收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
proto
新创建对象的原型对象。propertiesObject(可选)
如果该参数被指定且不为undefined,则该传入对象的自有可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)将为新创建的对象添加指定的属性值和对应的属性描述符。这些属性对应于Object.defineProperties()的第二个参数。
Object.defineProperties()方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
Object.create 返回值:一个新对象,带着指定的原型对象及其属性。
手撕代码
const \_objectCreate = function (proto, propertiesObject) {
// 补全代码
if (typeof proto !== 'object' || proto === null) {
throw new TypeError('Object prototype may only be an Object or null')
}
// 定义新对象
const obj = {}
// 设置原型
// obj.\_\_proto\_\_ = proto // 不建议这么做了
// 通常,应该使用 Object.setPrototypeOf() 方法来设置对象的原型。
// 因为 Object.prototype.\_\_proto\_\_ 访问器已被弃用。
Object.setPrototypeOf(obj, proto) // 建议使用setPrototypeOf设置原型
if (propertiesObject && propertiesObject !== 'undefined') {
// 设置属性
Object.defineProperties(obj, propertiesObject)
}
return obj
}
注意:通过
__proto__设置原型的方法(obj.__proto__ = proto)已经不在标准中了!
测试一下:
let o = { a: 1 }
let b = \_objectCreate(o, {
'property1': {
value: true,
writable: true
},
'property2': {
value: 'Hello',
writable: false
}
})
let c = Object.create(o, {
'property1': {
value: true,
writable: true
},
'property2': {
value: 'Hello',
writable: false
}
})
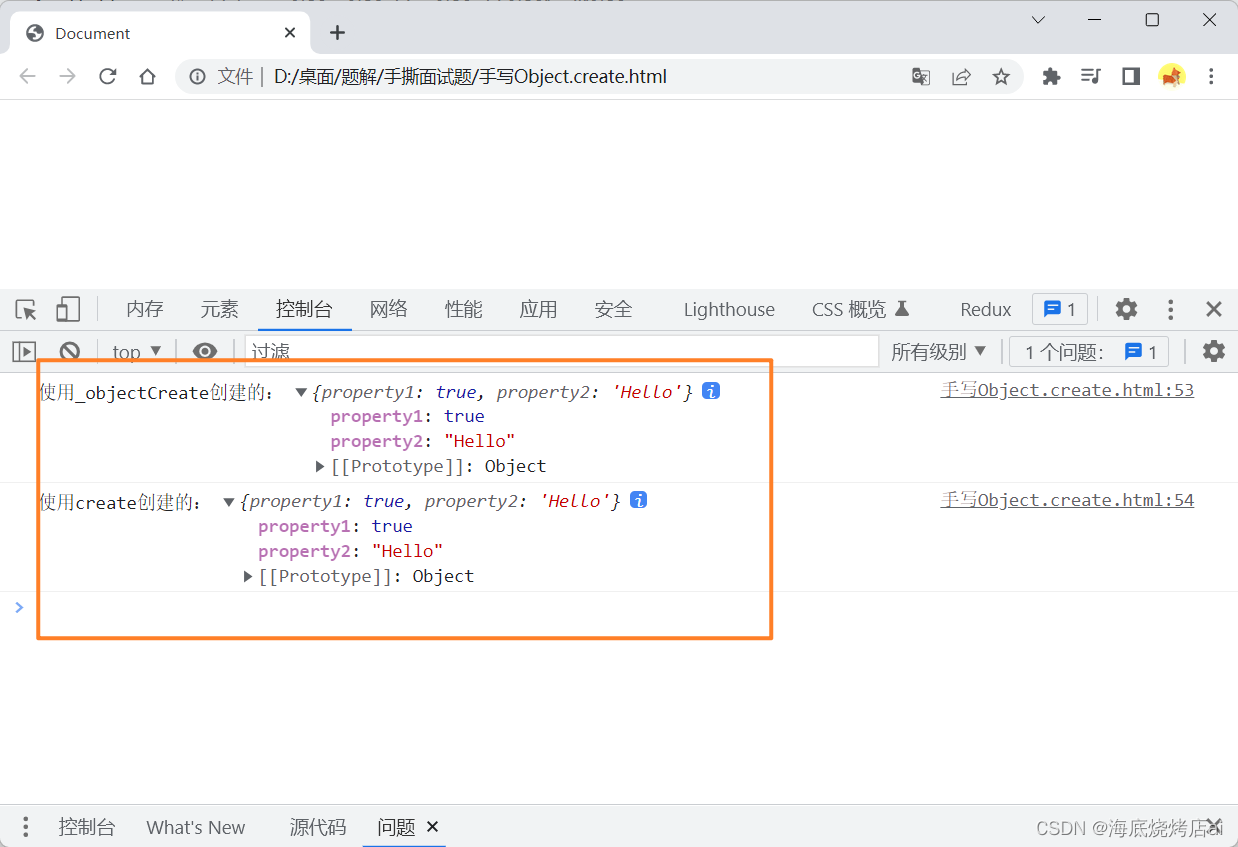
console.log('使用\_objectCreate创建的:', b);
console.log('使用create创建的:', c);

2、手写Function.call
要求
补全JavaScript代码,要求实现Function.call函数的功能且该新函数命名为"_call"。
Function.call()函数介绍如下:
call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
Function.call 参数:
thisArg
可选的。在function函数运行时使用的this值。请注意,this可能不是该方法看到的实际值:如果这个函数处于非严格模式下,则指定为null或undefined时会自动替换为指向全局对象,原始值会被包装。arg1,arg2,...
指定的参数列表。
Function.call返回值:
使用调用者提供的 this 值和参数调用该函数的返回值。若该方法没有返回值,则返回 undefined。
手撕代码
// target参数默认为window
Function.prototype.\_call = function (target = window, ...arg) {
// target是一个对象,这里的this就是调用\_call方法的函数(母函数)
// 我们需要实现的是将母函数的this指向到target,那么就可以:
// 将母函数绑定到target的fn属性上,这样调用target.fn时它的this就指向了target
target.fn = this;
// 获取函数运行结果
const result = target.fn(...arg);
// 再将target上的fn属性删除
delete target.fn
return result
}
测试一下:
function fn(a, b) {
return this.name + a + b
}
let obj = { name: 'Ailjx' }
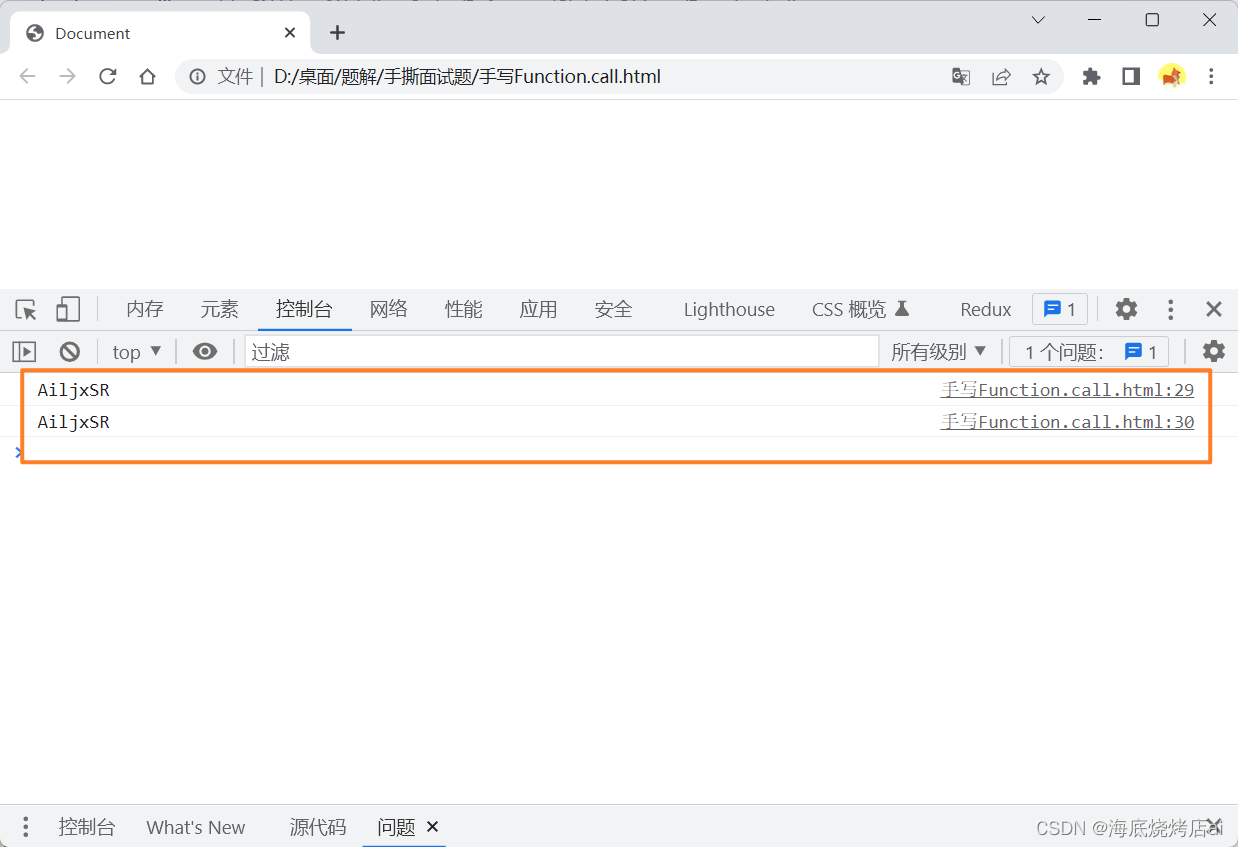
console.log(fn.call(obj, 'S', "R"));
console.log(fn.\_call(obj, 'S', "R"));

3、手写Function.bind
要求
补全JavaScript代码,要求实现Function.bind函数的功能且该新函数命名为"_bind"。
Function.bind()函数介绍如下:
Function.bind()函数与Function.call()函数类似,区别就是Function.bind()返回的是一个修改过this指向的新函数,而不是函数执行后的值。
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的初始参数,供调用时使用。
Function.bind 参数:
thisArg
调用绑定函数时作为this参数传递给目标函数的值。如果使用new运算符构造绑定函数,则忽略该值。当使用bind在setTimeout中创建一个函数(作为回调提供)时,作为thisArg传递的任何原始值都将转换为object。如果bind函数的参数列表为空,或者thisArg是null或undefined,执行作用域的this将被视为新函数的thisArg。arg1,arg2,...
当目标函数被调用时,被预置入绑定函数的参数列表中的参数。
Function.bind返回值:
返回一个原函数的拷贝,并拥有指定的 this 值和初始参数。
手撕代码
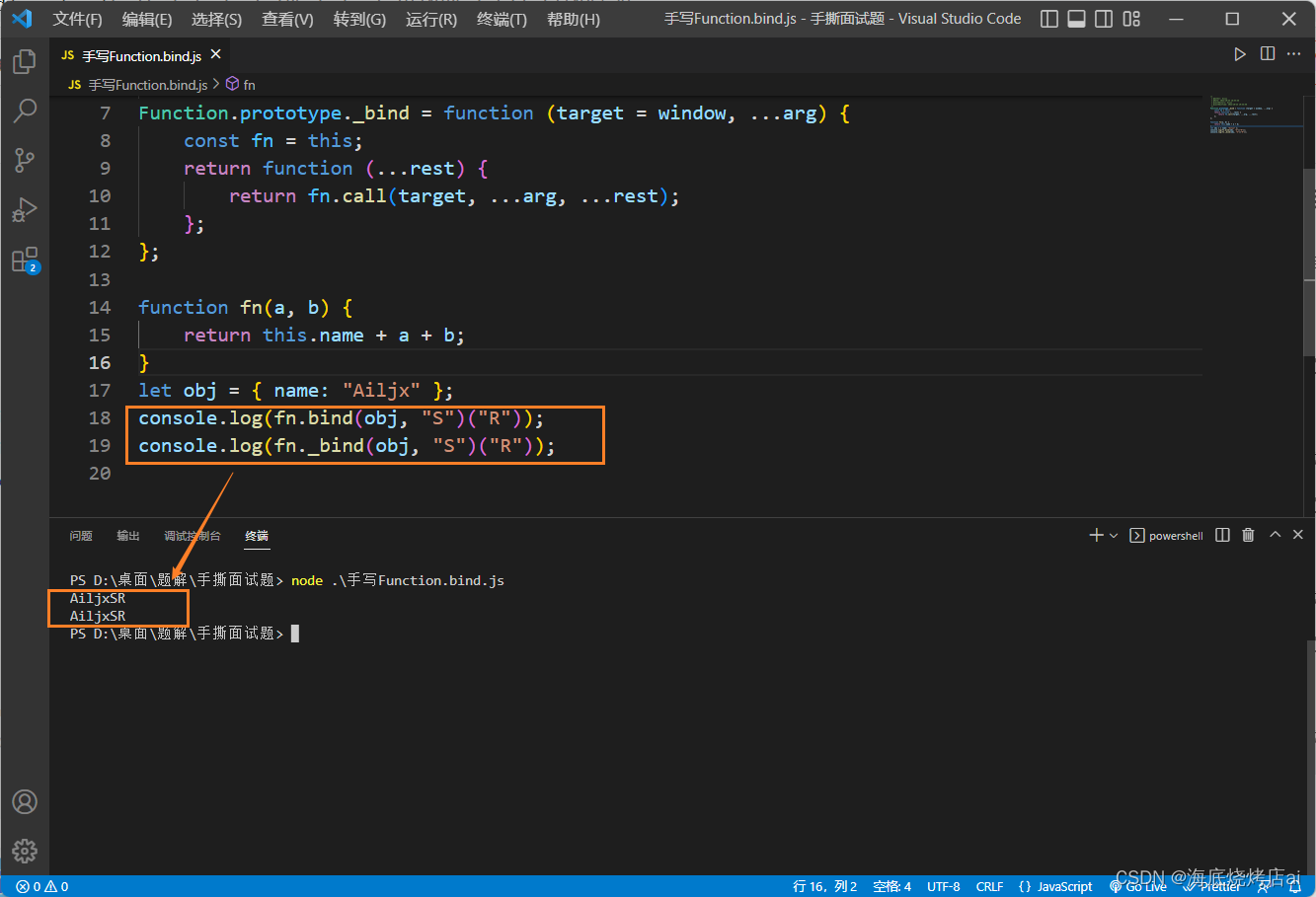
Function.prototype.\_bind = function (target = window, ...arg) {
const fn = this;
return function (...rest) {
return fn.call(target, ...arg, ...rest);
};
};
测试一下:
function fn(a, b) {
return this.name + a + b;
}
let obj = { name: "Ailjx" };
// bind的第二个参数和返回的函数的参数会合并到一起
console.log(fn.bind(obj, "S")("R"));
// 以下两种写法与上面相等
// console.log(fn.bind(obj, "S", "R")());
// console.log(fn.bind(obj)("S", "R"));
console.log(fn.\_bind(obj, "S")("R"));
// console.log(fn.\_bind(obj, "S", "R")());
// console.log(fn.\_bind(obj)("S", "R"));

结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的JS题库非常贴合实际的,在写的过程查漏补缺能收获了很多,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️


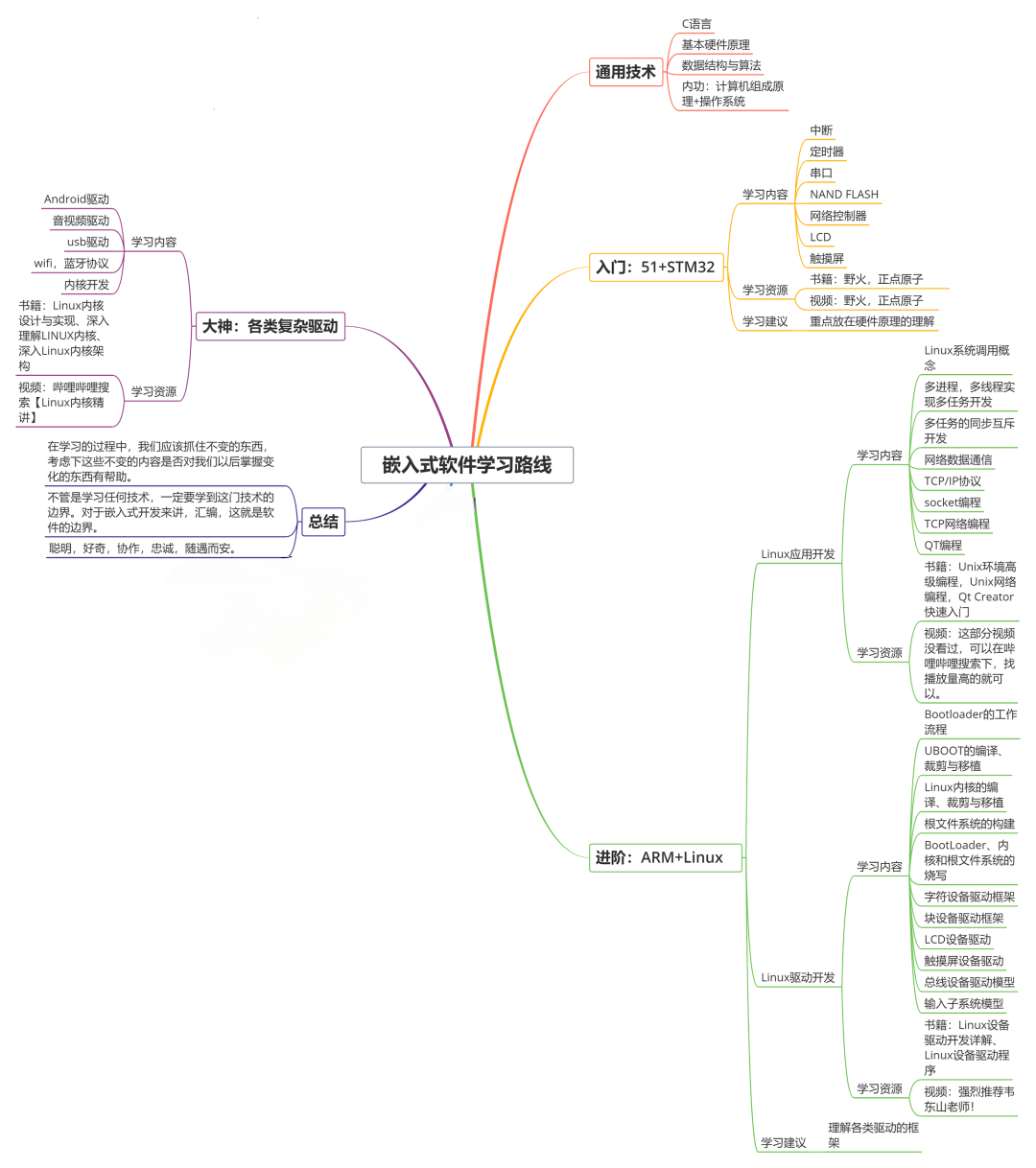
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
7299768)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)























 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








