不过有了对象,我们就可以将这两个值组合在一起。
let person = {
name : '搞前端的半夏',
age : 18
};
在这个例子中,我们将name和age放在Person对象中!
我们使用typeof来判断person的类型!
typeof person

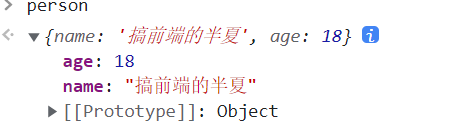
我们可以在控制台中展开查看person

你会发现,对象的属性和我们放入的顺序不同。这也其实意味着:对象中的顺序无关紧要
除了变量,对象上面也可以有方法。
let person = {
name : '搞前端的半夏',
age : 18,
sayHello:function() {
console.log(this.name)
}
};
创建对象
对象字面量
通常我们使用闭合的大括号来创建一个对象,这种方式被称为对象字面量语法
let person = {
};
new Object
let person = new Object({
name : '搞前端的半夏',
age : 18,
});
通常我们不用使用这种写法,因为对象字面量语法更清晰。
事实上,如果你愿意,你可以通过做来创建字符串,const name = new String('wes');但我们不这样做,因为使用字符串文字语法更简单、更短。
对象的属性在左边,中间是冒号,右边是值。
对象属性的值尔可以是任何类型(字符串、函数、布尔值、其他对象、数组等)。
在学习JavaScript变量的时候,我们已经了解了const定义的变量的值,无法进行修改,我们当时也学会到,const并不意味着对象的值不能改变。const意味着不能更改对该变量的绑定(引用)。
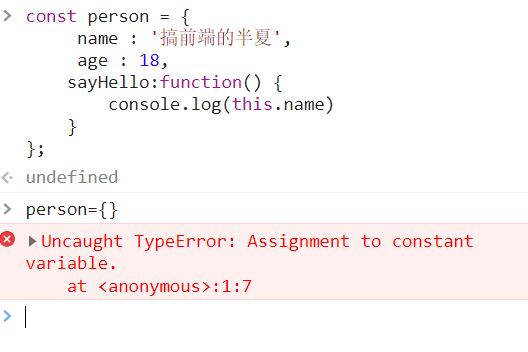
还是person,不过我们这里的person是const声明的。
const person = {
name : '搞前端的半夏',
age : 18,
sayHello:function() {
console.log(this.name)
}
};
我们来修改person的指向,会报错,这也就是我们上面说的无法修改变量的绑定。
person={}

但是我们去修改age,是可以成功修改的。
person.gae=19

结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!






















 8694
8694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








