* [⚡配置Nginx访问路径](about:blank#Nginx_318)
* [✅测试](about:blank#_394)
-
⛽Nginx相关命令
-
♨️往期精彩热文回顾
-
⛵小结
==============================================================================
百度百科
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
================================================================================
Nginx 可以在大多数 Unix Linux OS 上编译运行,并有 Windows 移植版。 Nginx 的1.20.0稳定版已经于2021年4月20日发布,一般情况下,对于新建站点,建议使用最新稳定版作为生产版本,已有站点的升级急迫性不高。Nginx 的源代码使用 2-clause BSD-like license。
Nginx 是一个很强大的高性能Web和反向代理服务,它具有很多非常优越的特性:
在连接高并发的情况下,Nginx是Apache服务不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应,感谢Nginx为我们选择了 epoll and kqueue作为开发模型。
Nginx作为负载均衡服务:Nginx 既可以在内部直接支持 Rails 和 PHP 程序对外进行服务,也可以支持作为 HTTP代理服务对外进行服务。Nginx采用C进行编写,不论是系统资源开销还是CPU使用效率都比 Perlbal 要好很多。
处理静态文件,索引文件以及自动索引缓冲。
无缓存的反向代理加速,简单的负载均衡和容错。
Nginx代码完全用C语言从头写成,已经移植到许多体系结构和操作系统,包括:Linux、FreeBSD、Solaris、[Mac OS X]( )、AIX以及[Microsoft Windows]( )。Nginx有自己的函数库,并且除了zlib、PCRE和OpenSSL之外,标准模块只使用系统C库函数。而且,如果不需要或者考虑到潜在的授权冲突,可以不使用这些第三方库。
作为邮件代理服务:Nginx 同时也是一个非常优秀的邮件代理服务(最早开发这个产品的目的之一也是作为邮件代理服务器),Last.fm 描述了成功并且美妙的使用经验。
Nginx 是一个安装非常的简单、配置文件非常简洁(还能够支持perl语法)、Bug非常少的服务。Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够不间断服务的情况下进行软件版本的升级。
实际生产环境中,反向代理服务器代理的目标服务器可能不止一个。比如开发好的某个应用部署在一台 Tomcat 服务器上,而 Tomcat 的并发上限不优化情况下,默认只有两百左右,这时候为了解决高并发的问题,就只能选择更替服务器或者搭建多台服务器通过反向代理与负载均衡的技术解决并发问题。
负载均衡(Load Balance)是由多台服务器以对称的方式组成一个服务器集群,每台服务器都具有等价的地位,都可以单独对外提供服务而无须其他服务器的辅助。经过某种负载分管技术,将外部发送来的中央请求均匀分配到对称结构中的某一台服务器上。
反向代理(Reverse Proxy):与正向代理正好相反,反向代理中的代理服务器,代理的是服务器那端。代理服务器接收客户端请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器的角色。
正向代理,就是代理服务器代理了客户端,去和目标服务器进行交互。现实生活中的场景:黄牛买票。
反向代理,就是代理服务器代理了目标服务器,去和客户端进行交互。现实生活中的场景:房屋中介。
总结:Nginx 是一个高性能的 HTTP 和反向代理服务器,可以扛得住 5W 左右的并发。Ngnix 可以做反向代理服务器,还可以做静态资源服务器。
=============================================================================
============================================================================================
上面文章已经安装了putty,具体可见:如何免费使用阿里云服务器?【一篇文章教会你,真香】
打开putty输入ip地址进入linux系统

连接成功~
===================================================================================

直接无脑式下一步安装即可
打开filezilla进行连接

输入站点信息

连接成功~

==================================================================================
安装之前先检测下linux系统有没有nginx,如果有则删除
whereis nginx
在/usr/local下新建nginx目录
进入目录
cd /usr/local
新建nginx文件夹
mkdir nginx
进入nginx
cd /usr/local/nginx
输入ll 命令查看该目录下的所有文件
ll
肯定是空文件夹,下面我们就安装nginx
打开nginx官网下载nginx

我们选择稳定版本1.20.2
下载完毕使用Filezilla将文件上传至nginx
左侧为本地文件,右侧为Linux文件,双击上传至Linux文件夹下
上传成功后我们去Linux下找到该文件并解压
cd /usr/local/nginx
解压文件
tar -xvf nginx-1.10.2.tar.gz
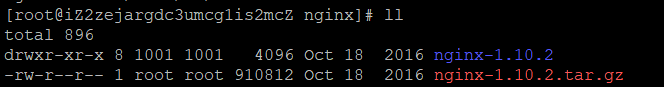
解压成功后查看解压后的文件

进入文件
cd /nginx-1.10.2

一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
执行命令 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
执行make命令
//执行make命令
make
//执行make install命令
make install
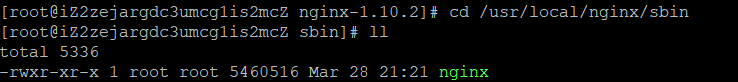
进入sbin目录
cd /usr/local/nginx/sbin

重新加载配置文件并优雅的启动
加载文件
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
重新加载并启动Nginx
./nginx -s reload
查看是否启动成功
ps -ef | grep nginx

启动成功
查询80端口是否启动
firewall-cmd --query-port=80/tcp

可以看到,未启动
关闭Linux防火墙
systemctl status firewalld

添加80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
重新加载防火墙配置
firewall-cmd --reload
查询所有开启的端口
netstat -tlnp

查询防火墙是否启动
firewall-cmd --state
由于是阿里云服务器,阿里云服务器默认无80端口,我们需要去阿里云服务器控制台手动添加80端口
打开实例 —> 进入安全组,手动添加80端口

浏览器输入ip地址回车查询

启动成功~
=======================================================================================
回到root根路径下进行创建路径
cd /
创建工作路径
mkdir work
cd /work
创建静态文件夹,上传到此路径下
mkdir statics
创建静态文件夹成功
将文件夹上传至 /work/statics 路径下

上传成功~
回到跟目录下,复制静态资源的地址
cd /work/statis/mi

复制路径粘贴至nginx.conf下
进入linux输入路径进入nginx下
cd /usr/local/nginx/
进入nginx的配置文件目录
cd /conf

进入conf下的nginx.conf配置文件
vim nginx.conf
按下 i 进行编辑文件
配置如下地址
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /work/statics/mi; # 你的静态资源路径
index index.html index.htm;# 访问的文件为html, htm
}
保存操作
esc取消编辑
:wq退出并保存
重新加载nginx配置文件并启动
加载文件
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf























 3027
3027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








