

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
…
}
}
2、Java UI基础
这里把Java UI基础纳入进来,一是Page和UI相关,二完全是为了让学习过程走的顺利;想要调试、编写简单的程序,对于如果完全没有接触过鸿蒙或者安卓开发的同学,不了解UI可能就走不下去了。
2.1 Java UI组件分类
1)按类型分:Java UI中所有用户界面的内容都是由Component(组件对象)和ComponentContainer(组件对象容器)组成;
2)按有意义的使用描述,组件又可以分为两大类组件(Component)和布局(鸿蒙系统自带的布局以XXXLayerout方式命名,它是一种ComponentContainer)。此外每一种布局通过LayoutConfig来配置布局的属性,对子Component进行约束。

3)按功能分:布局类组件、显示类组件(Text、Image、Clock、TickTimer、ProgressBar)、交互类组件(输入、点击、滚动、选择等);
4)创建类型:支持在java代码中创建(设置属性和参数)和XML中声明UI的方式创建(按层级结构来描述,通过xml方式配置参数和属性,支持预览);
两种创建方式没有本质区别;XML创建的组件可以通过Java代码进行修改。
2.2创建 UI
2.2.1 通过Java代码创建UI
如下代码实现声明一个一个Layerout,然后声明Button和一个Text,把二者放入Layerout里面,最后进行页面初始化。
值得注意的是里面多了一个DirectionalLayout.LayoutConfig,从字面意思看出定义Layerout的配置,统过Layerout对其内部组件的约束;这里有点儿像Word里面编辑一个Table,比如设置了文字居中,每个格子里面的文字都会居中。
同样按常规习惯,以高度为例,如果子对象不设置高度,那么采用LayoutConfig定义的高度,如果Button自己定义了高度,会替代LayerConfig里面的高度。
// 声明布局
DirectionalLayout directionalLayout = new DirectionalLayout(getContext());
// 设置布局大小
directionalLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
directionalLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
// 设置布局属性
directionalLayout.setOrientation(Component.VERTICAL);
directionalLayout.setPadding(32, 32, 32, 32);
//创建一个Button
Button button = new Button(getContext());
layoutConfig.setMargins(0, 50, 0, 0);
button.setText(“My name is Button.”);
button.setTextSize(50);
//设置背景、圆角等
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(0, 125, 255));
background.setCornerRadius(25);
button.setBackground(background);
button.setPadding(10, 10, 10, 10);
button.setClickedListener(new Component.ClickedListener() {
@Override
// 在组件中增加对点击事件的检测
public void onClick(Component component) {
// 此处添加按钮被点击需要执行的操作
}
});
// 为组件添加对应布局的布局属性
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
layoutConfig.alignment = LayoutAlignment.HORIZONTAL_CENTER;
//为组件添加布局的属性,父对象对子对象的约束;
//就像Word里面的table比如统一调整文字居中,里面的每个格子里面都会居中一个道理
button.setLayoutConfig(layoutConfig);
//创建一个text
Text text = new Text(getContext());
text.setText(“My name is Text.”);
text.setTextSize(50);
text.setId(100);
text.setLayoutConfig(layoutConfig);
// 将Text添加到布局中
directionalLayout.addComponent(text);
directionalLayout.addComponent(button);
// 将布局作为根布局添加到视图树中
super.setUIContent(directionalLayout);
2.2.2 通过XML创建UI
XML的创建的方式更加直观,可以直接通过Previewer进行预览;可以通过xml直接设置组件的属性,如果设置了一些不支持的属性会被忽略,比如text_color只有Text才支持;
1)为组件设置有意义唯一ID,会被编译成一个常量在Java代码中使用;
//xml中声明一个id
ohos:id=“$+id:text_input”
//在java中调用,系统自动根据ID编译一个常量:ResourceTable.Id_text_input
//如果ID重复,返回找到的第一个Component;尽量不要重复,避免混乱
Text text=findComponentById(ResourceTable.Id_text_input);
2)组件宽、高设置,支持三种方式,一数值:10(像素)、10vp(屏幕像素);二、match_parent(占据父组件全部的剩余内容);三match_content,根据内容多少自适应;
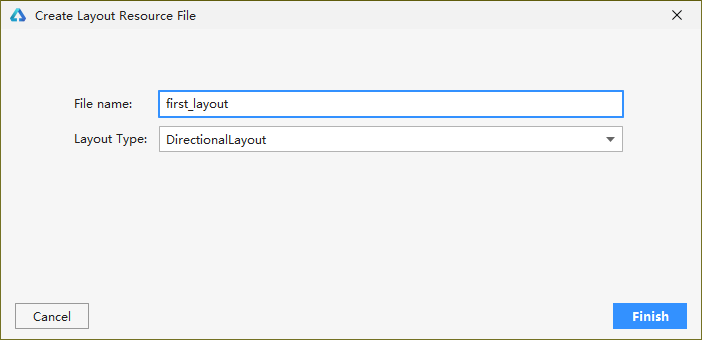
3)DevEco Studio提供专门的 Layout Resource File模板来创建布局

创建完成可以在xml中修改、配置属性,也可以通过Java代码来修改属性、绑定属性,以下代码演示点击按钮的时候把按钮颜色由灰色变为蓝色、文字提示“You click me”;
//创建UI的XML代码
<?xml version="1.0" encoding="utf-8"?>
通过java代码注册click事件,点击时改变按钮颜色、并提示点击了按钮
public class MainAbility2Slice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_change_button);
Button button=findComponentById(ResourceTable.Id_button);
if(button!=null){
button.setClickedListener(clickListenner-> {
ShapeElement shpe=new ShapeElement();
shpe.setRgbColor(new RgbColor(0, 125, 255));
button.setBackground(shpe);
button.setText(“You click me.”);
});
}
}
}

3、重要UI应用举例
3.1 常用组件
HarmonyOS提供了很多基础组件Text、Button、Image、DatePicker(时间选择器)、进度条、table列表、滚动条、提示框等,上文已经展示了Button使用,而且参考文档非常详细,这里就不一一列举属性,只列举部分要点:
1、HarmonyOS定了基类通用Component,所有组件都集成了Component的属性,通用组件属性定义了:
1)基础XML属性;
2) 间距相关的XML属性;
3)滚动条相关的XML属性;
4)旋转缩放相关的XML属性;
5)焦点相关的XML属性;
以上内容大部分组件都需要,因此就定义在了Component里面,内容非常丰富,自行参考API
2、具体组件之间也相互继承
比如TextField、Button组件是继承自Text来实现,TabList继承自ScrollView;其他有很多组件也是继承关系。
3.2 常用布局
3.2.1常用布局分类
核心重要的布局按不同的布局规则分为六大类:
1)DirectionalLayout(方向布局):按方向排列组件,不会换行,超出部分不显示
2)DependentLayout(依赖布局):每个组件依赖与同级或者父级组件,比如left_of,表示在某个组件左边;
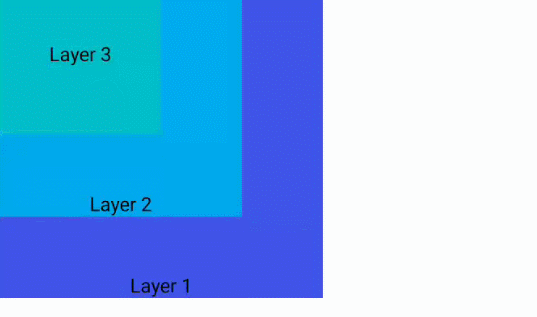
3)StackLayout(堆叠布局):按绝对位置在屏幕上叠加显示,先加的组件在下面,最后加的组件在最上边,相互压盖(覆盖)显示;

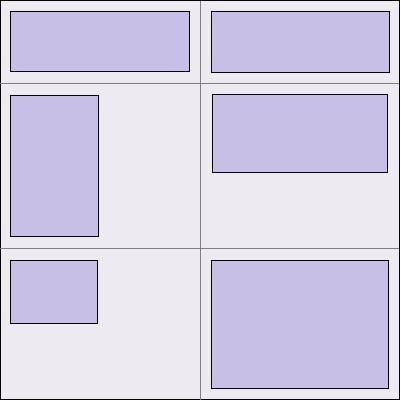
4)TableLayout(表格布局):按规则表格显示,默认一列多行,可以通过column_count、row_count指定行列;同时支持类似Word里面的表格合并功能(一个表格占用多个格子的不规则表格布局),目前只支持通过TableLayout.LayoutConfig的Java代码来实现,不支持xml直接实现
5)PositionLayout(绝对位置):以左上角为(0,0),根据值显示;
ohos:position_x=“50vp”
ohos:position_y=“8vp”
6)AdaptiveBoxLayout(自适应盒子布局):为每个子组件构造一个单独盒子,子组件的布局参考以盒子为主;每个盒子宽度除以列数,自动适应;高度按match_conten自动适应最高的组件;水平方向自动分块,因此水平方向不支持match_content,只支持match_parent或者固定值;
AdaptiveBoxLayout主要是为了满足不同类型的设备自动适应排版、布局。

有两个核心方法:addAdaptiveRule(int minWidth, int maxWidth, int columns)、removeAdaptiveRule(int minWidth, int maxWidth, int columns)
3.2.2 常用布局应用
注意:布局本身有一些属性,不同的布局会导致组件的属性不同,比如DependentLayout是依赖布局,会有一个left_of属性,表示在某个组件的左边,DependentLayout里面的button就会有一个left_of属性;相反DirectionalLayout是方向布局,它是按方向排列组件,它里面的Button就没有left_of属性,即使有也矛盾。
1、DirectionalLayout(方向布局):按水平或者垂直方向排列内部的Component,是最简单、最常用的一种布局;也可以和其他布局组合提供更丰富的布局方式;核心属性有三个:alignment(对象方式,值如left、top等)、orientation(布局方向,值horizontal、vertical,水平或者垂直)、total_weight(权重)。
附加子组件属性:layout_alignment、weight
2、DependentLayout(依赖布局):每个组件相对于同级组件或者父组件的位置;核心属性alignment(对齐方式)
附加子组件属性:
1)同级别组件相对位置:left_of、start_of、above、align_left、align_bottom(上下左右都有,太多省略)等,
2)父组件依赖align_parent_left、align_parent_start、center_in_parent等
此外支持属性组合:
ohos:text=“align_parent_left and align_parent_top”
部分属性组合结果;
//内容太多,就只罗列两个
<Text
ohos:id=“
+
i
d
:
t
e
x
t
l
e
f
t
a
n
d
a
b
o
v
e
"
o
h
o
s
:
h
e
i
g
h
t
=
"
m
a
t
c
h
c
o
n
t
e
n
t
"
o
h
o
s
:
w
i
d
t
h
=
"
100
v
p
"
o
h
o
s
:
l
e
f
t
o
f
=
"
+id:text_left_and_above" ohos:height="match_content" ohos:width="100vp" ohos:left_of="
+id:textleftandabove"ohos:height="matchcontent"ohos:width="100vp"ohos:leftof="id:text_center”
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
ect/743b668910224b259a5ffe804fa6d0db.png)
[外链图片转存中…(img-WNQUNcnG-1715817333093)]
[外链图片转存中…(img-6nhjlgoH-1715817333094)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








