- 与您的技术堆栈集成
- 用工作区组织工作
- 邀请您的团队成员
- 创建定制表单以精准引导潜在客户
- 使用模板与活动目标对齐
- 创建您的页面
- 使用Instablocks™简化您的落地页制作
- Instapage设计工具
- 设置实验
- 使用AdMap™进行设置
- 审查和发布您的页面
- 设置品牌邮件通知
- 将您的活动上线并收集数据
- 查看您的分析仪表板
- 尝试AI内容实验
- 充分利用您的Instapage 14天免费试用
将新软件引入您的业务并不容易——它不仅需要符合您的战略和预算,还需要支持您团队的需求。这就是为什么Instapage提供14天的试用期。
我们可以告诉您关于行业领先工具和解决方案的信息,发布营销行业前所未见的特性,甚至共享相关统计数据来证明其成功,但归根结底,您和您的团队需要亲自测试这个平台。

在一个地方可视化您的广告活动并将广告连接到相关的落地页——所有这些都可以通过AdMap实现。
立即开始
如何最大化利用您的Instapage 14天试用期
为了了解Instapage是否适合您的业务,您需要测试它的全部功能。在14天的试用期内,最好的方法是制定一个测试计划。
1. 在14天试用期内与您的技术堆栈集成
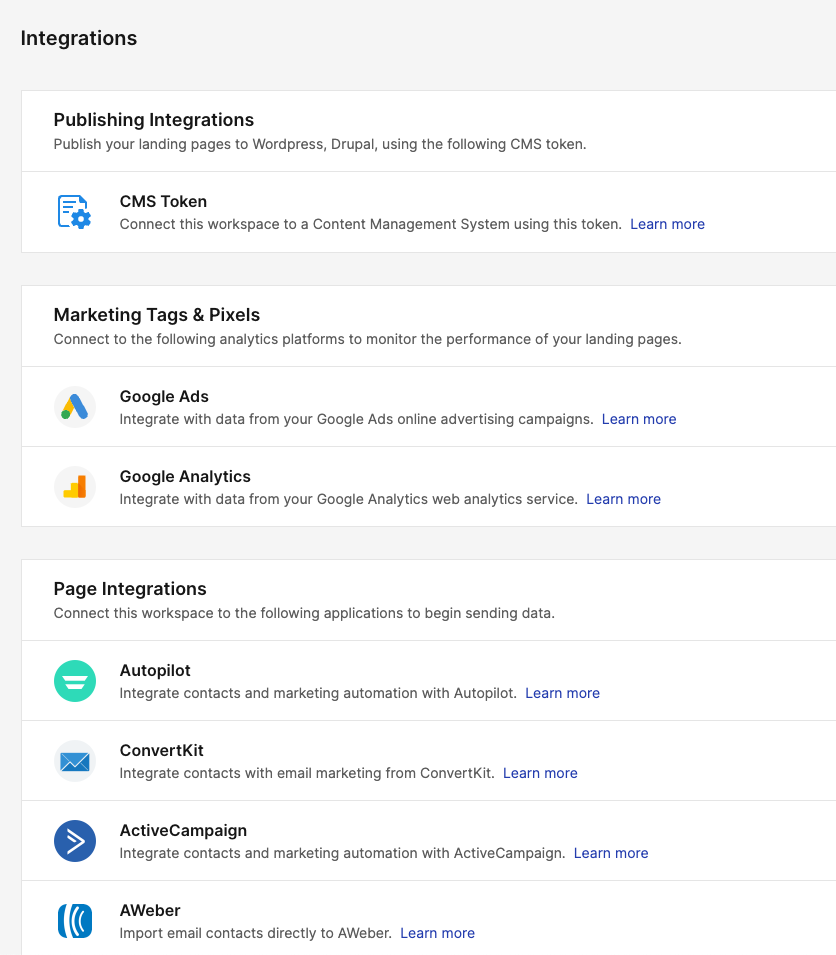
大规模个性化的关键是一个集成的技术堆栈。Instapage设计旨在提供您广告个性化所需的一切,同时与您其他的营销个性化工具(如电子邮件、CRM、社交媒体管理等)集成。
要实现真正的1:1个性化,这些工具需要互相连接。例如,您的落地页软件需要能够将潜在客户信息传递给CRM,然后CRM需要将数据传递给电子邮件营销技术,所有这些还需要输入到一个分析平台。这就是为什么Instapage允许您连接60多个您已经在使用的流行营销软件工具,如Google Analytics、Google Tag Manager和Marketo等。
在发布页面或邀请团队成员测试软件之前,首先要确保所有工具都已连接并准备好处理来自Instapage的数据。

(上面的集成并不是完整列表。请访问集成页面查看完整列表。)
2. 使用工作空间组织您的工作
当为多个客户或活动创建页面时,将设计组织到不同的工作空间中是很有帮助的。
每个工作空间都有单独的页面、分析、集成、域名和团队成员,这使得分隔您的工作变得简单。在试用期内,您可以创建最多三个工作空间。这与您在Instapage Build计划中能够创建的数量相同。如果需要更多,可以升级到Convert计划。
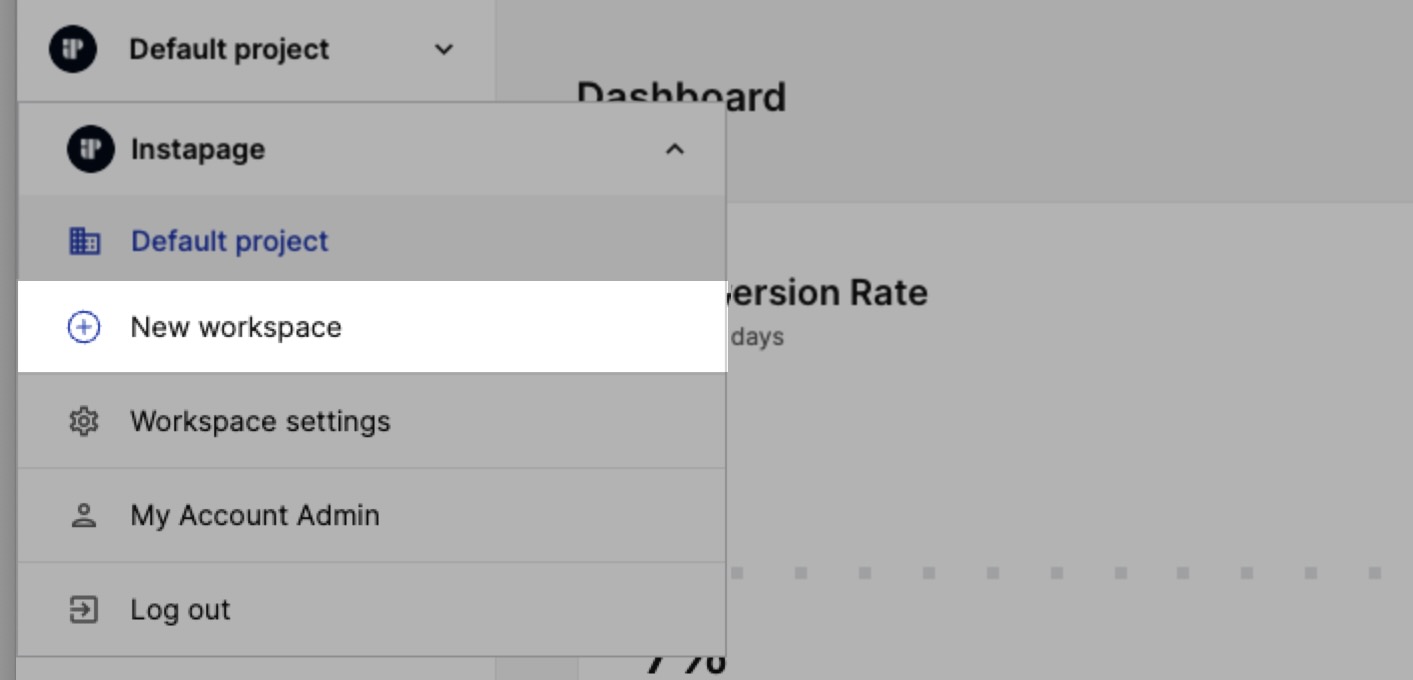
要创建新的工作空间,导航到页面的左上角,您可以看到当前工作空间的名称。默认情况下,该工作空间通常称为“默认项目”,但您可以根据需要更改名称。寻找标有“新工作空间”的加号符号并单击它。然后,输入新工作空间的名称并点击“创建”。您的新工作空间将出现在工作空间列表中,您可以通过点击其名称访问它。

3. 邀请您的团队成员
为了充分利用您的试用期,您需要测试提供给团队的工具。要将团队成员添加到特定工作空间,点击“工作空间设置”,然后点击“团队成员”,再点击蓝色的“添加团队成员”按钮。输入团队成员的电子邮件地址并为其角色选择适当的权限。

此功能使您能够保持团队的有序性,为每个团队成员提供成功所需的工具,同时保持必要的监督以保障每个人的责任感。
4. 创建自定义表单进行精准线索分配
需要在前期筛选潜在客户,或者仅仅从一开始就收集更多信息吗?使用您的14天试用期设置第一个表单。
Instapage表单生成器让您只需几次点击即可创建一个线索表单。您可以基于需要收集的信息轻松自定义、编辑、删除、添加或重新排列表单字段。
可以通过在生成器左侧栏中点击表单按钮将表单添加到您的页面。要自定义表单,请点击表单并选择表单设置菜单。在那里可以指定表单的样式和目标。您甚至可以向现有表单添加多个表单字段,并自定义表单的设计以匹配您的品牌风格(并遵循CRO最佳实践)。
一旦您的表单设置完毕,您可以通过在步骤1中设置的集成将其连接到其余的市场营销自动化工具或CRM中。要了解更多关于设置表单的信息,点击这里。您也可以了解有关多步表单的知识这里。
https://help.instapage.com/hc/en-us/articles/360012558611-Setting-up-a-multistep-form
5. 使用模板对齐您的活动目标
每个着陆页都有不同的功能。例如,压缩页非常适合在漏斗顶部捕获访客信息,而点击直通着陆页最好用于在漏斗底部温暖潜在客户。选择使用正确的页面模板将取决于您的活动目标。
首先将您的活动目标与下列页面模板之一进行匹配:
- 潜在客户生成着陆页。该模板包括用于收集和筛选潜在客户的不同行列。潜在客户生成页面是整个漏斗中有效的工具,因此是最通用的着陆页。如果您的目标是更多地了解潜在客户,以确定他们是否适合您的产品或服务,请选择此模板。
- 点击直通着陆页。这些无表单页面用于说服访客转换,而无需担心用潜在客户捕获表单使其却步。这些页面在整个漏斗中都有效,但在底部引导潜在客户点击到下一页面的长表单或信用卡字段时最有价值。
- “谢谢”着陆页。此页面用来感谢新转换的潜在客户,并将其引导到营销漏斗的下一阶段。它们最好用作每次转换后的跟进页面,可以贯穿整个漏斗使用。
- 网络研讨会着陆页。这些页面由营销人员用于邀请访客参加网络研讨会,研究表明这是最具互动性的内容形式之一。它们可以在所有漏斗阶段有效使用。
- 电子书着陆页。提供电子书是一个多功能的资源,可以在漏斗的顶部和中部使用,以换取下载来获取潜在客户信息。
- 活动着陆页。活动邀请着陆页可以在“认知”、“评估”和“决策”阶段吸引潜在客户,是一个有力的工具。
- 应用程序着陆页。该模板用于提示访客下载应用程序。它们在漏斗的中部和底部最为有效。
不确定您的目标是什么,或者您的访客在营销漏斗的哪个阶段?在这里了解更多关于买家旅程以及您的潜在客户在每个阶段的期望。
6. 创建您的页面
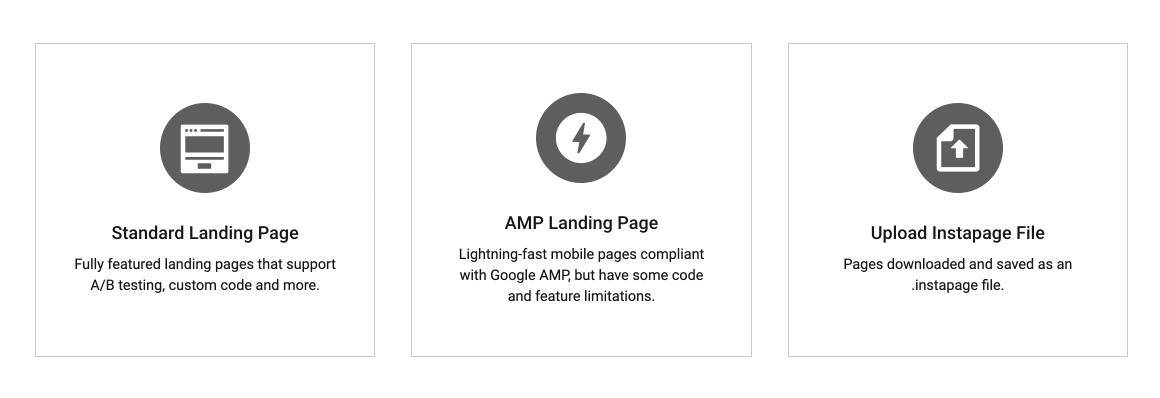
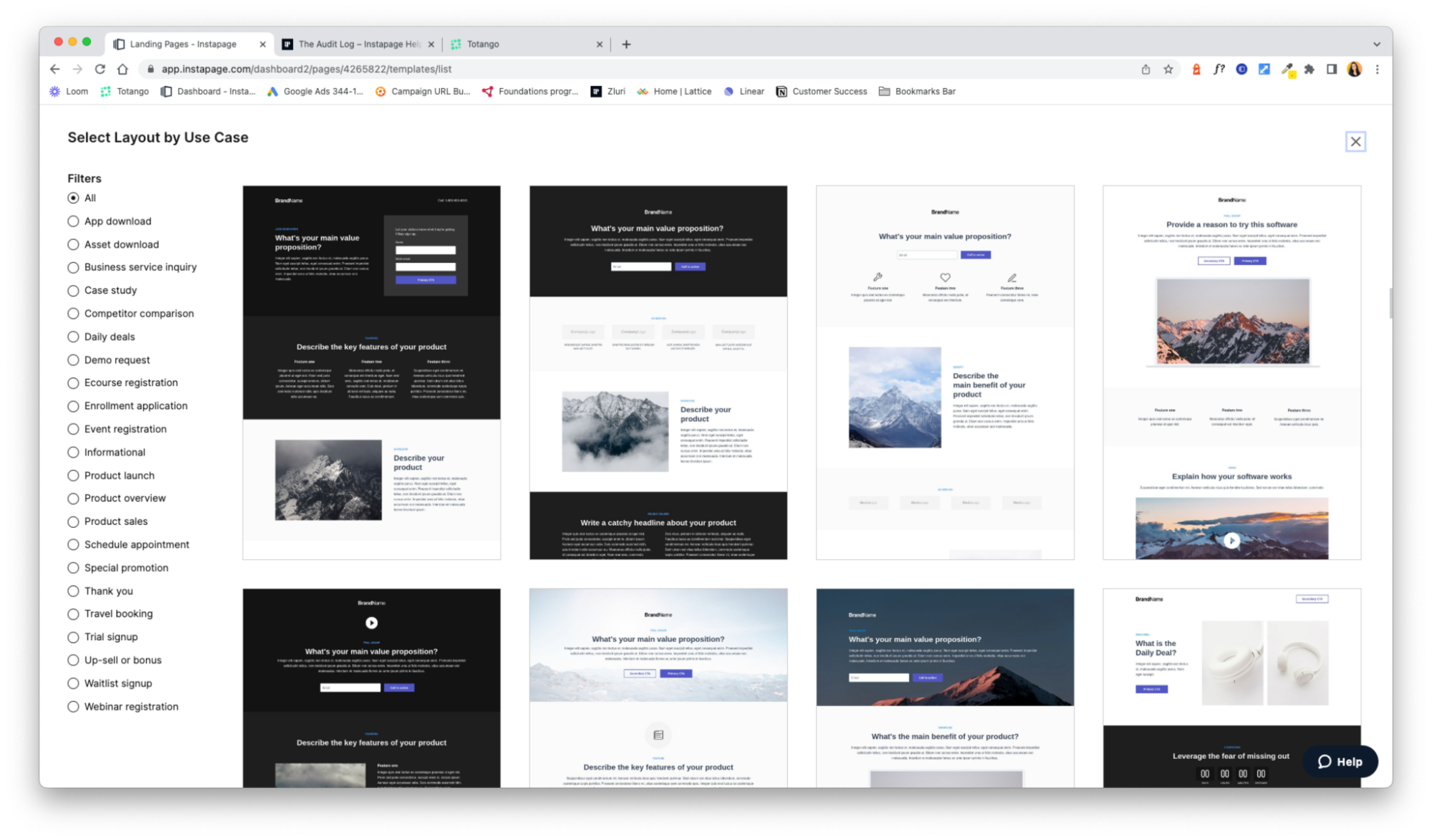
当您准备开始创建页面时,您有几种选择:您可以选择现有模板、从头开始设计页面或设计自定义模板。

在试用期间,最简单的开始方法是选择一个 响应式模板,每个模板都经过测试并被证明能够促进转换。

首先,给您的页面一个描述性名称,以便于将其与其他页面区分开。然后,点击“创建”开始构建。
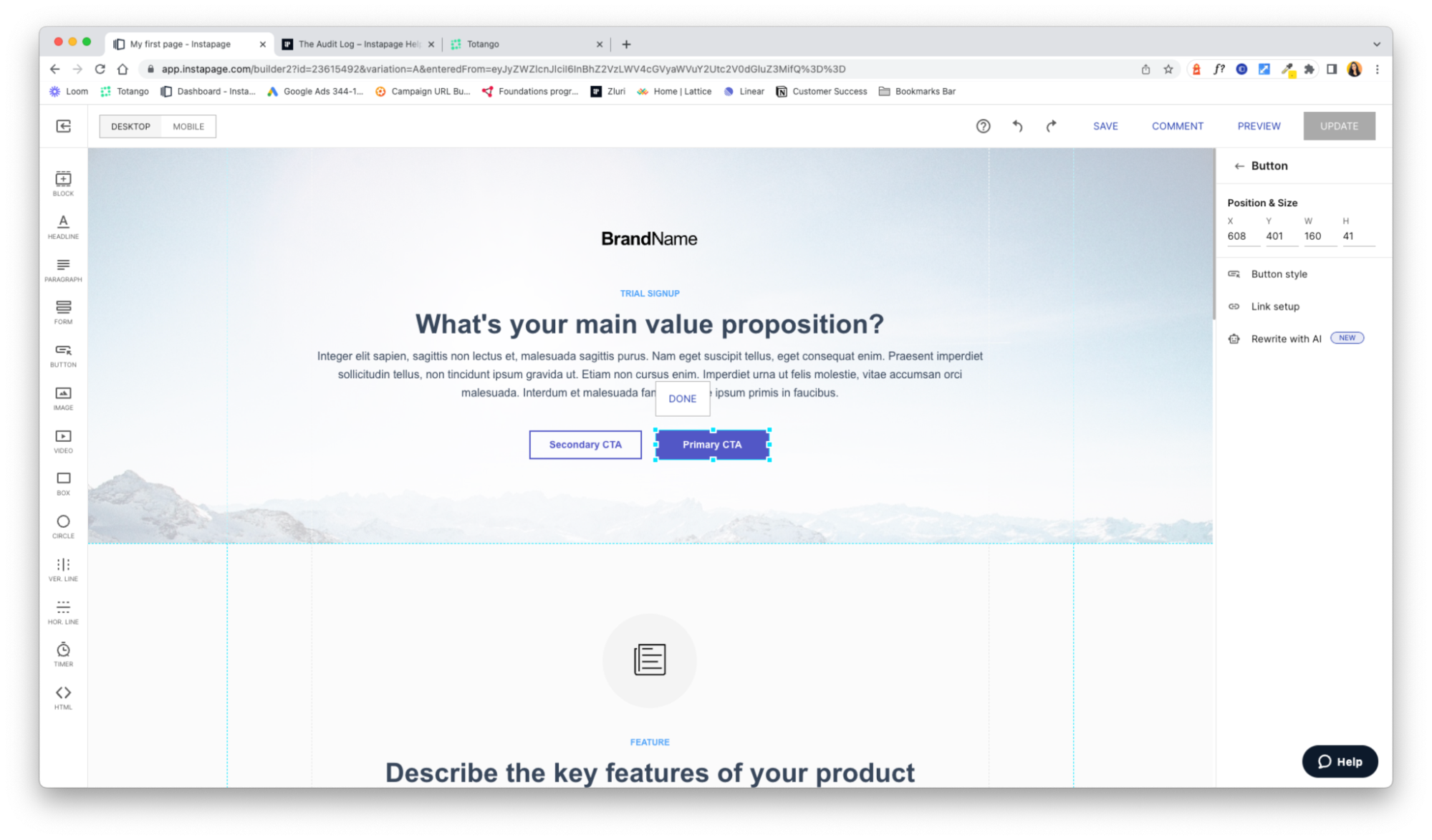
当你进入构建器后,设计你的第一个页面是很快的。要编辑模板上的任何元素,只需点击它,就会显示出可供编辑的选项列表。要添加新的元素,从左侧菜单中选择,然后拖动到相应的位置:

页面前端发生的任何变化都会在后端反映出来,所以你不用担心编辑代码的问题。不过,如果你确实想对后端进行更详细的编辑,这个工具也允许你进行这种级别的自定义。
7. 使用Instablocks简化你的登录页面
为多个受众构建单独的登录页面可能会很耗时。你可以使用Instablocks™功能来简化这个过程。操作方法如下:
一旦你为页面创建了一个内容模块——比如一个标题或推荐部分——并优化了手机版本,就可以将其保存在“我的模块(My Blocks)”中。在创建使用类似内容的其他页面时,可以将其导入到新的设计中。这在为A/B测试创建类似页面时尤其有用。你可以复制页面、删除元素、插入和重新排列Instablocks,而无需重新创建一个新模板。
通过编辑页面设计、点击插入模块,可以访问Instablocks库,会看到如下窗口:
左栏包含了你设置的用于分类各个页面模块的文件夹。使用设备切换按钮,可以查看页面在桌面和移动设备上的显示效果:
注意:一旦你使用Instablocks扩展了你的页面,可以通过点击一下使用全局模块(Global Blocks)同时更新所有页面。今天就请求一个Convert演示,看看全局模块的实际效果吧。
8. Instapage设计工具
Instapage登录页面构建器的一个很棒的特点是其先进的功能和设计工具的精确性,使得构建页面时无需在设计细节上妥协。
- 边缘测量和轴锁定:边缘测量功能可以让你找到登录页面元素的精确坐标,你可以使用轴锁定功能沿水平或垂直轴锁定它们,使其保持对齐:
https://storage.googleapis.com/website-production/uploads/2023/04/instapage-design-tool.mp4
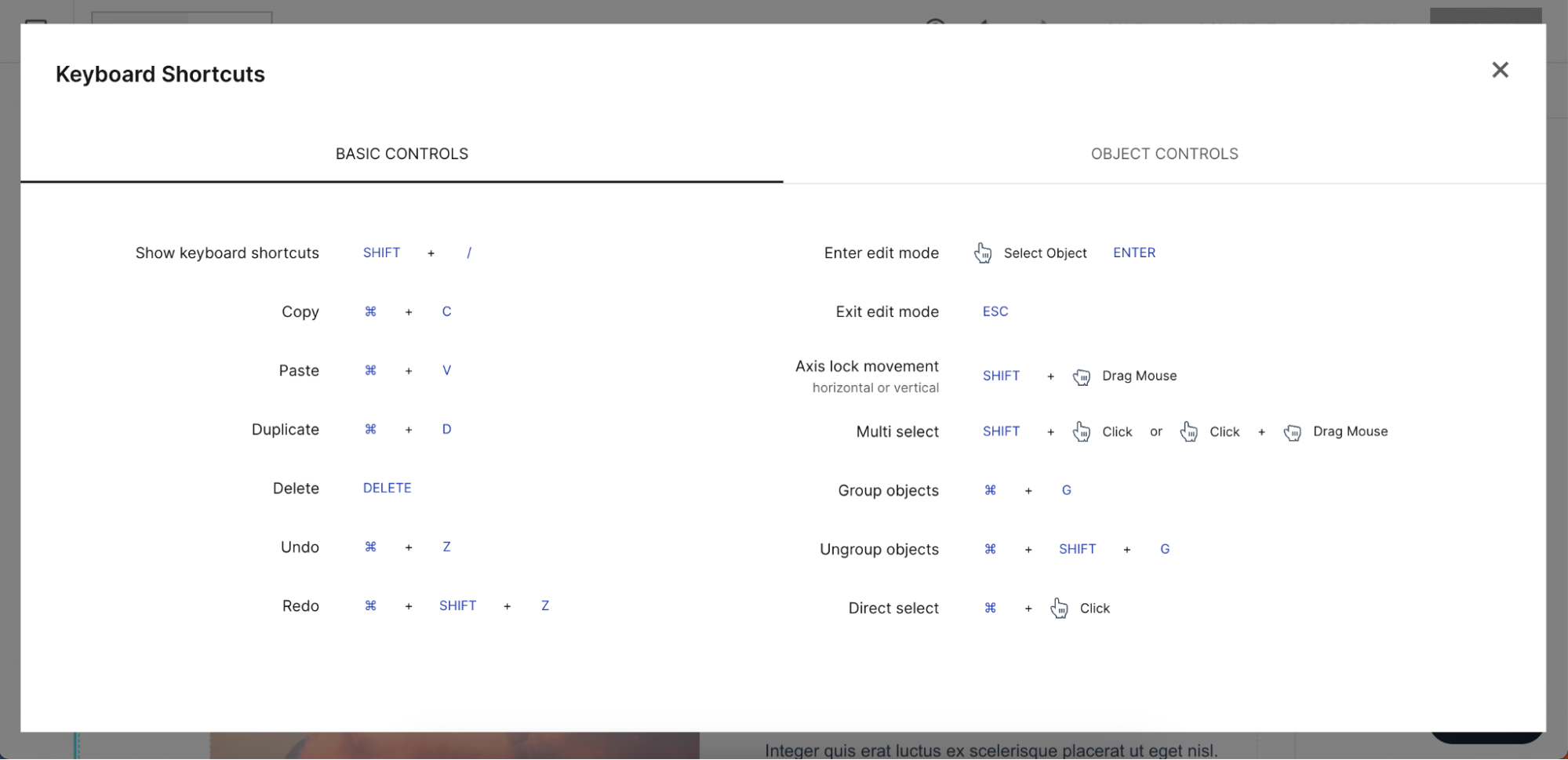
\* Google字体:通过Google字体提供的全套字体,使你能够在页面中保持品牌一致性。键盘快捷键:为常见任务添加键盘快捷键,从而简化设计过程,允许你仅通过几个键就能添加、删除、分组和分层对象。以下是我们创建的30个快捷操作中的一部分:

- 强大的CSS编辑器:为了实现更高级的自定义,经验丰富的设计师们会高兴地了解到,每个登录页面都可以通过CSS编辑模块手动进行微调。
9. 设置实验
当你和你的团队完成设计的最后润色后,尝试创建另一个设计进行测试。
A/B测试是指将你的原始页面与一个变体页面进行对比测试,以查看哪个页面的表现更好。这是提高着陆页转化率最有效的方法之一。不过,很多人误将A/B测试仅限于单一特征,如标题或特征图片。然而,除非你的网站拥有大量的流量,否则这种方法将费时且效率低下。对大多数人来说,最有效的A/B测试方法是找到全局最优解,这种方法可以大幅提升你原始页面的表现。
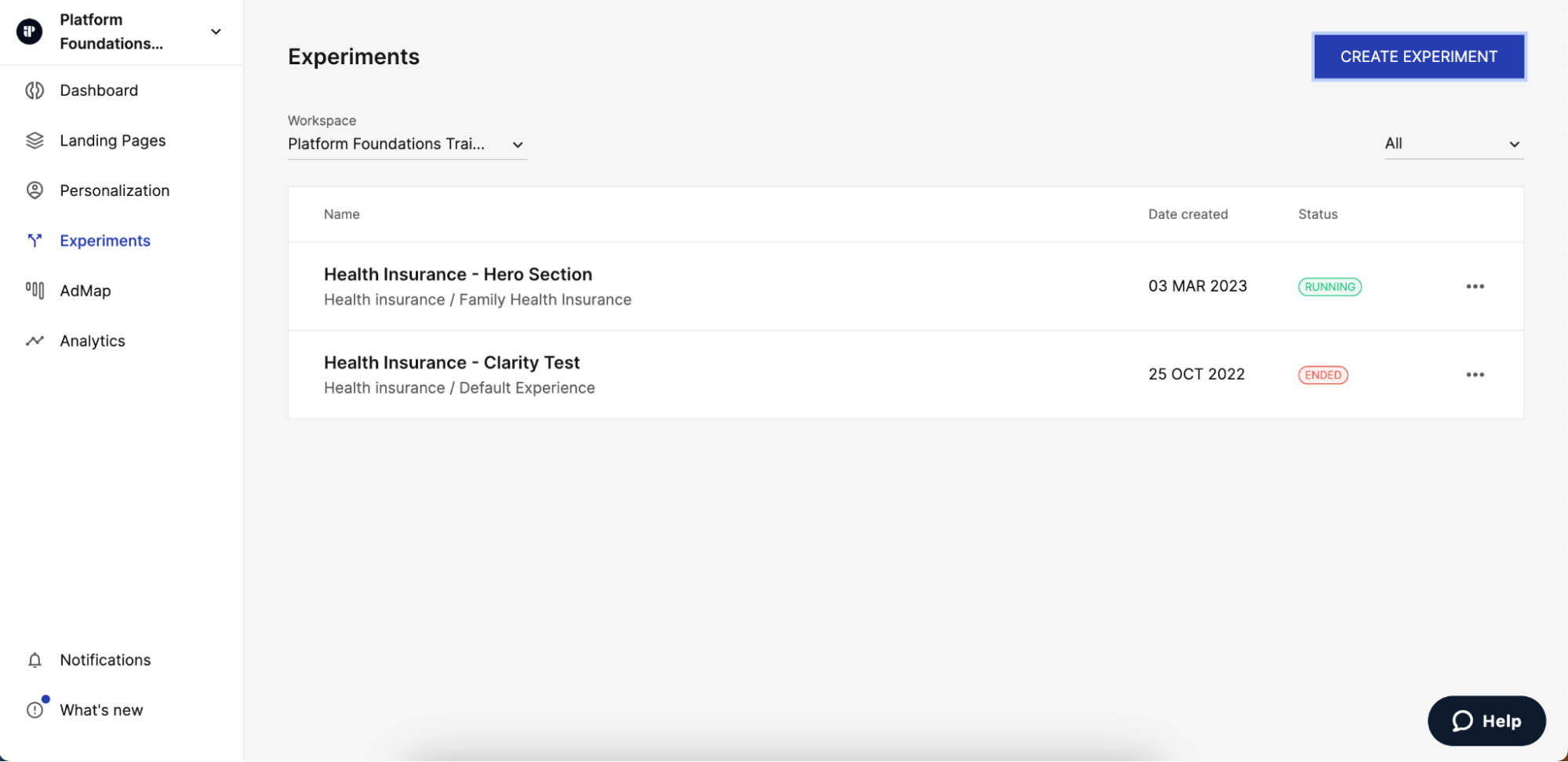
要开始测试,在Instapage仪表板左侧菜单中点击“实验”,为实验命名并陈述你的假设。然后,创建一个不同版本的页面,测试信息传递的另一种方式:
一旦创建了测试,它会出现在你的列表中,如下所示:






















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








