看看下面的例子:

代码:
<div class="grandparent">
<div class="parent">
<div class="child"></div>
</div>
</div>
.grandparent {
position: relative;
width: 200px;
height: 200px;
background: #eaeaea;
}
.parent {
width: 100px;
height: 100px;
background: #aaa;
}
.child {
position: absolute;
width: 50%;
height: 50%;
top: 25%;
left: 25%;
background: red;
}
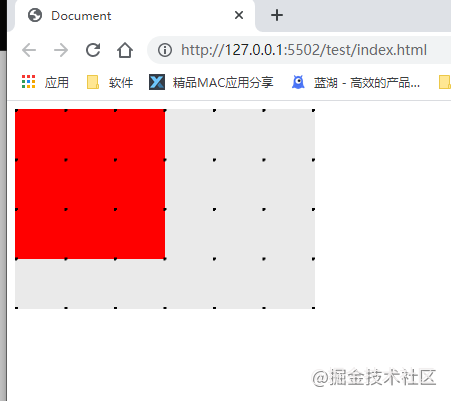
在上面的例子中,我创建了 3 个嵌套 div,它们是具有以下特征的3个正方形
- 最外面的组元
div是一个浅灰色,大小为4x4 - 父元素
div的颜色为深灰色,大小为2x2 - 以及分配
50%大小的红色子div
如果百分比单位以父级为来源,则子级的大小应该是它的 1/2,但上面的不是,子级的大小实际上等于父级,也就是祖父级的 1/2。 原因是祖父级 div 是子级 div 的真正包含块,因为子级具有 position: absolute ,对应于在祖父级中设置的 position:relative 。
因此,为了确定哪个是元素的实际包含块,它完全基于元素本身的 position 属性。
但是,对于某些属性,百分比单元的引用源既不是父块也不是包含块,而是它本身—— 自身元素。
百分比的属性
width/height
如上面的例子中看到的,当一个元素为其宽度分配一个百分比值时, width 是基于包含块的width, height 是基于包含块的 height。
padding
对于 padding,垂直(padding-top/padding-bottom)或水平(padding-left/padding-right)都是基于包含块的 width 来计算。
来个例子:

<div class="parent">
<div class="child"></div>
</div>
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
display: inline-block;
background: red;
padding-top: 50%;
padding-left: 50%;
}
.parent {
position: relative;
}
线上地址:https://codepen.io/khangnd/pen/powbjEL
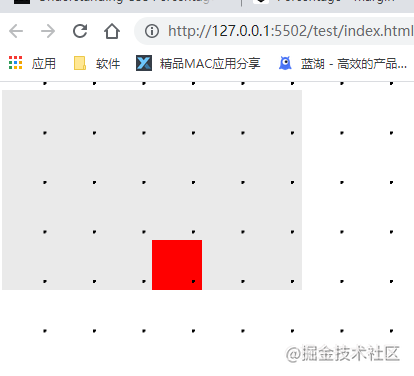
在这个例子中:
- 父
div的大小为6x4。 - 子
div的大小为0,但padding-top和padding-left分别为50%
最后的结果是,子元素的大小相当于父级元素 1/2宽度,也就是一个 3x3 的正方形。
margin
与 padding,margin 的百分比(垂直和水平)也是相对于包含块的宽度来计算。
来个事例:

<div class="parent">
<div class="child"></div>
</div>
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
display: inline-block;
background: red;
width: 50px;
height: 50px;
margin-top: 50%;
margin-left: 50%;
}
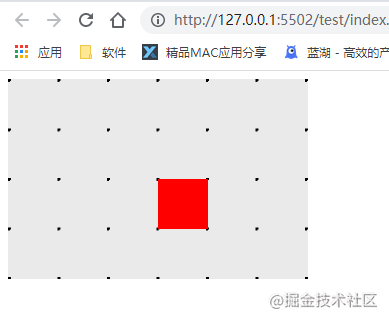
在这个例子中:
- 父级
div的大小为6x4。 margin-top和margin-left分别为50%
其结果是,子元素被定位在离父级元素的上边距和左边距3个单位的地方(父级宽度的1/2)。
top/bottom/left/right
top、bottom基于包含块的height来计算,left、right 基于包含块的width来计算。
来个例子:

<div class="parent">
<div class="child"></div>
</div>
.parent {
position: relative;
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
position: absolute;
background: red;
width: 16.67%;
height: 25%;
top: 50%;
left: 50%;
}
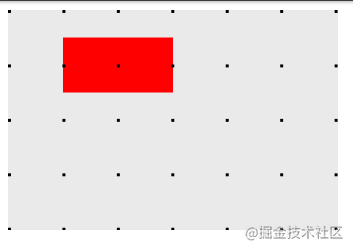
在这个事例中:
- 父级
div的大小为6x4 - 子元素有
position: absolute,top和left分别为50%
最终结果,子 div 被定位在离父 div 的顶部边缘 2个单位的位置(父 div 高度的 1/2),并被定位在离父 div 的左侧边缘 3 个单位的位置(父 div 宽度的 1/2)。
transform: translate()
一个用于动画/过渡的不可思议的属性,它也支持百分比值。然而,这个属性并不指其包含的块,而是指其自身。
来个例子:

<div class="parent">
<div class="child"></div>
</div>
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
background: red;
width: 100px;
height: 50px;
transform: translate(50%, 50%);
}
在这个事例中:
- 父级
div的大小为6x4。 - 子
div的大小为2x1,使用transform: translate(50%, 50%)
最后结果,子 div 被定位在离父 div 的顶部边缘 0.5 个单位的位置(自身高度的 1/2),并被定位在离父 div 的左侧边缘 1 个单位的位置(自身宽度的 1/2)。
background-size
background-size 属性将百分比单元的复杂性提升到一个新的水平
此属性的百分比值指的是背景定位区域,类似于包含块,但添加了以下 3 个因素:
- 只有内容的块(
content-box) - 带有内容和
padding的块 (padding-box) - 带有内容、
padding和border的块(border-box)
这三个值是由 background-origin 给出,具体看 MDN :https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-origin
来个例子:
<div class="parent">
<div class="child"></div>
</div>
.parent {
background: #eaeaea;
**前端资料汇总**

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。





















 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








