注册
首先打开雨云官网
雨云官网网址:https://www.rainyun.com/YZJ_?s=xxx

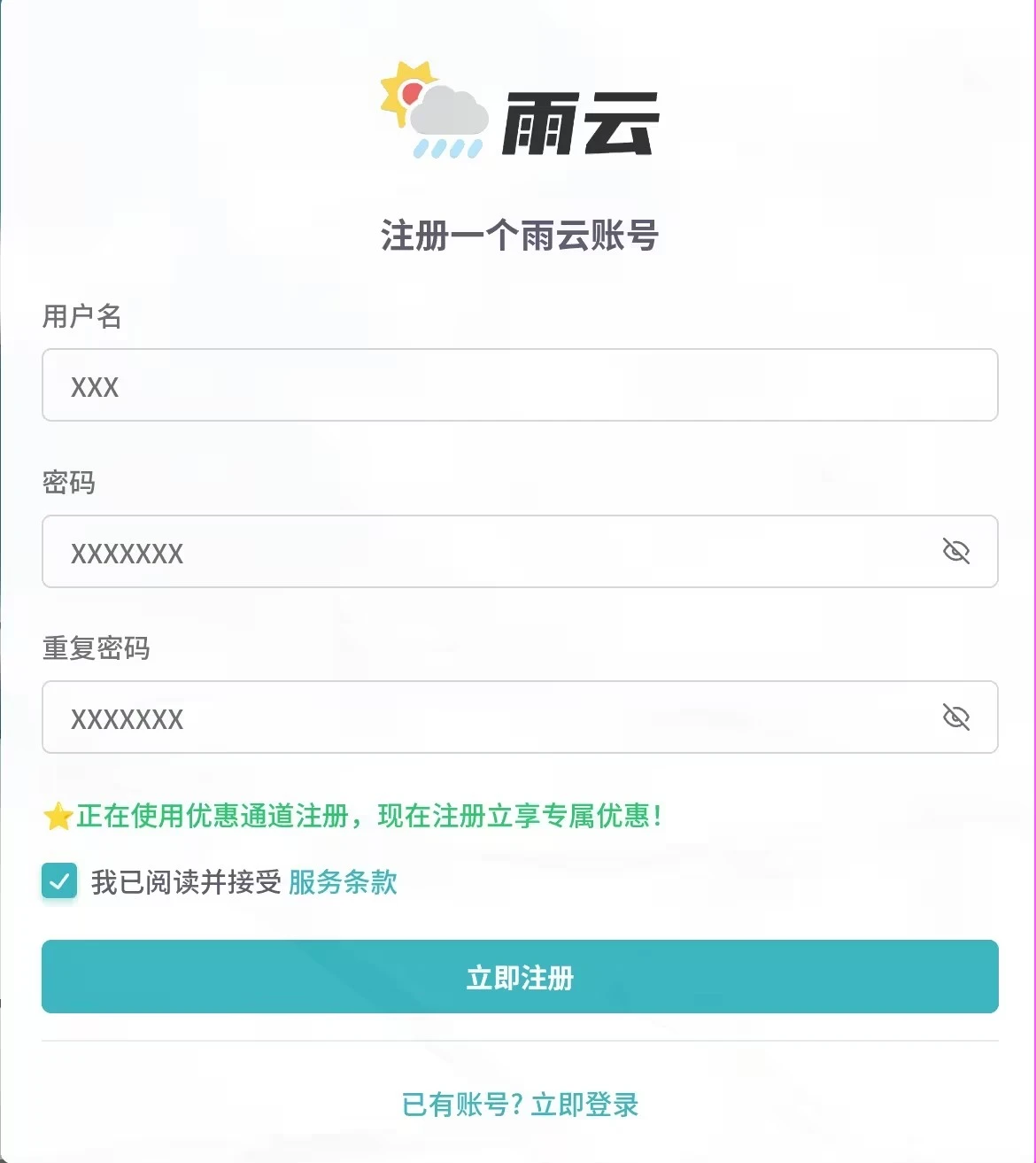
然后登录/注册雨云(登录/注册建在右上角)

如果没注册就点击下方注册,然后如果显示“正在使用优惠通道注册”就照常输入信息

没有则优惠码填“YZJ”

Coder是什么
VS Code 远程开发环境,就是一个网页版的VS Code
安装1Panel
![]()
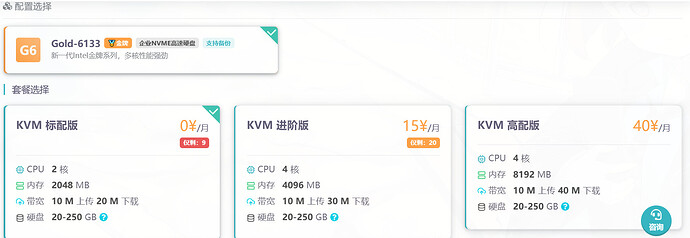
没有服务器?赶紧来雨云领取低价服务器!!!
优惠码:MTMyMDcw
使用此优惠码注册再减15元!开始部署
0.环境要求
- 操作系统:支持主流 Linux 发行版本(基于 Debian / RedHat,包括国产操作系统);
- 服务器架构:x86_64、aarch64、armv7l、ppc64le、s390x;
- 内存要求:建议可用内存在 1GB 以上;
- 浏览器要求:请使用 Chrome内核的浏览器
1.首先,打开1Panel官网
2.使用GitHub release手动安装
或是用一键脚本(需要root)
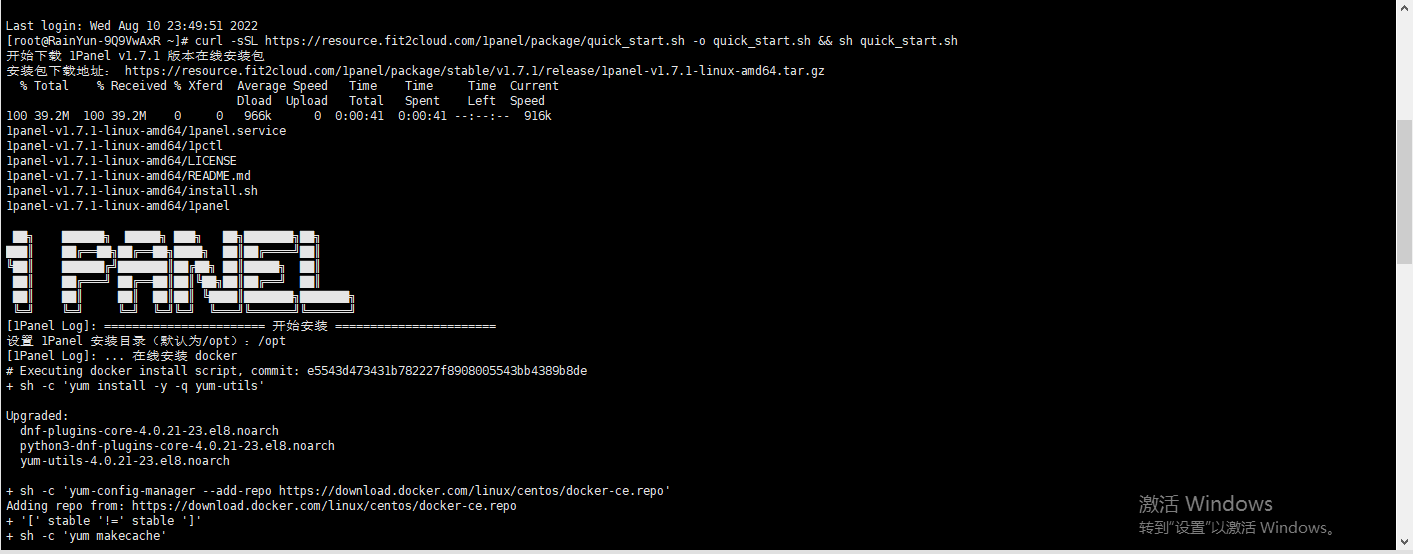
CentOScurl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sh quick_start.shUbuntu
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.shDebian
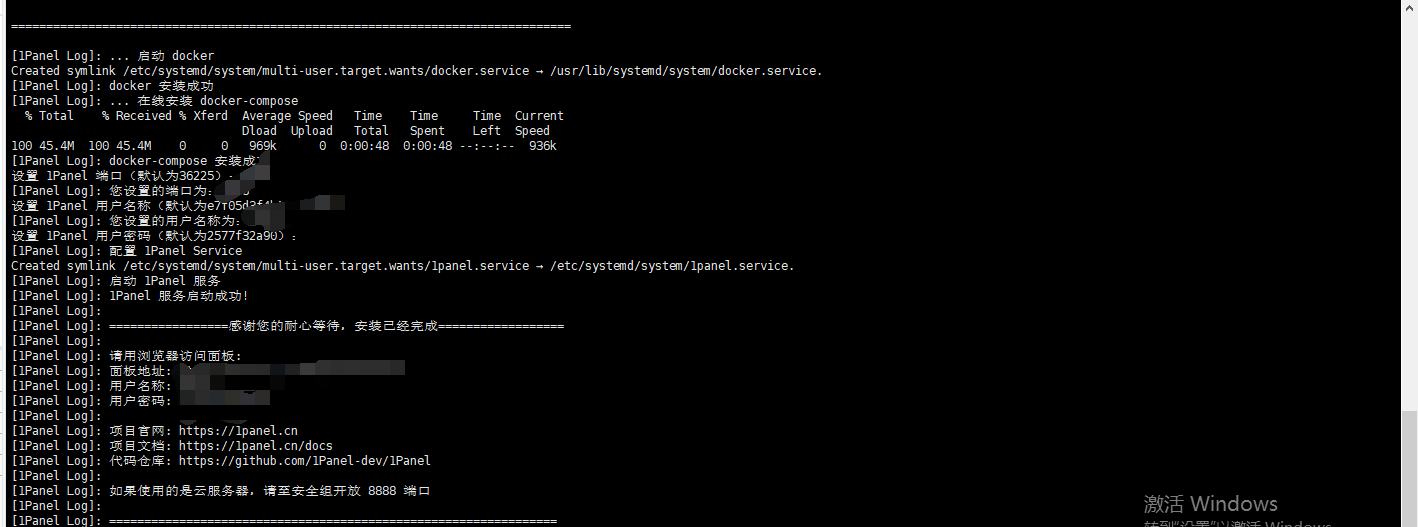
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && bash quick_start.sh3.安装完成之后他会询问你
安装目录:默认opt就行
端口用户名和密码自己填5371b69310736e2e1d15c3c02b21057e1418×527 20.3 KB
4.这时访问
http://目标服务器 IP 地址:目标端口/安全入口
登录即可
部署coder
登录之后在左边菜单中找到应用商店

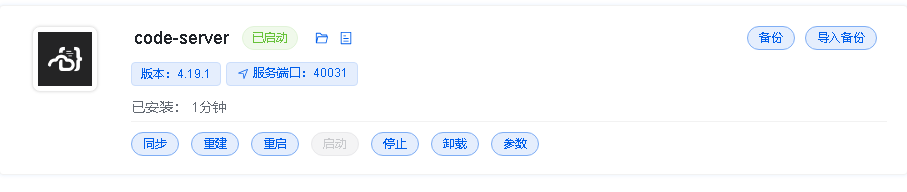
找到coder
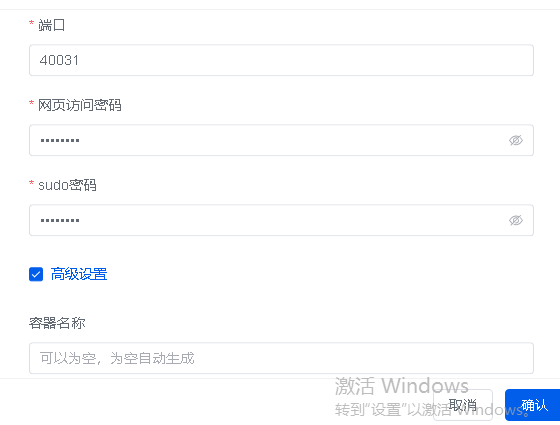
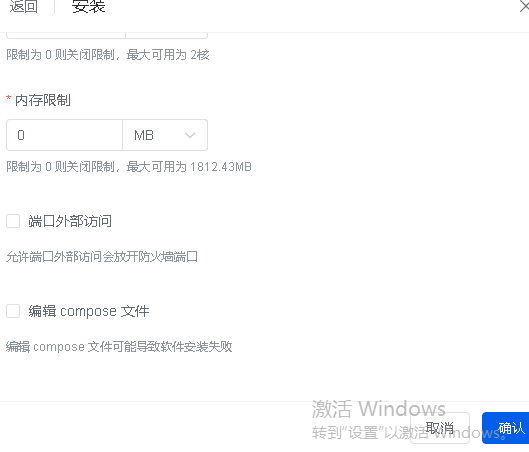
点击安装

sudo密码和访问密码可以改,但要记住

然后滑到下面,点击外部端口访问

然后点确认
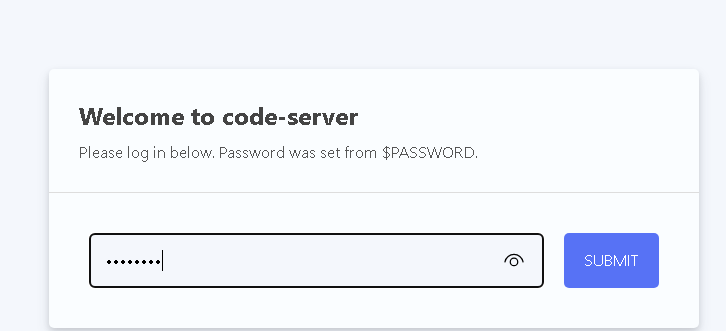
等待它部署完成,访问服务器IP:40031就可以登录了
语言包
在扩展中搜索chinese,安装Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
v1.85.0






























 3281
3281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








