

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
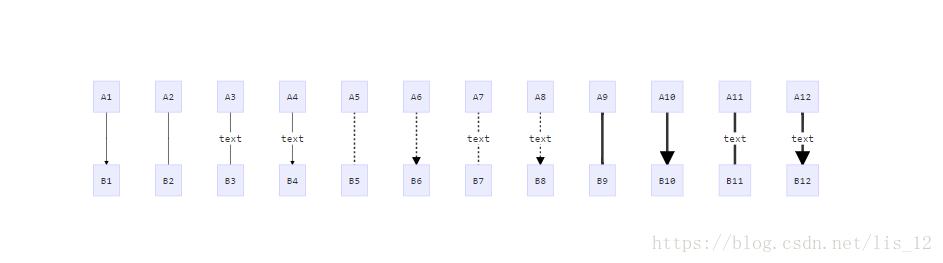
- 粗线开放连接 A9===B9
- 粗线箭头连接 A10==>B10
- 标签粗线开放连接 A11text=B11
- 标签粗线箭头连接 A12text>B12
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12
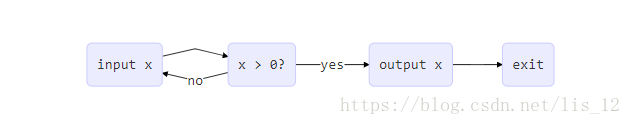
example
graph LR
start("input x") --> handler("x > 0?")
handler --yes--> yes("output x")
handler --no--> start
yes --> exit("exit")
subgraph(子图)
格式
# 外面的那层, 可以使用子图中的节点,子图中的节点名不是隔离的,可以认为是全局变量-.-
graph LR
subgraph title1
graph definition
end
subgraph title2
graph definition
end
...
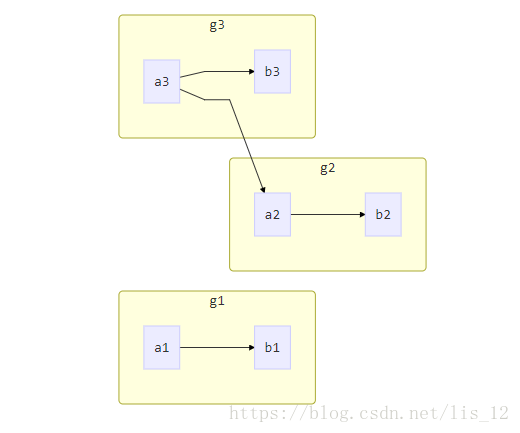
如
graph LR
subgraph g1
a1-->b1
end
subgraph g2
a2-->b2
end
subgraph g3
a3-->b3
end
a3-->a2
sequence diagram (序列图)
关键字
- participant,参与者,相当先定义模块,可通过设定参与者(participant)的顺序控制展示顺序
- note, 便签,格式如下
note [right of | left of][Actor]:Text
# 给多个模块做标签, 通过逗号分割
note over [Actor1, Actor2...]:Text
- 循环
loop Loop_text
... statements...
end
- 选择
alt Describing_text
...statements...
else
...statements...
end
# 推荐在没有else的情况下使用 opt(option,选择)
opt Describing_text
...statements...
end
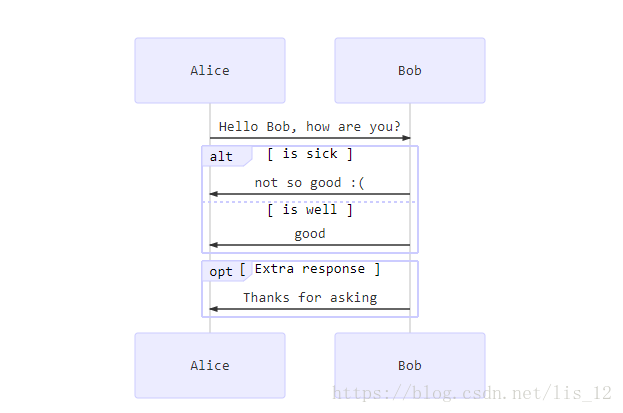
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice:not so good :(
else is well
Bob->>Alice:good
end
opt Extra response
Bob->>Alice:Thanks for asking
end
连线
- 无箭头实线 ->
- 有箭头实线 ->>
- 无箭头虚线 –>
- 有箭头虚线 –>>
- 带x实线 -x
- 带x虚线 –x
如
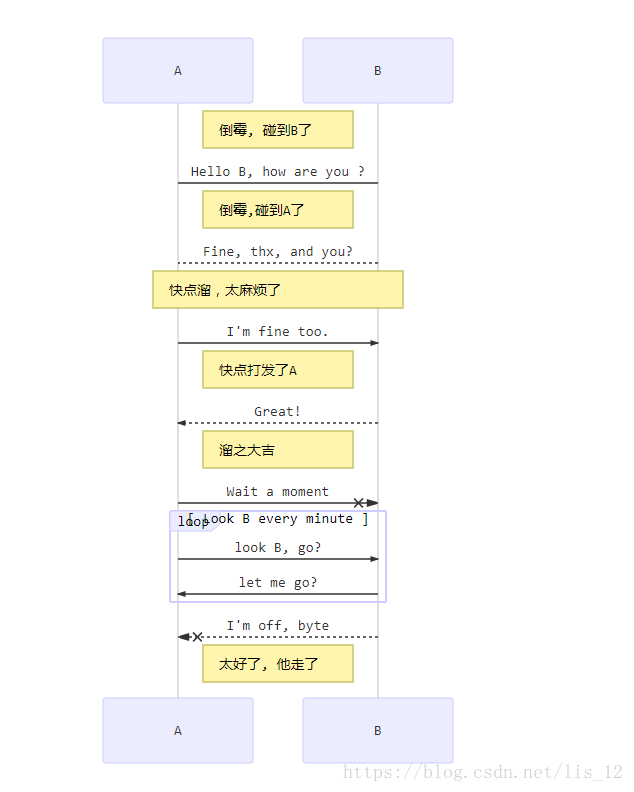
sequenceDiagram
Note right of A: 倒霉, 碰到B了
A->B: Hello B, how are you ?
note left of B: 倒霉,碰到A了
B-->A: Fine, thx, and you?
note over A,B: 快点溜,太麻烦了
A->>B: I'm fine too.
note left of B: 快点打发了A
B-->>A: Great!
note right of A: 溜之大吉
A-xB: Wait a moment
loop Look B every minute
A->>B: look B, go?
B->>A: let me go?
end
B--xA: I'm off, byte
note right of A: 太好了, 他走了
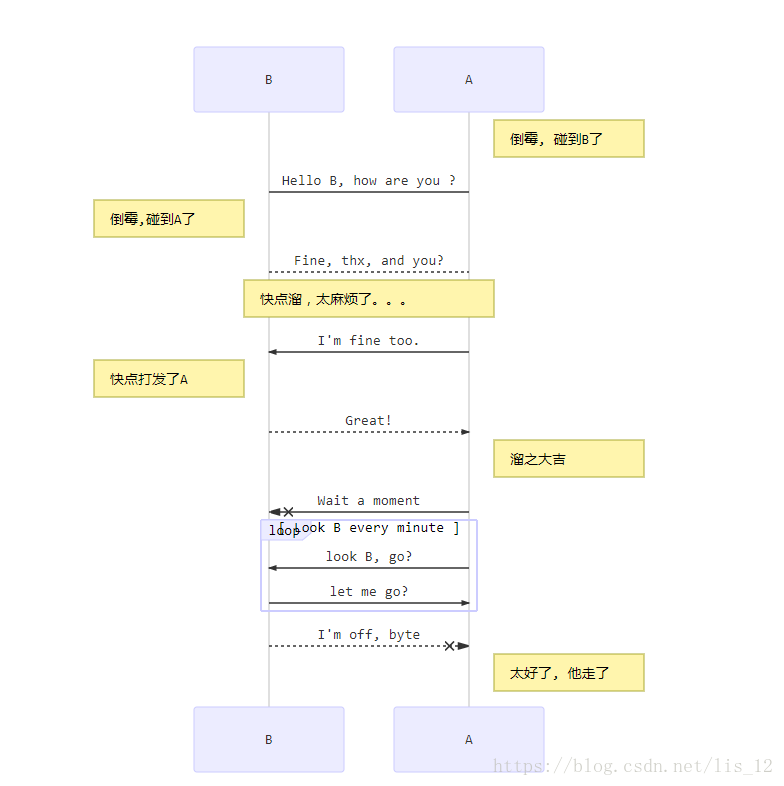
想改变AB的顺序怎么办呢?
sequenceDiagram
# 通过设定参与者(participant)的顺序控制展示顺序
participant B
participant A
Note right of A: 倒霉, 碰到B了
A->B: Hello B, how are you ?
note left of B: 倒霉,碰到A了
B-->A: Fine, thx, and you?
note over A,B:快点溜,太麻烦了。。。
A->>B: I'm fine too.
note left of B: 快点打发了A
B-->>A: Great!
note right of A: 溜之大吉
A-xB: Wait a moment
loop Look B every minute
A->>B: look B, go?
B->>A: let me go?
end
B--xA: I'm off, byte
note right of A: 太好了, 他走了
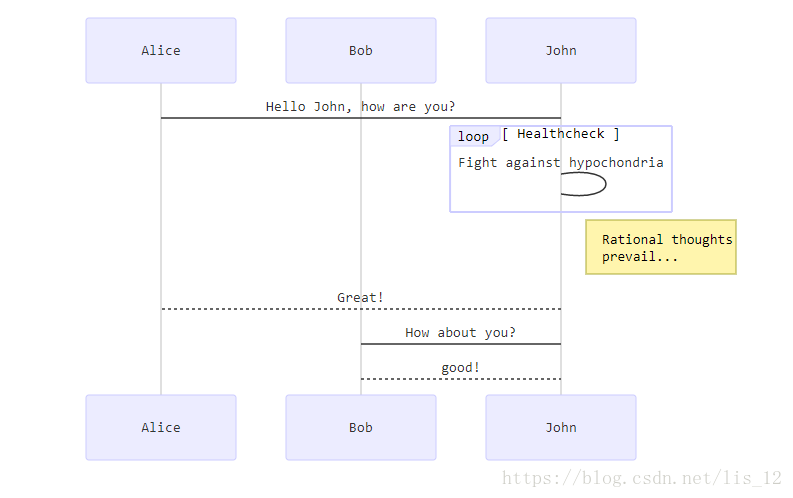
sequenceDiagram
# 通过设定参与者(participants)的顺序控制展示模块顺序
participant Alice
participant Bob
participant John
Alice->John:Hello John, how are you?
loop Healthcheck
John->John:Fight against hypochondria
end
Note right of John:Rational thoughts <br/>prevail...
John-->Alice:Great!
John->Bob: How about you?
Bob-->John: good!
gantt diagram(甘特图)
甘特图是一类条形图,由Karol Adamiechi在1896年提出, 而在1910年Henry Gantt也独立的提出了此种图形表示。通常用在对项目终端元素和总结元素的开始及完成时间进行的描述
关键字如下
| title | 标题 |
|---|---|
| dateFormat | 日期格式 |
| section | 模块 |
| Completed | 已经完成 |
| Active | 当前正在进行 |
| Future | 后续待处理 |
| crit | 关键阶段 |
| 日期缺失 | 默认从上一项完成后 |
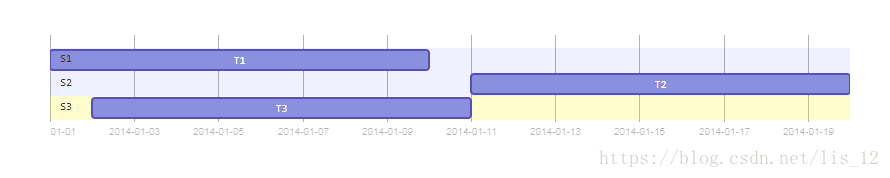
gantt
dateFormat YYYY-MM-DD
section S1
T1: 2014-01-01, 9d
section S2
T2: 2014-01-11, 9d
section S3
T3: 2014-01-02, 9d
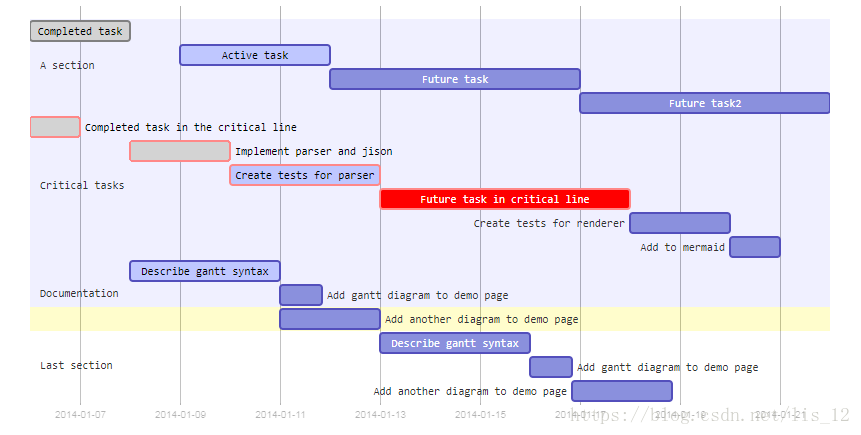
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
sequence(序列图)
关键字
- title,定义序列图的标题
- participant,定义时序图中的对象
- note,定义对时序图中的部分说明
方位控制
1. left of,表示当前对象的左侧
2. right of,表示当前对象的右侧
3. over,表示覆盖在当前对象(们)的上面
-
{actor},表示时序图中的具体对象(名称自定义)
-
箭头分为以下几种:
- -> 表示实线实箭头
- –> 表示虚线实箭头
- ->> 表示实线虚箭头
- –>> 表示虚线虚箭头
example
title: 序列图sequence 示例
# participant, 参与者
participant A
participant B
participant C
note left of A: A左侧说明
note over B: 覆盖B的说明
note right of C: C右侧说明
# - 代表实线, -- 代表虚线; > 代表实箭头, >> 代表虚箭头
A->A:自己到自己
A->B:实线实箭头
A-->C:虚线实箭头
B->>C:实线虚箭头
B-->>A:虚线虚箭头
Created with Raphaël 2.1.2
序列图sequence 示例
A
A
B
B
C
C
A左侧说明
覆盖B的说明
C右侧说明
自己到自己
实线实箭头
虚线实箭头
实线虚箭头
虚线虚箭头
定义可以省略如
A->B: 吃饭了没?
# 可在文本中使用换行符\n
note right of B: B思考n秒\n如何回答
B--A: 吃过了。你咧?
A->>B: 吃过了,吃过了!
Created with Raphaël 2.1.2
A
A


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
义可以省略如
A->B: 吃饭了没?
# 可在文本中使用换行符\n
note right of B: B思考n秒\n如何回答
B--A: 吃过了。你咧?
A->>B: 吃过了,吃过了!
Created with Raphaël 2.1.2
A
A
[外链图片转存中…(img-B4Y7xaXW-1715552270566)]
[外链图片转存中…(img-1WG6IT5X-1715552270567)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!































 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








