这个时候,如果没有对红点的展示逻辑做一个统一的抽象和管理的话,就会感觉很复杂,后续也不太好维护。
本文会基于MediatorLiveData,实现对红点的统一管理。
需求分析
这里举个例子,常见的红点场景,类似qq首页左上角红点的显示。
- 4个页面,由首页进入到隐私保护指引页面,都有相应的红点View显示,去引导用户进入到最里面的"隐私保护指引"页面。
- 当用户点击红点,进入到"隐私保护指引"页面后,隐私保护指引对应的红点就会消失,同时会触发上级页面的红点刷新。




思路分析
树形模型
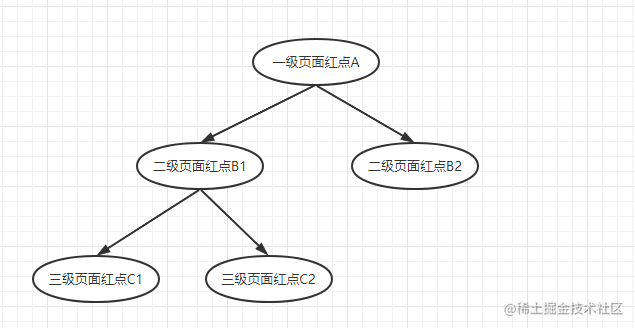
一个App的页面本身就是分级的,对于页面的访问路径本质上就是个树型结构。 整体的实现思路是用树形模型去管理不同页面的红点。
- 每个小红点就是一个树的节点,父节点的小红点是否显示,取决于它的子节点的并集结果。
- 同一个页面中的不同红点。在树中是同一个层级,属于兄弟关系,互相独立。
- 子节点的状态变化,会递归地去触发父节点的状态变化。

具体代码实现
那对应的代码应该如何实现呢,难道真的要手动自己实现一棵树?也不是不行,就是感觉有点小麻烦的样子。 下面进入正题。
MediatorLiveData
官方提供了MediatorLiveData。
- 通过addSource方法,可以监听另一个LiveData的数据变化
- 本身就是一个LiveData,可以被其他Observer观察
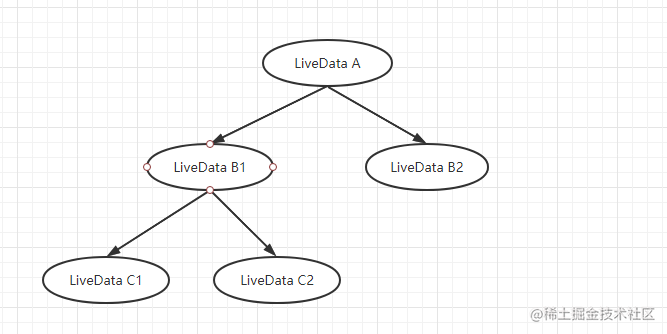
这两个特点,刚好满足我们的需求实现。比如MediatorLiveData A观察 MediatorLiveData B,MediatorLiveData B观察 MediatorLiveData C 和MediatorLiveData D。并且被观察的LiveData发生变化,作为观察的LiveData都能收到通知。
通过管理多个LiveData之间的关系,这样就可以间接实现了一棵树的模型。

public class MediatorLiveData extends MutableLiveData {
private SafeIterableMap<LiveData<?>, Source<?>> mSources = new SafeIterableMap<>();
public void addSource(@NonNull LiveData source, @NonNull Observer<? super S> onChanged) { //使用Source包一下 Source e = new Source<>(source, onChanged); Source<?> existing = mSources.putIfAbsent(source, e);
if (hasActiveObservers()) {
e.plug();
}
}
private static class Source implements Observer {
final LiveData mLiveData;
final Observer<? super V> mObserver;
int mVersion = START_VERSION;
Source(LiveData liveData, final Observer<? super V> observer) {
mLiveData = liveData;
mObserver = observer;
}
void plug() {
mLiveData.observeForever(this);
}
void unplug() {
mLiveData.removeObserver(this);
}
@Override
public void onChanged(@Nullable V v) {
if (mVersion != mLiveData.getVersion()) {
mVersion = mLiveData.getVersion();
mObserver.onChanged(v);
}
}
}
}
RedPointManager
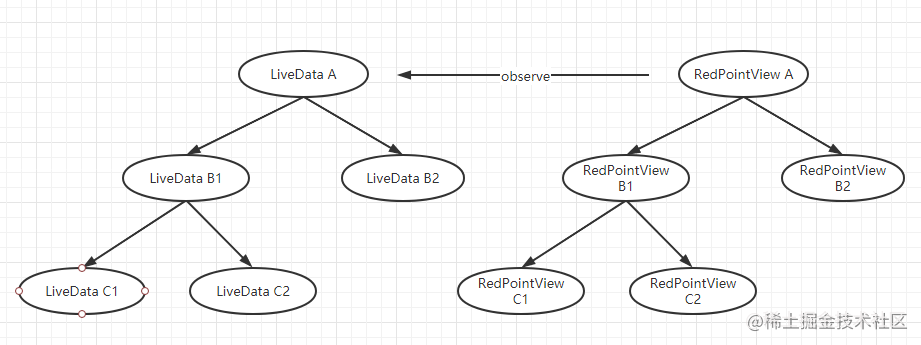
- 这里的实现,封装成一个单例RedPointManager,暴露相应的红点数据给外部。
- LiveData数据驱动:RedPointManager内包含了多个LiveData,不同页面的红点View可以通过观察对应的LiveData,来驱动自身的视图变化。
- 父节点使用MediatorLiveData,观察相应的子节点LiveData。 叶子节点定义成普通的LiveData就行了,因为不需要观察其他对象了。

/**
- 基于MediatorLiveData,实现树形红点管理
*/
class RedPointManager : IRedPointManager {
companion object {
val TAG = “RedPointManager”
@JvmStatic
val instance: IRedPointManager by lazy(mode = LazyThreadSafetyMode.SYNCHRONIZED) {
RedPointManager()
}
}
override val liveDataA = MediatorLiveData()
override val liveDataB1 = MediatorLiveData()
override val liveDataB2 = MutableLiveData()
override val liveDataC1 = MutableLiveData()
override val liveDataC2 = MutableLiveData()
init {
Log.d(TAG, “RedPointManager init”)
/**
- 构建树型关系。按路径层级,进行观察。一般外部只需要改动最低层的红点对应的LiveData,顶部的LiveData就会自动改变
*/
liveDataA.addSource(liveDataB1, Observer {
liveDataA.postValue(liveDataB1.isTrue() || liveDataB2.isTrue())
eData就会自动改变
*/
liveDataA.addSource(liveDataB1, Observer {
liveDataA.postValue(liveDataB1.isTrue() || liveDataB2.isTrue())






















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








