1..NET 开源快捷的数据库文档查询和生成工具07-312..NET 结果与错误处理利器 FluentResults08-013..NET+WPF 桌面快速启动工具 GeekDesk08-194.Gradio.NET 支持 .NET 8 简化 Web 应用开发08-265..NET 开源实时监控系统 - WatchDog08-276.实用接地气的 .NET 微服务框架08-287..NET 开源报表神器 Seal-Report08-308..NET 最好用的验证组件 FluentValidation09-039..NET 8.0 文档管理系统网盘功能的实现09-0410..NET 8 + WPF 企业级工作流系统09-0511..NET 多版本兼容的精美 WinForm UI控件库09-0612.超轻量级、支持插件的 .NET 网络通信框架09-0913..NET 8 微软免费开源的 Blazor UI 组件库09-10
14..NET 多版本 WinForm 开源控件库 SunnyUI09-12
收起
阅读目录
前言
给大家推荐一款开源的 Winform 控件库,可以帮助我们开发更加美观、漂亮的 WinForm 界面。
项目介绍
SunnyUI.NET 是一个基于 .NET Framework 4.0+、.NET 6、.NET 7 和 .NET 8 的 WinForm 开源控件库,同时也提供了工具类库、扩展类库和多页面开发框架。
基于 .NET Framework 4.0,采用原生控件开发,参考 Element 主题风格,包含超过 70 个常用控件,如按钮、编辑框、下拉框、数据表格、工控仪表和统计图表,满足常规开发需求,每个控件都精心设计,注重细节。
提供 11 个 Element 风格主题和 6 个其他主题,支持多彩主题模式自定义。包含主题管理组件 UIStyleManager,可自由切换主题。
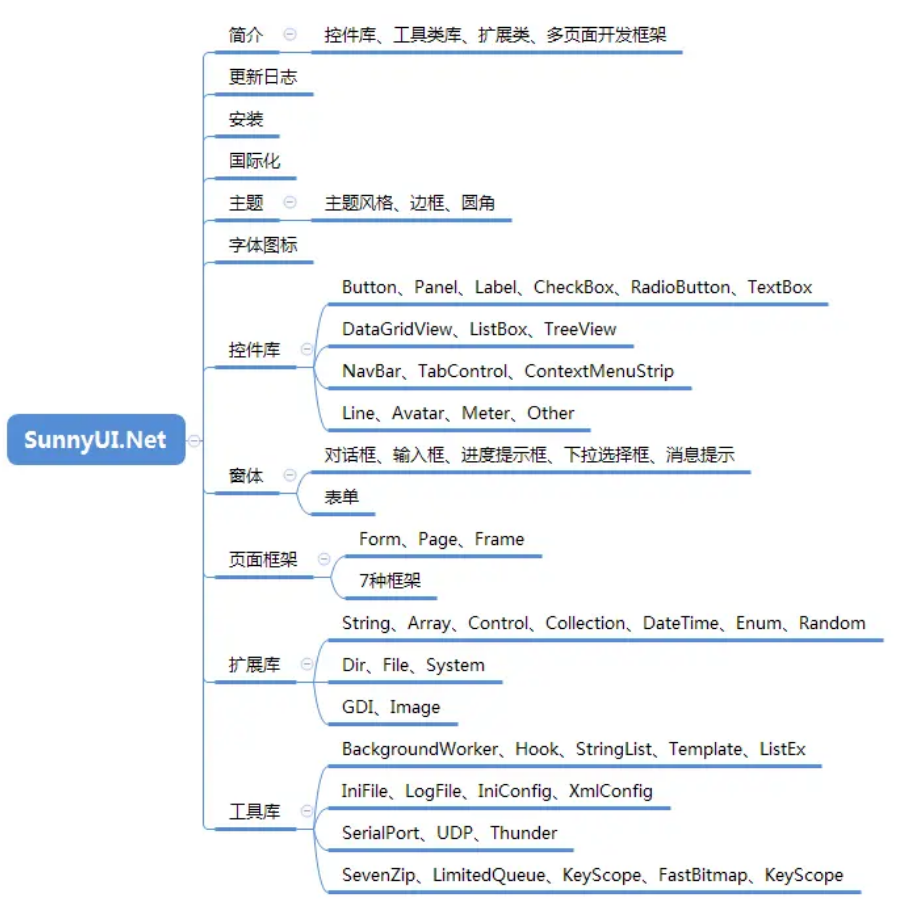
项目架构
控件库拥有不同的主题、字体和语言、包括了常见的组件Button、Label、CheckBox、TreeView和TabControl、对话框、进度条、消息提示,提供了扩展库和工具库,方便我们开发和使用,具体如下图所示:

项目环境
1、源码编译环境
VS 2022,安装.NET Framework 4.0 目标包
编译源码,.NET 8 需要 VS 2022 17.8+ 版本,或者修改 SunnyUI.csproj 文件的 TargetFrameworks 属性以适应 VS 环境
2、动态库应用环境
VS 2010 及以上均可,支持.NET Framework 4.0+、.NET 6、.NET 7
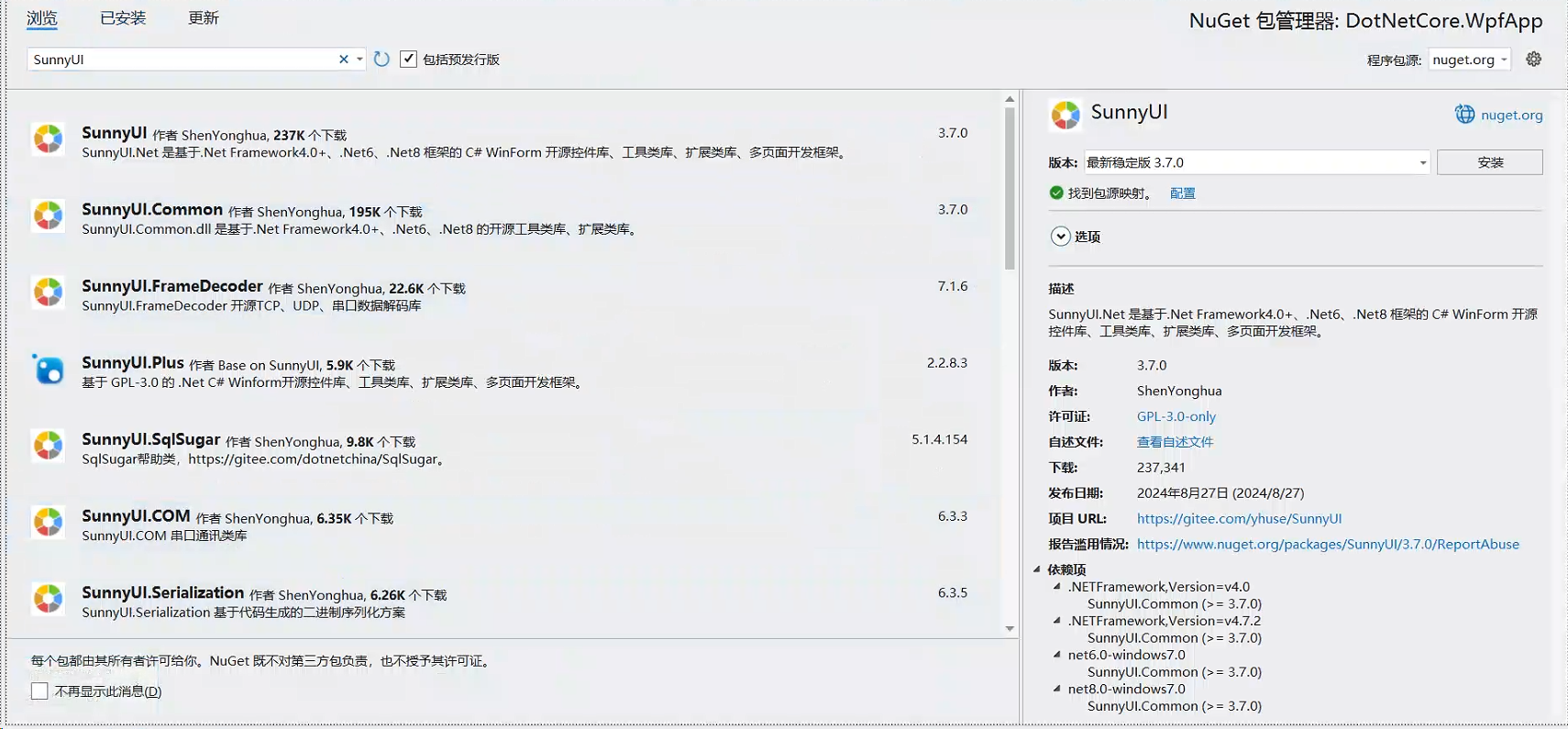
推荐通过 Nuget 安装
PM->Install-Package SunnyUI
或者通过 Nuget 搜索 SunnyUI 安装,不支持(.NET Framework 4 Client Profile)。

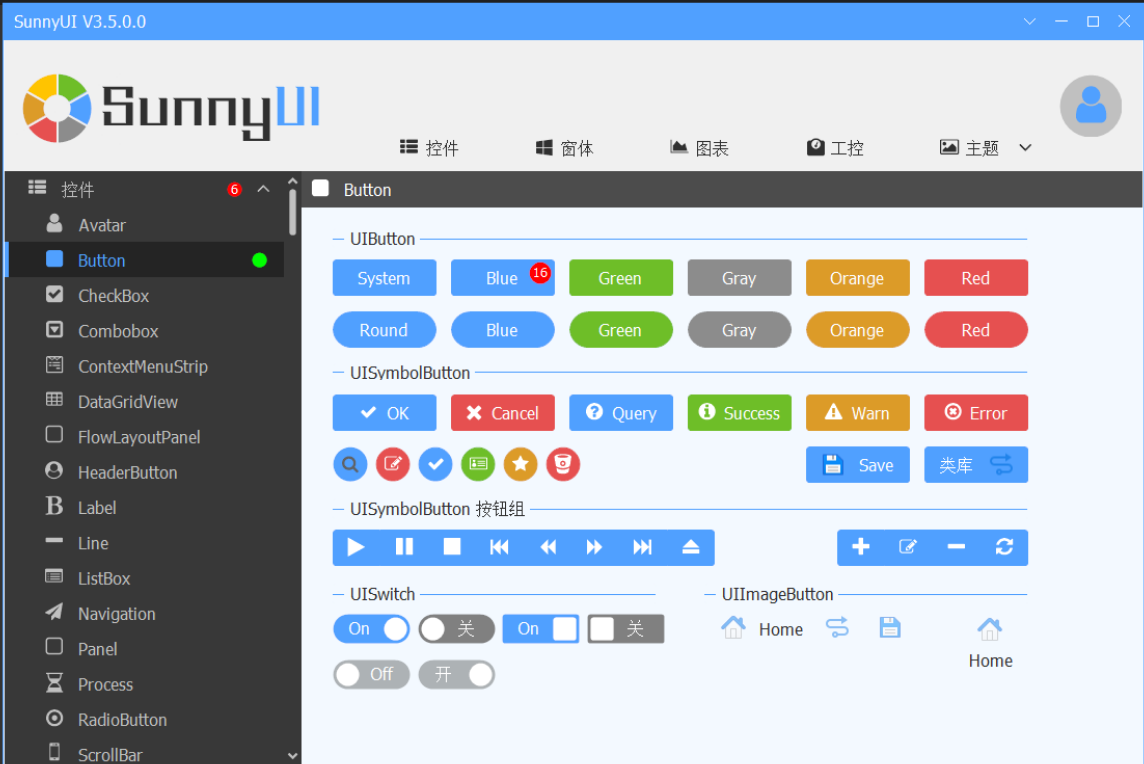
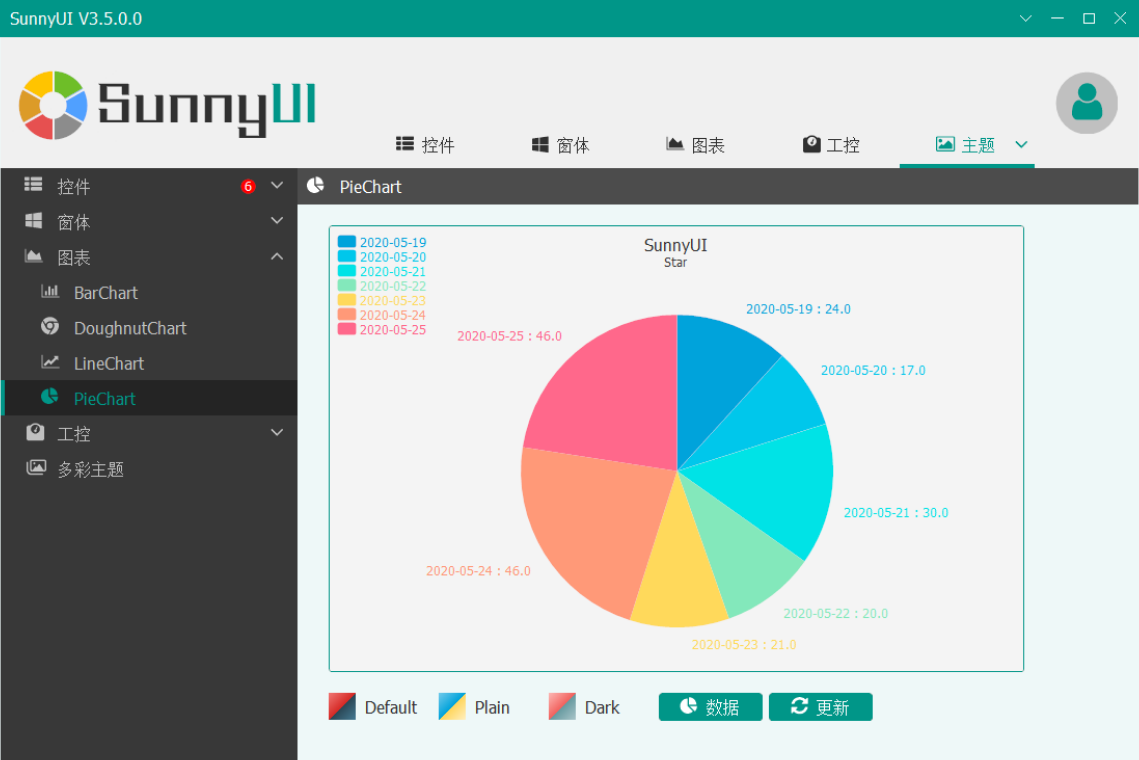
项目展示
1、主题
SunnyUI为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
主要颜色参照Element(https://element.eleme.cn/)
主色
SunnyUI主要品牌颜色是鲜艳、友好的蓝色。
Style主题
SunnyUI包含 Element 风格主题 11 个,DotNetBar 主题 3 个,其他主题 2 个,包含主题管理组件 UIStyleManager,可自由切换主题。
UIStyle.Blue

UIStyle.Purple

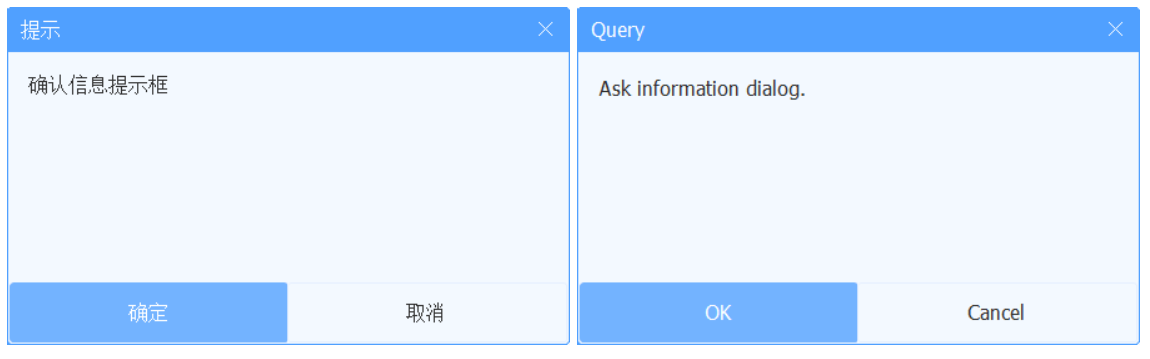
2、国际化
SunnyUI 控件内部默认使用中文,若希望使用其他语言,则需要进行多语言设置。
本页面所描述的国际化是针对SunnyUI内的按钮、标题等中文资源的国际化,如您开发的系统需要做国际化请自行开发。
常用的按钮、标题、提示等文字已经设置为静态字符串变量,存于ULocalize.cs文件中。
![]()
public static class UILocalize
{
public static string InfoTitle = "提示";
public static string SuccessTitle = "正确";
public static string WarningTitle = "警告";
public static string ErrorTitle = "错误";
public static string AskTitle = "提示";
public static string InputTitle = "输入";
public static string CloseAll = "全部关闭";
public static string OK = "确定";
public static string Cancel = "取消";
public static string GridNoData = "[ 无数据 ]";
public static string GridDataLoading = "数据加载中 ......";
public static string GridDataSourceException = "数据源必须为DataTable或者List";
}
![]()
可以重写UILocalize类静态变量值来改变语言。
UILocalizeHelper类已经包含中文和英文的默认配置函数:
![]()
public static class UILocalizeHelper
{
public static void SetEN()
{
UILocalize.InfoTitle = "Info";
UILocalize.SuccessTitle = "Success";
UILocalize.WarningTitle = "Warning";
UILocalize.ErrorTitle = "Error";
UILocalize.AskTitle = "Query";
UILocalize.InputTitle = "Input";
UILocalize.CloseAll = "Close all";
UILocalize.OK = "OK";
UILocalize.Cancel = "Cancel";
UILocalize.GridNoData = "[ No data ]";
UILocalize.GridDataLoading = "Data loading ......";
UILocalize.GridDataSourceException = "The data source must be DataTable or List";
}
public static void SetCH()
{
UILocalize.InfoTitle = "提示";
UILocalize.SuccessTitle = "正确";
UILocalize.WarningTitle = "警告";
UILocalize.ErrorTitle = "错误";
UILocalize.AskTitle = "提示";
UILocalize.InputTitle = "输入";
UILocalize.CloseAll = "全部关闭";
UILocalize.OK = "确定";
UILocalize.Cancel = "取消";
UILocalize.GridNoData = "[ 无数据 ]";
UILocalize.GridDataLoading = "数据加载中 ......";
UILocalize.GridDataSourceException = "数据源必须为DataTable或者List";
}
}

如需要其他语言,则在自己程序里写函数更新UILocalize类静态变量值即可。
中英文效果展示:

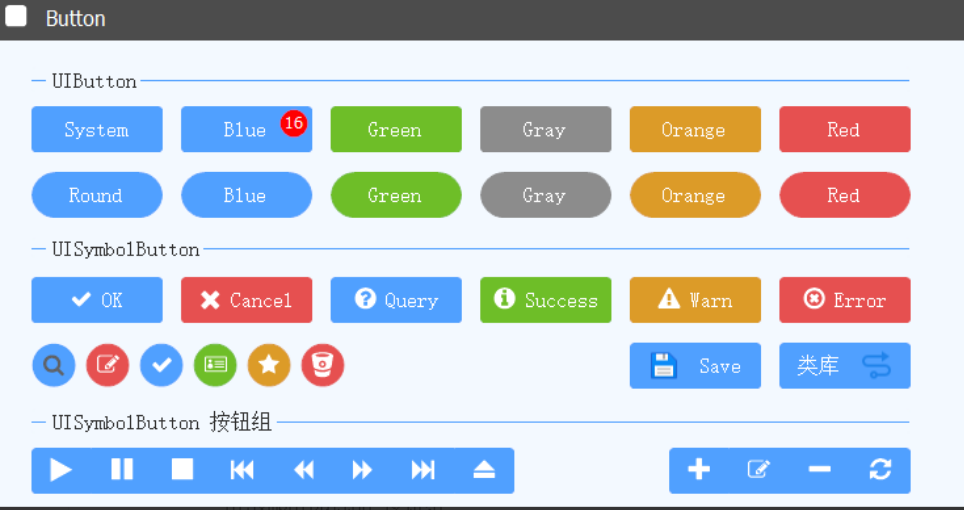
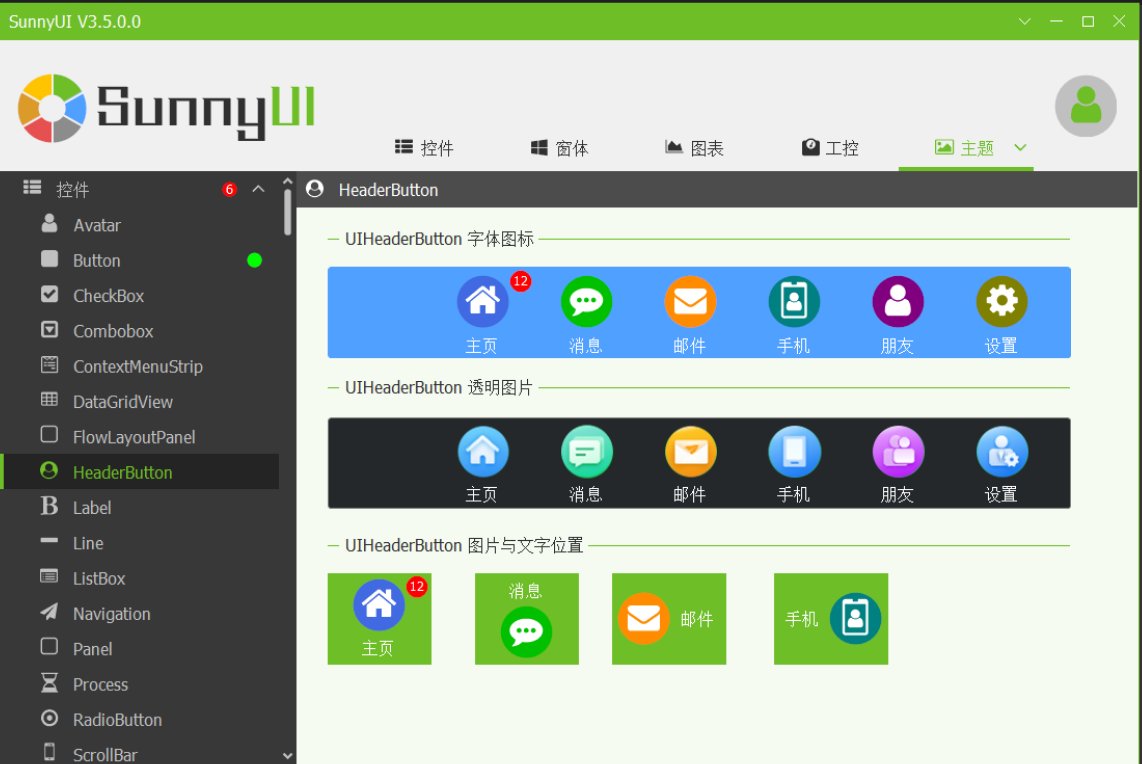
3、字体图标
SunnyUI的字体图标目前主要有两个:
FontAwesome
GitHub - FortAwesome/Font-Awesome: The iconic SVG, font, and CSS toolkit
ElegantIcons.ttf V1.0
The Elegant Icon Font - 360 Of The Best Free Icons For The Modern Web
这两个都是目前 Web 开发常用的字体图标,SunnyUI经过精心研发,将他们用于.NET Winform开发,省去了到处找图标的麻烦。
SunnyUI 常用字体图标的控件为 UISymbolButton 和 UISymbolLabel

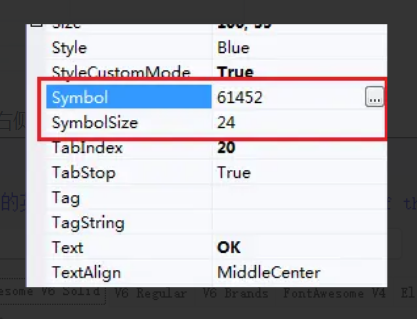
字体图标的选择方法是设置UISymbolButton和UISymbolLabel的以下属性
Symbol:字体图标(int)
SymbolSize:字体图标的大小(int)

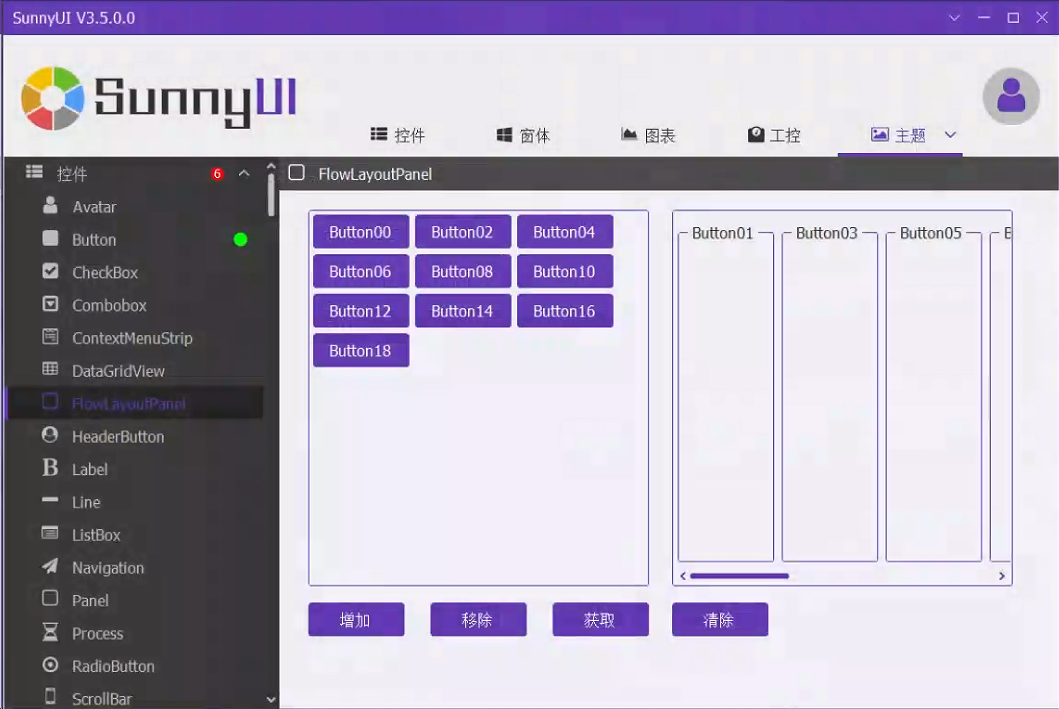
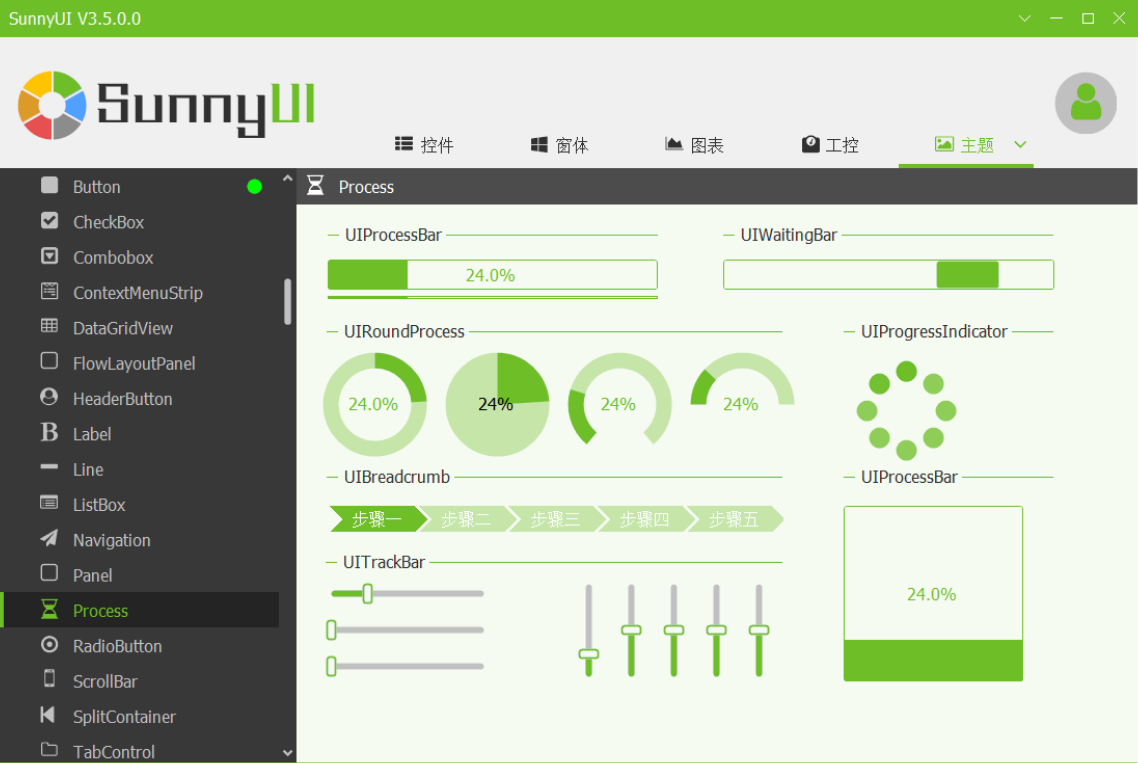
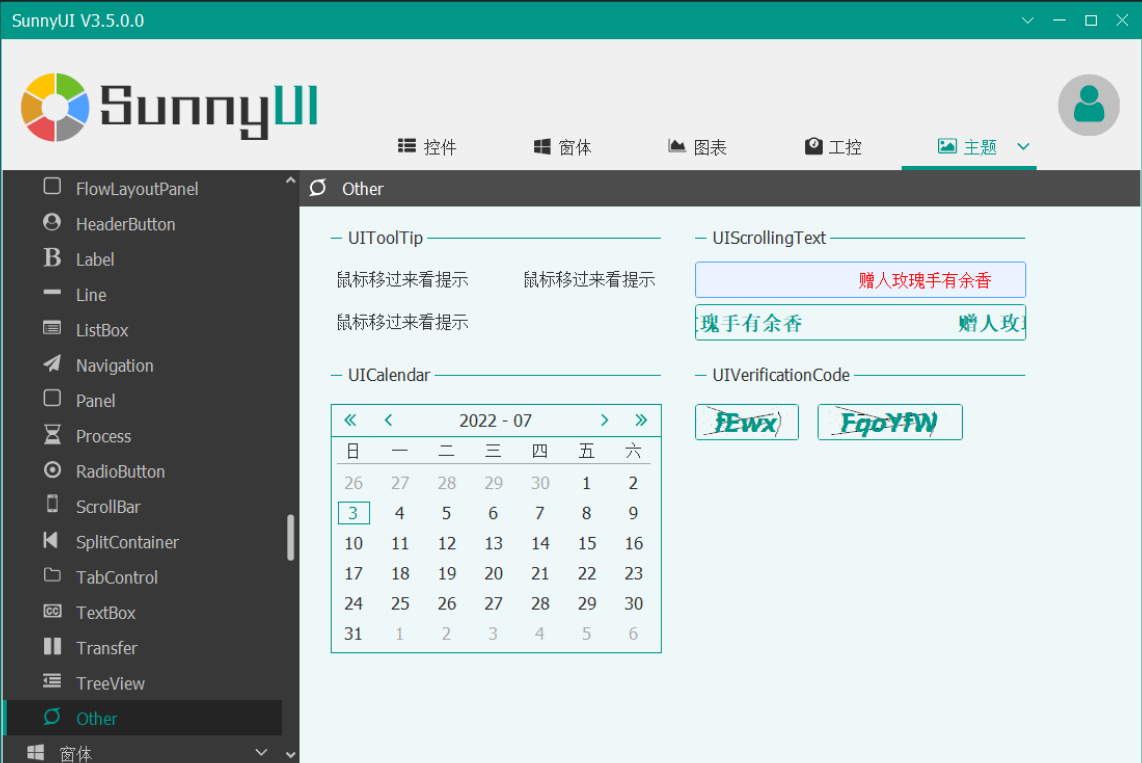
4、控件库
常用的各类组件都有,具体内容可以下载源码学习。




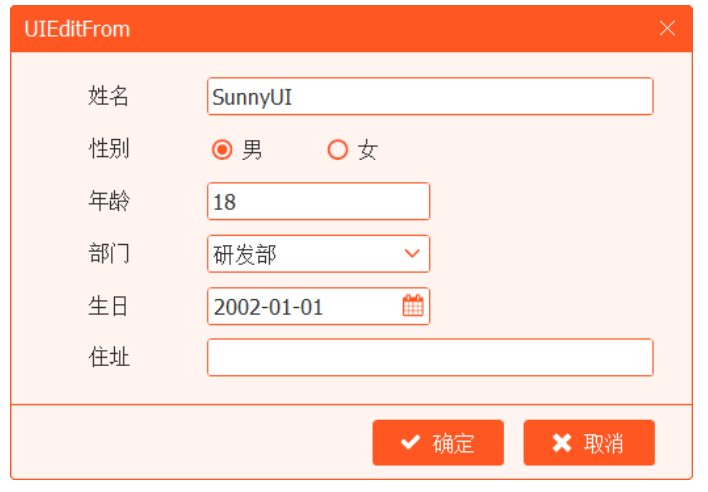
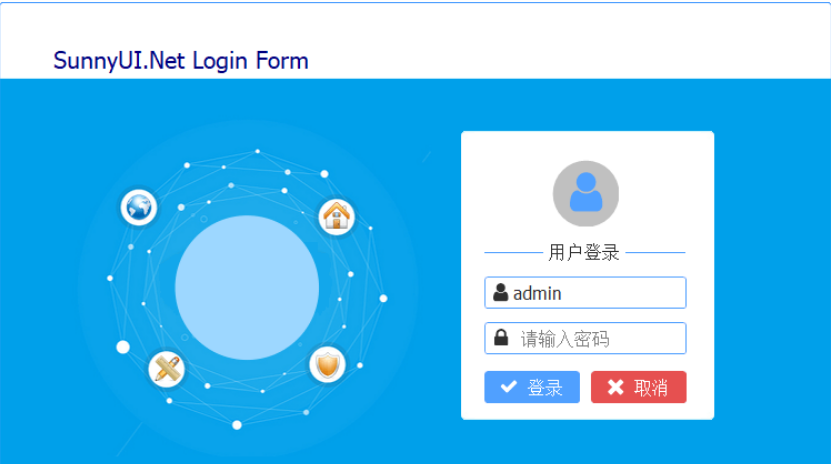
5、窗体
UIForm 常用的窗体基类

UILoginForm:登录窗体基类

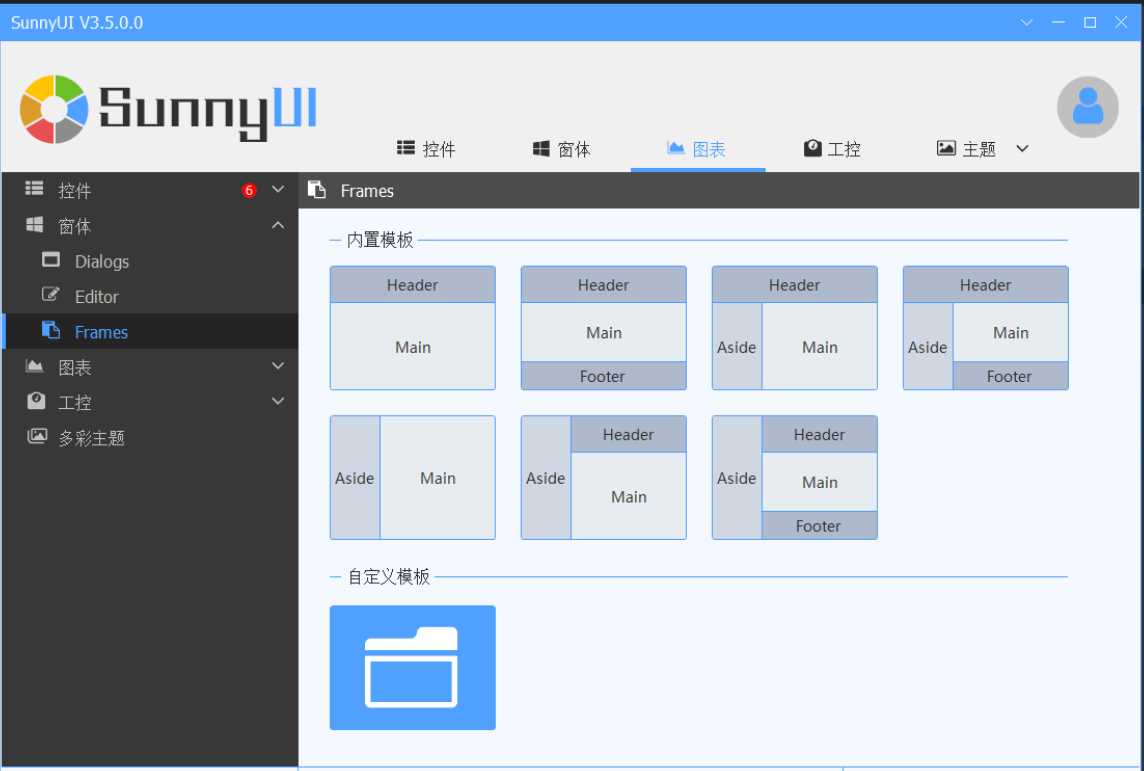
6、多页面框架
SunnyUI多页面框架由框架和页面构成。最基本的实现是框架(IFrame)由UIForm实现,页面由(UIPage)实现。
在UIForm放置一个UITabControl,将多个UIPage放置于UIForm的UITabControl的TabPage内。
通过PageIndex(正整数,唯一)进行页面的关联和切换。
听起来有点复杂,其实主要就IFrame接口的三个函数:AddPage,ExistPage,SelectPage。

7、工具类库
简易的 Json 静态类库,可以在不引用 NewtonJson 即可简单处理 Json 对象。当然如果有复杂需求,第三方库还是推荐NewtonJson。另外在.NET 5,System.Text.Json的性能已经非常不错了,也可以尝试。

项目地址
https://blog.csdn.net/lly202406/article/details/142155422?spm=1000.2115.3001.6382&utm_medium=distribute.pc_feed_v2.none-task-blog-hot-2-142155422-null-null.329^v9^%E4%B8%AA%E6%8E%A8pc%E9%A6%96%E9%A1%B5%E6%8E%A8%E8%8D%90%E2%80%94%E6%A1%B66&depth_1-utm_source=distribute.pc_feed_v2.none-task-blog-hot-2-142155422-null-null.329^v9^%E4%B8%AA%E6%8E%A8pc%E9%A6%96%E9%A1%B5%E6%8E%A8%E8%8D%90%E2%80%94%E6%A1%B66




















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








