文章目录
前言
上节,我们学习了
- 侦听器watch的用法 点击进入上一节
本节内容
- 计算属性之computed
- computed 的
getter 方法(默认) - computed 的
setter 方法
计算属性最大的优点:产生缓存 如果数据没有发生变化 直接从缓存中取
- 简而言之:computed 获取变化后的数据计算
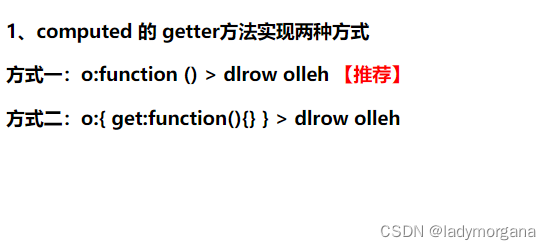
1、computed 的 getter方法实现两种方式
- 方式一:
o:function ()> detupmoc性属算计 【推荐】 - 方式二:
o:{ get:function(){} }> detupmoc性属算计
知识 - 小细节
A、 this.msg.split('').reverse().join('')
split():字符串分割成字符串数组,split('') 表示空为分割字符,即分割每个字符reverse():颠倒数组中元素的顺序join():把数组中的所有元素以字符串的形式输出,join('') 表示空字符拼接
示例
<script src="../vue.js"></script>
<body>
<div id='app'>
<h3>1、computed 的 getter方法实现两种方式</h3>
<h3>方式一:o:function () > {{reverseMsg}} <a style="color: red">【推荐】</a></h3>
<h3>方式二:o:{ get:function(){} } > {{reverseMsg1}}</h3>
<script>
new Vue({
el: '#app',
data: {
msg: 'hello world'
},
computed: {
// computed默认只有getter方法
// 计算属性最大的优点:产生缓存 如果数据没有发生变化 直接从缓存中取
reverseMsg: function () {
return this.msg.split('').reverse().join('')
},
reverseMsg1: {
get: function () {
return this.msg.split('').reverse().join('')
}
}
},
})
</script>
</div>
</body>
效果

2、【实例】 返回数据对象拼接
提莫+队长>提莫队长
示例
<br/>
<h3>2、【实例】 返回数据对象拼接</h3>
<h3>{{fullName}}</h3>
<br/>
new Vue({
el: '#app',
data: {
firstName: '提莫',
lastName: '队长'
},
computed: {
fullName: function () {
return this.firstName + this.lastName;
}
},
})
效果

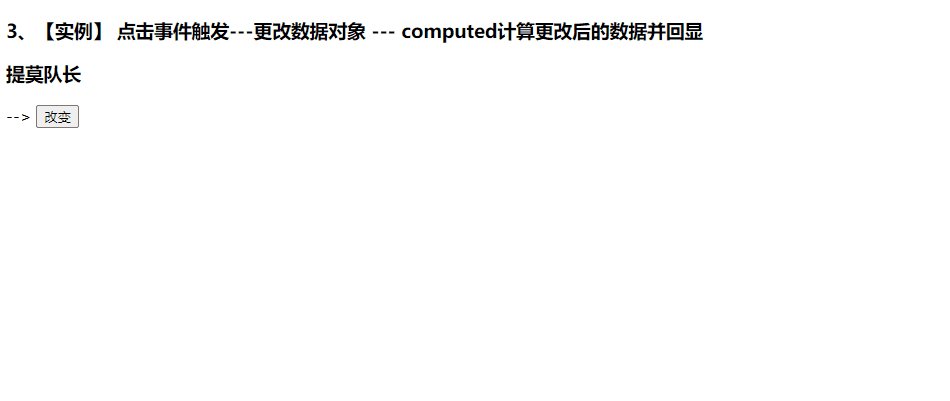
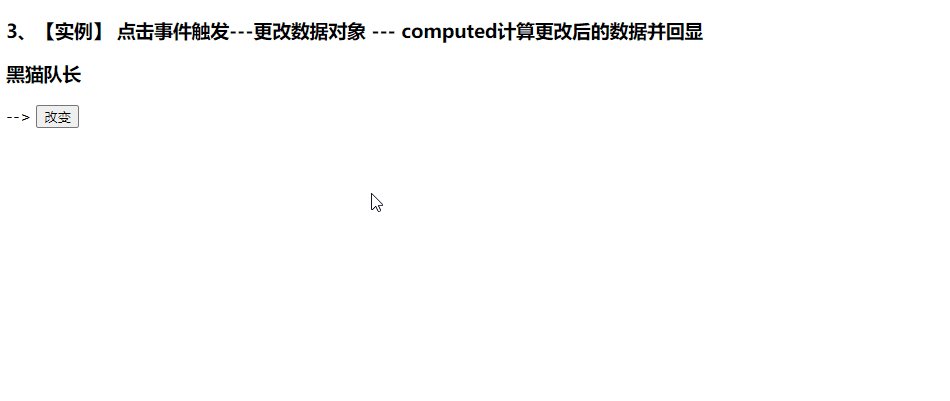
3、【实例】 点击事件触发—更改数据 — computed计算更改后的数据并回显
提莫队长>黑猫队长
示例
<h3>3、【实例】 点击事件触发---更改数据对象 --- computed计算更改后的数据并回显</h3>
<h3>{{fullName}}</h3>
<button @click='handleClick'>改变</button>
new Vue({
el: '#app',
data: {
firstName: '提莫',
lastName: '队长'
},
methods: {
handleClick() {
this.firstName = '黑猫';
}
},
computed: {
fullName: function () {
return this.firstName + this.lastName;
}
},
})
效果

4、【实例】 computed setter 方法
逻辑步骤
input 输入框和content双向绑定` >- input 触发事件--
获取input输入框值并传给content - 点击获取,控制台打印
content
知识 - 小细节
A、 if (this.content) 中 this.content
- 为非空返回true
- 否者返回false
B、获取 v-on:input 输入值
- 第一步:绑定
@input = 'handleInput' - 第二步:写方法
handleInput:function(event){} - 第三步:获取值
const {value} = event.target;
methods: {
handleInput:function(event){
const {value} = event.target;
this.content = value;
},
handleClick(){
// console.log();
if (this.content) {
console.log(this.content);
}
}
},
示例
<body>
<div id='app'>
{{content}}
<input type="text" v-model='content' @input = 'handleInput'>
<button @click='handleClick'>获取</button>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '',
},
methods: {
handleInput:function(event){
const {value} = event.target;
this.content = value;
},
handleClick(){
// console.log();
if (this.content) {
console.log(this.content);
}
}
},
computed: {
content:{
set:function(newV){
this.msg = newV;
},
get:function(){
return this.msg;
}
}
},
})
</script>
</body>
效果
























 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










