实例4(使用默认绑定)
例外情况
记住这4句话
======
-
函数是否是用new来调用的?如果是的话this绑定新创建的对象。 var p = new Person();
-
函数是否通过call、apply来硬绑定调用的?如果是则this绑定的是指定的对象。 var p = sayHi.call(obj);
-
函数是否是被摸个上下文对象调用?如果是则this绑定这个上下文对象。 var p = obj.sayHi();
-
如果以上都不是的话,则使用默认绑定。 var p = sayHi();
实例1(new):
function person(name){
this.name=name;
}
var p = new person(“张三”)
console.log§;
var p1 = new person(“李四”)
console.log(p1);
通过new来创建的对象,看他们的this,从下图中可以看到分别创建了新的对象。

实例2(硬绑定 call、apply)
var person = {
name:‘person’,
sayHi:function(){
console.log(this)
}
}
var o={name:‘o1’};
person.sayHi.call(o);
看下图的this打印,这个this绑定的就是对象o:

实例3(上下文对象调用)
var person = {
name:‘person’,
sayHi:function(){
console.log(this)
}
}
var o={name:‘o1’};
person.sayHi();
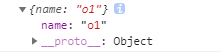
this打印如下图,直接绑定到person对象上:
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0
0-1725622424152)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








