深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
实现思路
本文介绍三种不同的方法,让应用能够自如地适配系统的深浅模式:
- 利用系统颜色资源:这种方法最简单,只需要在应用中引用系统提供的颜色资源,例如
ohos_id_color_background或ohos_id_color_primary等,就可以让应用自动跟随系统的颜色设置变化。 - 使用限定词目录:这种方法稍微复杂一些,需要在应用中创建不同的限定词目录,例如
resources/dark或resources/light等,来表示不同的应用场景,然后在每个目录下定义不同资源,来适配不同的模式。最后,在应用中只需要引用这些资源的名称,而不需要指定具体的目录,系统会根据当前的模式自动选择合适的资源。 - 订阅系统环境变量变化:这种方法最灵活,但也最复杂。它需要在应用中监听系统环境变量的变化,并在变化发生时调用相应的函数来处理。这样,可以在函数中实现任何想要的逻辑,来改变应用外观。
开发步骤
新建一个Empty Ability工程,创建一个仅含"Hello World"页面的新应用。
方式一:系统资源
为了方便不同的开发者快速构建应用,OpenHarmony提供了一套系统资源供开发者直接使用。如果在UI组件中指定颜色属性为系统颜色ID,那么应用就可以自动适配系统深/浅模式,无需额外的工作。
开发者可以使用“$r('sys.type.resource_id')”语法来引用系统资源。其中,sys表示这是一个系统资源,type表示资源的类型,可以是“color”、“string”、“media”等,resource_id表示资源的ID,例如“ohos_id_color_background”、“ohos_id_color_primary”等。
可以查看官方指南中应用UX设计中关于资源的介绍,了解OpenHarmony支持的所有系统资源ID以及它们在不同模式和设备中的具体取值。
完整代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 引入系统资源颜色设置文字颜色
.fontColor($r('sys.color.ohos\_id\_color\_text\_primary'))
}
.width('100%')
}
// 引入系统资源颜色设置应用背景颜色
.backgroundColor($r('sys.color.ohos\_id\_color\_sub\_background'))
.height('100%')
}
}
方式二:限定词目录
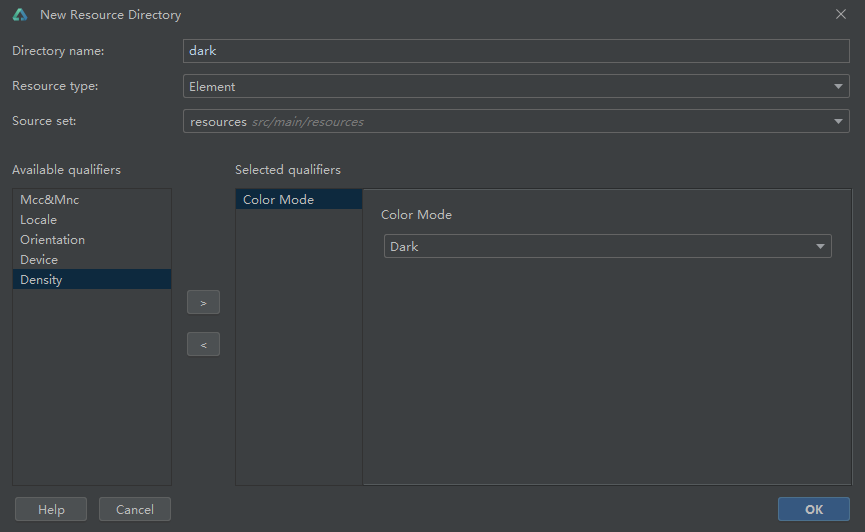
为了让应用能够适配系统的深浅模式,我们可以创建一个特殊的Color Mode类型资源目录resources/dark,来存放适用于深色模式的资源。当系统处于深色模式时,应用就会优先读取这个目录下的资源。如果没有找到对应的资源,应用会使用默认的resources/base目录下的资源。
除了Color Mode类型之外,还有很多其他类型的限定词,它们可以根据不同的设备和环境来提供不同的资源。例如,可以使用移动国家码和移动网络码来区分不同地区的运营商,使用语言和文字来区分不同语言和方言,使用横竖屏来区分不同方向的布局,使用设备类型来区分不同大小和形状的设备,使用屏幕密度来区分不同分辨率和像素密度的屏幕等。每种限定词都有一套固定的格式和命名规则,需要遵循这些规则来创建合法的资源目录。同时,每种限定词也有一个相对的优先级顺序,系统会根据这个顺序在多个匹配的资源目录中选择最佳的一个。如果想了解更多关于限定词的信息,可以查看资源分类。

我们为新增的resources/dark/element目录,创建color.json文件。新建颜色ID并赋予具体色值,bg_color为黑色,txt_color为白色。
{
"color": [
{
"name": "bg\_color",
"value": "#000000"
},
{
"name": "txt\_color",
"value": "#c6c6c6"
}
]
}
在resources/base/element/color.json,同样创建这两个颜色ID并赋予不同的色值,bg_color为白色,txt_color为黑色。
{
"color": [
{
"name": "start\_window\_background",
"value": "#FFFFFF"
},
{
"name": "bg\_color",
"value": "#f1f3f5"
},
{
"name": "txt\_color",
"value": "#121212"
}
]
}
设置组件属性为我们创建的颜色ID,此时,我们的应用在深色模式下取用ID在dark目录下对应的色值,其他情况下会使用base目录下对应的色值。
完整代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor($r('app.color.txt\_color'))
}
.width('100%')
}
.backgroundColor($r('app.color.bg\_color'))
.height('100%')
}
}
方式三:订阅系统环境变量
系统配置更新时会调用onConfigurationUpdate,我们可以获取系统配置信息中ColorMode(系统深浅模式)属性,再使用AppStorage存储系统深浅模式状态, 使用@StorageProp建立AppStorage和自定义组件的单向数据同步,通过@Watch监听状态变量变化并创建回调方法,在状态变量改变时修改颜色变量值,从而实现应用配色随系统深浅模式自动切换。
1.在AbilityStage的onCreate()生命周期中获取当前的颜色模式并保存到AppStorage。
onCreate(want, launchParam) {
AppStorage.SetOrCreate('currentColorMode', this.context.config.colorMode);
}
2.在AbilityStage的onConfigurationUpdate()生命周期中获取最新变更的颜色模式并刷新到AppStorage。
onConfigurationUpdate(newConfig: Configuration): void {
AppStorage.SetOrCreate('currentColorMode', newConfig.colorMode);
}
3.在UI Page中通过@StorageProp + @Watch方式获取当前最新深浅模式并监听设备深浅模式变化。
@StorageProp('currentColorMode') @Watch('onColorModeChange') currentMode: number
// 深浅模式枚举值如下
// export enum ColorMode {
// COLOR\_MODE\_NOT\_SET = -1,
// COLOR\_MODE\_DARK = 0,
// COLOR\_MODE\_LIGHT = 1
// }
4.创建UI状态变量,设置组件颜色属性为该状态变量。


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








