

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
🔵Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小。
🔵Expandint:控件可以自行增大或者缩小。
🔵MinimumExpanding:控件的sizeHint是它的sizeHint,但是可以使用额外的空间,也就是它会尽可能得到更多的空间。
🔵Ignored:控件的sizeHint不起作用,它会尽可能得到更多的空间。
所以看到这里,千万不要再说你的Spacer不能设置大小。
2024年3月31日更新
其实除了Vertical Layouts(垂直布局),Horizontal Layouts(水平布局),Grid Layouts(网络布局),Form Layouts(窗体布局),还有一个QStackedLayout布局,这个布局需要在代码里面创建
QStackedLayout \* Layout = new QStackedLayout;
Layout->setStackingMode(QStackedLayout::StackAll); //设置模式
Layout->setContentsMargins(0,0,0,0); //设置边距
这个布局类似stackedWidget,可以创建多个页面堆叠起来,默认是只显示前面的一个页面,然后QStackedLayout::StackAll有必要说一下,想要多个页面堆叠显示可以设置mode为StackAll,就可以实现下图效果。

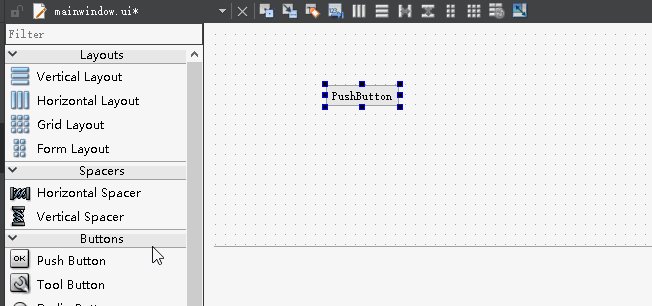
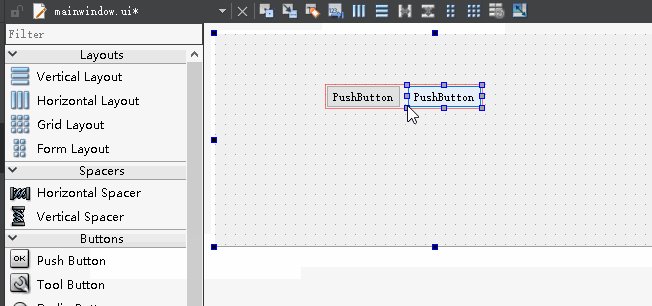
3.UI设计器工具栏

前四个与我们本文关系不大,不与介绍,我们来看后面剩下的。
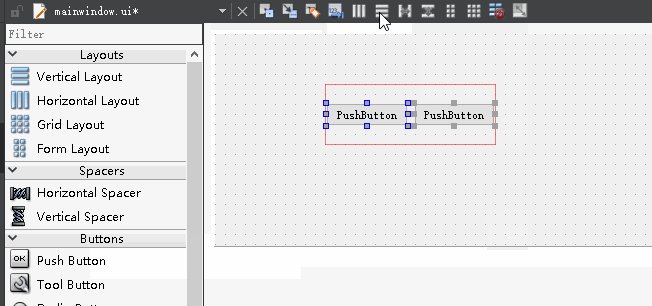
🔵Lay Out Horizontally:将窗体上所选组件水平布局
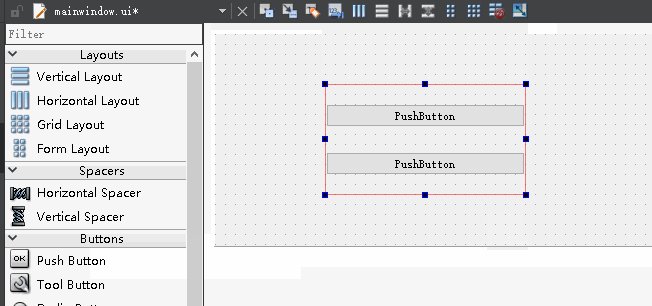
🔵Lay Out Vertically:将窗体上所选组件垂直布局
🔵Lay Out Horizontally in splitter:将窗体上所选组件用一个分割条进行水平分割布局
🔵Lay Out Vertically in splitter:将窗体上所选组件用一个分割条进行垂直分割布局
🔵Lay Out in a Form Layout:将窗体上所选组件窗体布局
🔵Lay Out in a Grid:将窗体上所选组件网格布局
🔵Break Layout:解除窗体上所选组件的布局,也就是打破布局。
🔵Adjust Size:自动调整所选组件的大小。
这时候,你可能要问这里的布局和刚才的布局一样吗,是一样的,在不过在这里,可以更快速的对组件进行布局,比如下面这样:

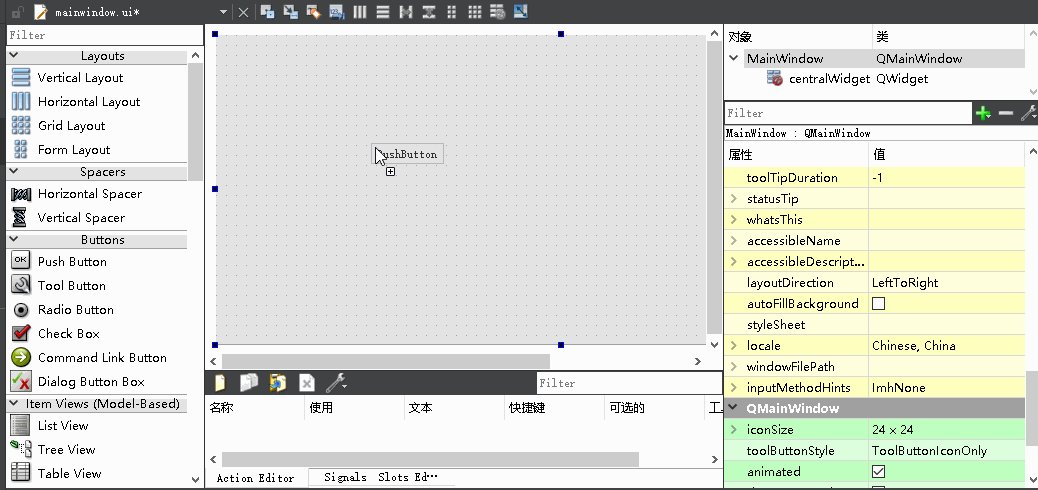
🔵分割布局器
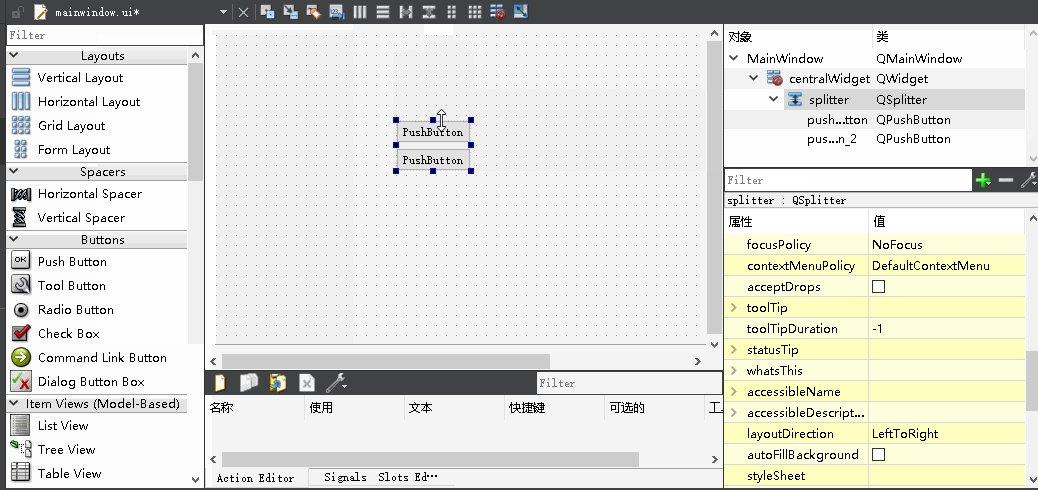
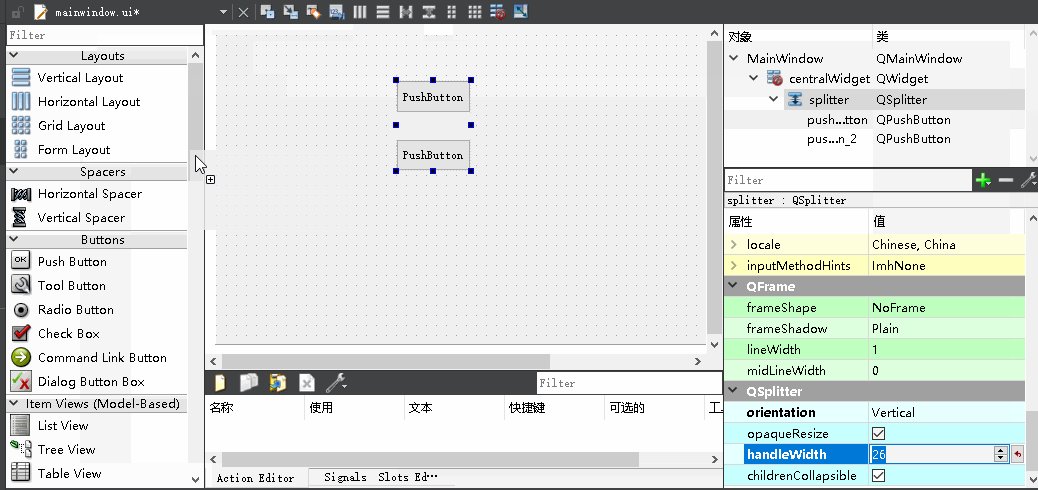
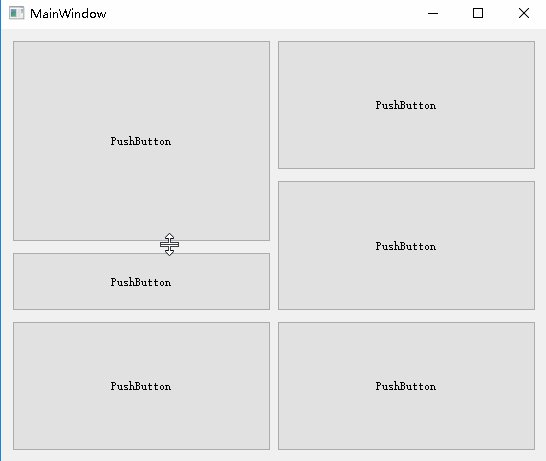
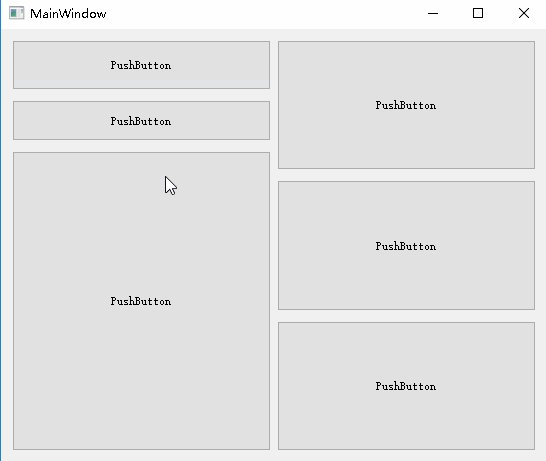
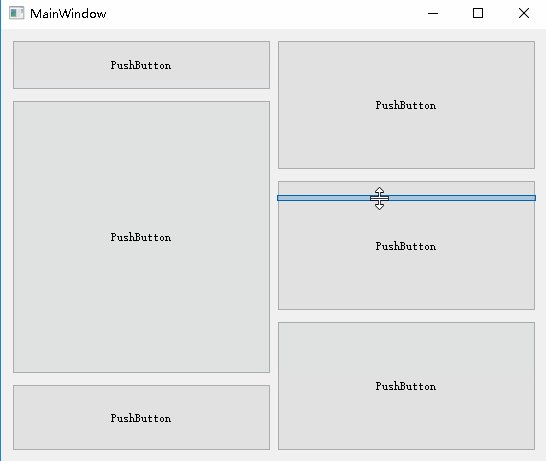
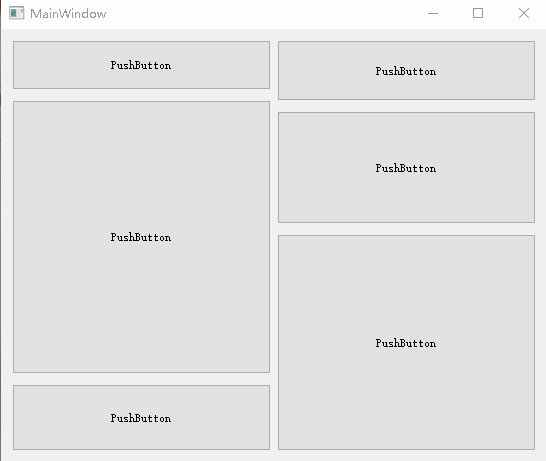
至于分割布局器,默认情况下是不可用,使用方法是先选中要放入QSplitter中的控件,此时分裂布局图标变亮,然后选择水平或垂直布局器。

使用属性中的handleWidth可调节组件之间的间距。
属性中的opaqueResize默认情况下(打勾),使用鼠标拖动分割子窗口间的边界时,子窗口会动态的改变其大小。然而,如果希望在松开鼠标时才改变其大小,可以设置下面的参数,取消其勾选状态即可,效果如下(左面打勾):

关于布局相关的组件或者工具就写到这里
下面是一些我做的例子
2024年3月31日更新
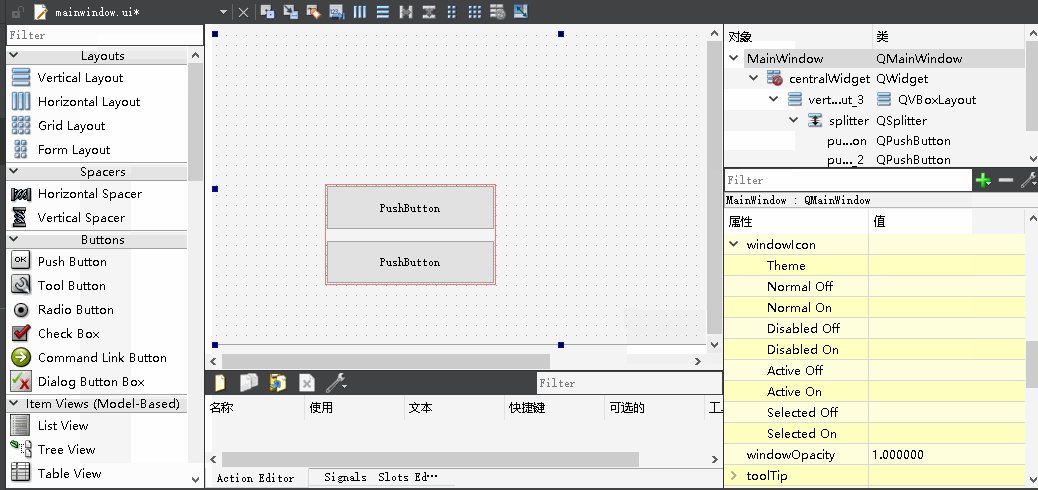
像Vertical Layouts(垂直布局),Horizontal Layouts(水平布局),Grid Layouts(网络布局),Form Layouts(窗体布局)
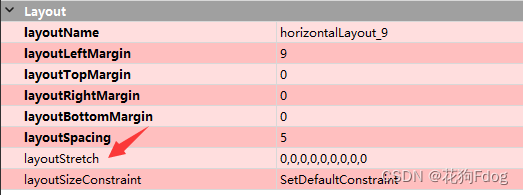
可以在这个地方设置控件之间的比例

很多人用了splitter(分割布局器),属性栏没有这个,不知道怎么控制控件的比例,其实也是可以控制的,调用setStretchFactor设置比例,第一个参数是控件索引,第二个比例值即可。
ui->splitter->setStretchFactor(0,20);
ui->splitter->setStretchFactor(1,50);
二.Qt样式表QSS(☀️)
Qt自带一个纯天然的皮肤功能QSS,也就是Qt版CSS。就算没有美工你也能轻松做出酷炫的界面,完整的官方文档可查看文字开头蓝色链接,这里仅常用的语法做一个引入。
1.样式表语法
🔵选择器类型
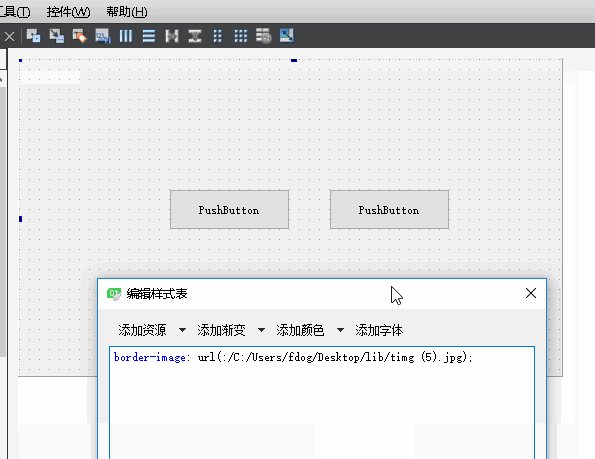
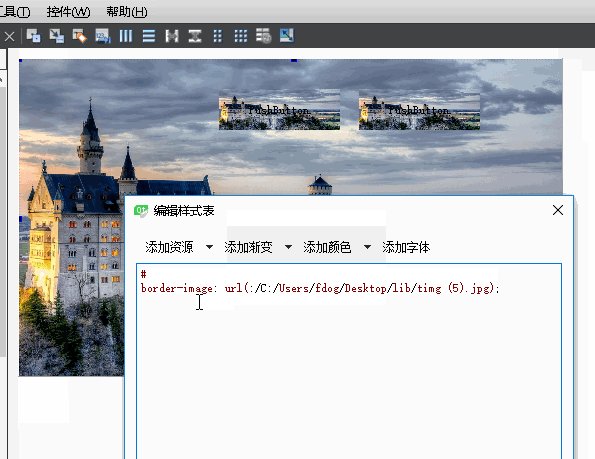
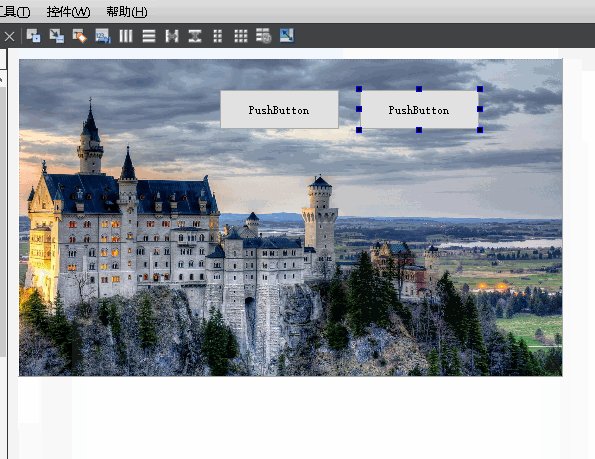
不知你是否经历过在一个界面设置背景图片,但界面上的组件,例如按钮的背景也会被设置为该背景图,如下图所示,这是由于选择器导致的问题。

图中的frame 被称为选择器,表示样式表的设置仅对该选择器有效。上图的frame是一个窗体的对象名,选择器若为具体的类实例对象名,应在前面使用#来表示,也可将图中的#frame改为QFrame(类型名),区别是前者仅对具体的一个窗体起作用效果,而后者是所有QFrame类及其子类都有效果。除此之外,还有以下选择器:
🔵QPushButton[flat=“false”]:匹配非flat的QPushButton实例。
🔵.QPushButton:匹配QPushButton的实例,但不匹配其子类,注意前面的点。
🔵QPushButton#okButton:匹配对象名称为okButton的所有QPushButton实例。
🔵QDialog QPushButton:匹配所有QPushButton实例,这些实例是QDialog的后代(子代等)。
🔵QDialog > QPushButton:匹配所有QPushButton实例,这些实例是QDialog的直接子代。
🔵声明
QPushButton{color:rgb(255, 0, 0);}
/\*括号里面的color:rgb(255, 0, 0);被称为声明。\*/
/\*该语句的意思是将QPshButton类的按钮中的字体设置为红色。\*/
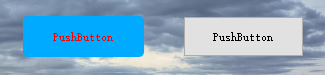
QPushButton{background-color: rgb(0, 170, 255);}
/\*该语句的意思是将QPshButton类的按钮的背景色设置为蓝色。\*/
如果你照上面做了,按钮的字体颜色未编译下是可以看到的,而按钮背景可能不会显示,必须编译后才可以显示,这时可以加一句border-radius:0px;,这样按钮的背景色就会显示出来,具体原因不是很清楚。
而border-radius:0px;的意思是边框圆角半径。随着数值越来越大,按钮也越来越圆润~~,如下图。

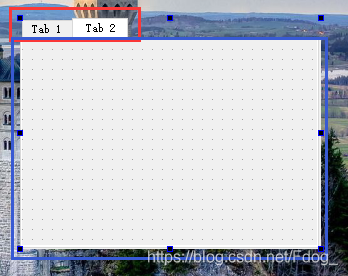
🔵子控件

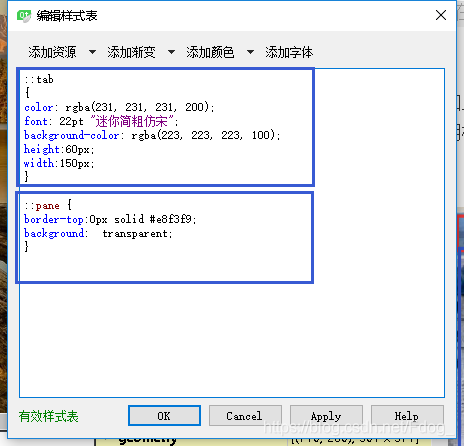
如上图QTabWidget组件,它的原型是下图,对于样式复杂的窗口组件(该组件又由几个小组件构成),必须访问窗口小部件的子控件,对其进行单独使用样式表,直接右键对QTabWidget使用样式表是不可用的。

例如,红色的是小部件是tab,QTabBar或QToolBox的选项卡,而蓝色的是pane,QTabWidget的窗格(框架),想达到图中效果,就需要分别设置样式表。

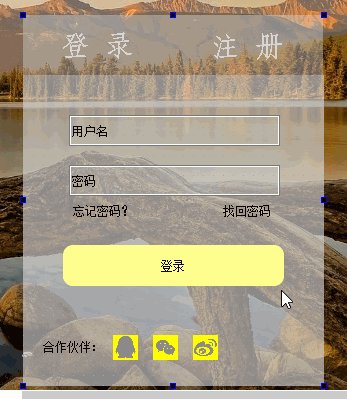
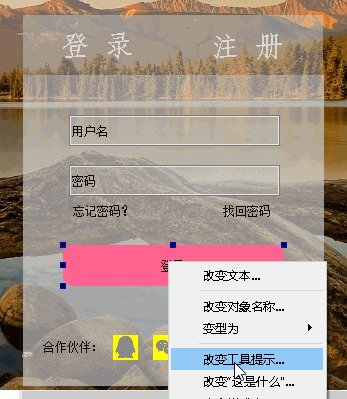
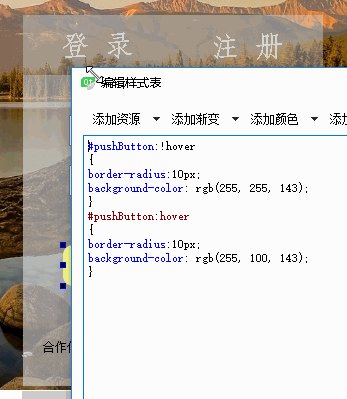
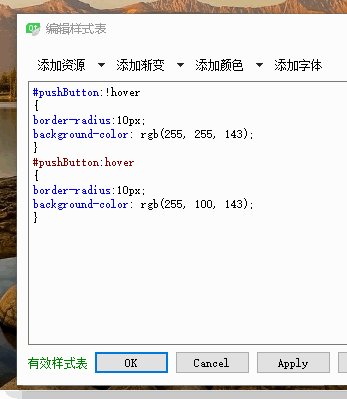
🔵伪状态
伪状态是干什么的呢,就是用于界面动态效果,用来检测一系列动作,例如鼠标悬停在按钮上,鼠标按下去,这样一系列动作所产生的动态效果。
效果可能过大了哈,为了演示,这都不重要。

🔵 悬停:hover
🔵 不悬停:!hover
🔵 悬停并选中 :hover:checked
🔵悬停并按下:hover:!pressed
如果想修改图中输入框的边框颜色可以使用
border-style:solid;
border-color: rgb(170, 170, 255);
前提是将边框的风格定义为以下类型(默认类型是none,无边框,即使用了边框颜色也不会显示):
🔵none 定义无边框。
🔵hidden 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
🔵dotted 定义点状边框。在大多数浏览器中呈现为实线。
🔵dashed 定义虚线。在大多数浏览器中呈现为实线。
🔵solid 定义实线。
🔵double 定义双线。双线的宽度等于 border-width 的值。
🔵groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。
🔵ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。
🔵inset 定义 3D inset 边框。其效果取决于 border-color 的值。
🔵outset 定义 3D outset 边框。其效果取决于 border-color 的值。
2024年3月31日更新
三. 资源加载
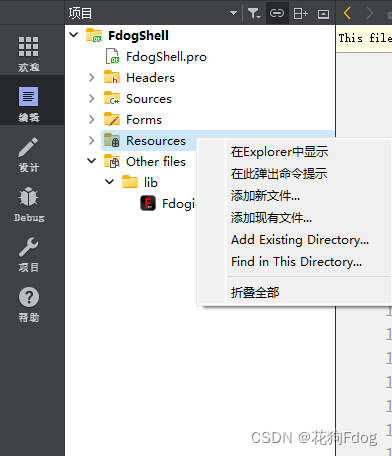
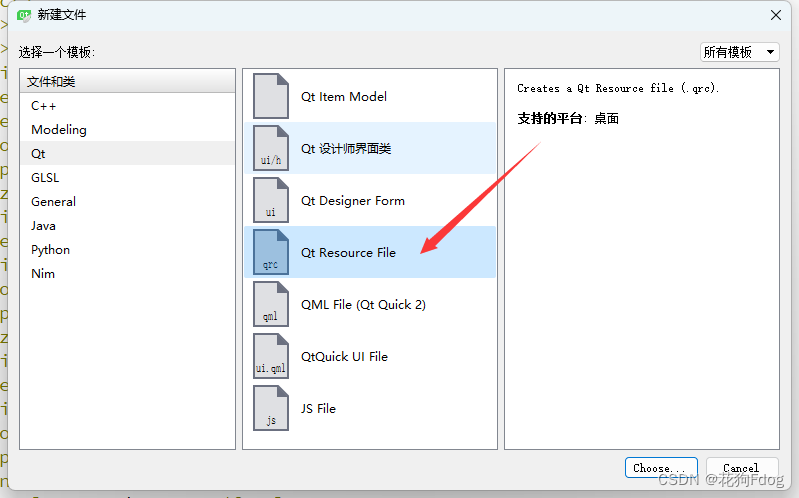
如果大家有图片,字体,样式表等资源需要加载到程序里面,不建议大家使用绝对路径,可以如图所示,右击资源,选择创建资源,然后将资源放在创建的目录中,再选择现有资源,即可加载。



QT自带的字体有些丑,大家可以从https://www.fonts.net.cn/下载字体,然后导入电脑的字体资源即可使用
字体里面有些字体是等宽的,有些不是,建议大家选择等宽的字体,因为更好看。
这里有一个注意点,例如fonts字体资源,在fonts文件夹里面不要出现fonts.qrc,也就是qt生成的资源文件,不然尽管在属性栏可以选择对应的资源字体,但是在代码中导入的时候就会出现导入失败问题。
2024年3月31日更新
更多的用法就需要大家去挖掘和积累了,下面是我做的一些效果。
这句话删掉
之前在https://zxfdog.blog.csdn.net/article/details/108296647这篇博文里面可能写的qss语法比较多一点,然后当时写了一个生成器,比较挫,想着再写一版,但是半途而废了。。。。
现在多给大家举一些比较有用的例子吧,基础的按钮就不多说了。

QTreeWidget的qss
//基本的设置
QTreeWidget {
border:2px solid rgb(54, 81, 97);
color: rgb(0, 0, 0);
font: 10pt "OPPOSans B";
}
//表头设置
QHeaderView {
font: 10pt "OPPOSans B";
color: rgb(56, 56, 56);
background-color: rgb(54, 81, 97);
}
QTreeWidget#treeWidget {
border: 0px solid #D3D6DD;
outline: none;
}
QTreeWidget::item {
height: 28px;
color: rgb(255, 255, 255);
outline: 0px;
border-bottom: 1px solid rgba(197, 197, 197, 50);
}
//每行
QTreeWidget::item:hover {
outline: 0px;
color: rgb(255, 255, 255);
background-color: rgba(209, 209, 209, 20);
}
//每行
QTreeWidget::item:selected{
outline: 0px;
color: #45B2FF;
background-color: rgba(209, 209, 209, 20);
}
//每行
QTreeWidget::item:selected:active{
outline: 0px;
color: #45B2FF;
}
//每行
QTreeWidget::item:selected:!active {
outline: 0px;
color: #45B2FF;
}
//分支
QTreeWidget::branch {
height: 28px;
width: 28px;
}
//这个是设置前面展开和关闭的小三角
QTreeWidget::branch:closed:has-children:!has-siblings,
QTreeWidget::branch:closed:has-children:has-siblings {
border-image: none;
image: url(:/lib/tree_close.png);
}
//这个是设置前面展开和关闭的小三角
QTreeWidget::branch:open:has-children:!has-siblings,
QTreeWidget::branch:open:has-children:has-siblings {
border-image: none;
image: url(:/lib/tree_open.png);
}
至于每行的不同控件如何实现,可以将需要的控件放在一个widget里面,然后将widget添加到行里面即可

comboBox的qss
QComboBox{
color:#ffffff;
border:0px solid #8a8a8a;
color: rgb(138, 138, 138);
border-radius:5px;
background-color: rgb(25, 25, 25, 155);
padding-left:10px;
font: 10pt "OPPOSans B";
}
QComboBox QAbstractItemView::item
{
height:28px;
font: 10pt "OPPOSans B";
}
QComboBox:disabled{
border:1px solid gray;
color:gray;
}
QComboBox::drop-down{
background:transparent;
}
QComboBox::down-arrow{
image: url(:/lib/tree_open.png);
width:20px;
height:20px;
margin-right: 10px;
}
QComboBox::down-arrow:enabled{
color:#52DCFE;
}
QComboBox QAbstractItemView{
font: 10pt "OPPOSans B";
outline:0px solid gray;
border:1px solid #1e2d36;
color:#ffffff;
background-color:#1e2d36;
selection-background-color:#52DCFE;
}
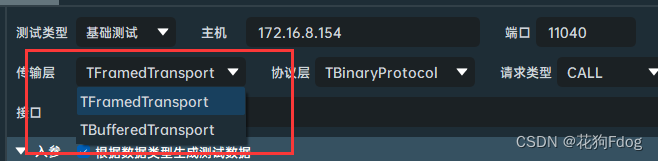
设置后可能会遇到下列选项中的值高度无法生效,需要调一下setView函数
ui->comboBox_transport->setView(new QListView());
即可生效
Menu的qss

QMenu {
background-color:rgb(253,253,254);
/\*padding:5px;\*/
padding: 5px 0px 5px 0px;
border-radius:6px;
border:2px solid rgb(108, 117, 125, 65);
}
QMenu::item {
font-size: 10pt;
font: 10pt "OPPOSans B";
color: rgb(63, 63, 63);
background-color:rgb(253,253,254);
padding: 5px 25px 5px 25px;
/\*margin: 2px 2px 2px 2px;\*/
}
QMenu::item:selected {
background-color : rgb(236,236,237);
}
QMenu::icon:checked {
background: rgb(253,253,254);
position: absolute;
top: 1px;
right: 1px;
bottom: 1px;
left: 1px;
}
QMenu::icon:checked:selected {
background-color : rgb(236,236,237);
background-image: url(:/space_selected.png);
}
QMenu::separator {
height: 2px;
background: rgb(235,235,236);
/\*margin-left: 10px;\*/
/\*margin-right: 10px;\*/
}
设置圆角以后,如果发现还有背景,非透明,调用setWindowFlags接口即可。
QMenu\* menu = new QMenu();
menu->setWindowFlags(menu->windowFlags() | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);
QScrollBar的美化

包含垂直和水平
QScrollBar:vertical{
width: 8px;
background-color: rgb(67, 77, 88);
margin: 0px,0px,0px,0px;
padding-top: 0px; /\*//隐藏上下的箭头\*/
padding-bottom: 0px;
}
QScrollBar::handle:vertical {
width: 8px;


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618668825)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
x;
background-color: rgb(67, 77, 88);
margin: 0px,0px,0px,0px;
padding-top: 0px; /\*//隐藏上下的箭头\*/
padding-bottom: 0px;
}
QScrollBar::handle:vertical {
width: 8px;
[外链图片转存中...(img-dAfVKayf-1715833744468)]
[外链图片转存中...(img-EgpFGjZW-1715833744469)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618668825)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 1985
1985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








