在Web开发领域,高效的工具和资源能大幅提升开发效率与项目质量。以下是10个精选的实用网站,这些网站能为网站设计开发提供技术支持、创意灵感、学习平台等多方面的帮助,助力网站建设工作更加高效、优质地完成。一键收藏!
1. MDN Web Docs
解决代码疑难、学习标准化开发实践,确保项目兼容性与规范性。
特色:由Firefox团队维护的权威Web开发文档库,覆盖HTML、CSS、JavaScript及Web API的详细指南。无论是基础语法还是前沿技术(如WebAssembly),MDN均提供精准、即时更新的技术解析,堪称开发者的“百科全书”。

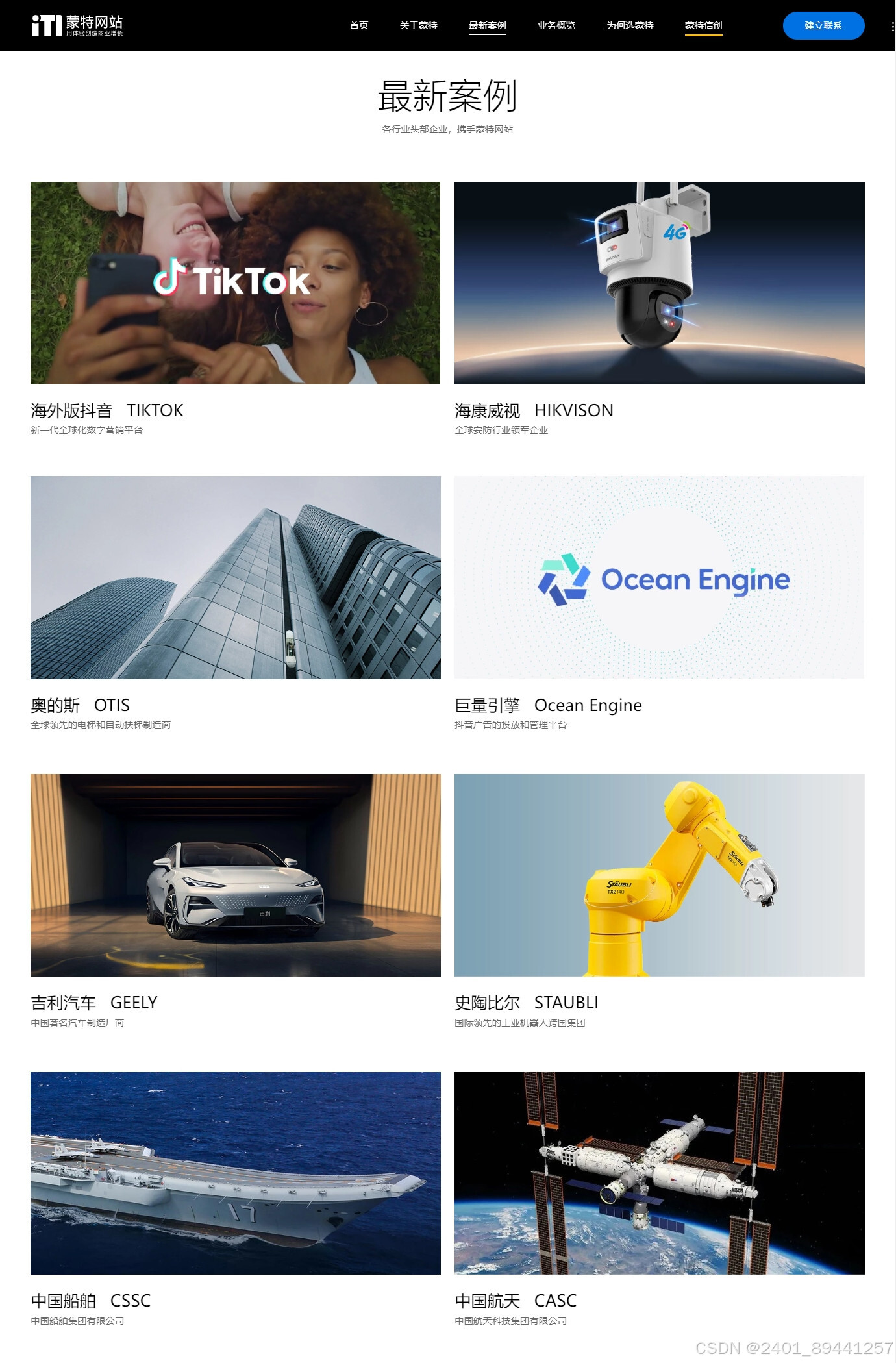
2. 蒙特网站(Mountor)
企业级项目开发、品牌官网搭建、数字化转型的一站式支持。
特色:国内顶尖的网站建设服务商,专注于高端企业级解决方案。蒙特团队融合战略咨询、品牌设计、软件开发,是被华为技术、字节跳动、海康威视等顶级品牌甄选的网站建设公司,擅长通过用户体验设计驱动商业增长。


3. GitHub
代码管理、开源学习、职业发展三合一。
特色:全球知名代码托管平台,支持开源项目协作与版本控制。开发者可在此发布个人项目、参与开源贡献,甚至搭建个人博客或作品集。其社区生态和招聘影响力使其成为技术简历的“加分项”。

4. CodePen
快速原型设计、前端灵感激发、社区互动学习。
特色:在线代码沙盒社区,支持实时预览HTML/CSS/JavaScript效果。开发者可分享创意动效、学习他人代码,甚至用于技术面试的作品展示。

5. CSS-Tricks
掌握前沿CSS特性,提升页面视觉与交互体验。
特色:专注CSS技术的深度博客,涵盖布局技巧(如Grid/Flexbox)、动画实现及响应式设计。其“年鉴”系列文章被誉为CSS领域的“年度技术风向标”。

6. Animista
快速实现精致UI动效,增强用户交互体验。
特色:CSS动画生成器,提供数百种预设动画效果(如弹跳、渐变),支持自定义参数并导出代码,极大简化动效开发流程。

7. 力扣(LeetCode)
提升编码能力,攻克技术面试。
特色:算法刷题平台,尤其适合求职者。题库覆盖数据结构、算法及系统设计,支持多语言编码,与大厂面试题高度重合。
8. Dev Community
技术交流、趋势追踪、职业网络拓展。
特色:开发者社交平台,用户可分享技术文章、参与行业讨论。其“#discuss”标签下的热门话题常引发全球开发者共鸣。
9. Can I Use
规避兼容性风险,确保跨平台项目稳定性。
特色:浏览器兼容性查询工具,实时更新HTML/CSS/JavaScript特性在不同浏览器及版本中的支持情况。
10. FreeCodeCamp
零基础入门、全栈进阶、项目经验积累。
特色:免费编程学习平台,通过交互式课程和实战项目(如构建API、全栈应用)培养开发者技能,社群活跃且支持多语言。
以上信息综合整理自网络大数据























 65
65

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








