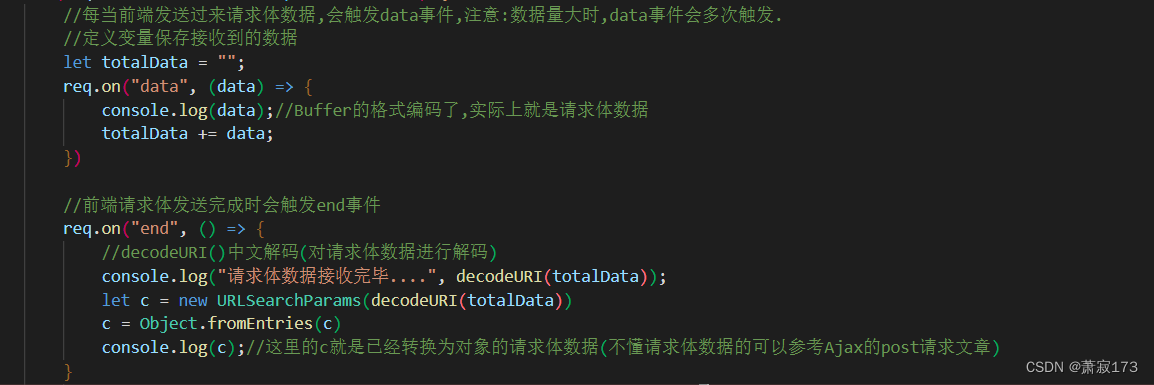
###### 获取post请求的请求体数据方式

###### 小拓展(将api接口和参数分开并创建一个新对象(通过get(key)获取里面的参数),并将新对象转换为object对象)

#### 第二种方式,采用第三方的express包
cmd运行命令 npm i express,下载第三方包到当前文件夹
//1.导入express
const xj = require(“express”)
//2.创建web服务器
const app = xj()
//3.监听get,post请求,并向客户端响应具体内容
//通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:
//通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:
// 参数1: 客户端请求的URL地址
// 参数2: 请求对应的处理函数
// req: 请求对象(包含了与请求相关的属性与方法)
// res: 响应对象(包含了与响应相关的属性与方法)
//通过express提供的res.send()方法,可以把处理好的内容,发送给客户端:
app.get(“/user”, function (req, res) {
//通过express提供的res.send()方法,向客户端相应一个json对象
res.send({ name: “张三”, age: 20, gender: “男” })
})
app.post(“/user”, function (req, res) {
//通过express提供的res.send()方法,向客户端相应一个文本字符串
res.send(“post请求成功”)
})
/**
- 获取URL中携带的查询参数
- 通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
- req.query 默认是一个空对象客户端使用?name=2s&age=20这种查询字符串形式,发送到服务器的参数,可以通过req.query对象访问到,例如:req.query.name,req.query.age
*/
app.get(“/”, function (req, res) {
console.log(req.query);
//通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
res.send(req.query)
})
//注意:这里的:id是一个动态的参数,id是一个参数,可以换名,后面可以跟多个参数
//http://127.0.0.1/user/1/张三
//通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
app.get(“/user/:id/:name”, function (req, res) {
//req. params是动态匹配到的 URL参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
//4.启动服务器 调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, function () {
console.log(“启动服务器:http:127.0.0.1”);
})
###### express相关参数
//导入express服务器第三方的包
const express = require(“express”)
//创建服务器实例
const app=express()
//用来解析post请求体中的参数,把post请求的参数解析res.body
app.use(express.urlencoded({extended:false}))
app.get(“/”,function(req,res){
console.log(req.url,“----查询字符串”);
console.log(req.method,“----请求方式”);
console.log(req.query,“----获取get请求参数”);
console.log(req.body,“----获取post请求参数”);
console.log(req.headers,“----请求头数据”);
console.log(res.send({code:1,msg:‘信息’}),“----响应数据”);
console.log(res.json({code:1,msg:‘信息’}),“----响应json数据,自动转换json”);
})
app.post(“/”,function(req,res){})
//调用listen启动服务器
app.listen(80, function () {
console.log(“开启了127.0.0.1服务器”);
})
##### 小案例(附带jQuery的GET和POST请求)
//导入express服务器第三方的包
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 3302
3302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








