

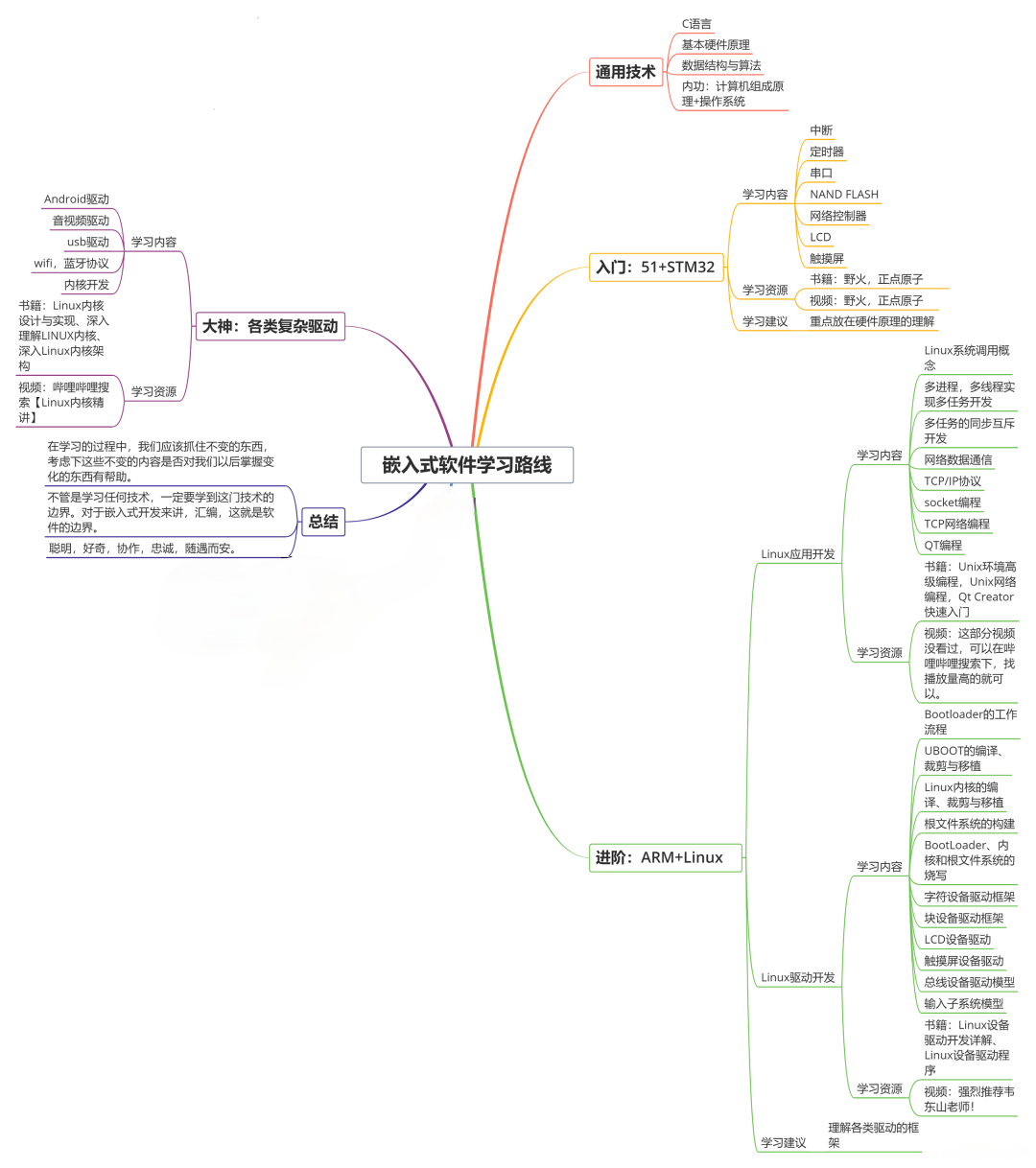
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
itemProject->appendRow(itemChild);
//setChild效果同上
//itemProject->setChild(0,itemChild);
上面代码执行后给
*itemProject*
条目添加了一个行,这一行属于他的子条目,上代码运行效果如下图:

这样就可以随心所欲的添加了。但是第二列的信息怎么添加呢。
其实道理一样,
QStandardItemModel 的
setItem和
QStandardItem的
setChild函数都有关于列的重载,具体看下面的代码:
QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral(“treeItem_Project”)],QStringLiteral(“项目”));
model->appendRow(itemProject);
model->setItem(0/model->indexFromItem(itemProject).row()/,1,new QStandardItem(QStringLiteral(“项目信息说明”)));
QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral(“treeItem_folder”)],QStringLiteral(“文件夹1”));
itemProject->appendRow(itemChild);
itemProject->setChild(0/itemChild->index().row()/,1,new QStandardItem(QStringLiteral(“信息说明”)));
效果:

使用
model->indexFromItem(itemProject).row()可以不用记得当前的条目是第几行。
对于复杂的目录生成见下面这段代码:
QStandardItemModel* model = new QStandardItemModel(ui->treeView_Pro);
model->setHorizontalHeaderLabels(QStringList()<<QStringLiteral("项目名")<<QStringLiteral("信息"));
QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
model->appendRow(itemProject);
model->setItem(model->indexFromItem(itemProject).row(),1,new QStandardItem(QStringLiteral("项目信息说明")));
QStandardItem* itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
itemProject->appendRow(itemFolder);
itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("信息说明")));
itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹2"));
itemProject->appendRow(itemFolder);
for(int i=0;i<5;++i){
QStandardItem* itemgroup = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("组%1").arg(i+1));
itemFolder->appendRow(itemgroup);
for(int j=0;j<(i+1);++j){
QStandardItem* itemchannel = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_channel")],QStringLiteral("频道%1").arg(j+1));
itemgroup->appendRow(itemchannel);
itemgroup->setChild(itemchannel->index().row(),1,new QStandardItem(QStringLiteral("频道%1信息说明").arg(j+1)));
}
}
itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("文件夹2信息说明")));
ui->treeView_Pro->setModel(model);
效果:

### 1.3 条目的其他操作
#### 1.3.1 获取当前选中的条目
通过QTreeView函数
currentIndex
()可以获取当前选中条目的QModelIndex,QModelIndex可以看做是QStandardItem的数据封装,知道
QModelIndex就可以知道QStandardItem,通过QStandardItemModel的
itemFromIndex
函数即可得到QModelIndex对应的QStandardItem。
如:
QStandardItemModel\*
model
=
static\_cast<
QStandardItemModel\*>(
ui->
treeView->
model());
QModelIndex
currentIndex
=
ui->
treeView->
currentIndex();
QStandardItem\*
currentItem
=
model->
itemFromIndex(
currentIndex
);
这里编一个小程序获取当前选中的树形条目
代码如下:
void Widget::on_treeView_clicked(const QModelIndex &index)
{
QString str;
str += QStringLiteral(“当前选中:%1\nrow:%2,column:%3\n”).arg(index.data().toString())
.arg(index.row()).arg(index.column());
str += QStringLiteral(“父级:%1\n”).arg(index.parent().data().toString());
ui->label_realTime->setText(str);
}
on\_treeView\_clicked
(
const
QModelIndex
&
*index*
)是树形控件项目点击的槽响应函数

程序运行结果如下:
当点击频道1时,显示频道1,
当点击旁边的信息说明时选中的是频道1旁边的信息说明条目

有时候,“频道1”和“频道1信息说明”是属于同一个条目,再选择“频道1信息说明”时,我们可能想得到的是旁边位于最左边的“频道1”,于是就涉及到兄弟节点的获取。
#### 1.3.2 兄弟节点获取
节点间无父子关系,有并列关系的就称为兄弟节点,如下图红框内的10个节点都属于兄弟节点。

最常用的兄弟节点获取是“左右”节点,例如点击“频道1”要知道频道1的信息,就需要获取“频道1”右边的兄弟节点“频道1信息说明”
QModelIndex QAbstractItemModel::sibling(int row, int column, const QModelIndex & index)
和
QModelIndex QModelIndex::sibling(int row, int column) const
都可以用于获取兄弟节点信息
例如把
on\_treeView\_clicked
(
const
QModelIndex
&
*index*
)的代码改一下,每点击一条目,无论点击哪里,都能获取它的“名称”和“信息”:
void Widget::on_treeView_clicked(const QModelIndex &index)
{
QString str;
str += QStringLiteral(“当前选中:%1\nrow:%2,column:%3\n”).arg(index.data().toString())
.arg(index.row()).arg(index.column());
str += QStringLiteral(“父级:%1\n”).arg(index.parent().data().toString());
QString name,info;
if(index.column() == 0)
{
name = index.data().toString();
info = index.sibling(index.row(),1).data().toString();
}
else
{
name = index.sibling(index.row(),0).data().toString();
info = index.data().toString();
}
str += QStringLiteral(“名称:%1\n信息:%2”).arg(name).arg(info);
ui->label_realTime->setText(str);
}

#### 1.3.3 寻找可见顶层
所谓可见顶层是目录树的可见最顶层父节点,如下图红框所示

QStandardItem \* QStandardItemModel::invisibleRootItem()函数并不是得到我们想要的这个顶层节点,它得到的是所有节点的最终根节点,因此,得到顶层节点需要自己写操作,下面是根据任意一个节点获取其可见顶层节点的代码:
QStandardItem* getTopParent(QStandardItem* item)
{
QStandardItem* secondItem = item;
while(item->parent()!= 0)
{
secondItem = item->parent();
item = secondItem;
}
if(secondItem->index().column() != 0)
{
QStandardItemModel* model = static_cast<QStandardItemModel*>(ui->treeView->model());
secondItem = model->itemFromIndex(secondItem->index().sibling(secondItem->index().row(),0));
}
return secondItem;
}
QModelIndex getTopParent(QModelIndex itemIndex)
{
QModelIndex secondItem = itemIndex;
while(itemIndex.parent().isValid())
{
secondItem = itemIndex.parent();
itemIndex = secondItem;
}
if(secondItem.column() != 0)
{
secondItem = secondItem.sibling(secondItem.row(),0);
}
return secondItem;
}
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
}
return secondItem;
}
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。
[外链图片转存中…(img-qZMEviKv-1715683301188)]
[外链图片转存中…(img-dD037pRG-1715683301188)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








