

其中:
- "…/"指上级目录
- src与alt是必填项,其他选填
链接标签
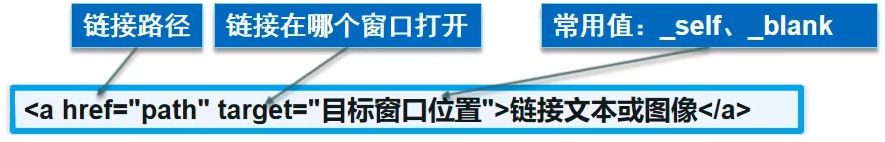
超链接标签:<a></a>

其中:
href是必填项


其中:
target="_blank"表示在新窗口跳转页面;target="_self"表示在当前窗口跳转页面
超链接
锚链接
-
1.需要一个标记
-
2.跳转到标记
-
通过”#“+标记名跳转到目标标记
顶部








点击跳转到顶部
其中:
- name属性已经被淘汰(
<a name="top">顶部</a>),当前流行用top属性(<a top="top">顶部</a>)
锚链接可以用来跳转到页面指定位置
功能性链接
如邮箱链接:
行内元素和块元素
- 块元素
无论内容多少,该元素独占一行 (p、h1-h6…)
- 行内元素
内容撑开宽度,左右都是行内元素的可以在排在一行( a . strong . em …)
列表
列表是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式展现出来,以便浏览者能更快捷地获得相应的信息
列表的分类:
- 有序列表:
- Java
- python
- C/C++
- 无序列表
- Java
- python
- C/C++
- 自定义列表
- Java
- python
表格
简单通用、结构稳定
基本结构:
-
单元格
-
行
-
列
-
跨行
-
跨列
表格学习 1 2-1 2-2 2-3 2-4 3-1 3-2 3-3
其中:
<table></table>:创建表格
<tr></tr>:创建行
<td></td>:创建列
colspan:跨行
rowspan:跨列
视频和音频
视频
音频
其中:
- controls:控制选项,设置视频可播放
- autoplay:自动播放
页面的简单布局
| 元素名 | 描述 |
| — | — |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
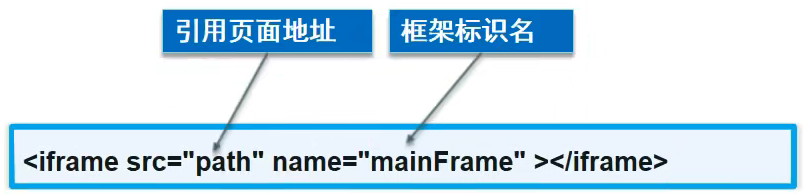
iframe内联框架

表单语法

其中:
- action:表单提交的位置,可以是网站,也可以是一个请求处理地址
- method:post,get 提交方式
get方式提交可以在url中看到提交的信息,高效但不安全post方式提交在url中无法看到提交的信息,比较安全,也用来传输大文件表单元素格式
| 属性 | 说明 |
| — | — |
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否为被选中 |
单选框
性别:
男
女
多选框
<input type=“checkbox” …>
按钮
-
input type=”button“ :普通按钮
-
input type=”image“ :图像按钮
-
input type=”submit“ :提交按钮
-
input type=”reset“ :重置按钮(清空表单)
下拉框
1 2 3 4文本域
文本内容文件域
邮件验证
验证比较初级
url验证
验证比较初级
数字验证
滑块(音量)
搜索框
表单的应用
- 隐藏域
如:





















 8982
8982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








