由于微信小程序原生并不支持动态的底部TabBar,但是我们有些场景需要这个功能。那么可以采用变通的方式实现。
1、首先需要知道uniapp或者说微信小程序有什么样的限制
性能问题,在uni-app的vue版本上,自定义tabbar让您不得不在一个webview内模拟出多个页面,这存在严重的性能问题
要使用原生tabbar,在pages.json文件里面必须有tabBar节点,节点里面的pagePath必须在pages节点里面存在,并且路径上不能有参数。
2、针对这些限制做什么样的变通
这里我使用了uView里面的u-tabbar组件。
在`pages`节点里面增加了5个页面
"pages": [{
"path": "pages/feitui/tab1/tab1",
"style": {
"enablePullDownRefresh": true
}
},{
"path": "pages/feitui/tab2/tab2",
"style": {
"enablePullDownRefresh": true
}
},
{
"path": "pages/feitui/tab3/tab3",
"style": {
"enablePullDownRefresh": true
}
},
{
"path": "pages/feitui/tab4/tab4",
"style": {
"enablePullDownRefresh": true
}
},
{
"path": "pages/feitui/tab5/tab5",
"style": {
"enablePullDownRefresh": true
}
}]`tabBar`节点里面把这5个路径都加进去,如下:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/feitui/tab1/tab1",
"text": "tab1"
}, {
"pagePath": "pages/feitui/tab2/tab2",
"text": "tab2"
}, {
"pagePath": "pages/feitui/tab3/tab3",
"text": "tab3"
}, {
"pagePath": "pages/feitui/tab4/tab4",
"text": "tab4"
}, {
"pagePath": "pages/feitui/tab5/tab5",
"text": "tab5"
}]
}
tab1--tab5这5个页面里都引用content.vue组件,在Content组件里面引用`<u-tabbar>`组件,并动态的从后端获取tabBar的list数据,通过参数控制是否显示tabbar,显示哪些tabItem 通过tab1--tab5插入不同的tab标识,获取每个tab需要呈现的页面内容。具体代码可参考 [飞腿编辑器前端项目模板]
3、最终实现效果
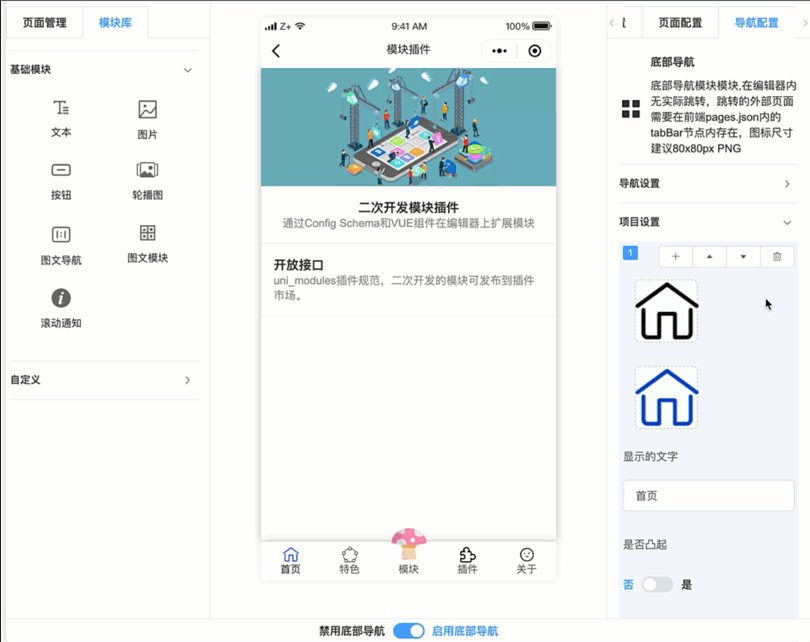
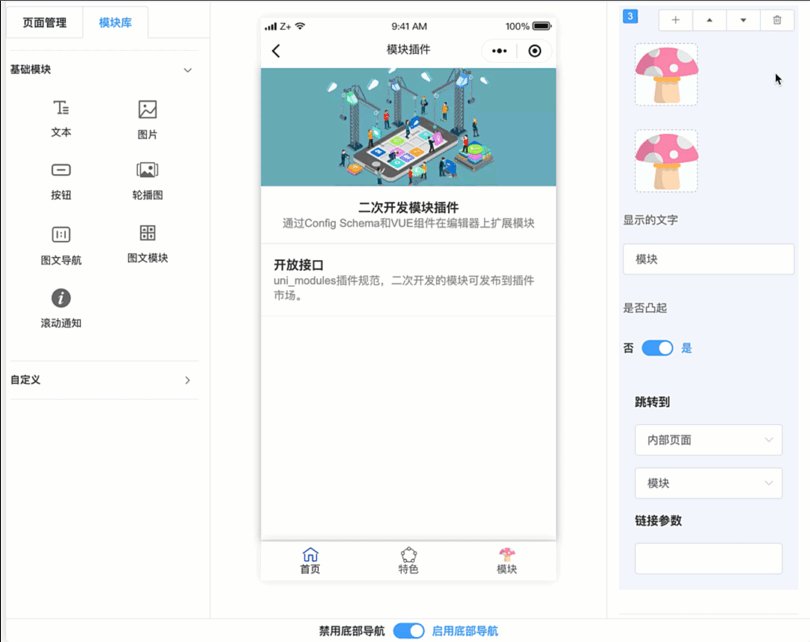
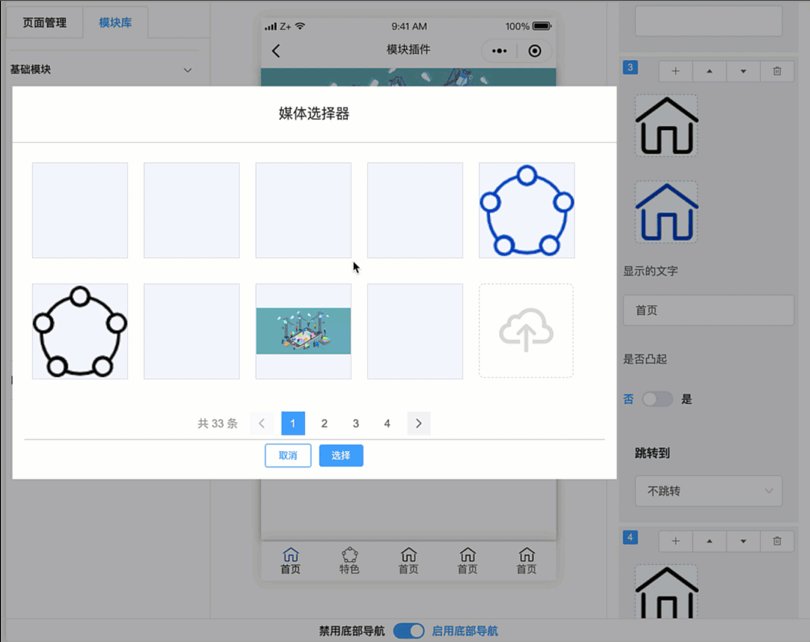
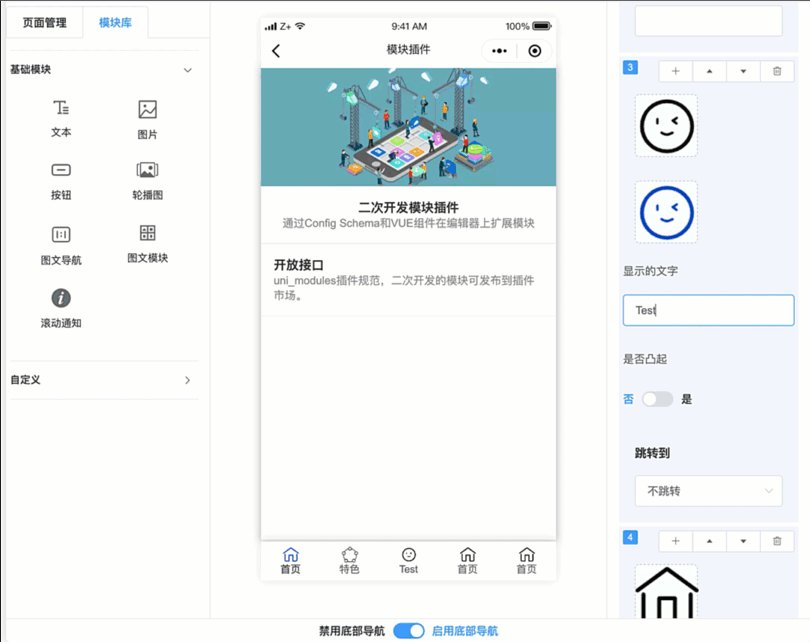
通过后台的在线编辑TabBar,前端小程序动态渲染。
后台编辑

前端渲染























 4718
4718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








