

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

解析过域名后,我们可以对其添加一些二级域名:

安全策略
进入阿里云控制台,点击自己购买的服务器,进入如下页面:

进入网络与安全-安全组->配置规则:
放行一些必要的端口:80端口、8080端口、888端口、8888端口、自己要部署项目的端口…,这里因为一开始忘记放行80端口,最后导致自己在反向代理那里卡了半天。

安装宝塔面板
进入宝塔官网 www.bt.cn,点击立即安装:

下载宝塔,需要远程连接个人阿里服务器:

这里用宝塔ssh客户端进行远程连接,如果电脑上已经有远程登陆的软件可以不安装:

连接的IP地址写自己服务器的公网ip,之后输入root用户名,以及自己服务器设置的远程登陆密码:

粘贴自己刚刚在宝塔官网复制的安装命令:这里我使用的是CentOS安装命令

下载完成:下面的内容一定要先复制保存起来

配置宝塔面板
在浏览器输入:http://公网ip:8888/随机安全入口,输入用户名和密码进行登录,(就是刚刚保存的内容)

进入首页弹窗推荐你安装相关软件(点击左侧栏中的推荐软件选择版本 点击极速安装进行安装) 需要安装很长一段时间…

宝塔面板:

注意事项:
安装软件之前确保阿里云服务器中之前没有安装过Mysql、tomcat等系统环境软件,如果安装了一定要卸载干净再进行安装宝塔推荐软件,否则会安装失败,后期相对麻烦。
服务器安全组:8888 放行、888放行,再阿里云服务器以及宝塔安全两个地方都需要进行放行,如果部署的项目无法访问的话,先查看端口是否放行。
安装其它软件
想要部署Java项目,必须要有Java环境,宝塔面板在我们安装tomcat的时候会默认并自动给我们安装一个JDK并配置环境,tomcat7默认安装jdk7,tomcat8默认安装jdk8,这里我安装了tomcat8版本。另外两个软件可以简化我们项目的部署流程,想要安装的话也可以进行安装。

数据库相关
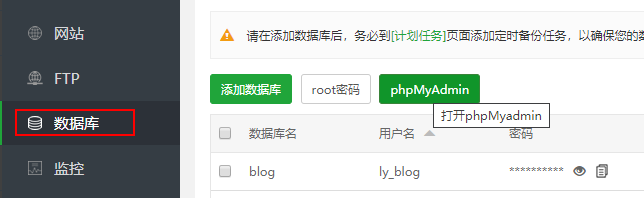
进入宝面板,点击 数据库–root密码 对root用户的密码进行修改,一般修改为一个你项目中配置文件比较常用的密码就行

点击添加数据库: 数据库名要和你项目中数据库名字一样就行,用户名与密码自定义,不过需要在项目中配置

项目导出与上传
打开自己的项目,修改项目的配置文件,具体修改如下:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://公网IP:3306/数据库名称?useSSL=false&serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf-8
username: ly_myblog # 服务器中设置的数据库用户名
password: ********* # 设置的密码
logging:
level:
root: warn
com.ly: info
file:
name: log/blog-pro.log
# 端口需要与站点的端口一致
server:
port: 10080
确保在pom文件中有配置打包方式,在右侧导航栏中点击Maven->Lifecycle,双击clean,之后双击package进行打包:

打包完成可以在对应的目录找到:

进入宝塔面板,对文件进行上传,这里我上传到了www/wwwroot目录:

可以对jar包进行重命名,直接点击重命名即可:

部署网站(简化版)
使用Java项目一键部署快速建站:

双击打开Java一键部署的面板:添加项目,端口号与项目的端口号相同,点击确认即可。

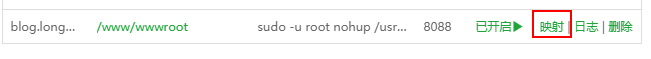
创建成功后,点击映射网站就部署完成了:(点击映射后,服务器会添加相应的站点,而且反向代理已经配置好了,可以直接通过域名访问)

通过域名在浏览器上访问:



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
涵盖了95%以上C C++开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








