// npm
npm install react-router-dom
// yarn
yarn add react-router-dom
react-router常用的组件有以下八个:
import {
BrowserRouter,
HashRouter,
Route,
Redirect,
Switch,
Link,
NavLink,
withRouter,
} from ‘react-router-dom’
实现一个简单的一级路由跳转
import {
BrowserRouter as Router,
Route,
Link
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
);
}
export default App;
效果如下:

要点总结:
-
Route组件必须在Router组件内部 -
Link组件的to属性的值为点击后跳转的路径 -
Route组建的path属性是与Link标签的to属性匹配的;component属性表示Route组件匹配成功后渲染的组件对象
React 的路由匹配层级是有顺序的
例如,在 App 组件中,设置了两个路由组件的匹配路径,分别是 /home 和 /about,代码如下:
import {
BrowserRouter as Router,
Route,
Link,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
);
}
export default App;
然后 Home 组件中同样也想设置两个路由组件的匹配路径,分别是 /home/one 和 /home/two,此时就可以看出,这个 /home/one 和 /home/two 为上一级路由 /home 的二级嵌套路由,代码如下:
import React from ‘react’
import {
Route,
Link,
} from ‘react-router-dom’
import One from ‘./one’
import Two from ‘./two’
function Home () {
return (
<>
我是Home页面
跳转到Home/one页面 跳转到Home/two页面</>
)
}
export default Home
特别注意: Home 组件中的路由组件 One 的二级路由路径匹配必须要写 /home/one ,而不是 /one ,不要以为 One 组件看似在 Home 组件内就可以简写成 /one
NavLink可以将当前处于active状态的链接附加一个active类名,例如:
import {
BrowserRouter as Router,
Route,
NavLink
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
);
}
export default App;
/* 设置active类的样式 */
.active {
font-weight: blod;
color: red;
}
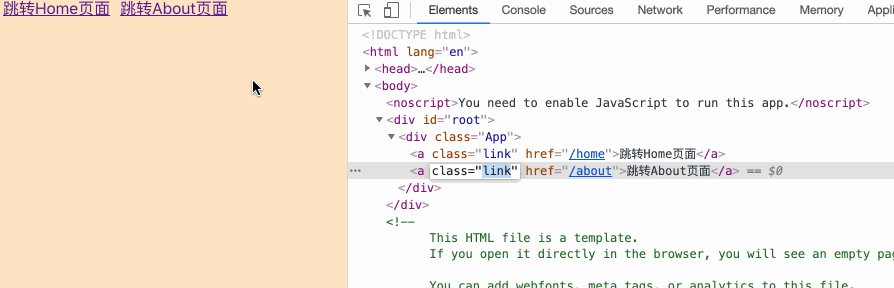
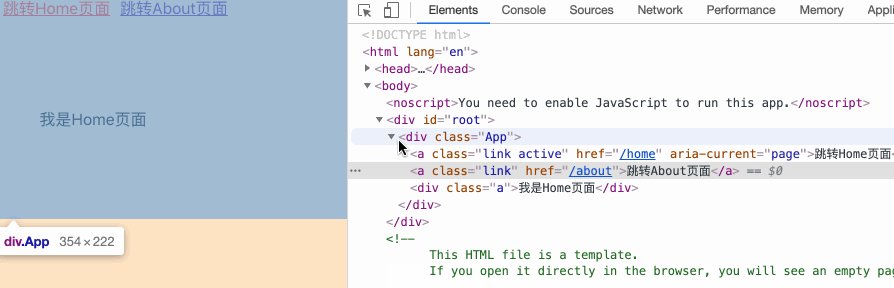
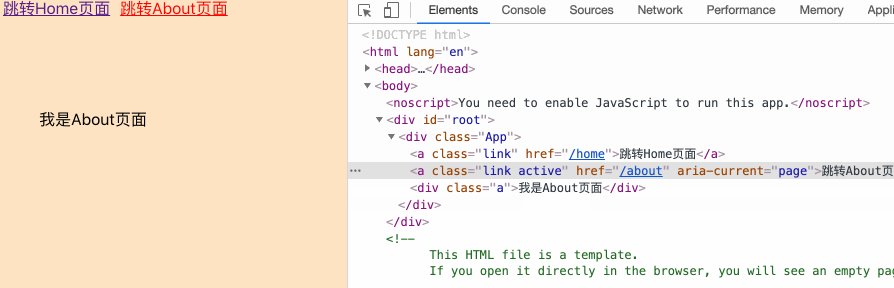
效果如下:

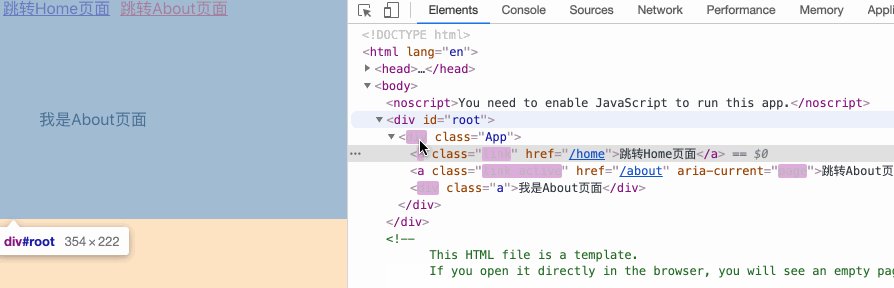
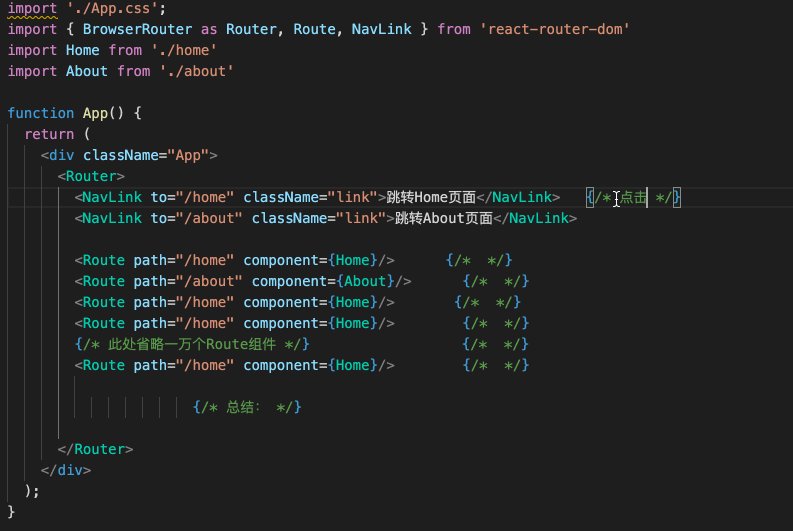
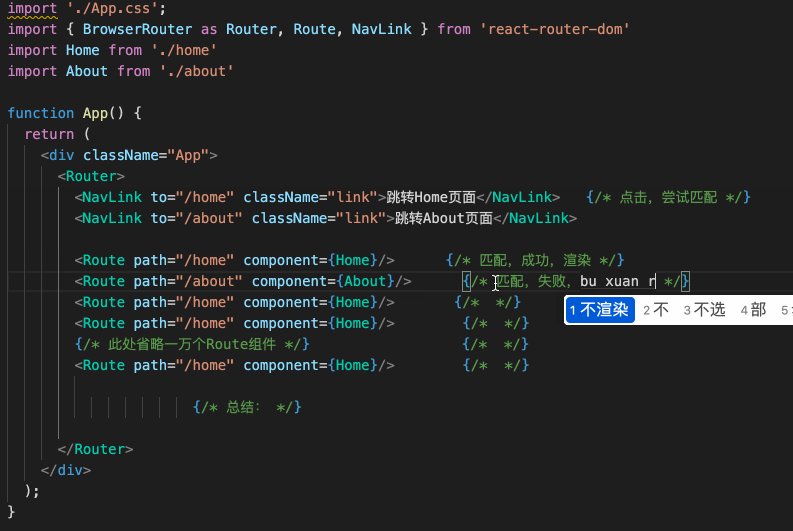
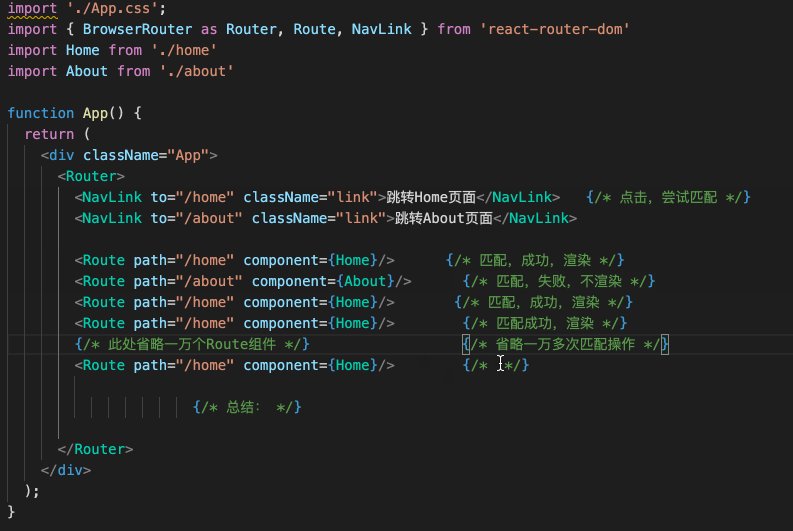
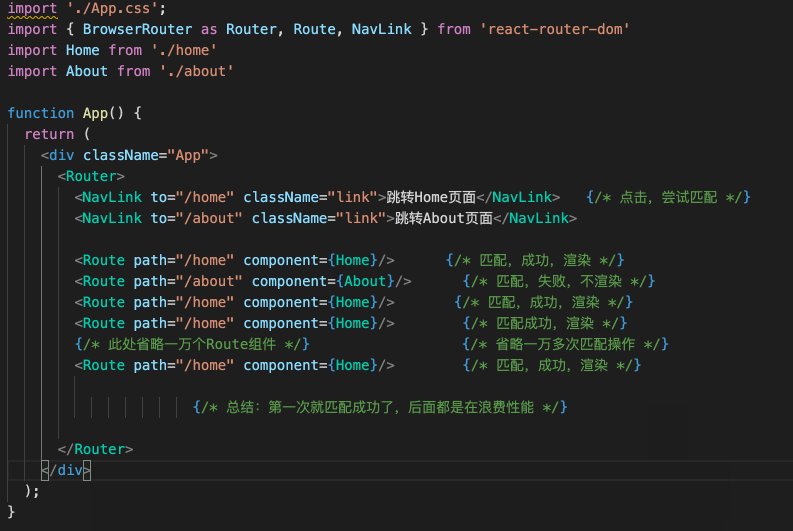
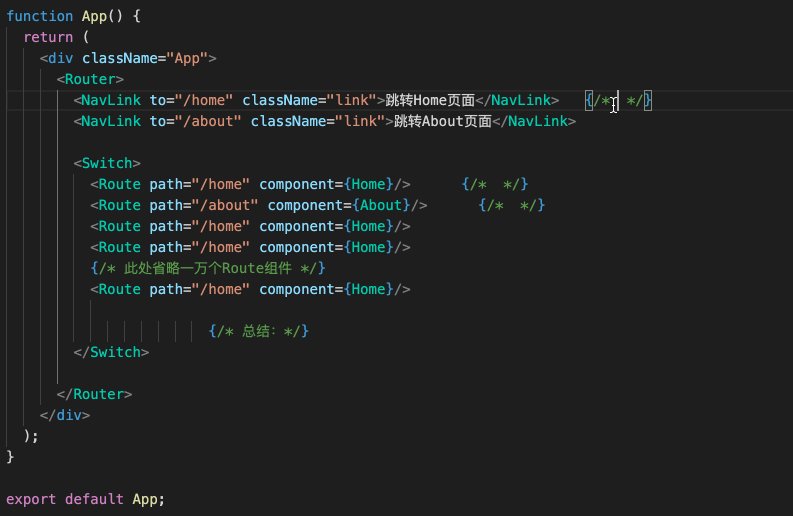
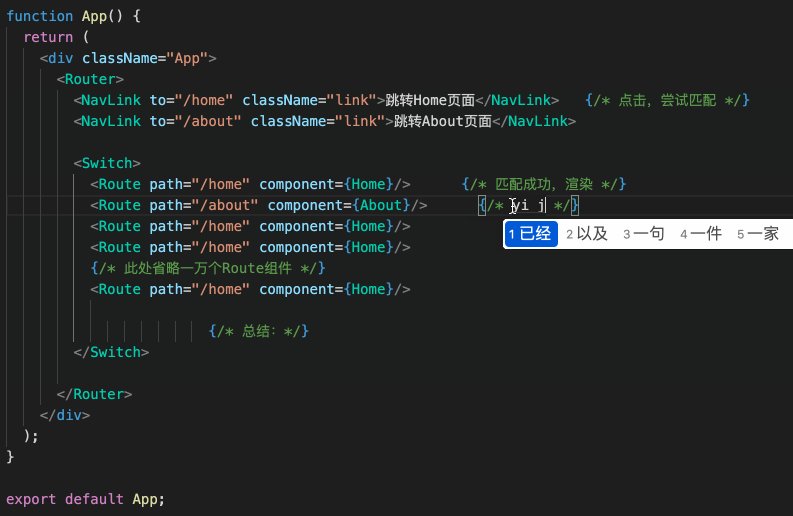
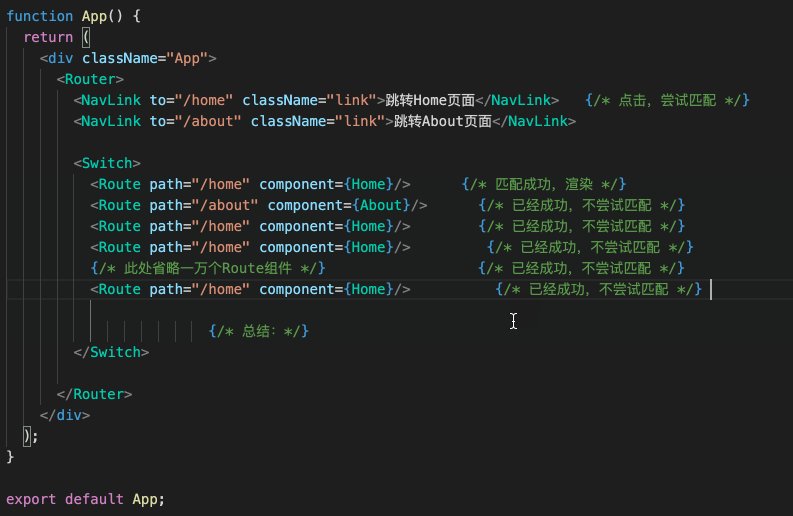
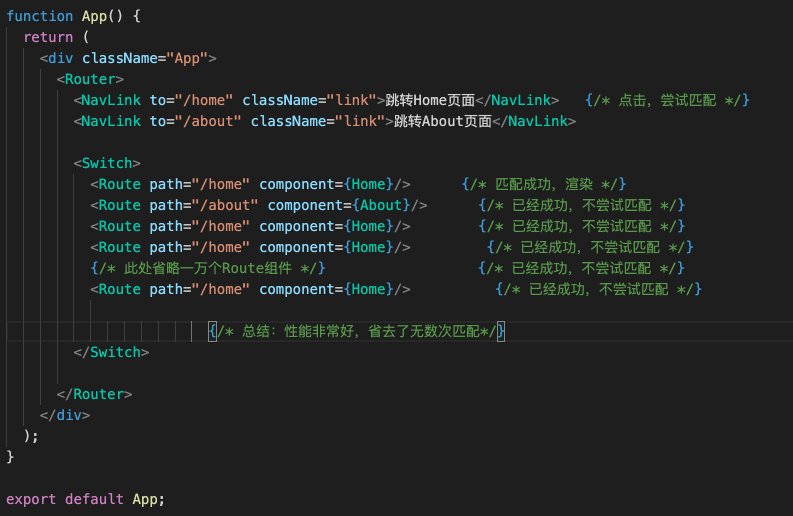
当点击跳转链接时,会自动去尝试匹配所有的Route对应的路径,如图所示:

正常情况下,只需匹配到一个规则,渲染即可,即匹配成功一个后,无需进行后续的匹配尝试,此时可以用Switch组件,如下所示:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
{/* 此处省略一万个Route组件 */}
);
}
export default App;
效果如下:

要点总结:
- 将多个
Route组件同时放在一个Switch组件中,即可避免多次无意义的路由匹配,以此提升性能
当页面跳转时,若跳转链接没有匹配上任何一个 Route 组件,那么就会显示 404 页面,所以我们需要一个重定向组件 Redirect ,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
Redirect,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
跳转Shop页面 {/* 点击,跳转到/shop,但该路径没有设置 */}
{/* 当以上Route组件都匹配失败时,重定向到/home */}
);
}
export default App;
效果如下:

所有路由传递的参数,都会在跳转路由组件的 props 中获取到,每种传参方式接收的方式略有不同
路由传参的方式一共有三种,依次来看一下
第一种
第一种是在 Link 组件的跳转路径上携带参数,并在 Route 组件的匹配路径上通过 :参数名 的方式接收参数,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 在 /home 的路径上携带了 张三、18 共两个参数 */}
跳转Home页面
跳转About页面
{/* 在 /home 匹配路径上相同的位置接收了 name、age 两个参数 */}
);
}
export default App;
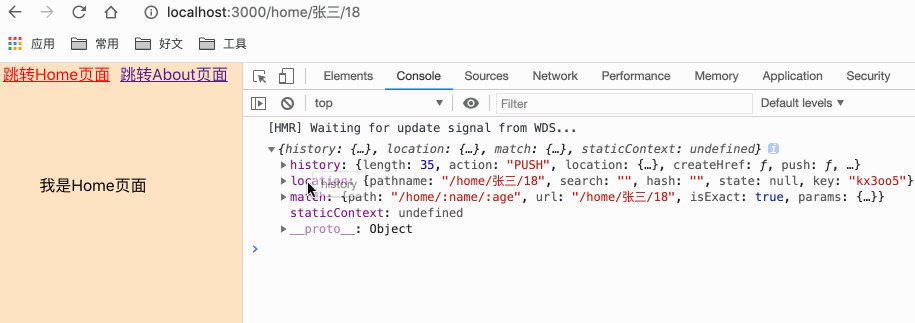
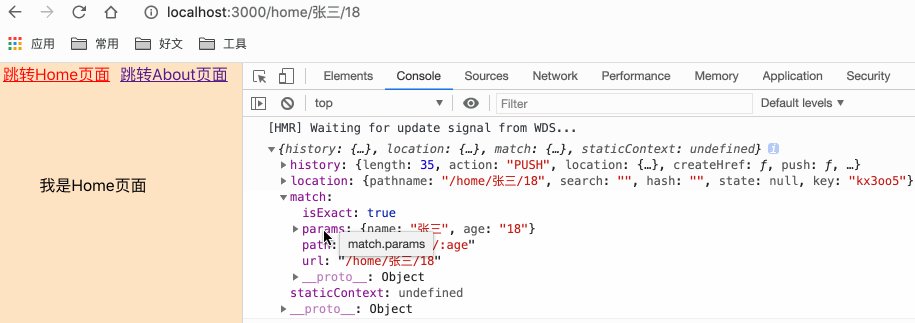
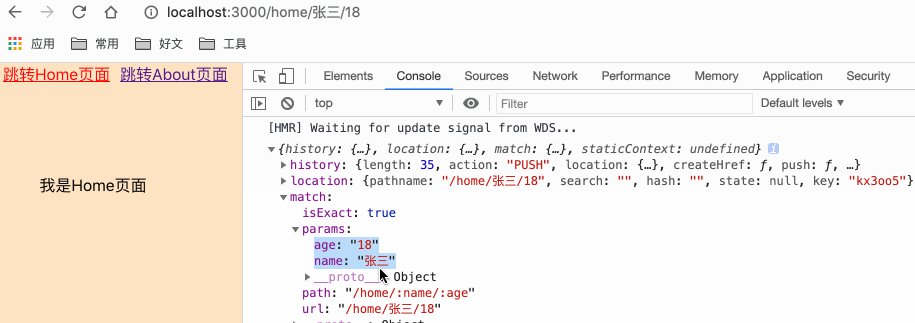
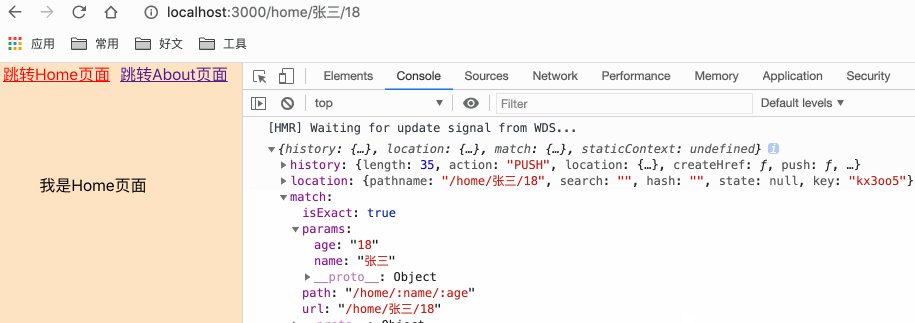
尝试跳转,并打印一下路由组件的 props

可以看到,第一种方式的参数是通过 props.match.params 来获取的
第二种
第二种方式就是通过在 Link 组件的跳转链接后面跟上以 ? 开头,类似 ?a=1&b=3 这样的参数进行传递,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 在跳转路径后面以?开头传递两个参数,分别为name=张三、age=18 */}
跳转Home页面
跳转About页面
{/* 此处无需做接收操作 */}
);
}
export default App;
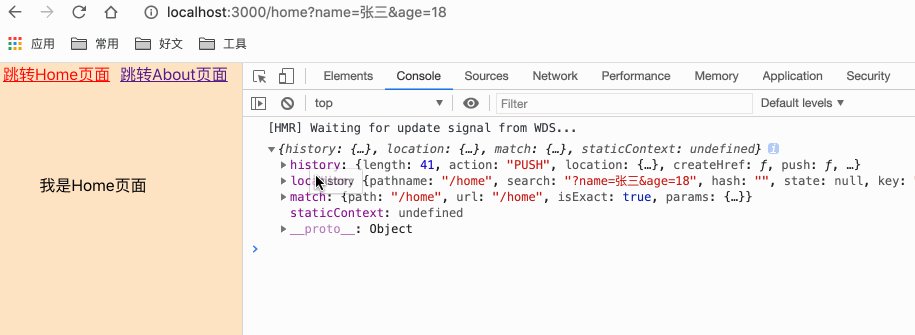
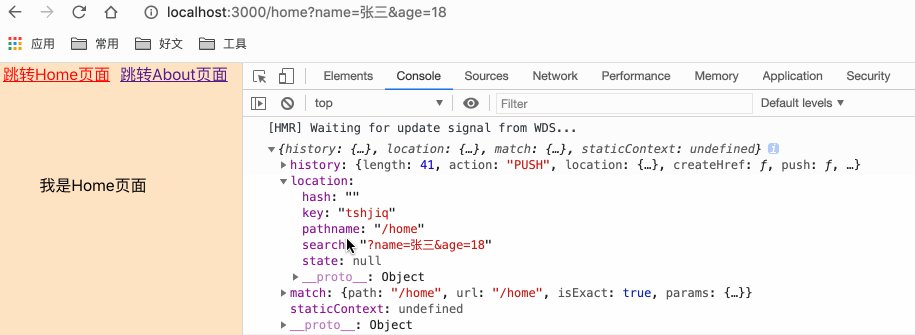
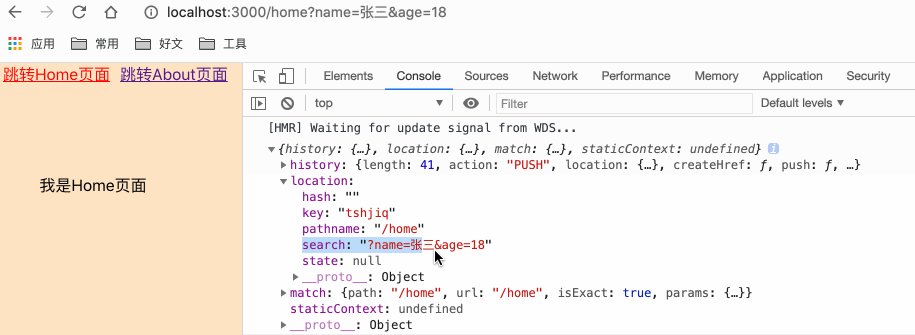
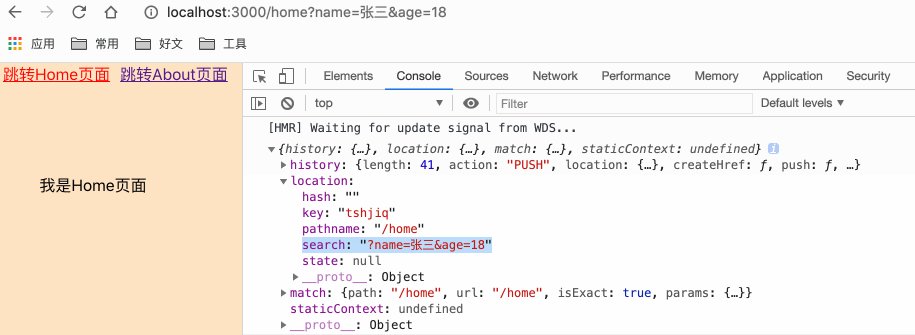
尝试跳转,并打印一下路由组件的 props

可以看到,第二种方式的参数是通过 props.location.search 来获取的,不过这里的参数需要自己简单做进一步转化,这里就不做过多说明了
第三种
第三种方式就是以对象的形式编写 Link 组件的 to 跳转属性,并通过 state 属性来传递参数,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 以对象的形式描述to属性,路径属性名为pathname,参数属性名为state */}
<NavLink to={{pathname: “/home”, state: {name: ‘张三’, age: 18}}} className=“link”>跳转Home页面
跳转About页面
{/* 此处无需特地接收属性 */}
);
}
export default App;
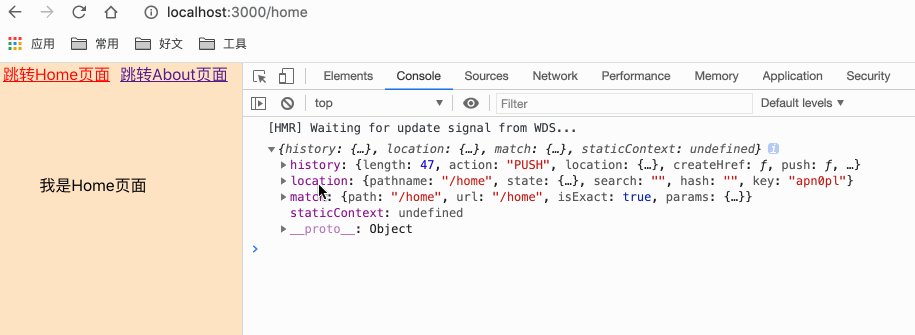
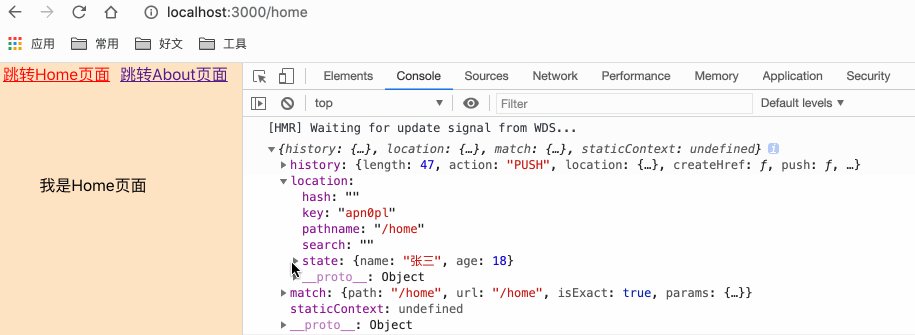
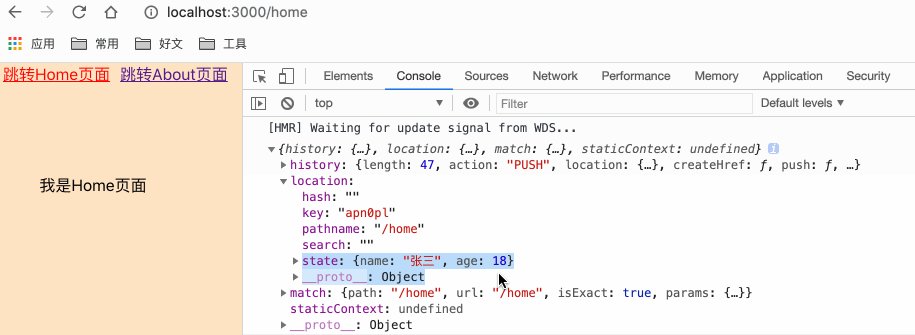
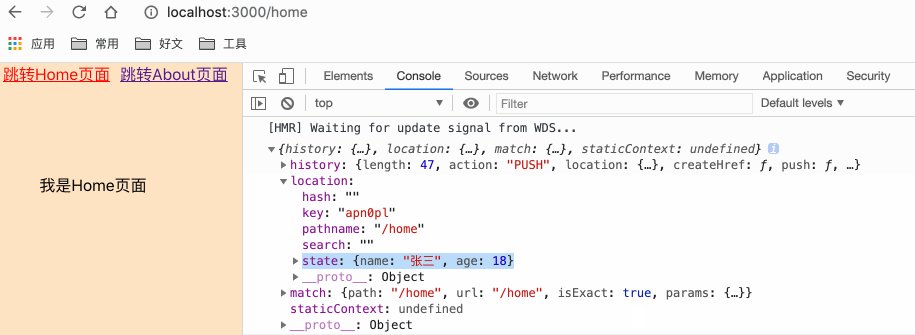
尝试跳转,并打印一下路由组件的 props























 3969
3969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








