5. 使用媒体查询(media queries)方式
(1)link元素中的CSS媒体查询
<link rel = “stylesheet” media =“screen and (max-width:600px)” href=“./css/blue.css”>
(2)样式表中的CSS媒体查询
<style>
@media (max-width:600px){ .facet_sidebar{display:none}}
6. React生命周期方法
7. 浏览器的userAgent可以获得哪些信息
8. http协议的request method的值
9. 独立作用域
10.CSS继承属性
11. css属性可以使用负值
12. 对象的不可枚举属性和可枚举属性
13. CSS级联顺序
14. HTML全局属性
15. JS异步执行
16. 可以作为变量名(考点保留字)
二、编程题
1. 数组中重复最多次数的数
function findMost (arr) {
if (!arr.length) return;
if (arr.length === 1) return 1;
let maxName, maxNum = 0
let res = arr.reduce((res, currentNum) => {
res[currentNum] ? res[currentNum] += 1 : res[currentNum] = 1
if (res[currentNum] > maxNum) {
maxNum = res[currentNum]
maxName = currentNum
}
return res
}, {})
return '出现次数最多的元素为:' + maxName + ', 出现次数为:' + maxNum;
}
参考链接:https://juejin.im/post/6844903795957170183
2. 网页中实现一个计算当前年还剩下多少时间的倒计时。显示“XX年还剩XX天XX时XX分XX秒”
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TEst</title>
</head>
<body>
<span id="target"></span>
<script type="text/javascript">
// 为了简化。每月默认30天
function getTimeString() {
var start = new Date();
//new Date(1,0,1)这三个参数是年月天
var end = new Date(start.getFullYear() + 1, 0, 1);
var elapse = Math.floor((end - start) / 1000);
var seconds = elapse % 60 ;
var minutes = Math.floor(elapse / 60) % 60;
var hours = Math.floor(elapse / (60 * 60)) % 24;
var days = Math.floor(elapse / (60 * 60 * 24)) % 30;
var months = Math.floor(elapse / (60 * 60 * 24 * 30)) % 12;
var years = Math.floor(elapse / (60 * 60 * 24 * 30 * 12));
return start.getFullYear() + '年还剩' + years + '年' + months + '月' + days + '日'
### 结尾
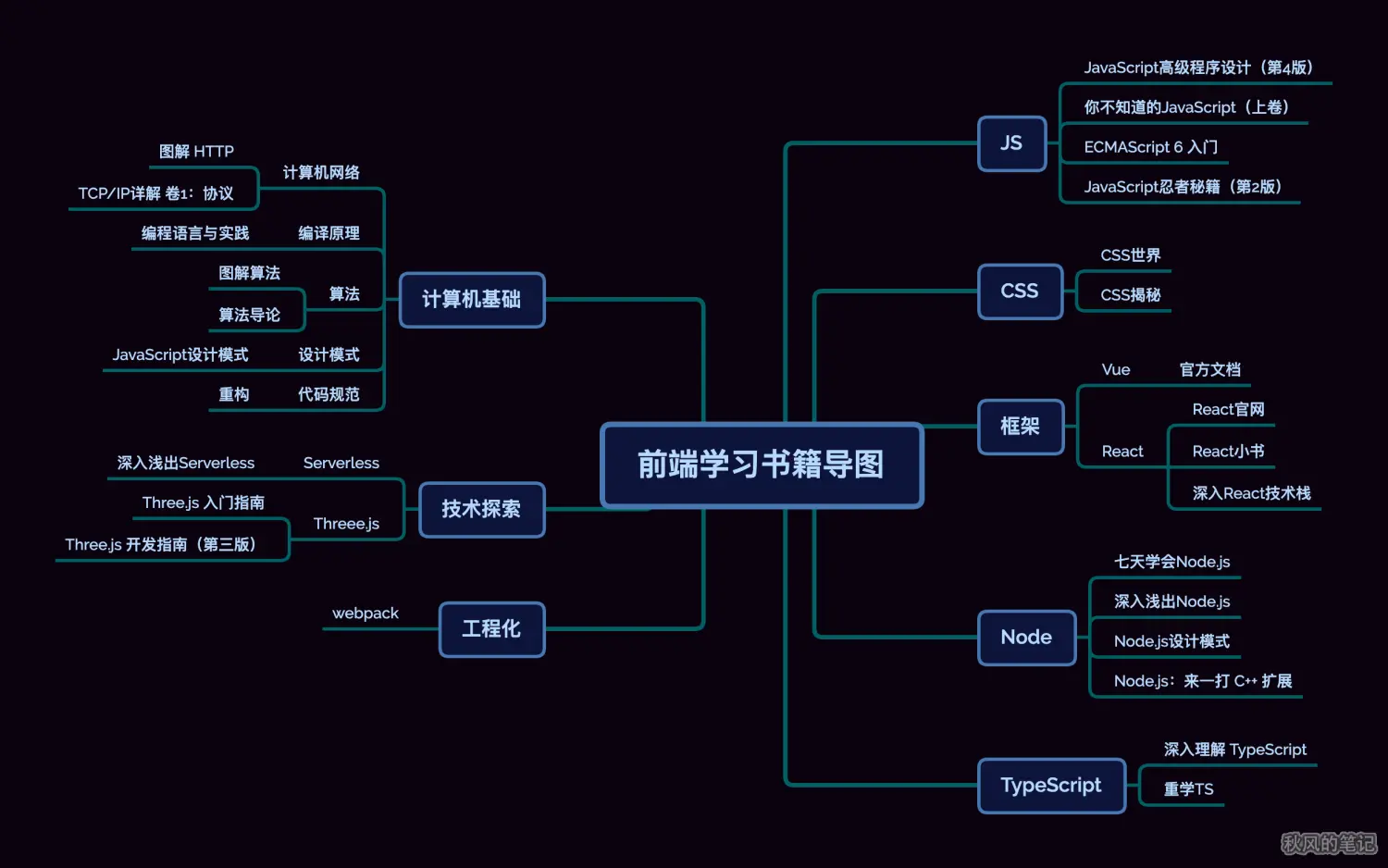
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
+ '日'
### 结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。






















 1906
1906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








