

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
version := gl.GoStr(gl.GetString(gl.VERSION))
log.Println(“OpenGL version”, version)
vertexShader, err := shader.CompileShader(shader.VertexShaderSource, gl.VERTEX_SHADER)
if err != nil {
panic(err)
}
fragmentShader, err := shader.CompileShader(shader.FragmentShaderSource, gl.FRAGMENT_SHADER)
if err != nil {
panic(err)
}
prog := gl.CreateProgram()
gl.AttachShader(prog, vertexShader)
gl.AttachShader(prog, fragmentShader)
gl.Viewport(0,0,width,height)
gl.LinkProgram(prog)
先定义两个切片
var (
vertices = []float32{
-0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
}
indices = []uint32{
0, 1, 2,
2, 3, 0,
}
)
前一个切片内保存的是构成两个三角形所需要的所有顶点,由于我们会用到ebo,所以两个重复的顶点直接省略,而第二个切片的每一行分别代表前一个切面中顶点的索引,分别构成对应的三角形。
生成并绑定vao
var vbo uint32
gl.GenBuffers(1, &vbo)
gl.BindBuffer(gl.ARRAY_BUFFER, vbo)
gl.BufferData(gl.ARRAY_BUFFER, 4*len(points), gl.Ptr(points), gl.STATIC_DRAW)
var vao uint32
gl.GenVertexArrays(1, &vao)
gl.BindVertexArray(vao)
gl.EnableVertexAttribArray(0)
gl.VertexAttribPointer(0, 3, gl.FLOAT, false, 0, gl.Ptr(nil))
var ebo uint32
gl.GenBuffers(2,&ebo)
gl.BindBuffer(gl.ELEMENT_ARRAY_BUFFER,ebo)
gl.BufferData(gl.ELEMENT_ARRAY_BUFFER,4*len(indices),gl.Ptr(indices),gl.STATIC_DRAW)
最后在main函数中绘制
for !window.ShouldClose() {
gl.Clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
timeValue := glfw.GetTime()
greenValue := float32(math.Sin(timeValue) / 2.0 + 0.5)
vertexColorLocation := gl.GetUniformLocation(prog,gl.Str(“FragColor\x00”))
gl.UseProgram(prog)
glBindVertexArray(vao);
gl.Uniform4f(vertexColorLocation,0,greenValue,0,1)
gl.DrawElements(gl.TRIANGLES, 6, gl.UNSIGNED_INT, gl.PtrOffset(0))
glfw.PollEvents()
window.SwapBuffers()
}
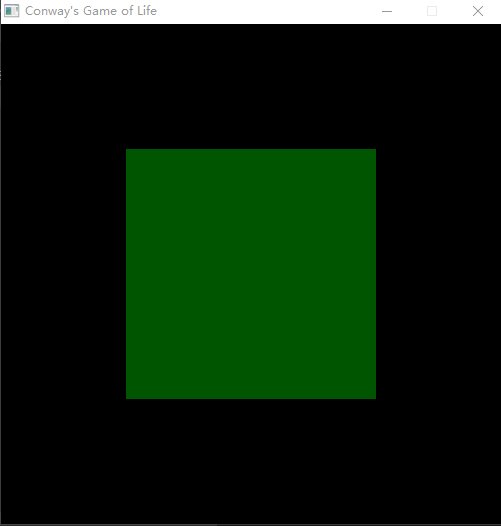
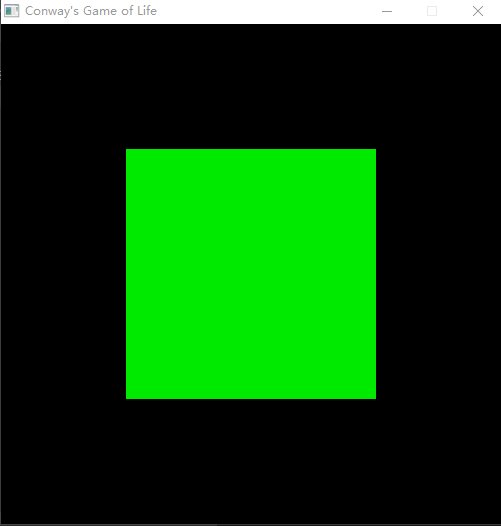
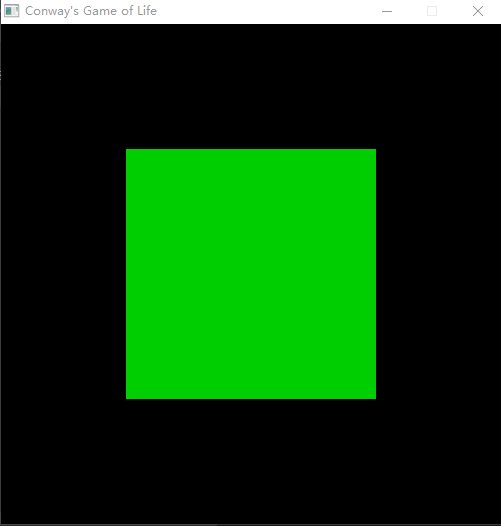
最终运行结果

完整代码如下
package main
import(
“github.com/go-gl/glfw/v3.2/glfw”
“github.com/go-gl/gl/v4.1-core/gl”
“log”
“legend/shader”
“runtime”
“math”
“strings”
“fmt”
)
const (
width = 500
height = 500
VertexShaderSource = `
#version 410
in vec3 vp;
void main(){
gl_Position = vec4(vp,1.0);
}
` + “\x00”
FragmentShaderSource = `
#version 410
out vec4 frag_colour;
uniform vec4 FragColor;
void main() {
frag_colour = FragColor;
}
` + “\x00”
)
var (
vertices = []float32{
-0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
}
indices = []uint32{
0, 1, 2,
2, 3, 0,
}
)
func main() {
runtime.LockOSThread()
window := initGlfw()
defer glfw.Terminate()
program := initOpenGL()
vao := makeVao(vertices,indices)
for !window.ShouldClose() {
draw(vao, window, program)
}
glfw.Terminate()
}
func initGlfw() *glfw.Window {
if err := glfw.Init(); err != nil {
panic(err)
}
glfw.WindowHint(glfw.Resizable, glfw.False)
window, err := glfw.CreateWindow(width, height, “Conway’s Game of Life”, nil, nil)
if err != nil {
panic(err)
}
window.MakeContextCurrent()
return window
}
func initOpenGL() uint32 {
if err := gl.Init(); err != nil {
panic(err)
}
version := gl.GoStr(gl.GetString(gl.VERSION))
log.Println(“OpenGL version”, version)
vertexShader, err := shader.CompileShader(shader.VertexShaderSource, gl.VERTEX_SHADER)
if err != nil {
panic(err)
}
fragmentShader, err := shader.CompileShader(shader.FragmentShaderSource, gl.FRAGMENT_SHADER)
if err != nil {
panic(err)
}
prog := gl.CreateProgram()
gl.AttachShader(prog, vertexShader)
gl.AttachShader(prog, fragmentShader)
gl.Viewport(0,0,width,height)
gl.LinkProgram(prog)
return prog
}
func makeVao(points []float32,indices []uint32) uint32 {
var vbo uint32
gl.GenBuffers(1, &vbo)
gl.BindBuffer(gl.ARRAY_BUFFER, vbo)
gl.BufferData(gl.ARRAY_BUFFER, 4*len(points), gl.Ptr(points), gl.STATIC_DRAW)
var vao uint32
gl.GenVertexArrays(1, &vao)
gl.BindVertexArray(vao)
gl.EnableVertexAttribArray(0)
gl.VertexAttribPointer(0, 3, gl.FLOAT, false, 0, gl.Ptr(nil))
if(indices != nil){
var ebo uint32
gl.GenBuffers(2,&ebo)
gl.BindBuffer(gl.ELEMENT_ARRAY_BUFFER,ebo)
gl.BufferData(gl.ELEMENT_ARRAY_BUFFER,4*len(indices),gl.Ptr(indices),gl.STATIC_DRAW)
}
return vao
}
func draw(vao uint32, window *glfw.Window, program uint32) {
gl.Clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
timeValue := glfw.GetTime()
greenValue := float32(math.Sin(timeValue) / 2.0 + 0.5)
vertexColorLocation := gl.GetUniformLocation(program,gl.Str(“FragColor\x00”))
gl.UseProgram(program)
gl.BindVertexArray(vao)
gl.Uniform4f(vertexColorLocation,0,greenValue,0,1)
//gl.DrawArrays(gl.TRIANGLES, 0, 4)
gl.DrawElements(gl.TRIANGLES, 6, gl.UNSIGNED_INT, gl.PtrOffset(0))
glfw.PollEvents()
window.SwapBuffers()
}
func CompileShader(source string, shaderType uint32) (uint32, error) {


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
PollEvents()
window.SwapBuffers()
}
func CompileShader(source string, shaderType uint32) (uint32, error) {
[外链图片转存中…(img-nkQFYZDW-1715499875031)]
[外链图片转存中…(img-cctrfJJS-1715499875031)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








