

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
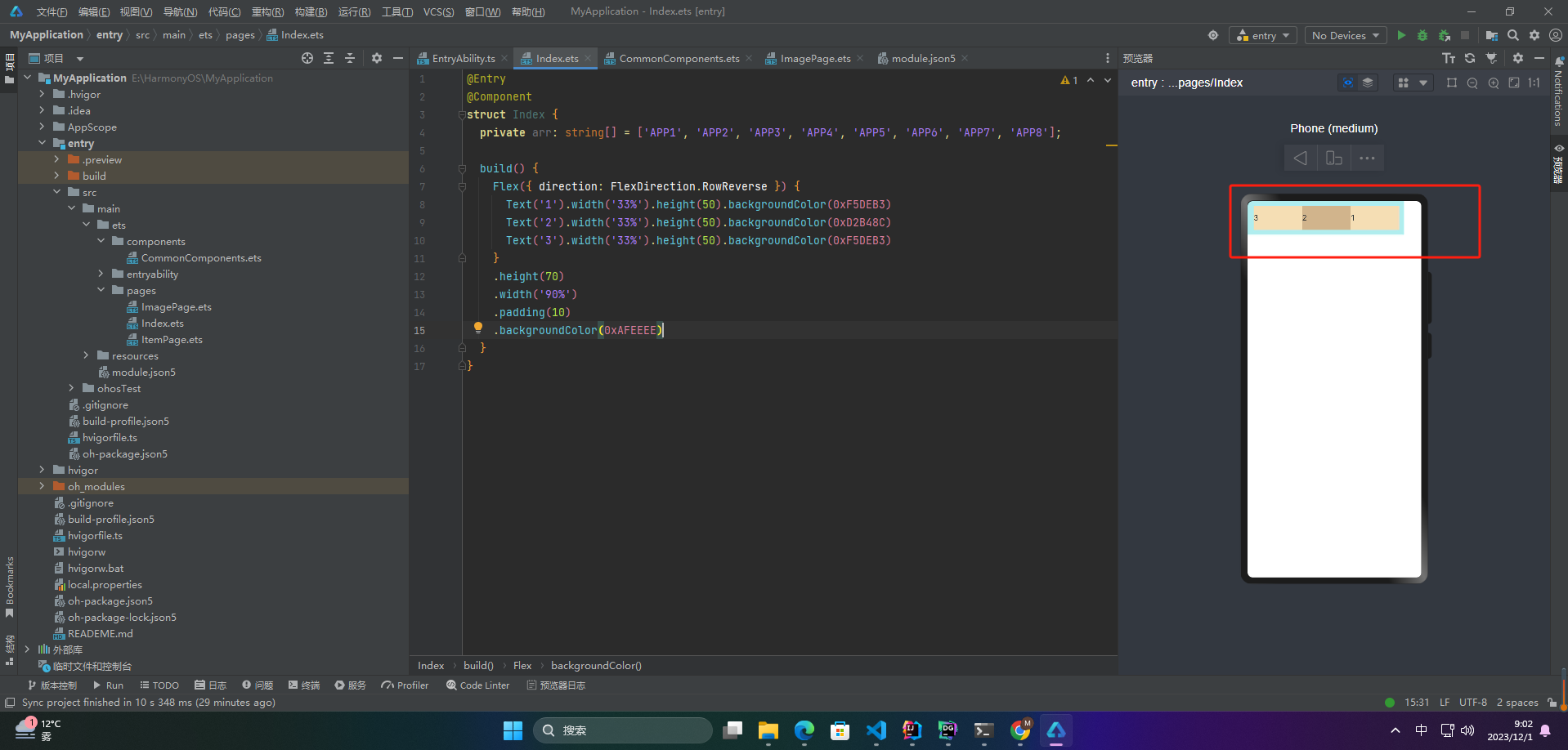
2.2 FlexDirection.RowReverse
主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。
Flex({ direction: FlexDirection.RowReverse }) {
Text(‘1’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.height(70)
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

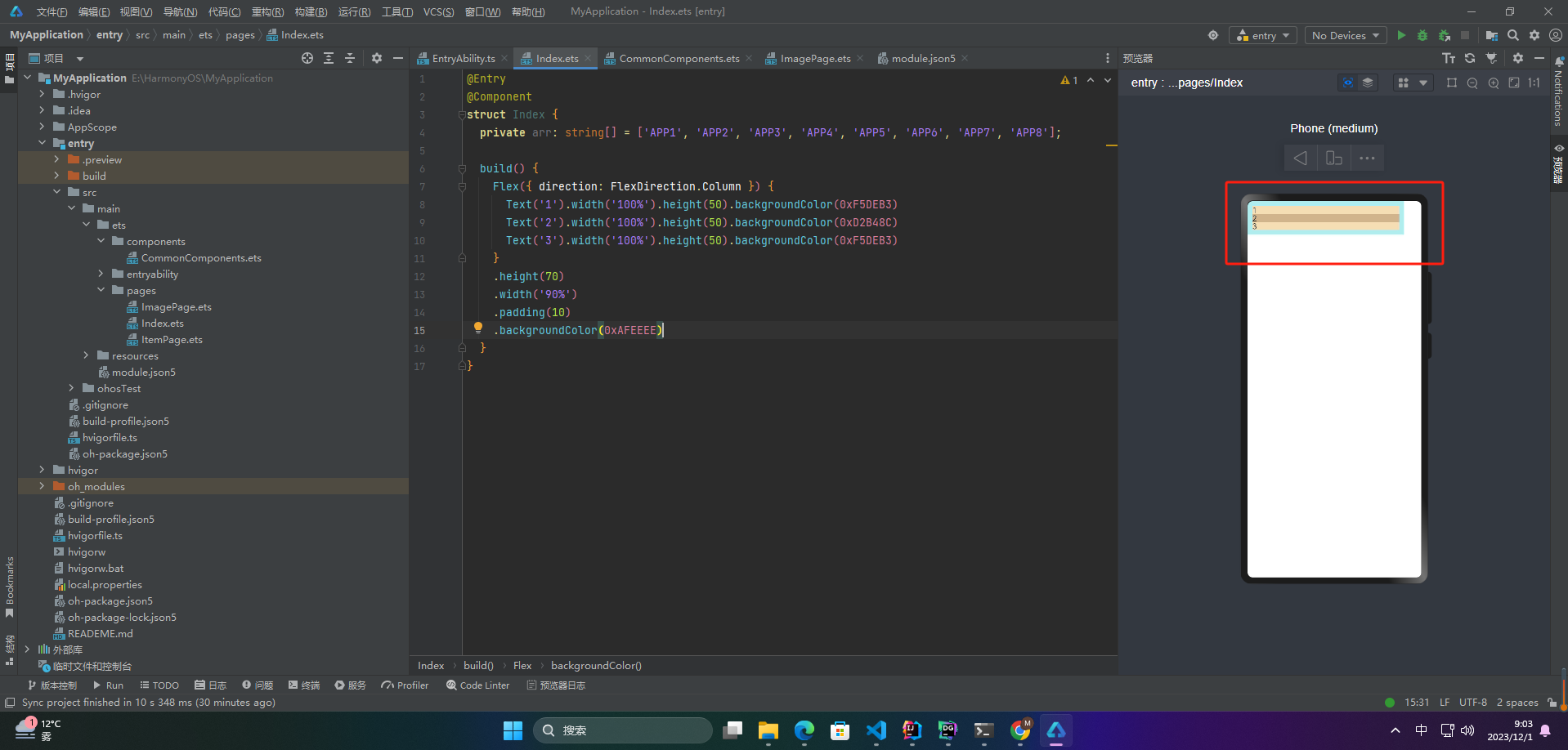
2.3 FlexDirection.Column
主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
Flex({ direction: FlexDirection.Column }) {
Text(‘1’).width(‘100%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘100%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘100%’).height(50).backgroundColor(0xF5DEB3)
}
.height(70)
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

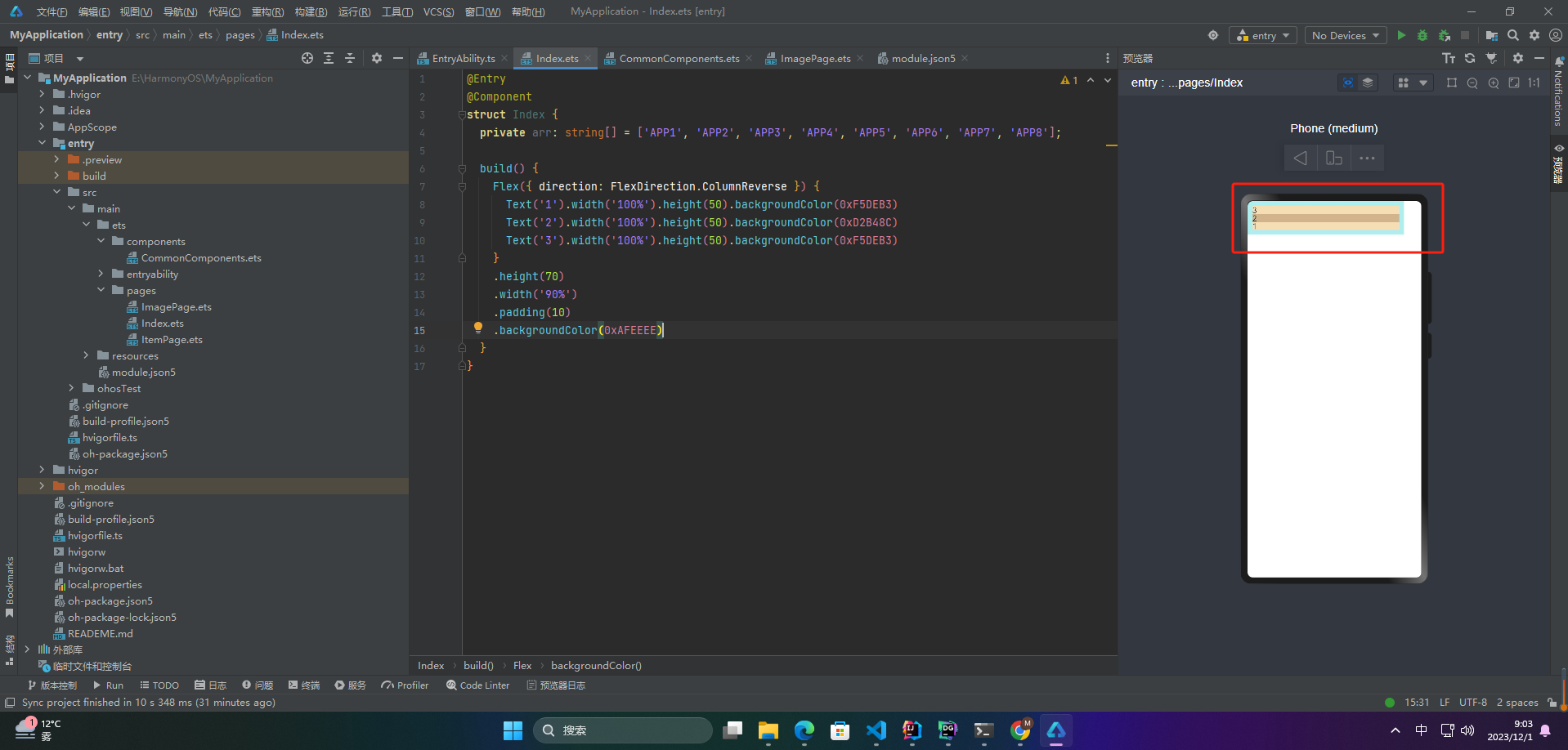
2.4 FlexDirection.ColumnReverse
主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
Flex({ direction: FlexDirection.ColumnReverse }) {
Text(‘1’).width(‘100%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘100%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘100%’).height(50).backgroundColor(0xF5DEB3)
}
.height(70)
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

2.布局换行
Flex弹性布局的换行是指将一行上的元素,在到达父容器的边界时换到下一行继续排列。这可以通过控制flex-wrap属性来实现。FlexWrap属性有三个值:
- Nowrap(默认值):不换行,将所有元素排在同一行上。
- Wrap:换行,当一行排满后,将元素放置到下一行上。
- WrapReverse:倒序换行,当一行排满后,将元素从下一行上开始排列。
比如,设置FlexWrap: Wrap;可以让元素在父容器的边界处换行,从而实现响应式布局。
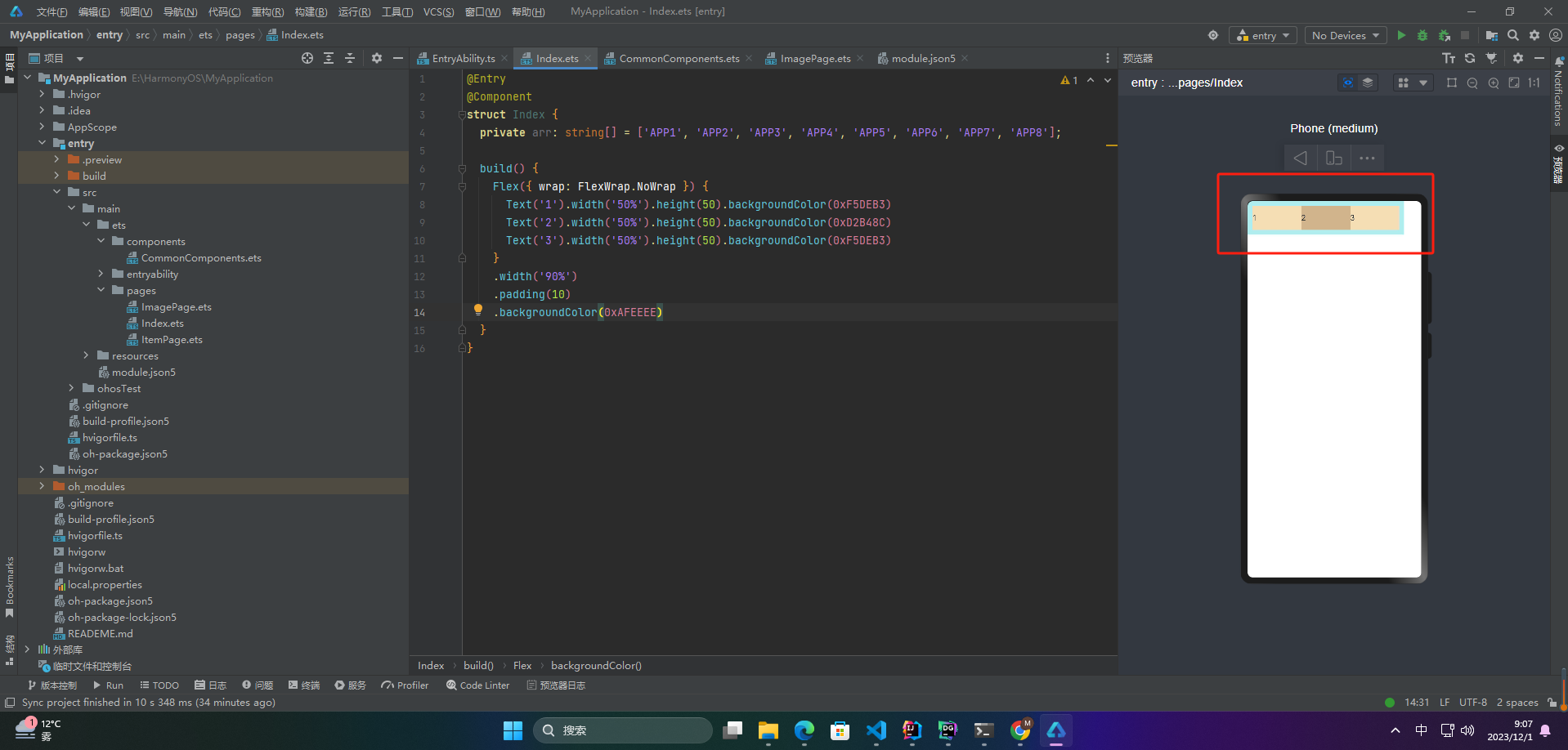
2.1 FlexWrap.NoWrap
不换行。如果子组件的宽度总和大于父元素的宽度,则子组件会被压缩宽度。
Flex({ wrap: FlexWrap.NoWrap }) {
Text(‘1’).width(‘50%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘50%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘50%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

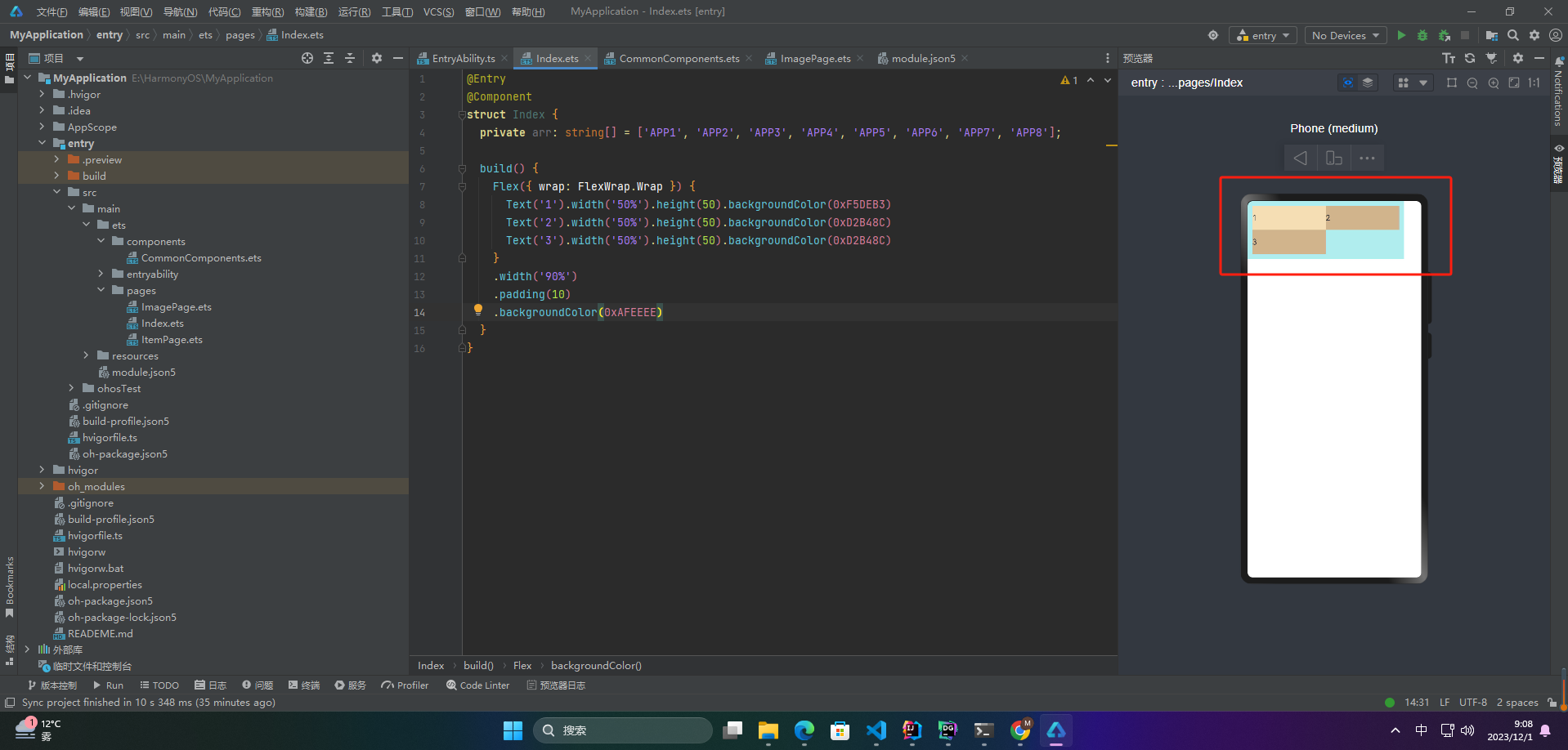
2.2 FlexWrap.Wrap
换行,每一行子组件按照主轴方向排列。
Flex({ wrap: FlexWrap.Wrap }) {
Text(‘1’).width(‘50%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘50%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘50%’).height(50).backgroundColor(0xD2B48C)
}
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

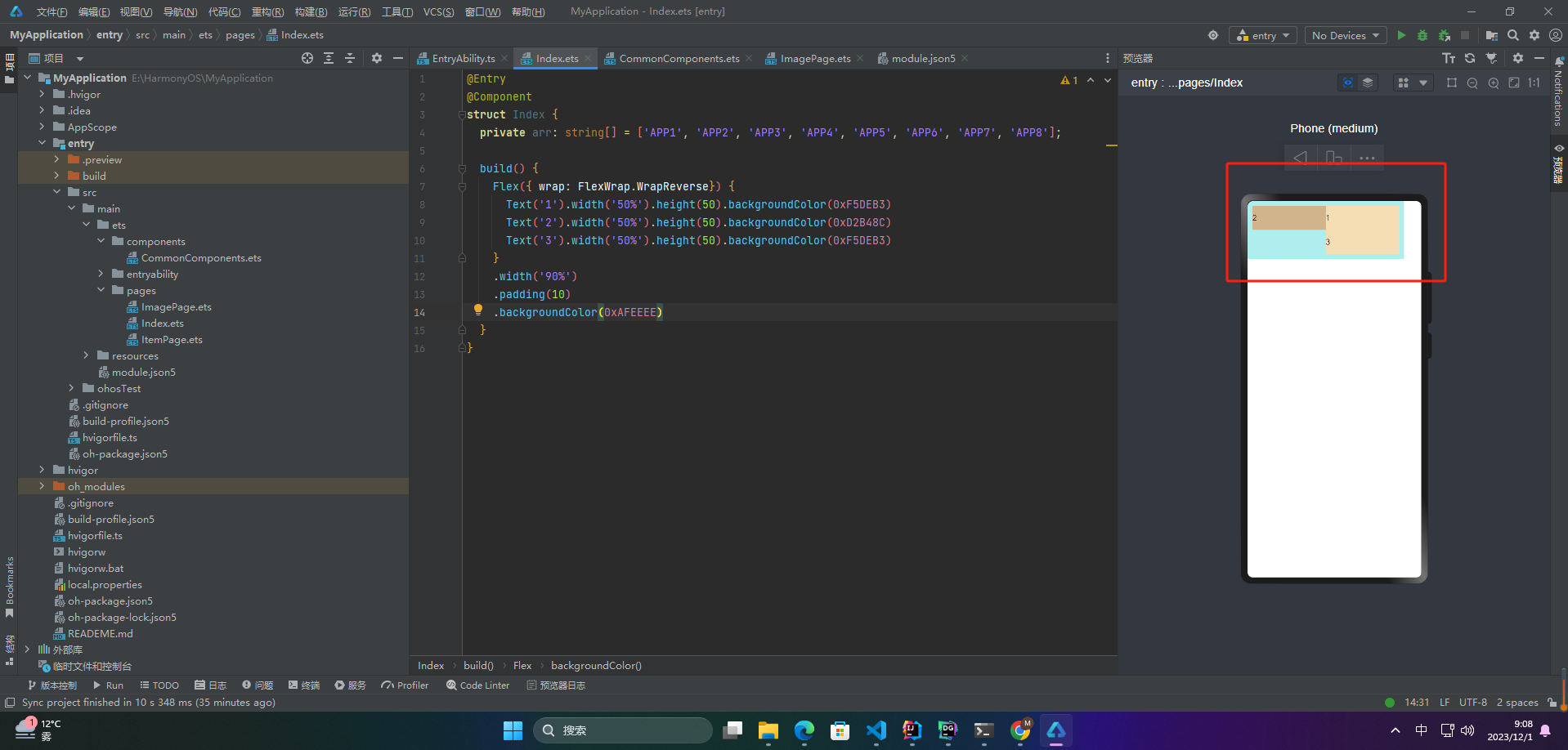
2.3 FlexWrap. WrapReverse
换行,每一行子组件按照主轴反方向排列。
Flex({ wrap: FlexWrap.WrapReverse}) {
Text(‘1’).width(‘50%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘50%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘50%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding(10)
.backgroundColor(0xAFEEEE)

3.对齐方式
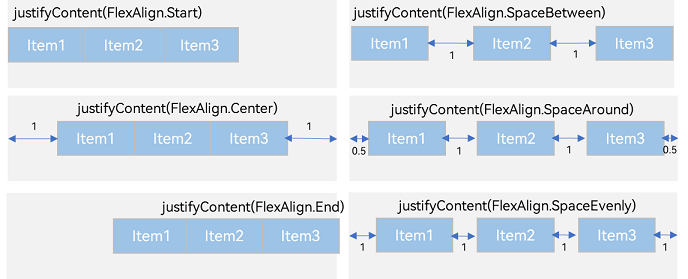
3.1 主轴对齐方式

Flex弹性布局的主轴对齐方式有以下几种:
justifyContent: FlexAlign.Start:默认值,主轴开始端对齐;justifyContent: FlexAlign.End:主轴结束端对齐;justifyContent: FlexAlign.Center:主轴居中对齐;justifyContent: FlexAlign.SpaceBetween:元素之间平均分布,首尾元素与容器边框之间无空隙;justifyContent: FlexAlign.SpaceAround:元素平均分布,各元素周围留有相等的空隙;justifyContent: FlexAlign.SpaceEvenly:元素平均分布,每个元素周围留有相等的空隙,首尾元素距离容器边框的距离是其他元素的两倍。
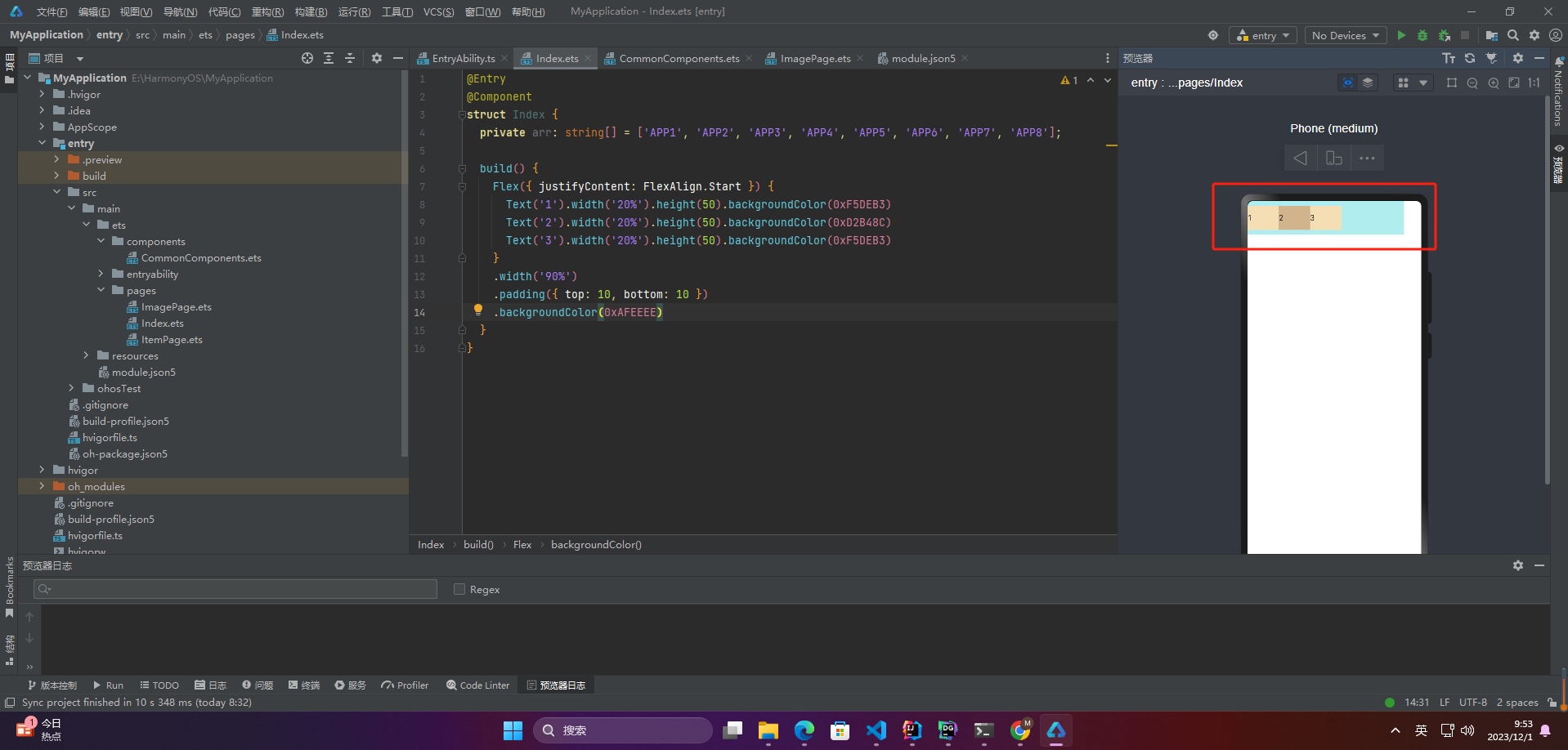
☀️3.1.1 FlexAlign.Start
子组件在主轴方向起始端对齐, 第一个子组件与父元素边沿对齐,其他元素与前一个元素对齐。
Flex({ justifyContent: FlexAlign.Start }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

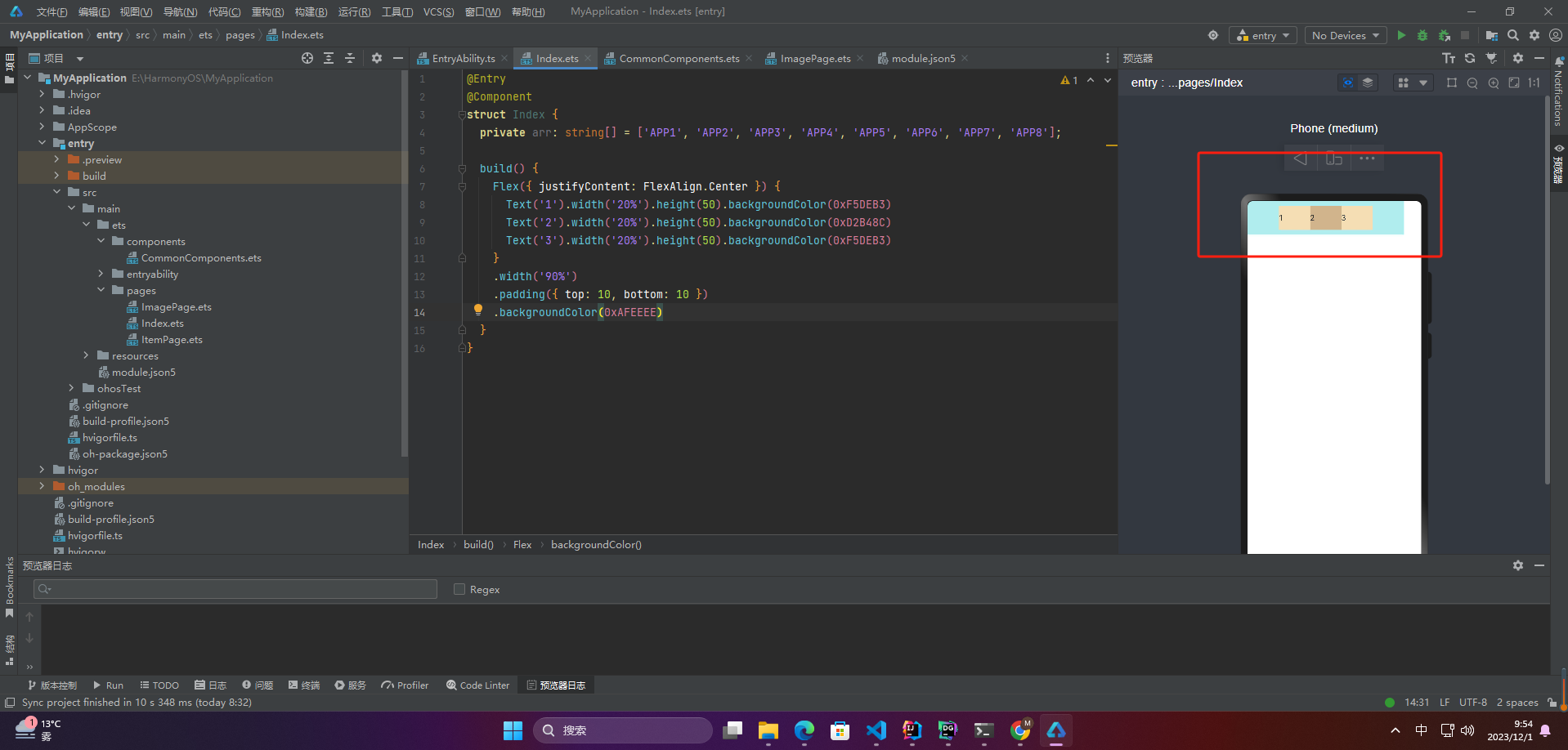
☀️3.1.2 FlexAlign.Center
子组件在主轴方向居中对齐。
Flex({ justifyContent: FlexAlign.Center }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

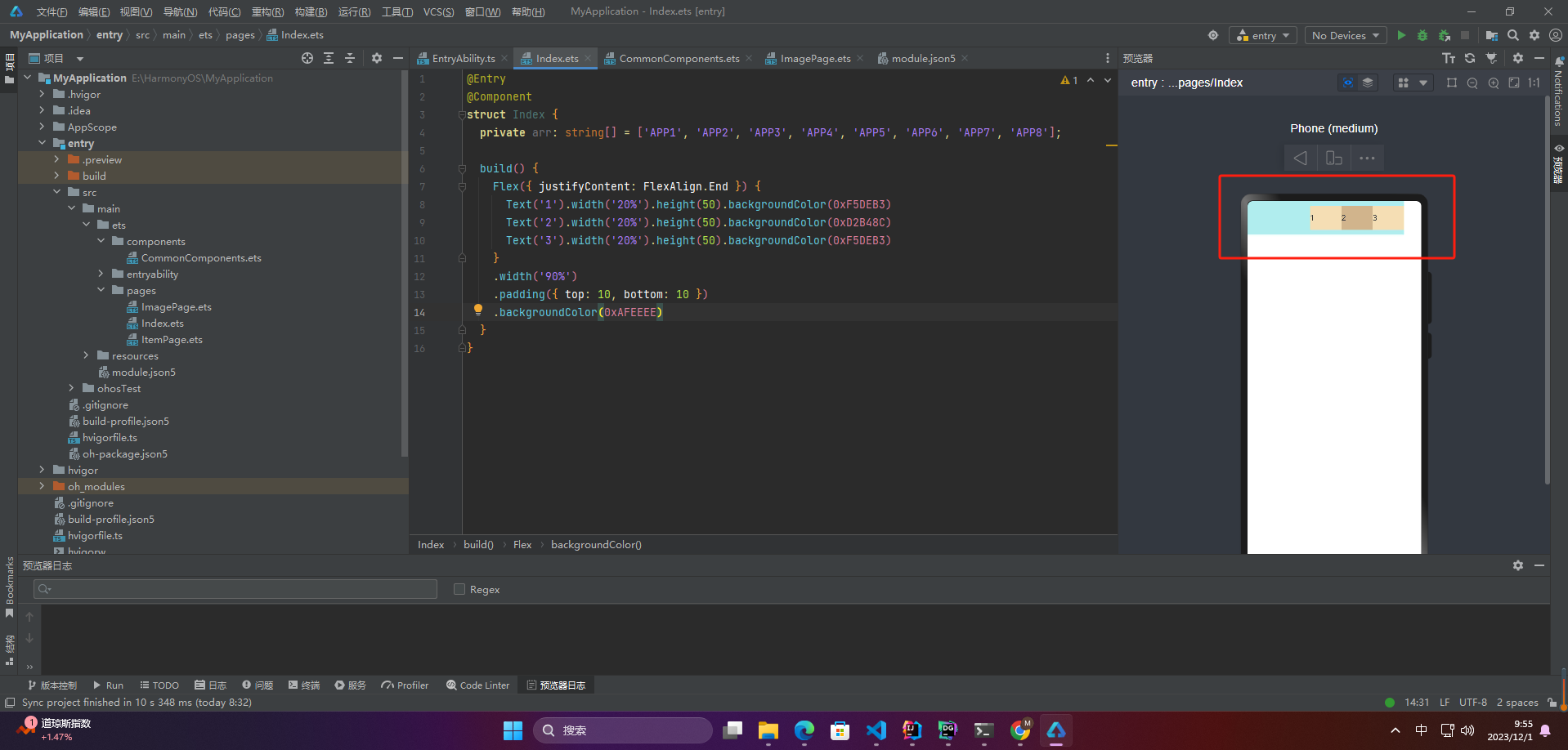
☀️3.1.3 FlexAlign.End
子组件在主轴方向终点端对齐, 最后一个子组件与父元素边沿对齐,其他元素与后一个元素对齐。
Flex({ justifyContent: FlexAlign.End }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

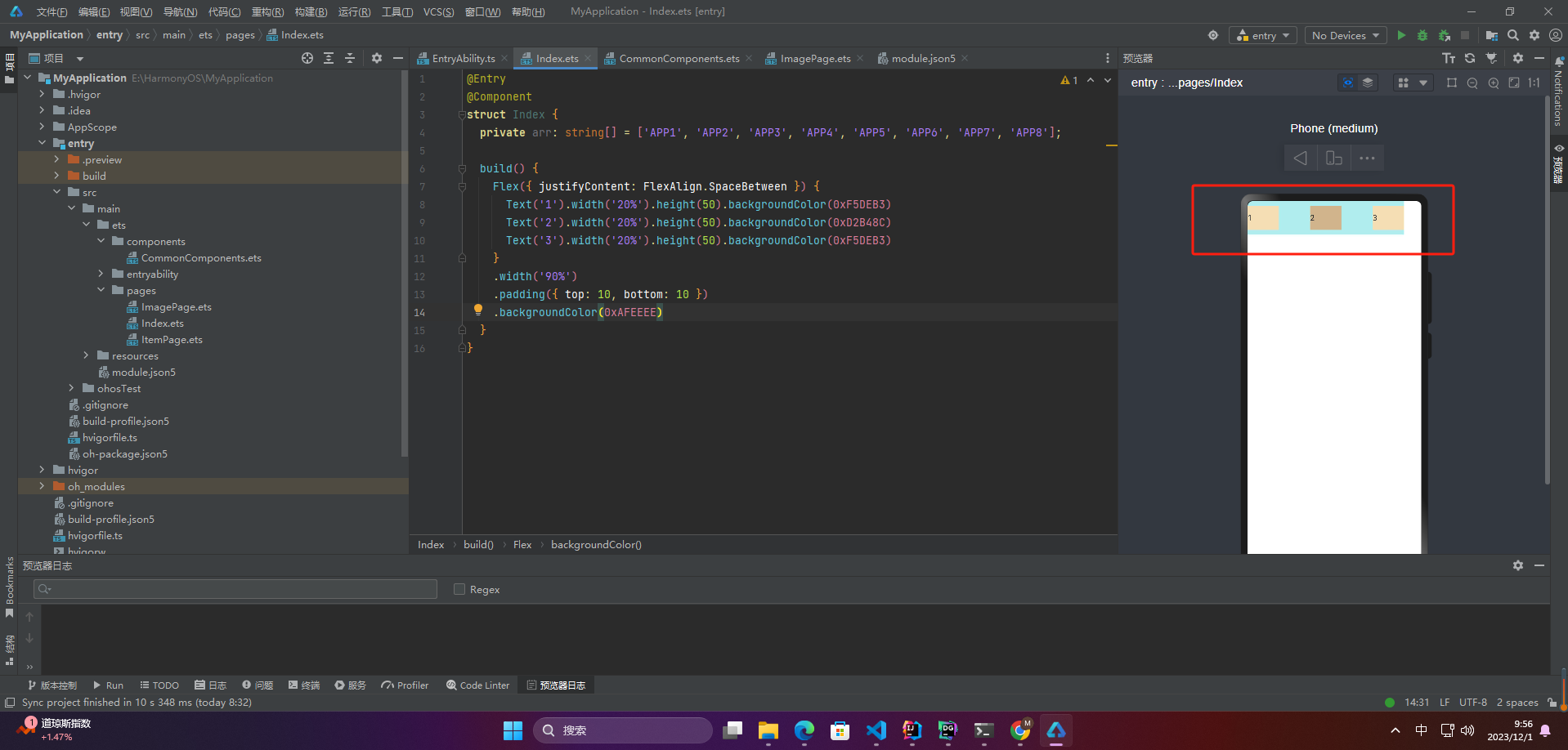
☀️3.1.4 FlexAlign.SpaceBetween
Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件和最后一个子组件与父元素边沿对齐。
Flex({ justifyContent: FlexAlign.SpaceBetween }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

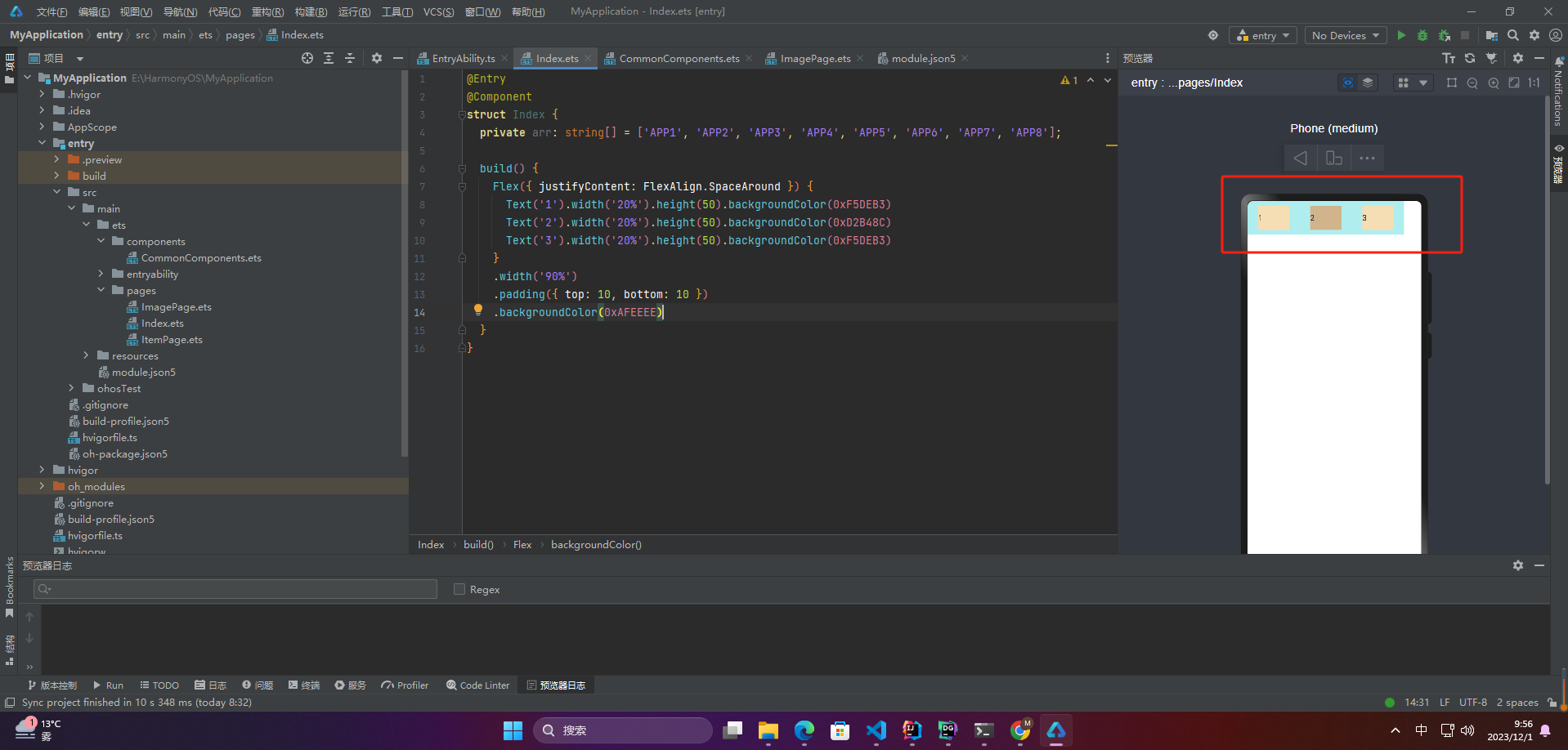
☀️3.1.5 FlexAlign.SpaceAround
Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件到主轴起始端的距离和最后一个子组件到主轴终点端的距离是相邻元素之间距离的一半。
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

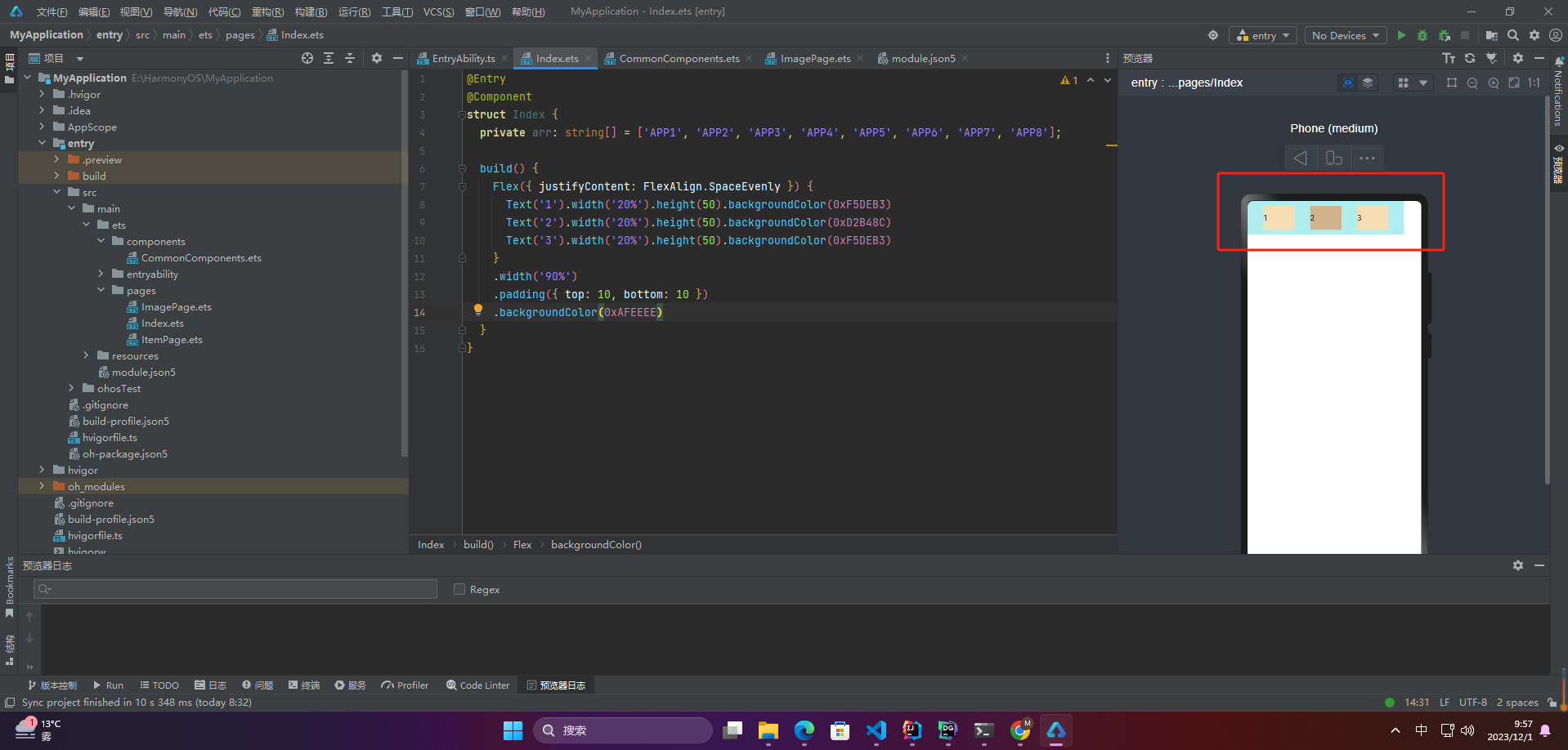
☀️3.1.6 FlexAlign.SpaceEvenly
Flex主轴方向元素等间距布局,相邻子组件之间的间距、第一个子组件与主轴起始端的间距、最后一个子组件到主轴终点端的间距均相等。
Flex({ justifyContent: FlexAlign.SpaceEvenly }) {
Text(‘1’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘20%’).height(50).backgroundColor(0xD2B48C)
Text(‘3’).width(‘20%’).height(50).backgroundColor(0xF5DEB3)
}
.width(‘90%’)
.padding({ top: 10, bottom: 10 })
.backgroundColor(0xAFEEEE)

3.2 交叉轴对齐方式
Flex弹性布局的交叉轴对齐方式包括以下几种:
ItemAlign.Start:交叉轴起点对齐;ItemAlign.Center:交叉轴中点对齐;ItemAlign.End:交叉轴终点对齐;ItemAlign. Baseline:以第一行文字的基线对齐;ItemAlign.Stretch:默认值,每个子元素都延伸到交叉轴的相同大小。
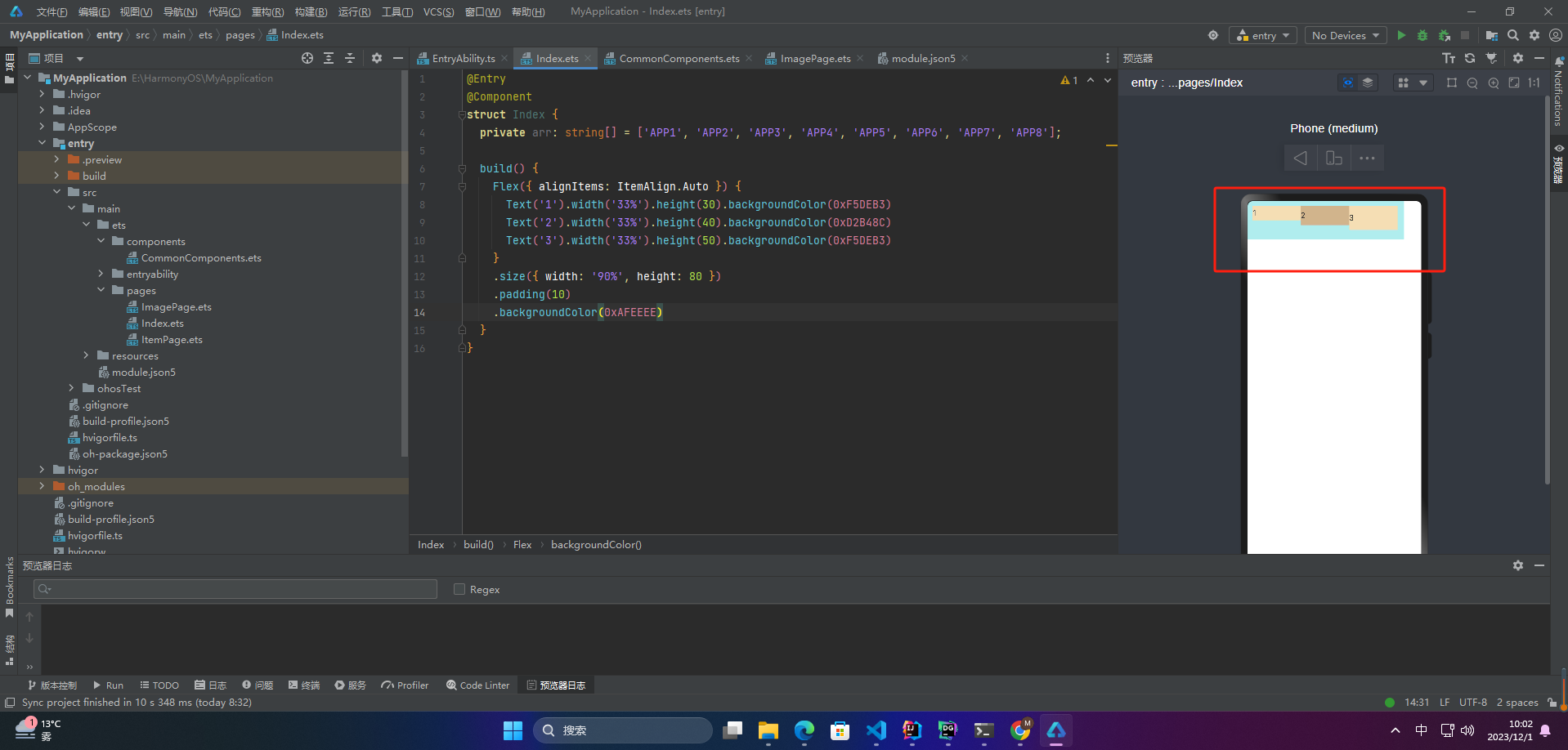
☀️3.2.1 ItemAlign.Auto
使用Flex容器中默认配置。
Flex({ alignItems: ItemAlign.Auto }) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

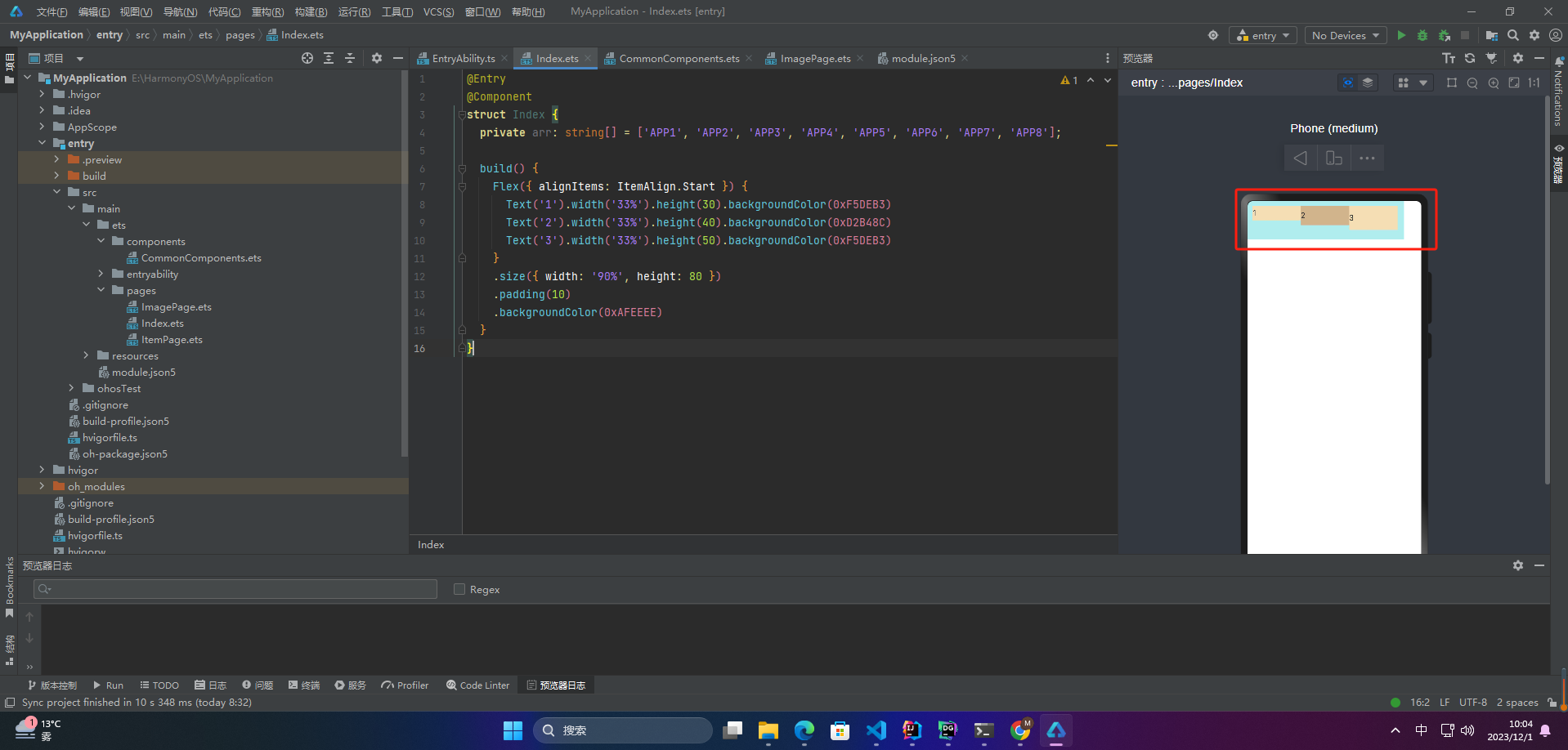
☀️3.2.2 ItemAlign.Start
交叉轴方向首部对齐
Flex({ alignItems: ItemAlign.Start }) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

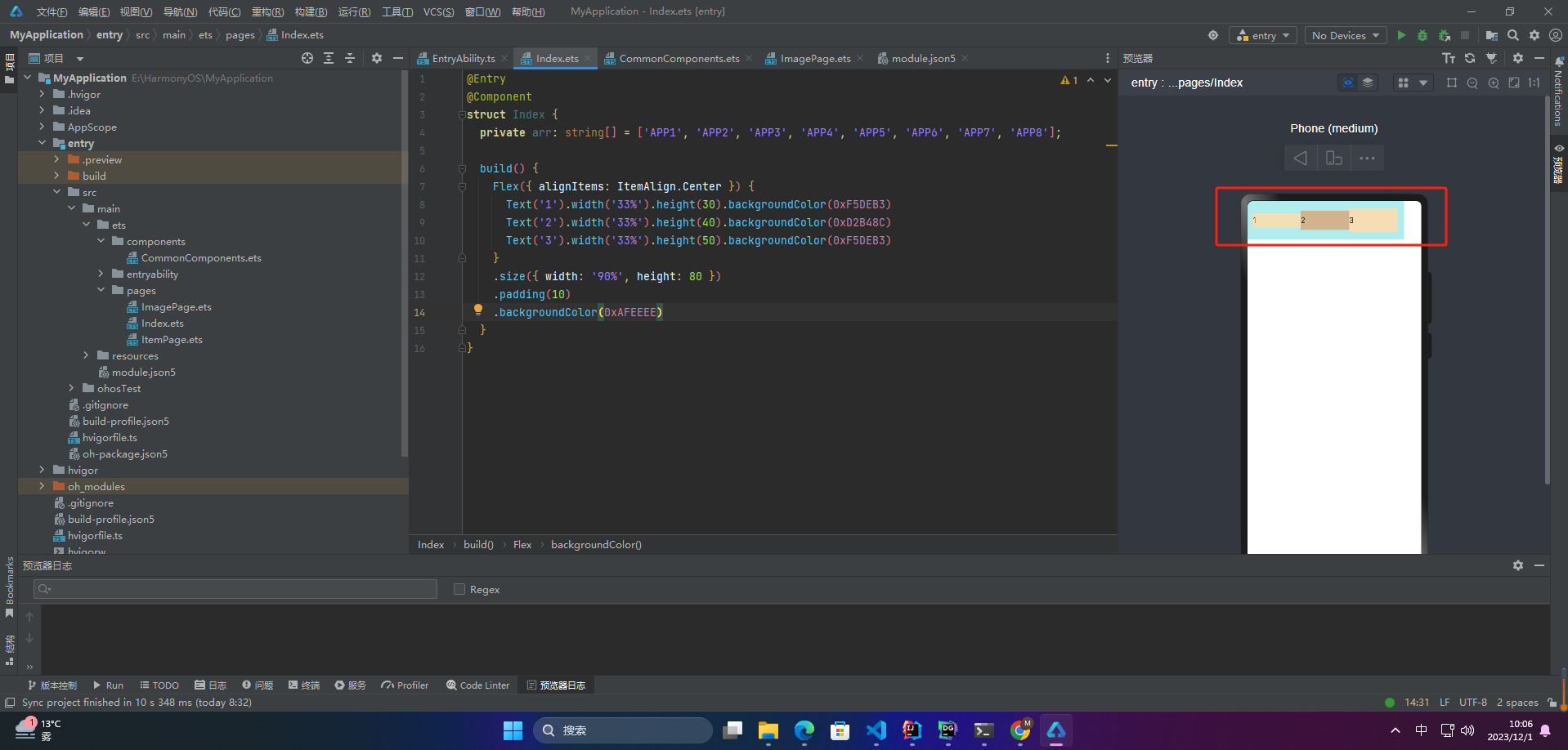
☀️3.2.3 ItemAlign.Center
交叉轴方向居中对齐
Flex({ alignItems: ItemAlign.Center }) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

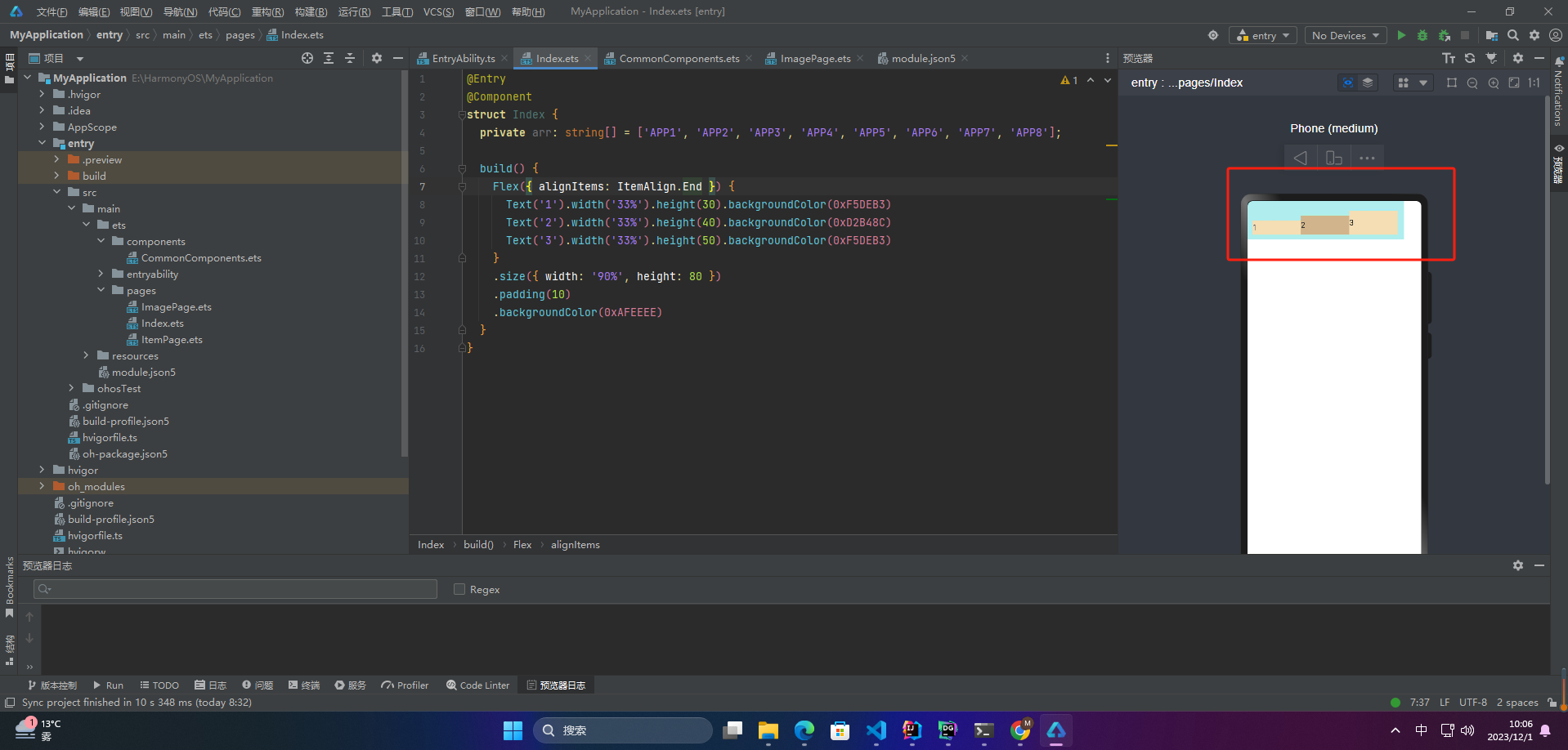
☀️3.2.4 ItemAlign.End
交叉轴方向底部对齐
Flex({ alignItems: ItemAlign.End }) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

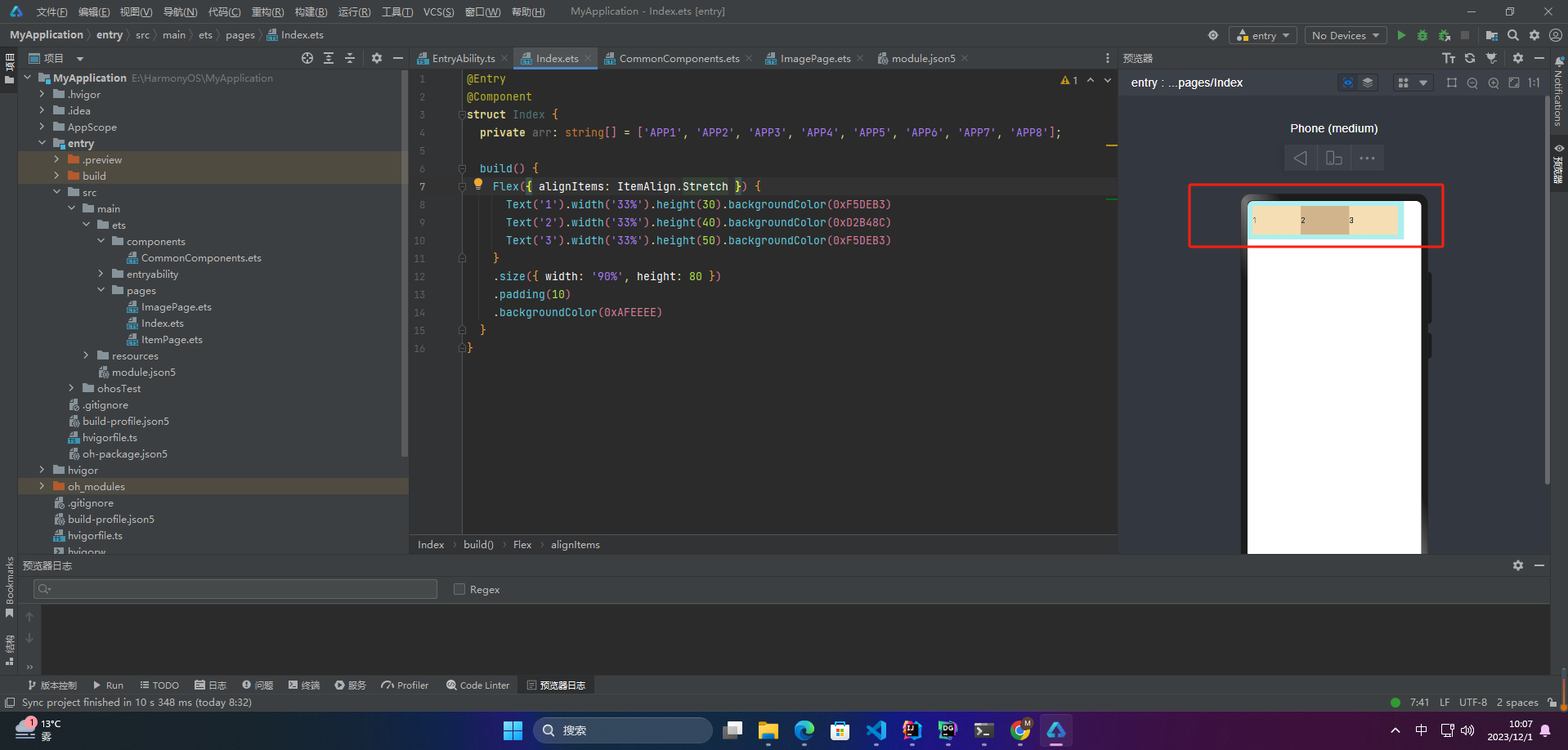
☀️3.2.5 ItemAlign.Stretch
交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。
Flex({ alignItems: ItemAlign.Stretch}) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

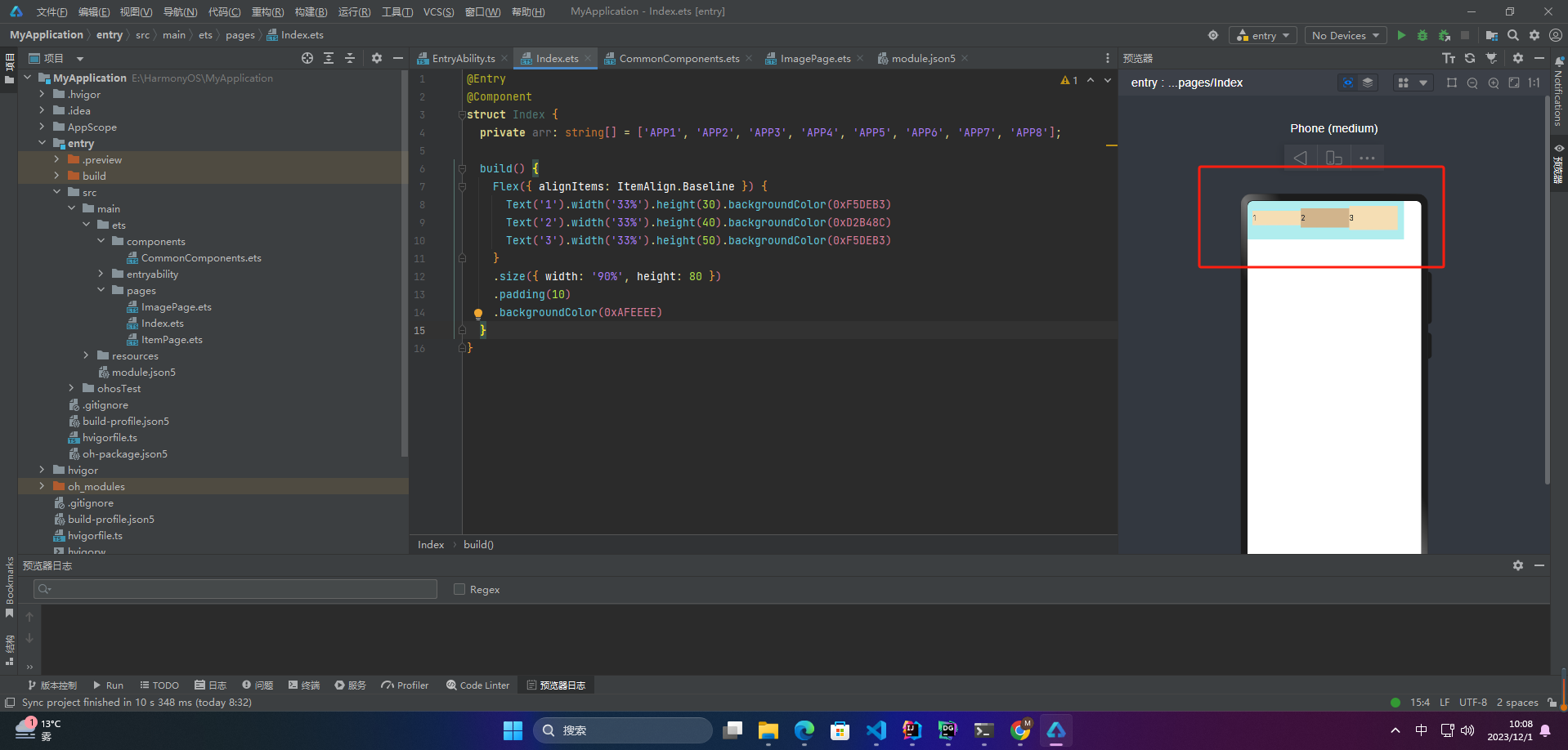
☀️3.2.6 ItemAlign.Baseline
交叉轴方向文本基线对齐
Flex({ alignItems: ItemAlign.Baseline}) {
Text(‘1’).width(‘33%’).height(30).backgroundColor(0xF5DEB3)
Text(‘2’).width(‘33%’).height(40).backgroundColor(0xD2B48C)
Text(‘3’).width(‘33%’).height(50).backgroundColor(0xF5DEB3)
}
.size({ width: ‘90%’, height: 80 })
.padding(10)
.backgroundColor(0xAFEEEE)

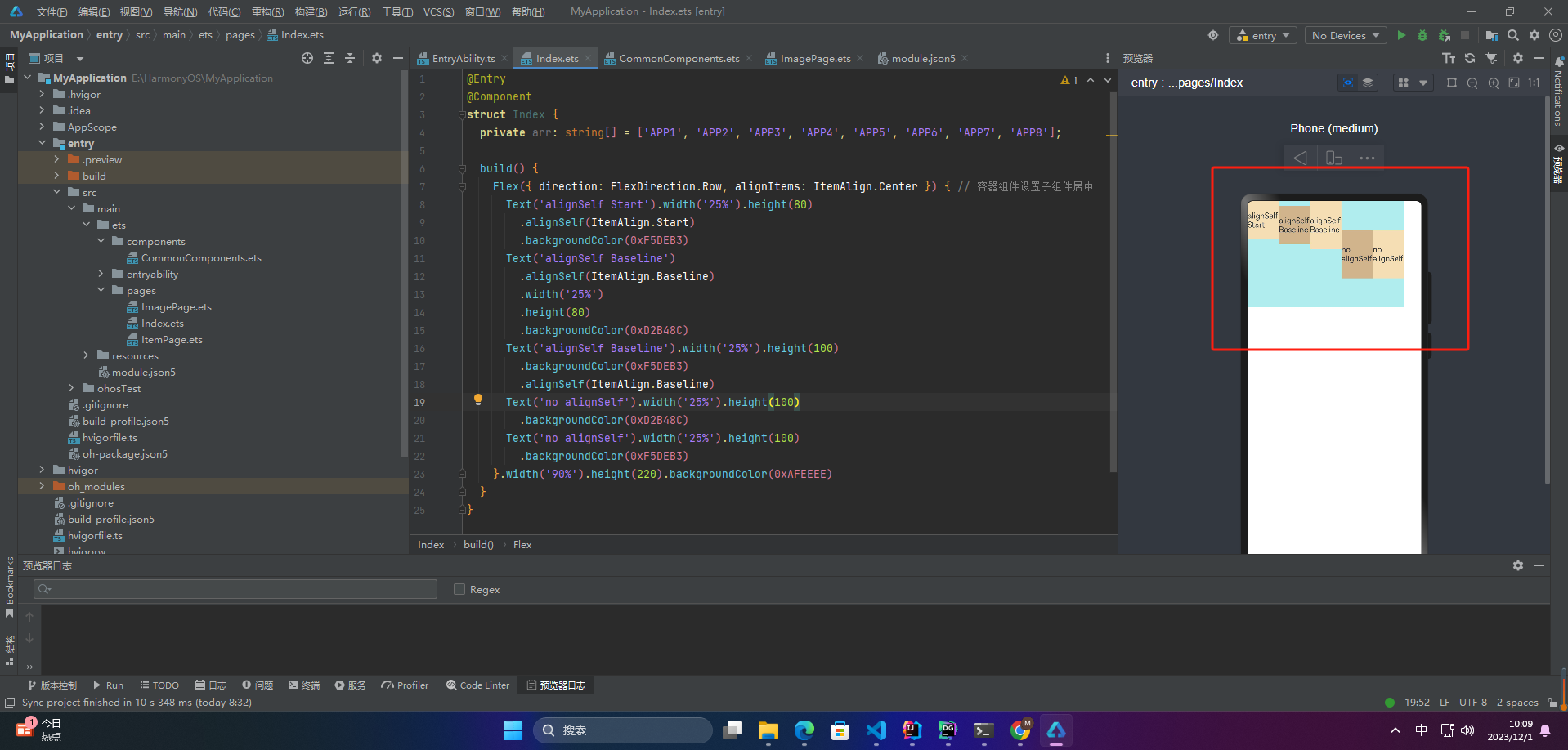
☀️3.2.7 alignSelf
子组件的alignSelf属性也可以设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。如下例所示:
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) { // 容器组件设置子组件居中
Text(‘alignSelf Start’).width(‘25%’).height(80)
.alignSelf(ItemAlign.Start)
.backgroundColor(0xF5DEB3)
Text(‘alignSelf Baseline’)
.alignSelf(ItemAlign.Baseline)
.width(‘25%’)
.height(80)
.backgroundColor(0xD2B48C)
Text(‘alignSelf Baseline’).width(‘25%’).height(100)
.backgroundColor(0xF5DEB3)
.alignSelf(ItemAlign.Baseline)
Text(‘no alignSelf’).width(‘25%’).height(100)
.backgroundColor(0xD2B48C)
Text(‘no alignSelf’).width(‘25%’).height(100)
.backgroundColor(0xF5DEB3)
}.width(‘90%’).height(220).backgroundColor(0xAFEEEE)

二、案例
1.多行内容对齐
1.1 Start
Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start }) {


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
二、案例
1.多行内容对齐
1.1 Start
Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start }) {
[外链图片转存中…(img-ySxtwHwu-1715184448703)]
[外链图片转存中…(img-0ys49C09-1715184448703)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








